Revisions rev18
今回は、esaにスライドを埋め込む方法をご紹介します。
この他にも方法はあるのですが、よく使う3つをここではご紹介します。
> 使用上のご注意使用上のご注意
- 下記の方法は、各チームのセキュアオプションの設定(スクリプトタグの埋め込み制限)によっては利用できない場合があります。
- また、下記の方法は外部サービスの仕様変更等により、無効になる場合があります。
> スライド埋め込み方法の紹介スライド埋め込み方法の紹介
> Google DriveにスライドPDFを置いて読み込むGoogle DriveにスライドPDFを置いて読み込む
まずは、Google DriveにPDFをアップロードします。
-
アップロードしたら、該当ファイルの上で右クリックをして、「共有」メニューを開きます
-
再び、該当ファイルの上で右クリックをして、「共有可能なリンクを取得」メニューで、リンクをクリップボードにコピーします
-
下記のようなURLがクリップボードにコピーされます。
https://drive.google.com/open?id=12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws -
上記のURLの
?id=以降の文字列を、下記の<iframe>タグの中の[ID]と書いてある部分と差し替えます<iframe src="https://drive.google.com/file/d/[ID]/preview" width="600" height="450"></iframe>↓ こうなります
<iframe src="https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/preview" width="600" height="450"></iframe> -
このタグをesaのページに貼ると、このようにPDFスライドがページ内で展開されます。
width="600" height="450"の部分は、貼付スライドの幅と高さですので、自由に数字を変えて調整してください。
> Speaker Deck のスライドを埋め込むSpeaker Deck のスライドを埋め込む
Speaker Deck や Slideshare など、スライドを公開用の外部サービスのスライドをesaに埋め込むこともできます。
ここでは、Speaker Deckのスライドの貼り方を紹介します。
-
まずはSpeakerDeckのスライドの個別ページにアクセスします。
- (今回はこのページを例に解説します)

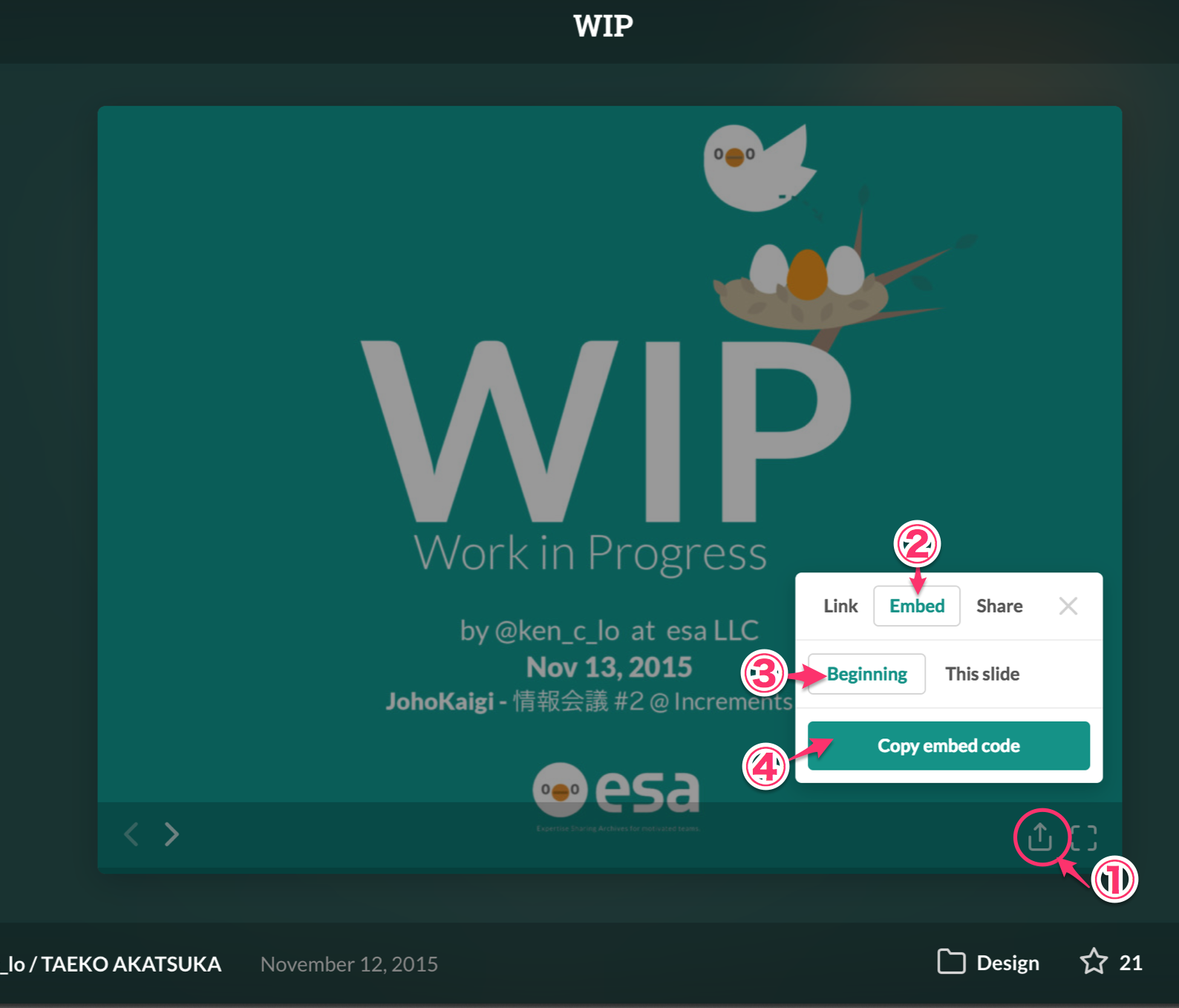
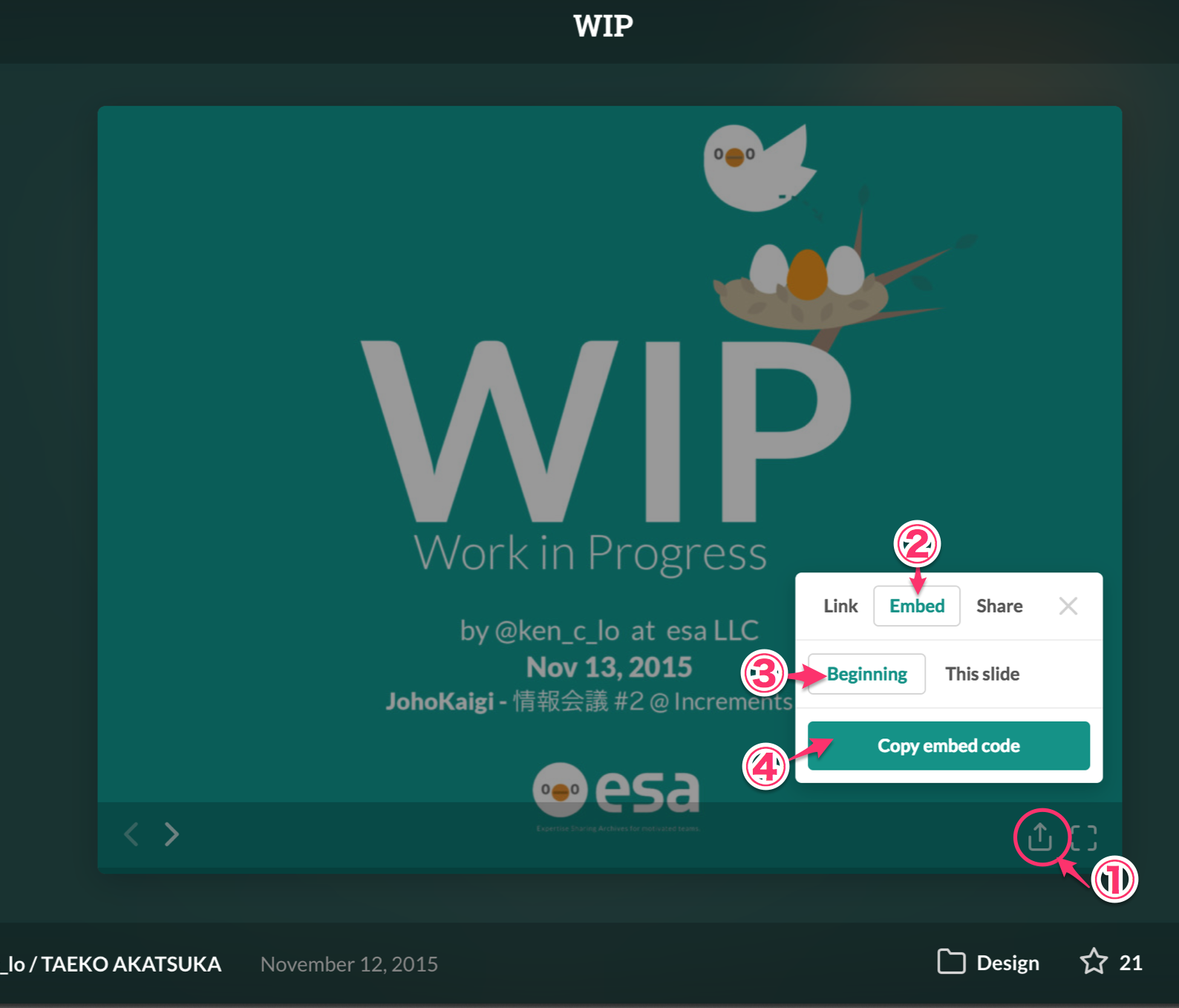
① 画面右下をマウスオーバーすると現れる 右から2番目のアイコンをクリックします
② ①で現れたウィンドウから "Embed" をクリックします
③ 左の "Beginning" をクリックします
④ 最後に "Copy embed code" ボタンをクリックします
-
貼り付け用の下記のようなコードが、クリップボードにコピーされるので、これをesaの入力画面に貼り付けます
<script async class="speakerdeck-embed" data-id="c08bf812feb14366b412e5a5b3524880" data-ratio="1.33333333333333" src="//speakerdeck.com/assets/embed.js"></script> -
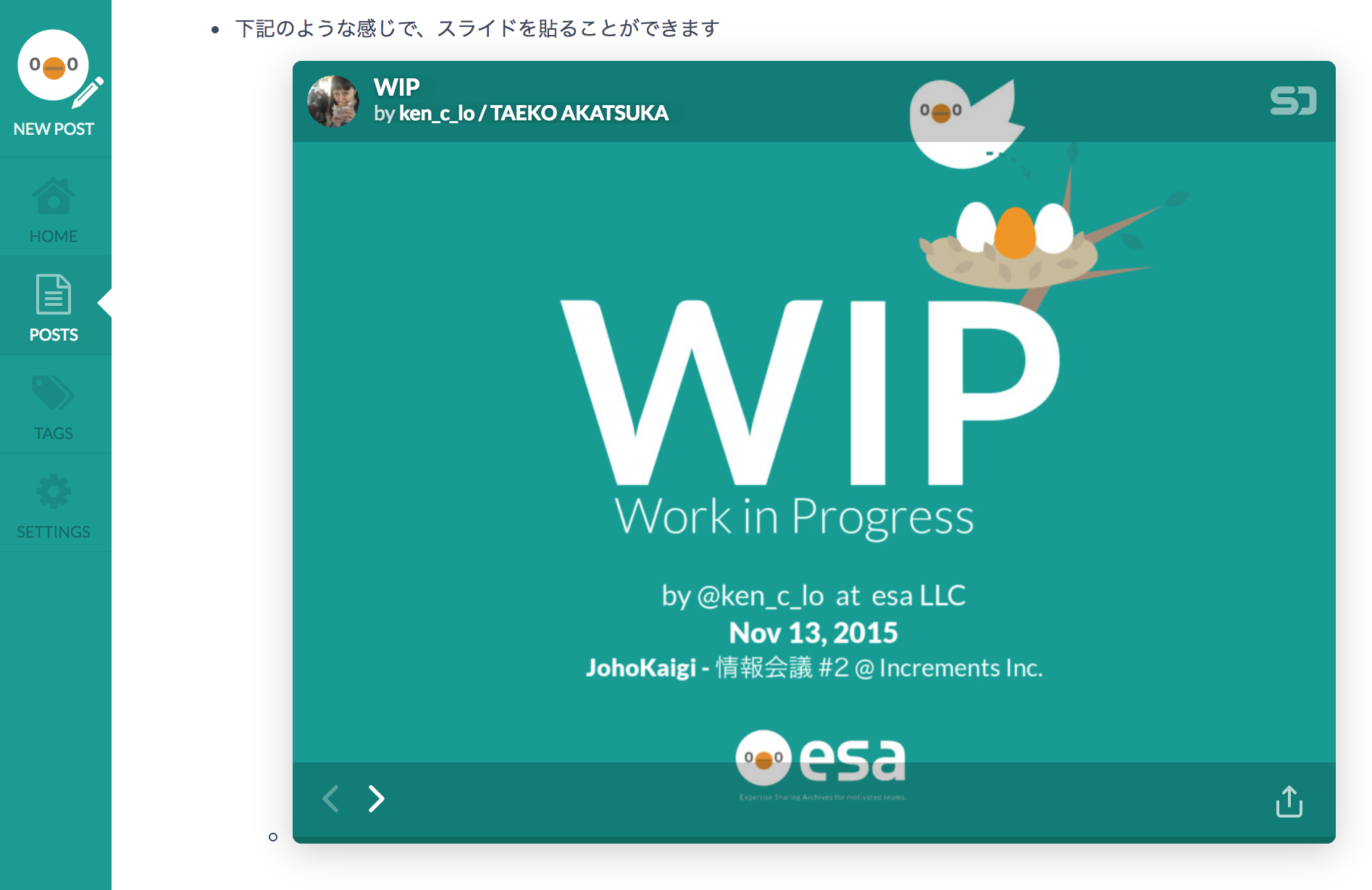
下記のような感じで、スライドを貼ることができます
> SlideShareのスライドを埋め込むSlideShareのスライドを埋め込む
-
まずはSlideshareのスライド個別ページにアクセスします。
- (今回はこのページを例に解説します。)

画面左下の "Share" ボタンをクリックします。

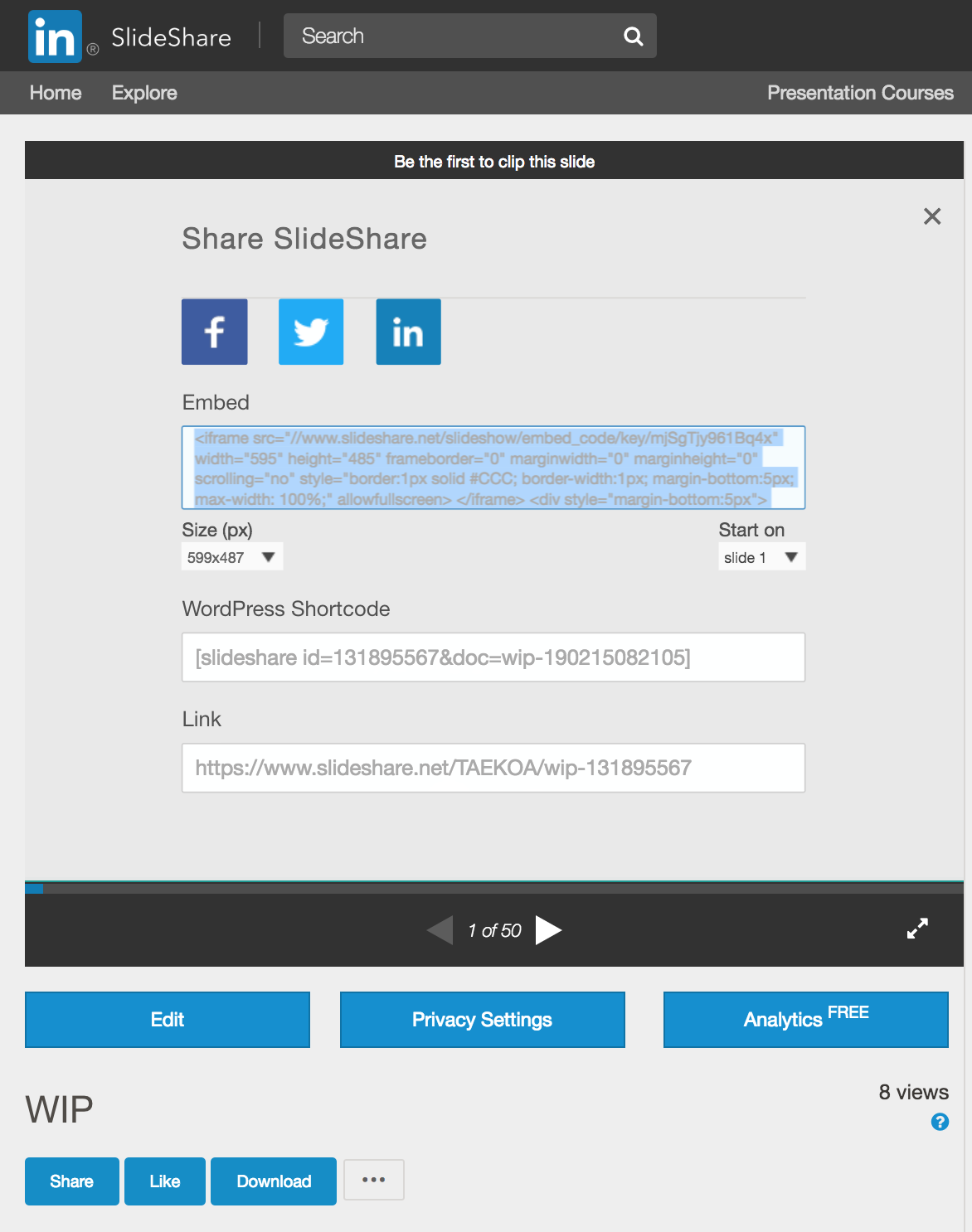
スライド画面の上にshare用のコードが現れるので、一番上の "Embed" の欄をコピーします
-
このようなコードがコピーされます
<iframe src="//www.slideshare.net/slideshow/embed_code/key/mjSgTjy961Bq4x" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="//www.slideshare.net/TAEKOA/wip-131895567" title="WIP" target="_blank">WIP</a> </strong> from <strong><a href="//www.slideshare.net/TAEKOA" target="_blank">Taeko Akatsuka</a></strong> </div> -
このコードをesaの入力画面に貼り付けると、このようにスライドを貼り付けることができます。
-
WIP from Taeko Akatsuka
-
> 「春のesa自慢」募集中!「春のesa自慢」募集中!
ただいまesaでは、みなさんの自慢のesa記事のスクリーンショットを自慢していただくという、「春のesa自慢」企画を開催しております。
実はまだ1件しかご応募いただいておらず、このまま1件だけ発表でも面白いかもとも思うのですが、ご応募お待ちしております 🙇
diary/2019/02/08/「春のesa自慢」 募集のお知らせ - docs.esa.io
> 所感所感
ついに GitHubでも WIPが公式の機能になったようですね!めでたい !🎉
"(\(⁰⊖⁰)/)" » Introducing draft pull requests - The GitHub Blog https://t.co/Ggec8f6oW8
— esa_io (@esa_io) February 14, 2019
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
今回は、esaにスライドを埋め込む方法をご紹介します。
この他にも方法はあるのですが、よく使う3つをここではご紹介します。

## 使用上のご注意
- 下記の方法は、各チームのセキュアオプションの設定(スクリプトタグの埋め込み制限)によっては利用できない場合があります。
- [help/スクリプトタグの埋め込み制限 - docs.esa.io](https://docs.esa.io/posts/165)
- また、下記の方法は外部サービスの仕様変更等により、無効になる場合があります。
# スライド埋め込み方法の紹介
## Google DriveにスライドPDFを置いて読み込む
- まずは、Google DriveにPDFをアップロードします。
- アップロードしたら、該当ファイルの上で右クリックをして、「共有」メニューを開きます
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/15/2/83c30ed3-22ac-471e-89af-f4e227ce6cab.png" width="400" />
- 一番下の「詳細」をクリックします
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/15/2/a1c98daa-195b-491c-9a40-947ee74ebcb2.png" width="300" />
- 権限設定を変更します。この場合Google Driveのチーム外の人も閲覧する可能性があるので、「リンクを知っている全員」をオンにします。
- ※ リンクを知っていればこのドキュメントにはコメント等も含め、誰でもアクセス可能になるので、ご注意ください
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/15/2/4fea350d-282c-46ca-89b5-4635dd29fe1a.png" width="300" />
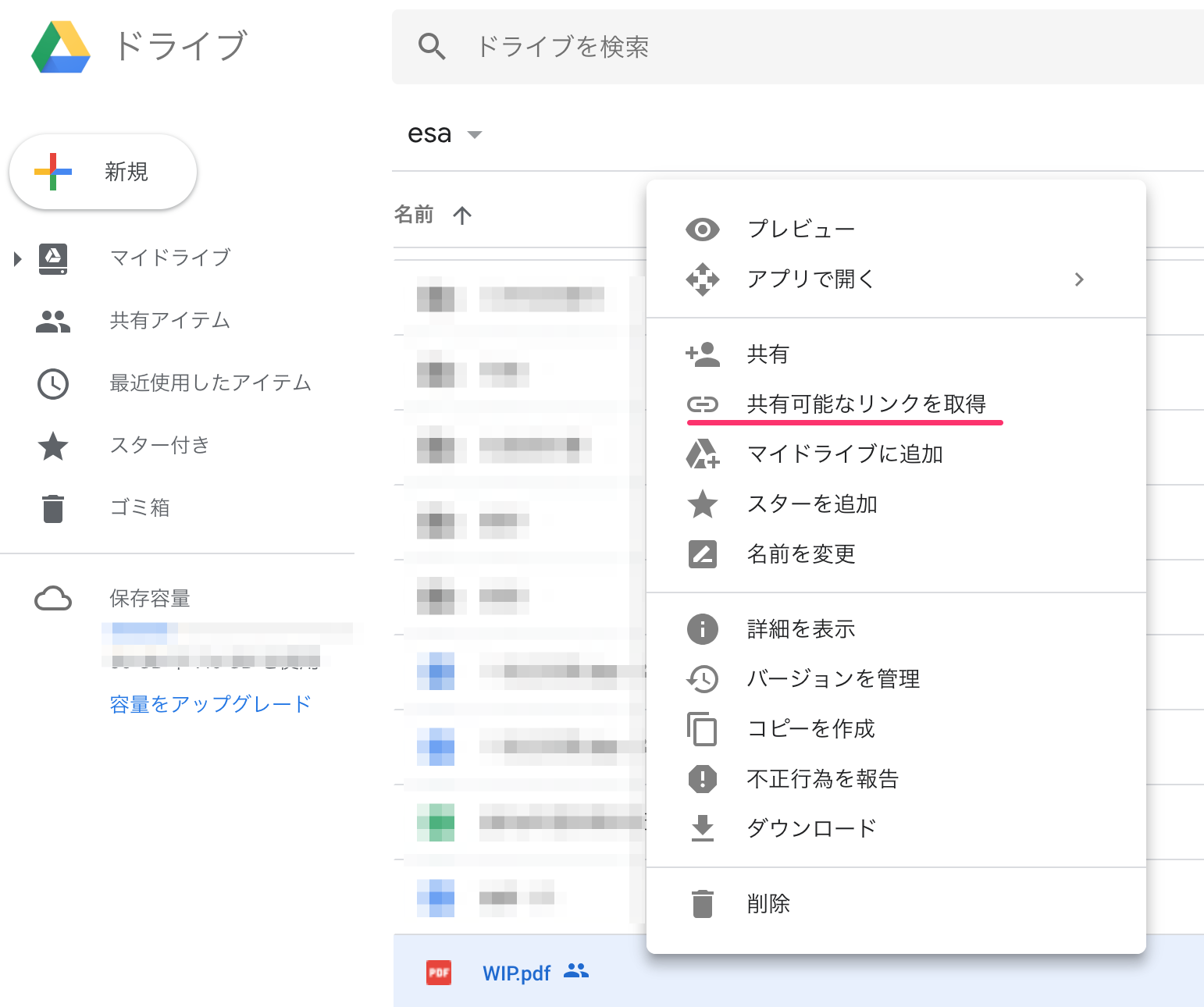
- 再び、該当ファイルの上で右クリックをして、「共有可能なリンクを取得」メニューで、リンクをクリップボードにコピーします
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/07/2/593e2623-90f1-4286-962b-07cc68e6d211.png" width="400">
- 下記のようなURLがクリップボードにコピーされます。
```
https://drive.google.com/open?id=12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws
```
- 上記のURLの ```?id=``` 以降の文字列を、下記の `<iframe> `タグの中の`[ID]`と書いてある部分と差し替えます
```
<iframe src="https://drive.google.com/file/d/[ID]/preview" width="600" height="450"></iframe>
```
↓ こうなります
```
<iframe src="https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/preview" width="600" height="450"></iframe>
```
- このタグをesaのページに貼ると、このようにPDFスライドがページ内で展開されます。
- <iframe src="https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/preview" width="600" height="460"></iframe>
- `width="600" height="450"` の部分は、貼付スライドの幅と高さですので、自由に数字を変えて調整してください。
## [Speaker Deck](https://speakerdeck.com) のスライドを埋め込む
[Speaker Deck](https://speakerdeck.com) や [Slideshare](https://www.slideshare.net/) など、スライドを公開用の外部サービスのスライドをesaに埋め込むこともできます。
ここでは、Speaker Deckのスライドの貼り方を紹介します。
- まずはSpeakerDeckのスライドの個別ページにアクセスします。
- (今回は[このページ](https://speakerdeck.com/ken_c_lo/wip)を例に解説します)
- 
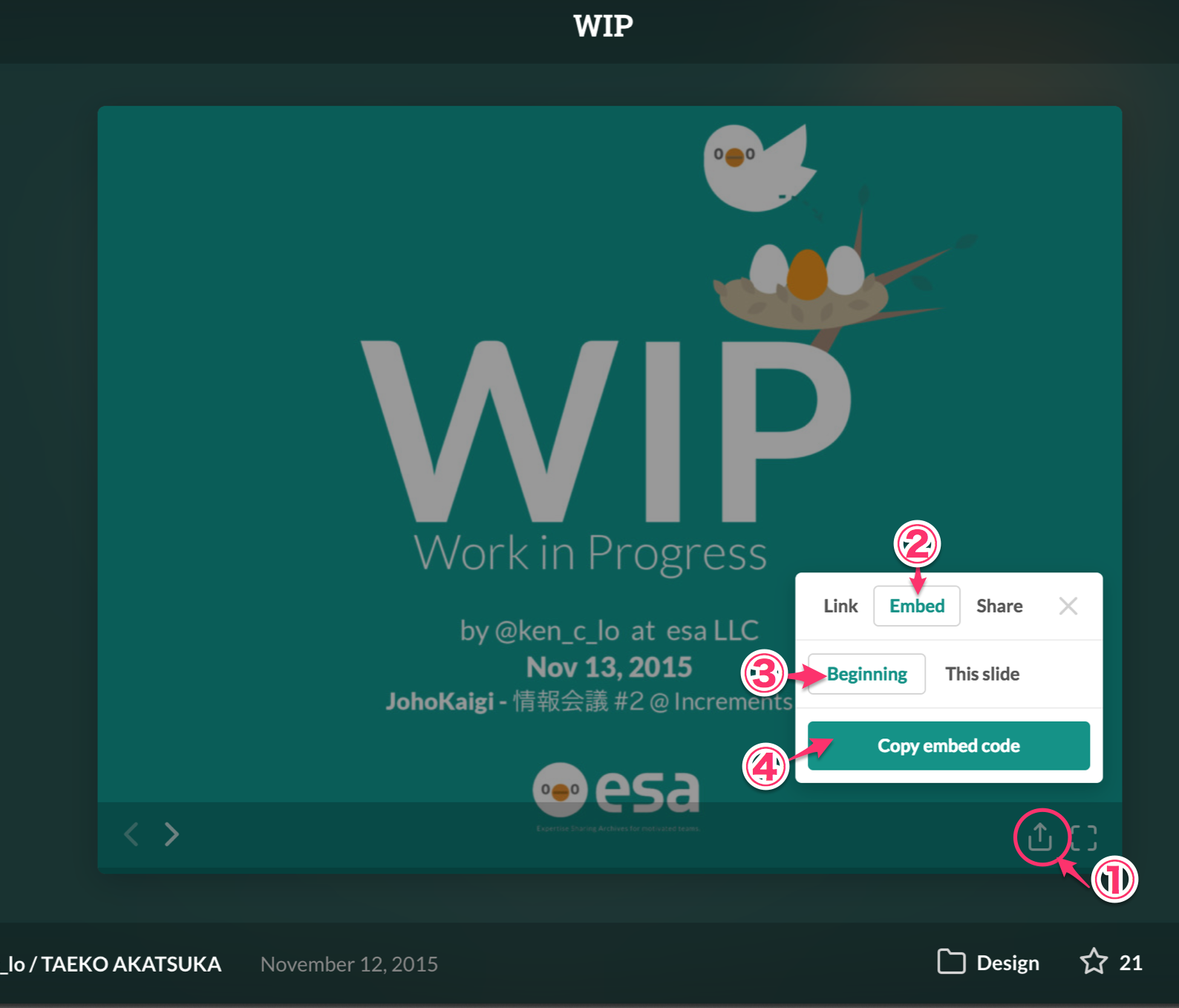
- __①__ 画面右下をマウスオーバーすると現れる 右から2番目のアイコンをクリックします
- __②__ ①で現れたウィンドウから "Embed" をクリックします
- __③__ 左の "Beginning" をクリックします
- __④__ 最後に "Copy embed code" ボタンをクリックします
- 貼り付け用の下記のようなコードが、クリップボードにコピーされるので、これをesaの入力画面に貼り付けます
```
<script async class="speakerdeck-embed" data-id="c08bf812feb14366b412e5a5b3524880" data-ratio="1.33333333333333" src="//speakerdeck.com/assets/embed.js"></script>
```
- 下記のような感じで、スライドを貼ることができます
- <script async class="speakerdeck-embed" data-id="c08bf812feb14366b412e5a5b3524880" data-ratio="1.33333333333333" src="//speakerdeck.com/assets/embed.js"></script>
## [SlideShare](https://www.slideshare.net/)のスライドを埋め込む
- まずはSlideshareのスライド個別ページにアクセスします。
- (今回は[このページ](https://www.slideshare.net/TAEKOA/wip-131895567)を例に解説します。)
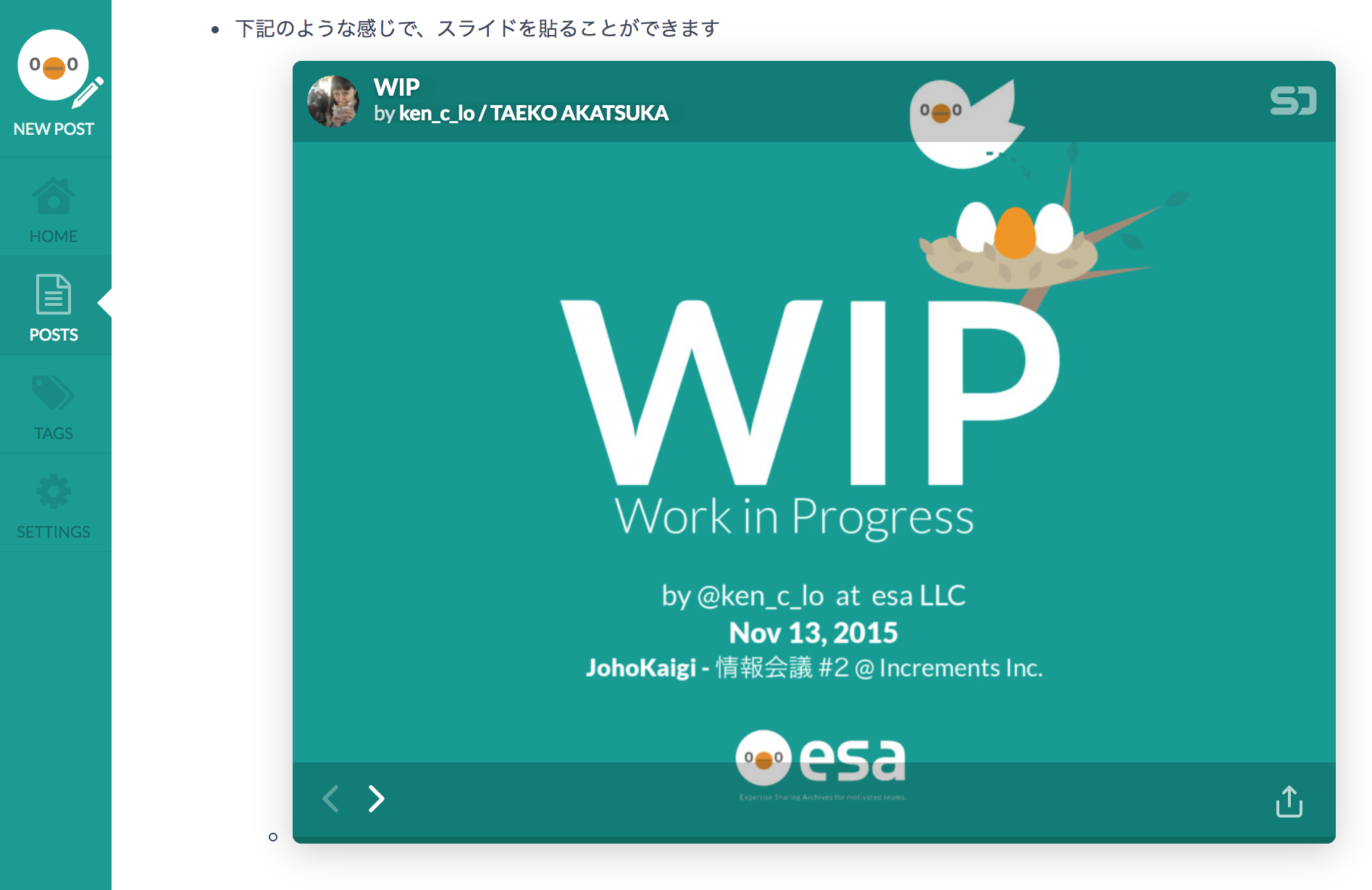
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/15/2/65313daf-0818-4b21-8fad-49e625306aaf.png" width="400" />
- 画面左下の "Share" ボタンをクリックします。
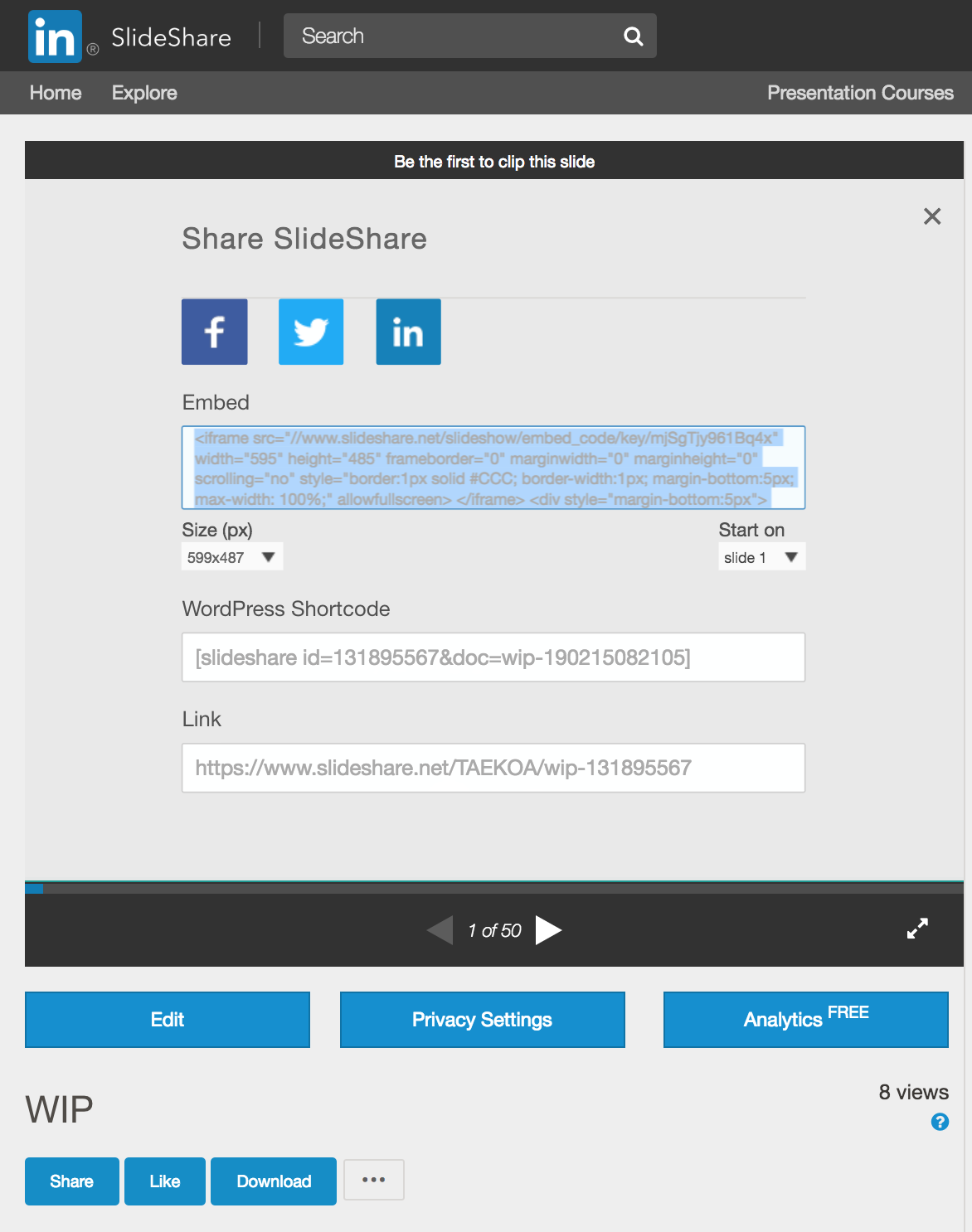
- <img src="https://img.esa.io/uploads/production/attachments/105/2019/02/15/2/abe03040-d55d-4f8a-8725-a814ab24f787.png" width="400" />
- スライド画面の上にshare用のコードが現れるので、一番上の "Embed" の欄をコピーします
- このようなコードがコピーされます
```
<iframe src="//www.slideshare.net/slideshow/embed_code/key/mjSgTjy961Bq4x" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="//www.slideshare.net/TAEKOA/wip-131895567" title="WIP" target="_blank">WIP</a> </strong> from <strong><a href="//www.slideshare.net/TAEKOA" target="_blank">Taeko Akatsuka</a></strong> </div>
```
- このコードをesaの入力画面に貼り付けると、このようにスライドを貼り付けることができます。
- <iframe src="//www.slideshare.net/slideshow/embed_code/key/mjSgTjy961Bq4x" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="//www.slideshare.net/TAEKOA/wip-131895567" title="WIP" target="_blank">WIP</a> </strong> from <strong><a href="//www.slideshare.net/TAEKOA" target="_blank">Taeko Akatsuka</a></strong> </div>
# 「春のesa自慢」募集中!
<a href="https://docs.esa.io/posts/314" target="_blank"><img src="https://img.esa.io/uploads/production/attachments/105/2019/02/08/2/12da472a-46d0-453b-9927-b387a2ddd756.png"></a>
ただいまesaでは、みなさんの自慢のesa記事のスクリーンショットを自慢していただくという、「[春のesa自慢](https://docs.esa.io/posts/314)」企画を開催しております。
実はまだ1件しかご応募いただいておらず、このまま1件だけ発表でも面白いかもとも思うのですが、ご応募お待ちしております :bow:
[diary/2019/02/08/「春のesa自慢」 募集のお知らせ - docs.esa.io](https://docs.esa.io/posts/314)
# 所感
ついに GitHubでも WIPが公式の機能になったようですね!めでたい !:tada:
<blockquote class="twitter-tweet"><p lang="en" dir="ltr">"(\(⁰⊖⁰)/)" » Introducing draft pull requests - The GitHub Blog <a href="https://t.co/Ggec8f6oW8">https://t.co/Ggec8f6oW8</a></p>— esa_io (@esa_io) <a href="https://twitter.com/esa_io/status/1096191255833243648?ref_src=twsrc%5Etfw">February 14, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
---
Enjoy "(\\( ⁰⊖⁰)/)"
https://esa.io
今回は、esaにスライドを埋め込む方法をご紹介します。
この他にも方法はあるのですが、よく使う3つをここではご紹介します。
> 使用上のご注意使用上のご注意
- 下記の方法は、各チームのセキュアオプションの設定(スクリプトタグの埋め込み制限)によっては利用できない場合があります。
- また、下記の方法は外部サービスの仕様変更等により、無効になる場合があります。
> スライド埋め込み方法の紹介スライド埋め込み方法の紹介
> Google DriveにスライドPDFを置いて読み込むGoogle DriveにスライドPDFを置いて読み込む
まずは、Google DriveにPDFをアップロードします。
-
アップロードしたら、該当ファイルの上で右クリックをして、「共有」メニューを開きます
-
再び、該当ファイルの上で右クリックをして、「共有可能なリンクを取得」メニューで、リンクをクリップボードにコピーします
-
下記のようなURLがクリップボードにコピーされます。
https://drive.google.com/open?id=12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws -
上記のURLの
?id=以降の文字列を、下記の<iframe>タグの中の[ID]と書いてある部分と差し替えます<iframe src="https://drive.google.com/file/d/[ID]/preview" width="600" height="450"></iframe>↓ こうなります
<iframe src="https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/preview" width="600" height="450"></iframe> -
このタグをesaのページに貼ると、このようにPDFスライドがページ内で展開されます。
width="600" height="450"の部分は、貼付スライドの幅と高さですので、自由に数字を変えて調整してください。
> Speaker Deck のスライドを埋め込むSpeaker Deck のスライドを埋め込む
Speaker Deck や Slideshare など、スライドを公開用の外部サービスのスライドをesaに埋め込むこともできます。
ここでは、Speaker Deckのスライドの貼り方を紹介します。
-
まずはSpeakerDeckのスライドの個別ページにアクセスします。
- (今回はこのページを例に解説します)

① 画面右下をマウスオーバーすると現れる 右から2番目のアイコンをクリックします
② ①で現れたウィンドウから "Embed" をクリックします
③ 左の "Beginning" をクリックします
④ 最後に "Copy embed code" ボタンをクリックします
-
貼り付け用の下記のようなコードが、クリップボードにコピーされるので、これをesaの入力画面に貼り付けます
<script async class="speakerdeck-embed" data-id="c08bf812feb14366b412e5a5b3524880" data-ratio="1.33333333333333" src="//speakerdeck.com/assets/embed.js"></script> -
下記のような感じで、スライドを貼ることができます
> SlideShareのスライドを埋め込むSlideShareのスライドを埋め込む
-
まずはSlideshareのスライド個別ページにアクセスします。
- (今回はこのページを例に解説します。)

画面左下の "Share" ボタンをクリックします。

スライド画面の上にshare用のコードが現れるので、一番上の "Embed" の欄をコピーします
-
このようなコードがコピーされます
<iframe src="//www.slideshare.net/slideshow/embed_code/key/mjSgTjy961Bq4x" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="//www.slideshare.net/TAEKOA/wip-131895567" title="WIP" target="_blank">WIP</a> </strong> from <strong><a href="//www.slideshare.net/TAEKOA" target="_blank">Taeko Akatsuka</a></strong> </div> -
このコードをesaの入力画面に貼り付けると、このようにスライドを貼り付けることができます。
-
WIP from Taeko Akatsuka
-
> 「春のesa自慢」募集中!「春のesa自慢」募集中!
ただいまesaでは、みなさんの自慢のesa記事のスクリーンショットを自慢していただくという、「春のesa自慢」企画を開催しております。
実はまだ1件しかご応募いただいておらず、このまま1件だけ発表でも面白いかもとも思うのですが、ご応募お待ちしております 🙇
diary/2019/02/08/「春のesa自慢」 募集のお知らせ - docs.esa.io
> 所感所感
ついに GitHubでも WIPが公式の機能になったようですね!めでたい !🎉
"(\(⁰⊖⁰)/)" » Introducing draft pull requests - The GitHub Blog https://t.co/Ggec8f6oW8
— esa_io (@esa_io) February 14, 2019
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io