Revisions rev18
- 記事やコメントでのHTMLタグのご利用や`script`タグの埋め込みを禁止する方法について説明します。
- この設定を有効にすることで、 `<script>`, `<iframe>`, `<meta>` 等のタグや一部のタグの属性が削除され、[有効なタグと属性](#2-0-0)だけがHTMLとして出力されるようになります。
- # 設定方法
- これらの設定は、設定後に作成・更新した記事やコメントへ適用されます。
- ## 1. 設定の変更
- チームの `Owner` だけが変更可能です。
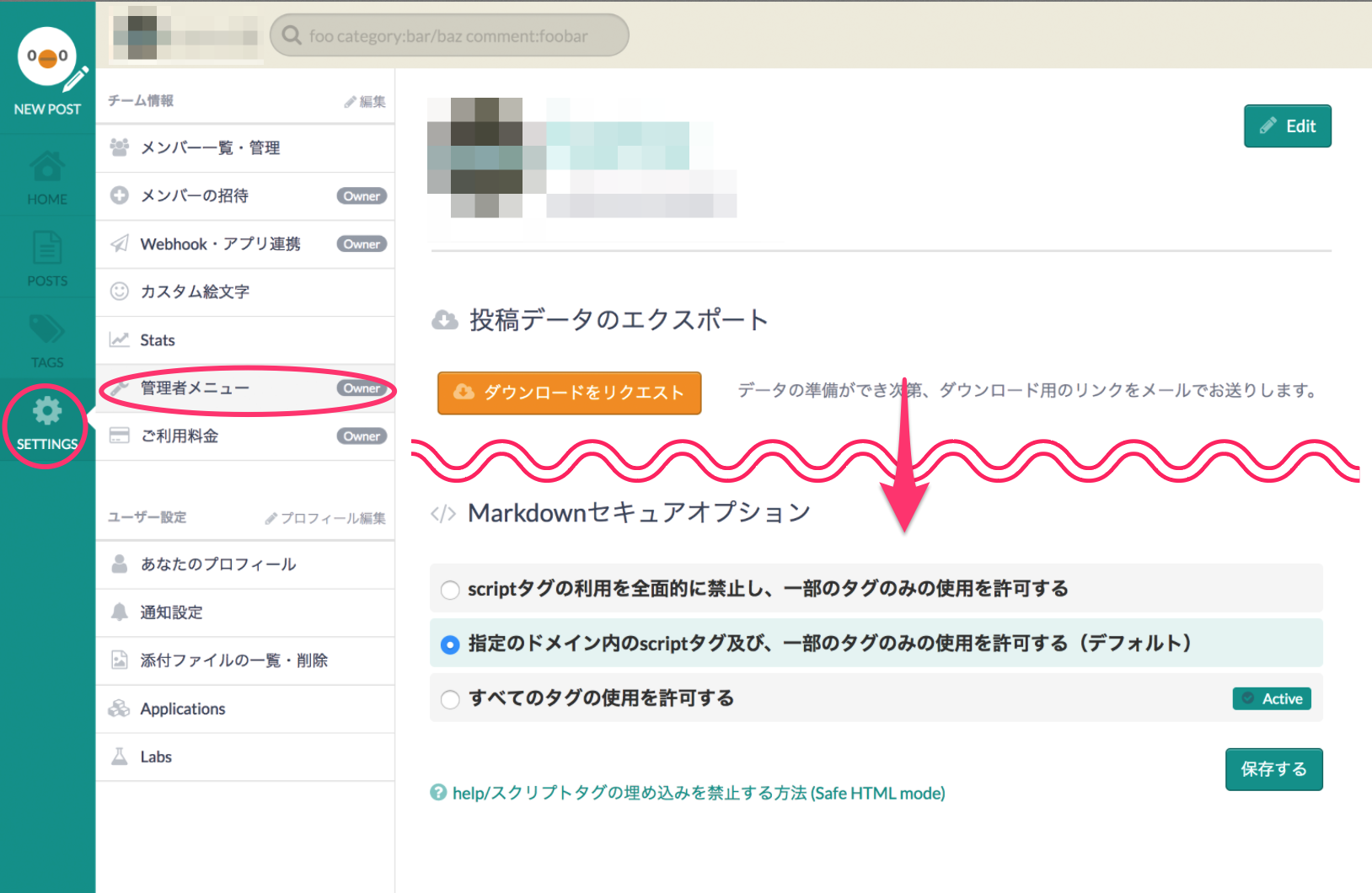
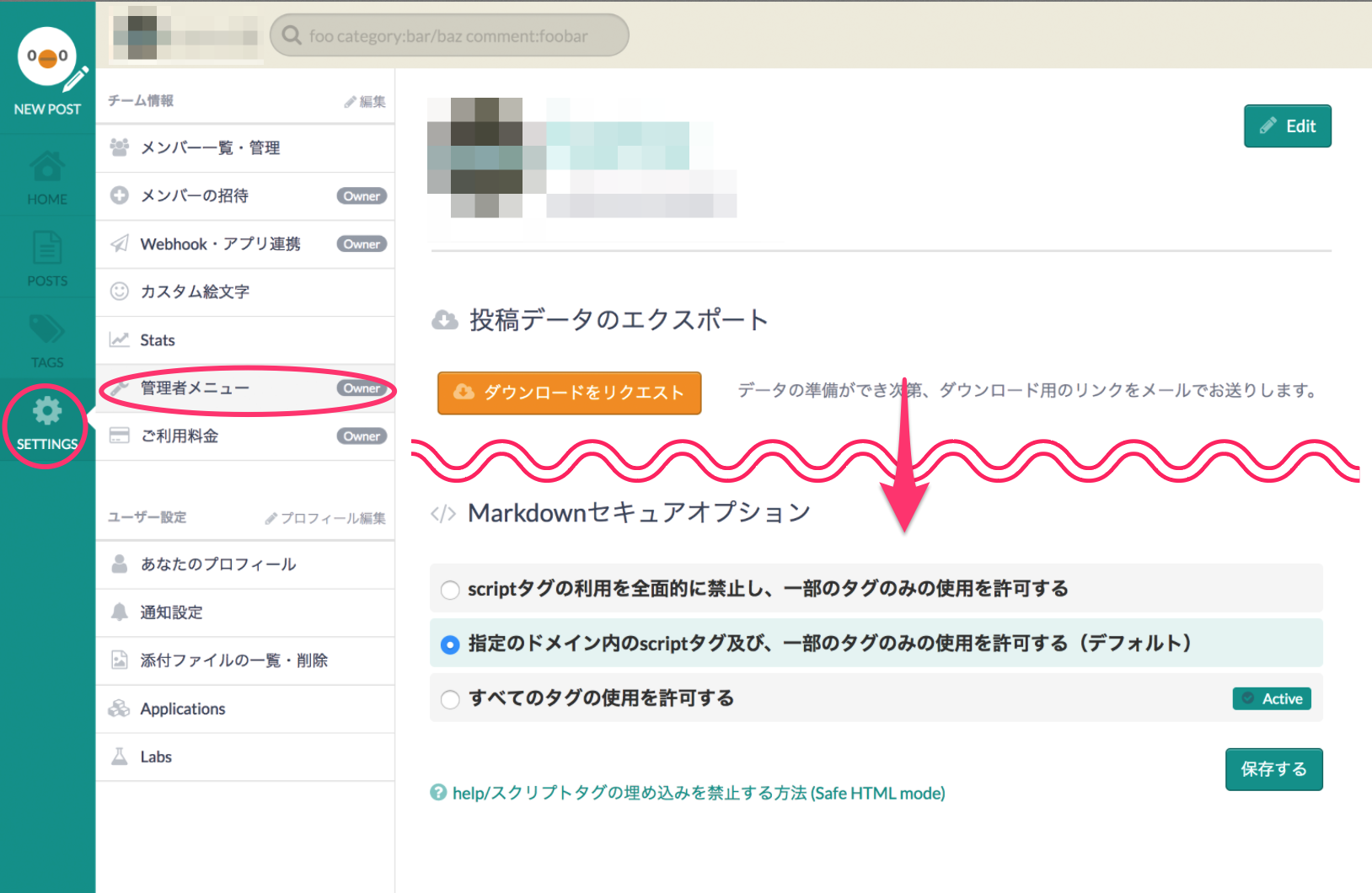
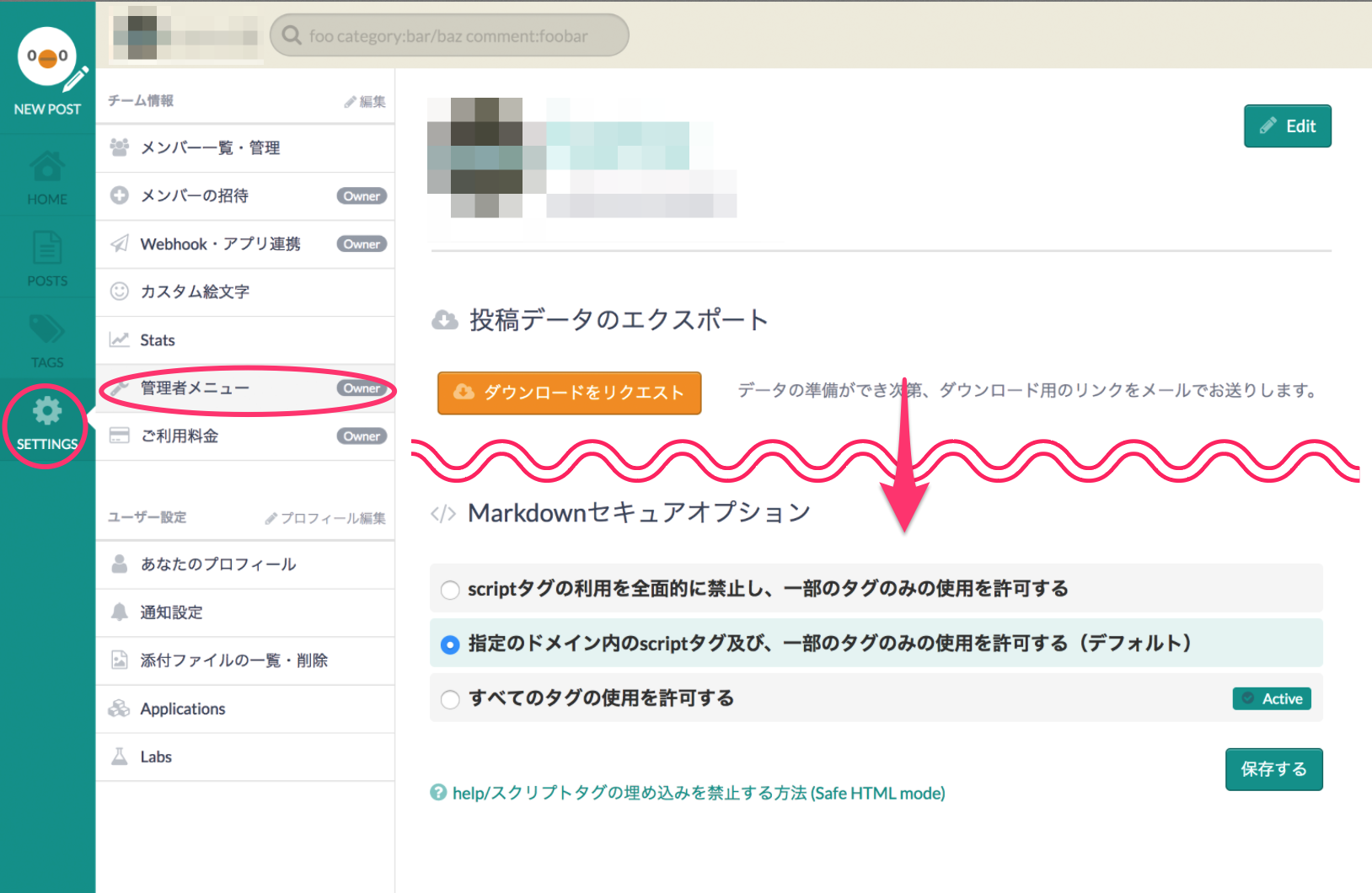
- 左の`SETTINGS`メニューから`管理者メニュー`を選択して `Markdown セキュアオプション` から設定を変更してください。
- 
- 以下の3つのオプションからお選びいただけます。
- - `script`タグの利用を全面的に禁止し、一部のタグのみの使用を許可する
- - 指定のドメイン内の`script`タグ及び、一部のタグのみの使用を許可する(デフォルト)
- - すべてのタグの使用を許可する
- ### 1.1 `script`タグの利用を全面的に禁止し、一部のタグのみの使用を許可する
- すべてのドメイン内の `script` タグの使用を全面的に禁止します。
- [有効なタグと属性](#2-0-0)に記載されたのHTMLタグに限り使用できます。
- Twitterの埋め込み等、他サービスのウィジェット利用などができなくなる場合があります。
- 最も安全なオプションになります。
- ### 1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト)
- 規定のドメイン下のURLを `script `タグの `src` へ指定できます。` script` タグ内に書いたスクリプトは無視されます。
- - platform.twitter.com
- - platform.instagram.com
- - assets.tumblr.com
- - embedr.flickr.com
- - 500px.com
- - source.pixiv.net
- - production-assets.codepen.io
- - jsfiddle.net
- - speakerdeck.com
- - embed.nicovideo.jp
- さらに、 `script` タグの `src` へ指定を許可するドメインを追加できます。
- ### 1.3 すべてのタグの使用を許可する
- すべてのHTMLタグ、またすべてのドメインにおける `script `タグの使用を許可します。
- セキュリティ面に関しては自己責任にてご利用ください。
- **2017年11月27日14:00以前に作成されたチームはこちらの設定がデフォルトとなっております。**
- ## 2. 設定の確認
- `<script>alert(1)</script>` などを記事本文中に書いてアラートが出ないことを確認します。
- # 有効なタグと属性
- ## 有効なタグ
- ```
- b, em, i, strong, u, a, abbr, blockquote, br, cite, code, dd, dfn, dl, dt, kbd, li, mark, ol, p, pre, q, s, samp, small, strike, sub, sup, time, ul, var, address, article, aside, bdi, bdo, body, caption, col, colgroup, data, del, div, figcaption, figure, footer, h1, h2, h3, h4, h5, h6, head, header, hgroup, hr, html, img, ins, main, nav, rp, rt, ruby, section, span, style, summary, sup, table, tbody, td, tfoot, th, thead, title, tr, wbr
- ```
- ## 有効な属性
- | タグ | 属性 |
- | --- | --- |
- | a | href, hreflang, name, rel, target |
- | abbr | title |
- | blockquote | cite |
- | dfn | title |
- | q | cite |
- | time | datetime, pubdate |
- | all | class, dir, hidden, id, lang, style, tabindex, title, translate |
- | col | span, width |
- | colgroup | span, width |
- | data | value |
- | del | cite, datetime |
- | img | align, alt, border, height, src, width |
- | ins | cite, datetime |
- | li | value |
- | ol | reversed, start, type |
- | style | media, scoped, type |
- | table | align, bgcolor, border, cellpadding, cellspacing, frame, rules, sortable, summary, width |
- | td | abbr, align, axis, colspan, headers, rowspan, valign, width |
- | th | abbr, align, axis, colspan, headers, rowspan, scope, sorted, valign, width |
- | ul | type |
- ## iframeについて
- `iframe`に関しては以下のURLから始まる`src`のみ埋め込み対応しております。
- - https://docs.google.com/
- - https://google.com/maps/
- - https://www.google.com/maps/
- - https://calendar.google.com/calendar/
- - https://www.youtube.com/embed/
- - https://repl.it/
- - https://invis.io/
- - https://marvelapp.com/
- - https://xd.adobe.com/embed/
- - https://plot.ly/
- - https://realtimeboard.com/app/embed/
- ※ `https:`は任意ですので`//`始まりも可能です。
記事やコメントでのHTMLタグのご利用やscriptタグの埋め込みを禁止する方法について説明します。
この設定を有効にすることで、 <script>, <iframe>, <meta> 等のタグや一部のタグの属性が削除され、有効なタグと属性だけがHTMLとして出力されるようになります。
> 設定方法設定方法
これらの設定は、設定後に作成・更新した記事やコメントへ適用されます。
> 1. 設定の変更1. 設定の変更
チームの Owner だけが変更可能です。
左のSETTINGSメニューから管理者メニューを選択して Markdown セキュアオプション から設定を変更してください。
以下の3つのオプションからお選びいただけます。
-
scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する - 指定のドメイン内の
scriptタグ及び、一部のタグのみの使用を許可する(デフォルト) - すべてのタグの使用を許可する
> 1.1 scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する1.1 scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する
すべてのドメイン内の script タグの使用を全面的に禁止します。
有効なタグと属性に記載されたのHTMLタグに限り使用できます。
Twitterの埋め込み等、他サービスのウィジェット利用などができなくなる場合があります。
最も安全なオプションになります。
> 1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト)1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト)
規定のドメイン下のURLを script タグの src へ指定できます。 script タグ内に書いたスクリプトは無視されます。
- platform.twitter.com
- platform.instagram.com
- assets.tumblr.com
- embedr.flickr.com
- 500px.com
- source.pixiv.net
- production-assets.codepen.io
- jsfiddle.net
- speakerdeck.com
- embed.nicovideo.jp
さらに、 script タグの src へ指定を許可するドメインを追加できます。
> 1.3 すべてのタグの使用を許可する1.3 すべてのタグの使用を許可する
すべてのHTMLタグ、またすべてのドメインにおける script タグの使用を許可します。
セキュリティ面に関しては自己責任にてご利用ください。
2017年11月27日14:00以前に作成されたチームはこちらの設定がデフォルトとなっております。
> 2. 設定の確認2. 設定の確認
<script>alert(1)</script> などを記事本文中に書いてアラートが出ないことを確認します。
> 有効なタグと属性有効なタグと属性
> 有効なタグ有効なタグ
b, em, i, strong, u, a, abbr, blockquote, br, cite, code, dd, dfn, dl, dt, kbd, li, mark, ol, p, pre, q, s, samp, small, strike, sub, sup, time, ul, var, address, article, aside, bdi, bdo, body, caption, col, colgroup, data, del, div, figcaption, figure, footer, h1, h2, h3, h4, h5, h6, head, header, hgroup, hr, html, img, ins, main, nav, rp, rt, ruby, section, span, style, summary, sup, table, tbody, td, tfoot, th, thead, title, tr, wbr> 有効な属性有効な属性
| タグ | 属性 |
|---|---|
| a | href, hreflang, name, rel, target |
| abbr | title |
| blockquote | cite |
| dfn | title |
| q | cite |
| time | datetime, pubdate |
| all | class, dir, hidden, id, lang, style, tabindex, title, translate |
| col | span, width |
| colgroup | span, width |
| data | value |
| del | cite, datetime |
| img | align, alt, border, height, src, width |
| ins | cite, datetime |
| li | value |
| ol | reversed, start, type |
| style | media, scoped, type |
| table | align, bgcolor, border, cellpadding, cellspacing, frame, rules, sortable, summary, width |
| td | abbr, align, axis, colspan, headers, rowspan, valign, width |
| th | abbr, align, axis, colspan, headers, rowspan, scope, sorted, valign, width |
| ul | type |
> iframeについてiframeについて
iframeに関しては以下のURLから始まるsrcのみ埋め込み対応しております。
※ https:は任意ですので//始まりも可能です。
記事やコメントでのHTMLタグのご利用や`script`タグの埋め込みを禁止する方法について説明します。 この設定を有効にすることで、 `<script>`, `<iframe>`, `<meta>` 等のタグや一部のタグの属性が削除され、[有効なタグと属性](#2-0-0)だけがHTMLとして出力されるようになります。 # 設定方法 これらの設定は、設定後に作成・更新した記事やコメントへ適用されます。 ## 1. 設定の変更 チームの `Owner` だけが変更可能です。 左の`SETTINGS`メニューから`管理者メニュー`を選択して `Markdown セキュアオプション` から設定を変更してください。  以下の3つのオプションからお選びいただけます。 - `script`タグの利用を全面的に禁止し、一部のタグのみの使用を許可する - 指定のドメイン内の`script`タグ及び、一部のタグのみの使用を許可する(デフォルト) - すべてのタグの使用を許可する ### 1.1 `script`タグの利用を全面的に禁止し、一部のタグのみの使用を許可する すべてのドメイン内の `script` タグの使用を全面的に禁止します。 [有効なタグと属性](#2-0-0)に記載されたのHTMLタグに限り使用できます。 Twitterの埋め込み等、他サービスのウィジェット利用などができなくなる場合があります。 最も安全なオプションになります。 ### 1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト) 規定のドメイン下のURLを `script `タグの `src` へ指定できます。` script` タグ内に書いたスクリプトは無視されます。 - platform.twitter.com - platform.instagram.com - assets.tumblr.com - embedr.flickr.com - 500px.com - source.pixiv.net - production-assets.codepen.io - jsfiddle.net - speakerdeck.com - embed.nicovideo.jp さらに、 `script` タグの `src` へ指定を許可するドメインを追加できます。 ### 1.3 すべてのタグの使用を許可する すべてのHTMLタグ、またすべてのドメインにおける `script `タグの使用を許可します。 セキュリティ面に関しては自己責任にてご利用ください。 **2017年11月27日14:00以前に作成されたチームはこちらの設定がデフォルトとなっております。** ## 2. 設定の確認 `<script>alert(1)</script>` などを記事本文中に書いてアラートが出ないことを確認します。 # 有効なタグと属性 ## 有効なタグ ``` b, em, i, strong, u, a, abbr, blockquote, br, cite, code, dd, dfn, dl, dt, kbd, li, mark, ol, p, pre, q, s, samp, small, strike, sub, sup, time, ul, var, address, article, aside, bdi, bdo, body, caption, col, colgroup, data, del, div, figcaption, figure, footer, h1, h2, h3, h4, h5, h6, head, header, hgroup, hr, html, img, ins, main, nav, rp, rt, ruby, section, span, style, summary, sup, table, tbody, td, tfoot, th, thead, title, tr, wbr ``` ## 有効な属性 | タグ | 属性 | | --- | --- | | a | href, hreflang, name, rel, target | | abbr | title | | blockquote | cite | | dfn | title | | q | cite | | time | datetime, pubdate | | all | class, dir, hidden, id, lang, style, tabindex, title, translate | | col | span, width | | colgroup | span, width | | data | value | | del | cite, datetime | | img | align, alt, border, height, src, width | | ins | cite, datetime | | li | value | | ol | reversed, start, type | | style | media, scoped, type | | table | align, bgcolor, border, cellpadding, cellspacing, frame, rules, sortable, summary, width | | td | abbr, align, axis, colspan, headers, rowspan, valign, width | | th | abbr, align, axis, colspan, headers, rowspan, scope, sorted, valign, width | | ul | type | ## iframeについて `iframe`に関しては以下のURLから始まる`src`のみ埋め込み対応しております。 - https://docs.google.com/ - https://google.com/maps/ - https://www.google.com/maps/ - https://calendar.google.com/calendar/ - https://www.youtube.com/embed/ - https://repl.it/ - https://invis.io/ - https://marvelapp.com/ - https://xd.adobe.com/embed/ - https://plot.ly/ - https://realtimeboard.com/app/embed/ ※ `https:`は任意ですので`//`始まりも可能です。
記事やコメントでのHTMLタグのご利用やscriptタグの埋め込みを禁止する方法について説明します。
この設定を有効にすることで、 <script>, <iframe>, <meta> 等のタグや一部のタグの属性が削除され、有効なタグと属性だけがHTMLとして出力されるようになります。
> 設定方法設定方法
これらの設定は、設定後に作成・更新した記事やコメントへ適用されます。
> 1. 設定の変更1. 設定の変更
チームの Owner だけが変更可能です。
左のSETTINGSメニューから管理者メニューを選択して Markdown セキュアオプション から設定を変更してください。
以下の3つのオプションからお選びいただけます。
-
scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する - 指定のドメイン内の
scriptタグ及び、一部のタグのみの使用を許可する(デフォルト) - すべてのタグの使用を許可する
> 1.1 scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する1.1 scriptタグの利用を全面的に禁止し、一部のタグのみの使用を許可する
すべてのドメイン内の script タグの使用を全面的に禁止します。
有効なタグと属性に記載されたのHTMLタグに限り使用できます。
Twitterの埋め込み等、他サービスのウィジェット利用などができなくなる場合があります。
最も安全なオプションになります。
> 1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト)1.2 指定のドメイン内のscriptタグ及び、一部のタグのみの使用を許可する(デフォルト)
規定のドメイン下のURLを script タグの src へ指定できます。 script タグ内に書いたスクリプトは無視されます。
- platform.twitter.com
- platform.instagram.com
- assets.tumblr.com
- embedr.flickr.com
- 500px.com
- source.pixiv.net
- production-assets.codepen.io
- jsfiddle.net
- speakerdeck.com
- embed.nicovideo.jp
さらに、 script タグの src へ指定を許可するドメインを追加できます。
> 1.3 すべてのタグの使用を許可する1.3 すべてのタグの使用を許可する
すべてのHTMLタグ、またすべてのドメインにおける script タグの使用を許可します。
セキュリティ面に関しては自己責任にてご利用ください。
2017年11月27日14:00以前に作成されたチームはこちらの設定がデフォルトとなっております。
> 2. 設定の確認2. 設定の確認
<script>alert(1)</script> などを記事本文中に書いてアラートが出ないことを確認します。
> 有効なタグと属性有効なタグと属性
> 有効なタグ有効なタグ
b, em, i, strong, u, a, abbr, blockquote, br, cite, code, dd, dfn, dl, dt, kbd, li, mark, ol, p, pre, q, s, samp, small, strike, sub, sup, time, ul, var, address, article, aside, bdi, bdo, body, caption, col, colgroup, data, del, div, figcaption, figure, footer, h1, h2, h3, h4, h5, h6, head, header, hgroup, hr, html, img, ins, main, nav, rp, rt, ruby, section, span, style, summary, sup, table, tbody, td, tfoot, th, thead, title, tr, wbr> 有効な属性有効な属性
| タグ | 属性 |
|---|---|
| a | href, hreflang, name, rel, target |
| abbr | title |
| blockquote | cite |
| dfn | title |
| q | cite |
| time | datetime, pubdate |
| all | class, dir, hidden, id, lang, style, tabindex, title, translate |
| col | span, width |
| colgroup | span, width |
| data | value |
| del | cite, datetime |
| img | align, alt, border, height, src, width |
| ins | cite, datetime |
| li | value |
| ol | reversed, start, type |
| style | media, scoped, type |
| table | align, bgcolor, border, cellpadding, cellspacing, frame, rules, sortable, summary, width |
| td | abbr, align, axis, colspan, headers, rowspan, valign, width |
| th | abbr, align, axis, colspan, headers, rowspan, scope, sorted, valign, width |
| ul | type |
> iframeについてiframeについて
iframeに関しては以下のURLから始まるsrcのみ埋め込み対応しております。
- https://docs.google.com/
- https://google.com/maps/
- https://www.google.com/maps/
- https://calendar.google.com/calendar/
- https://www.youtube.com/embed/
- https://repl.it/
- https://invis.io/
- https://marvelapp.com/
- https://xd.adobe.com/embed/
- https://plot.ly/
- https://realtimeboard.com/app/embed/
※ https:は任意ですので//始まりも可能です。