Updated at 2015-10-14 14:55
Revisions rev7
> 今回のリリース内容今回のリリース内容
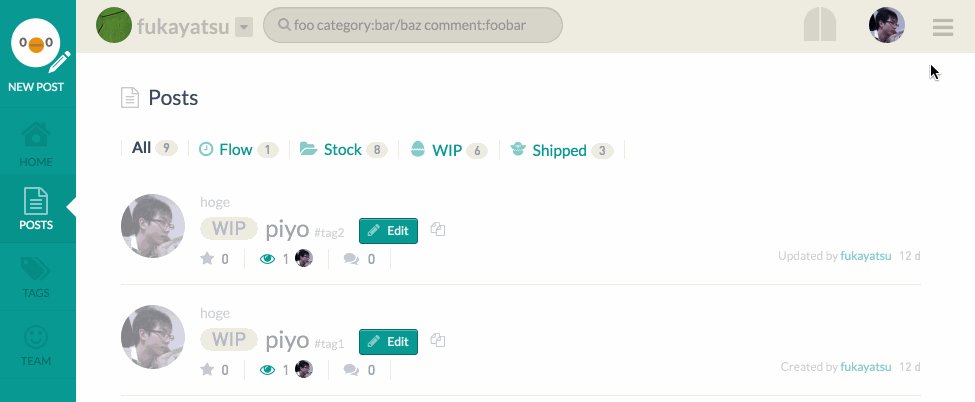
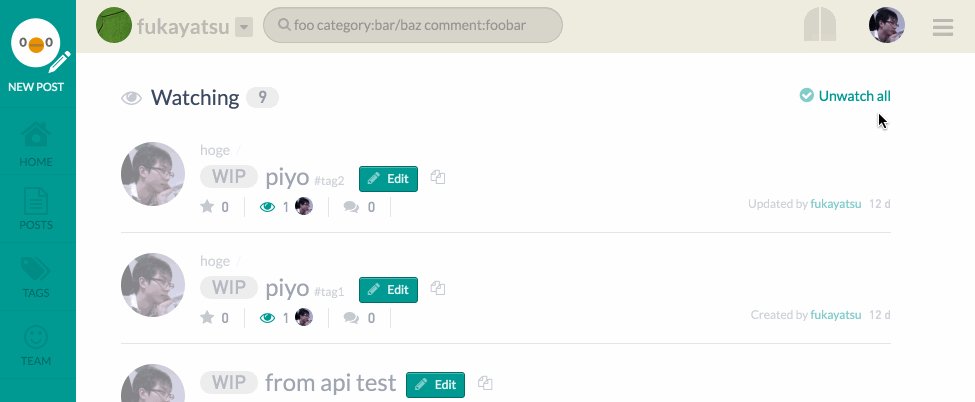
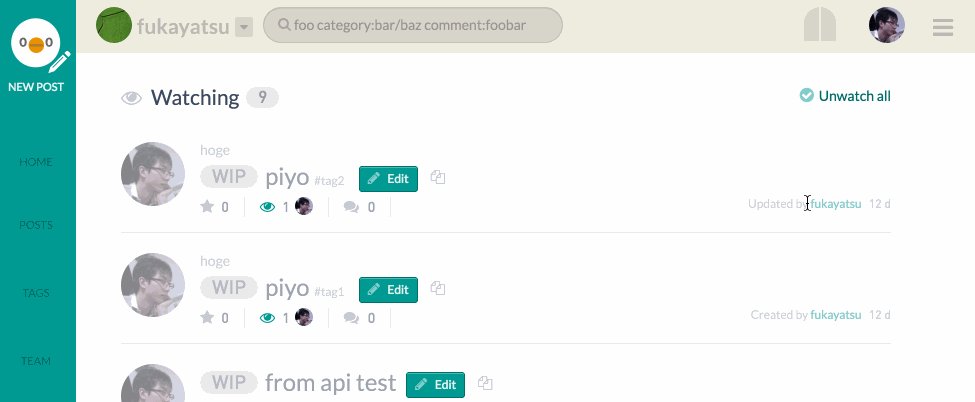
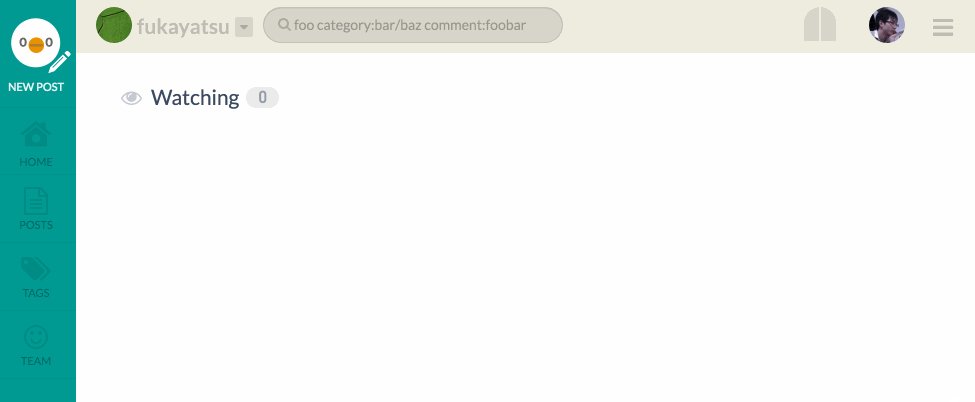
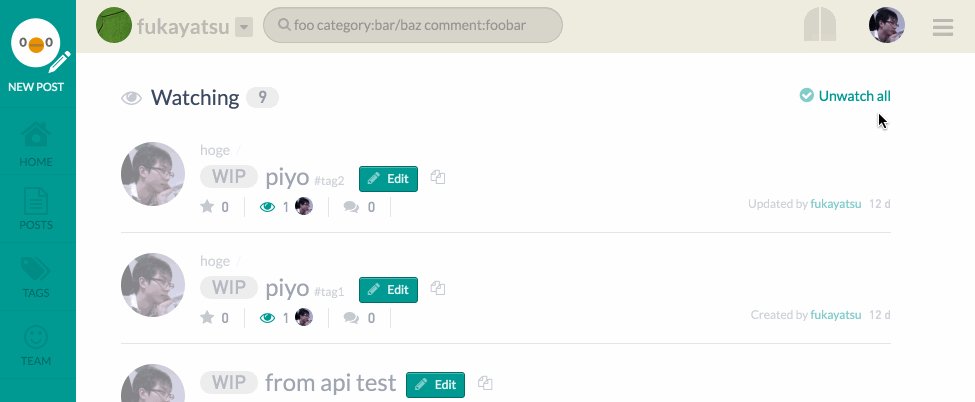
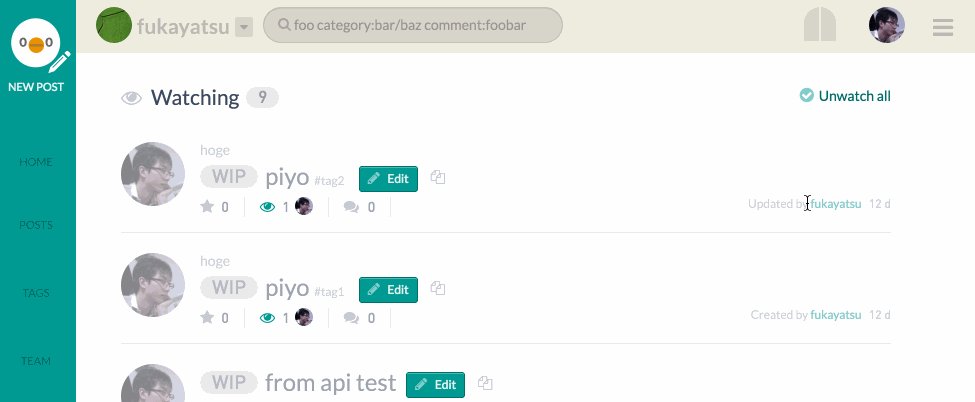
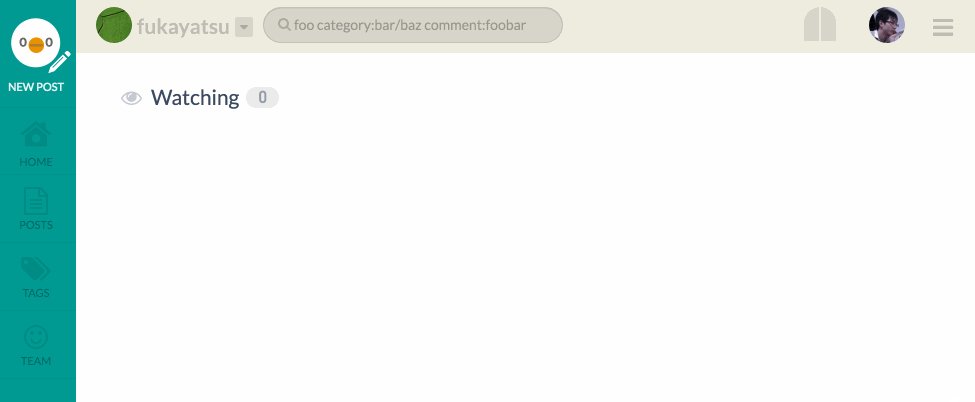
Watchしている記事一覧ページから、一括で全てのWatchを解除できるようになりました。
そんなに使われるケースは多くないかもしれないのですが、 API経由で大量に記事をImportするなどして、大量に記事をWatchしてしまった場合などに使うと便利です。
> 所感所感
マッドバーガー・渋谷店がオフィスの近くにオープンしたので早速行ってきました 🍔
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
# 今回のリリース内容 Watchしている記事一覧ページから、一括で全てのWatchを解除できるようになりました。  そんなに使われるケースは多くないかもしれないのですが、 API経由で大量に記事をImportするなどして、大量に記事をWatchしてしまった場合などに使うと便利です。 # 所感 [マッドバーガー・渋谷店](http://madburger.jp/index.html)がオフィスの近くにオープンしたので早速行ってきました :hamburger: --- [ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73) Enjoy "(\\( ⁰⊖⁰)/)" https://esa.io
> 今回のリリース内容今回のリリース内容
Watchしている記事一覧ページから、一括で全てのWatchを解除できるようになりました。
そんなに使われるケースは多くないかもしれないのですが、 API経由で大量に記事をImportするなどして、大量に記事をWatchしてしまった場合などに使うと便利です。
> 所感所感
マッドバーガー・渋谷店がオフィスの近くにオープンしたので早速行ってきました 🍔
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io