スライドをesaに埋め込む
今回は、esaにスライドを埋め込む方法をご紹介します。
この他にも方法はあるのですが、よく使う3つをここではご紹介します。
使用上のご注意
- 下記の方法は、各チームのセキュアオプションの設定(スクリプトタグの埋め込み制限)によっては利用できない場合があります。
- また、下記の方法は外部サービスの仕様変更等により、無効になる場合があります。
スライド埋め込み方法の紹介
まずは、Google DriveにPDFをアップロードします。
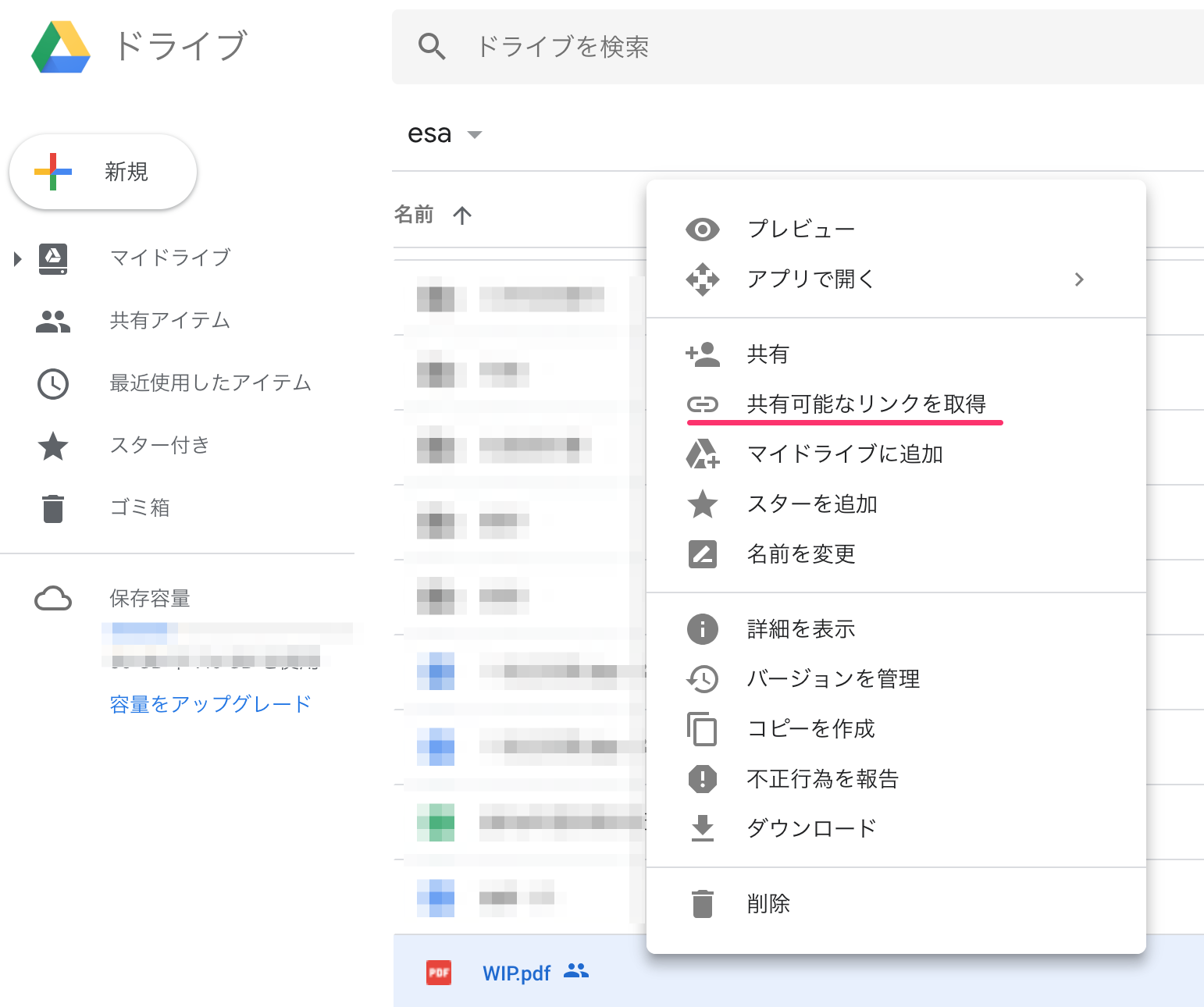
アップロードしたら、該当ファイルの上で右クリックをして、「共有」メニューを開きます
再び、該当ファイルの上で右クリックをして、「共有可能なリンクを取得」メニューで、リンクをクリップボードにコピーします
下記のようなURLがクリップボードにコピーされます。
https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/view?usp=sharing上記のURLのID(
12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws)を、下記の<iframe>タグの中の[ID]と書いてある部分と差し替えます<iframe src="https://drive.google.com/file/d/[ID]/preview" width="600" height="450"></iframe>↓ こうなります
<iframe src="https://drive.google.com/file/d/12_s5g7aqZz3Xq6KxmLoMZ2aLkresSdws/preview" width="600" height="450"></iframe>このタグをesaのページに貼ると、このようにPDFスライドがページ内で展開されます。
width="600" height="450"の部分は、貼付スライドの幅と高さですので、自由に数字を変えて調整してください。
Speaker Deck のスライドを埋め込む
Speaker Deck や Slideshare など、スライドを公開用の外部サービスのスライドをesaに埋め込むこともできます。
ここでは、Speaker Deckのスライドの貼り方を紹介します。
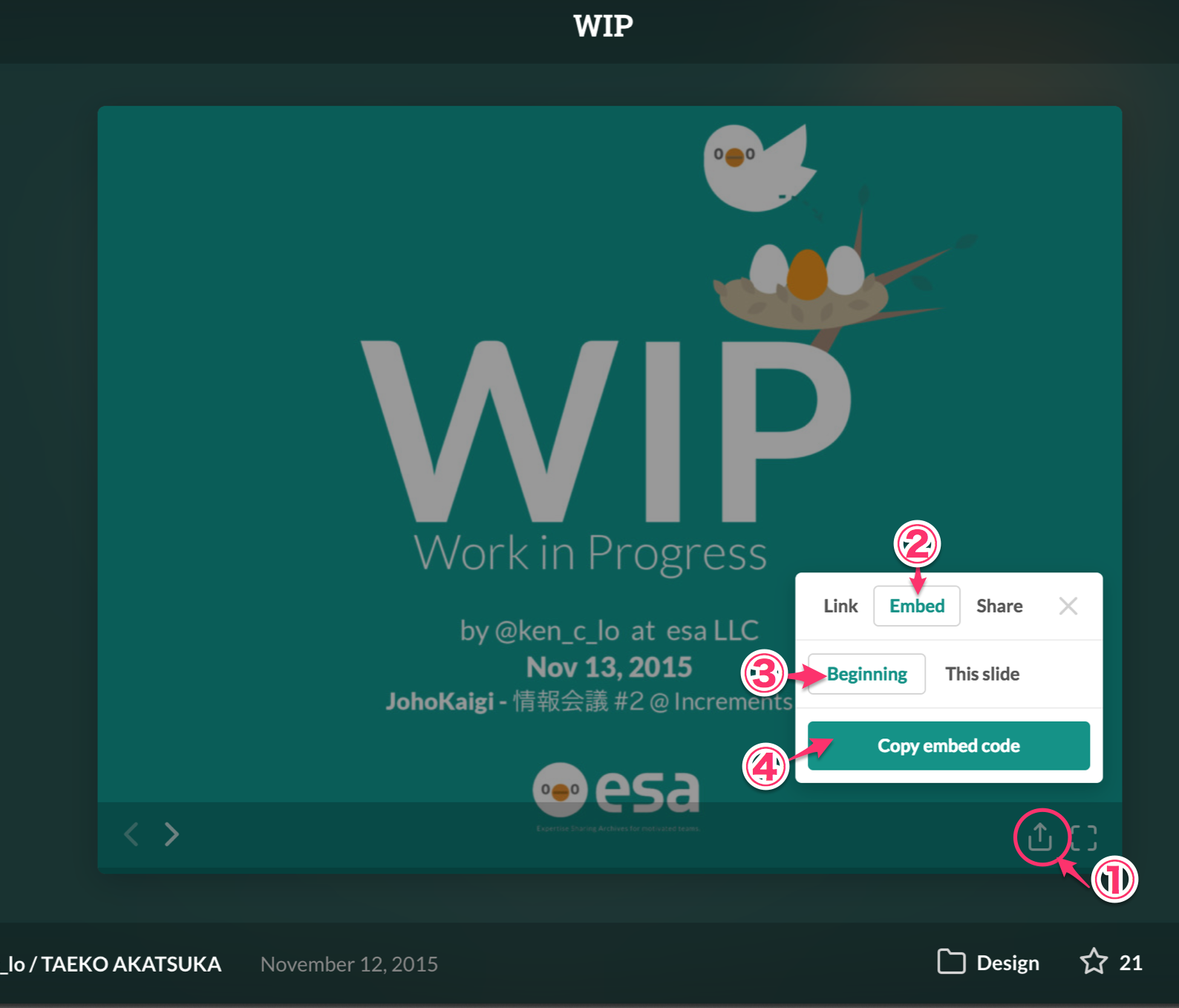
まずはSpeakerDeckのスライドの個別ページにアクセスします。
- (今回はこのページを例に解説します)

① 画面右下をマウスオーバーすると現れる 右から2番目のアイコンをクリックします
② ①で現れたウィンドウから "Embed" をクリックします
③ 左の "Beginning" をクリックします
④ 最後に "Copy embed code" ボタンをクリックします
貼り付け用の下記のようなコードが、クリップボードにコピーされるので、これをesaの入力画面に貼り付けます
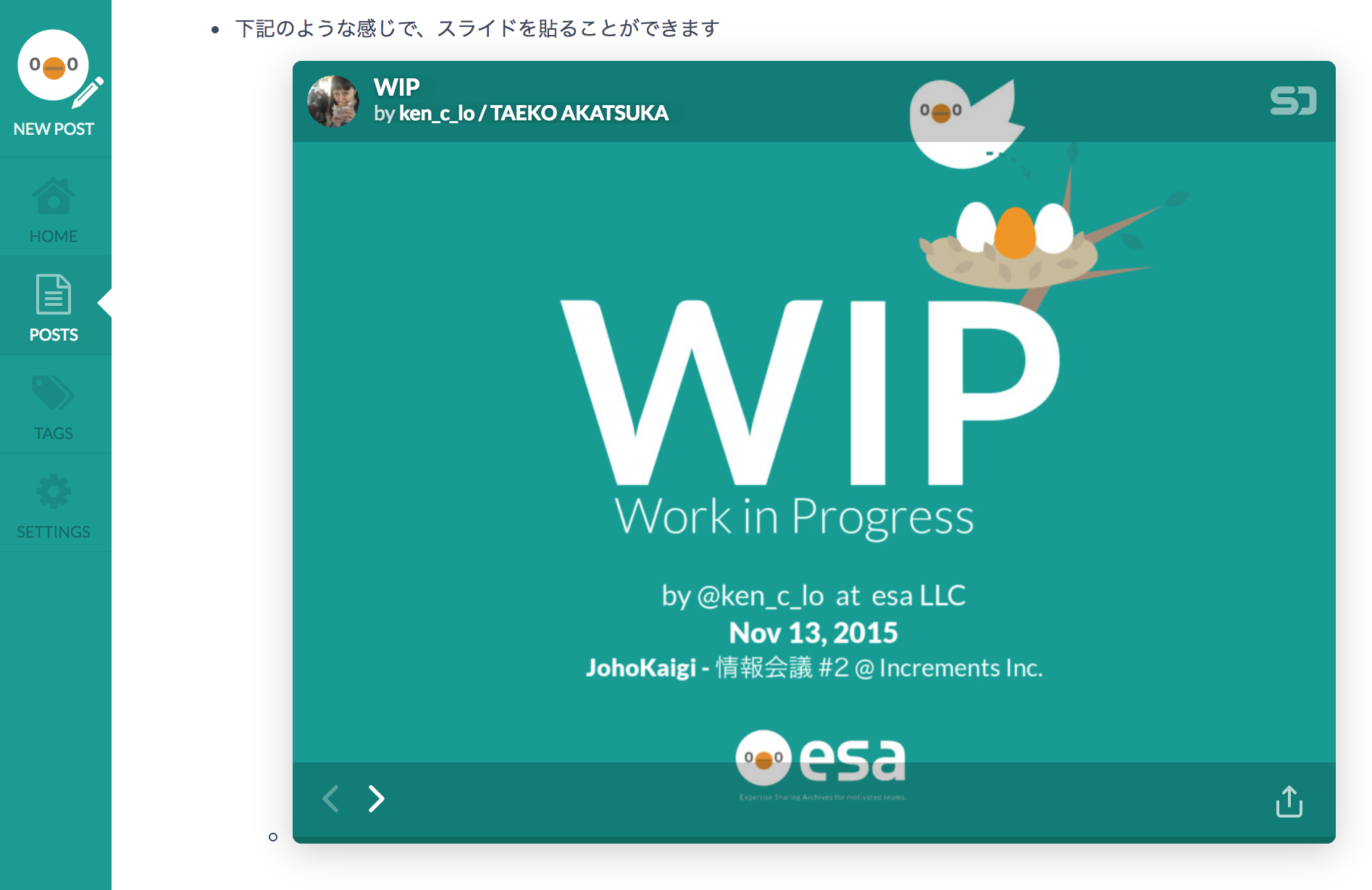
<script async class="speakerdeck-embed" data-id="c08bf812feb14366b412e5a5b3524880" data-ratio="1.33333333333333" src="//speakerdeck.com/assets/embed.js"></script>下記のような感じで、スライドを貼ることができます
SlideShareのスライドを埋め込む
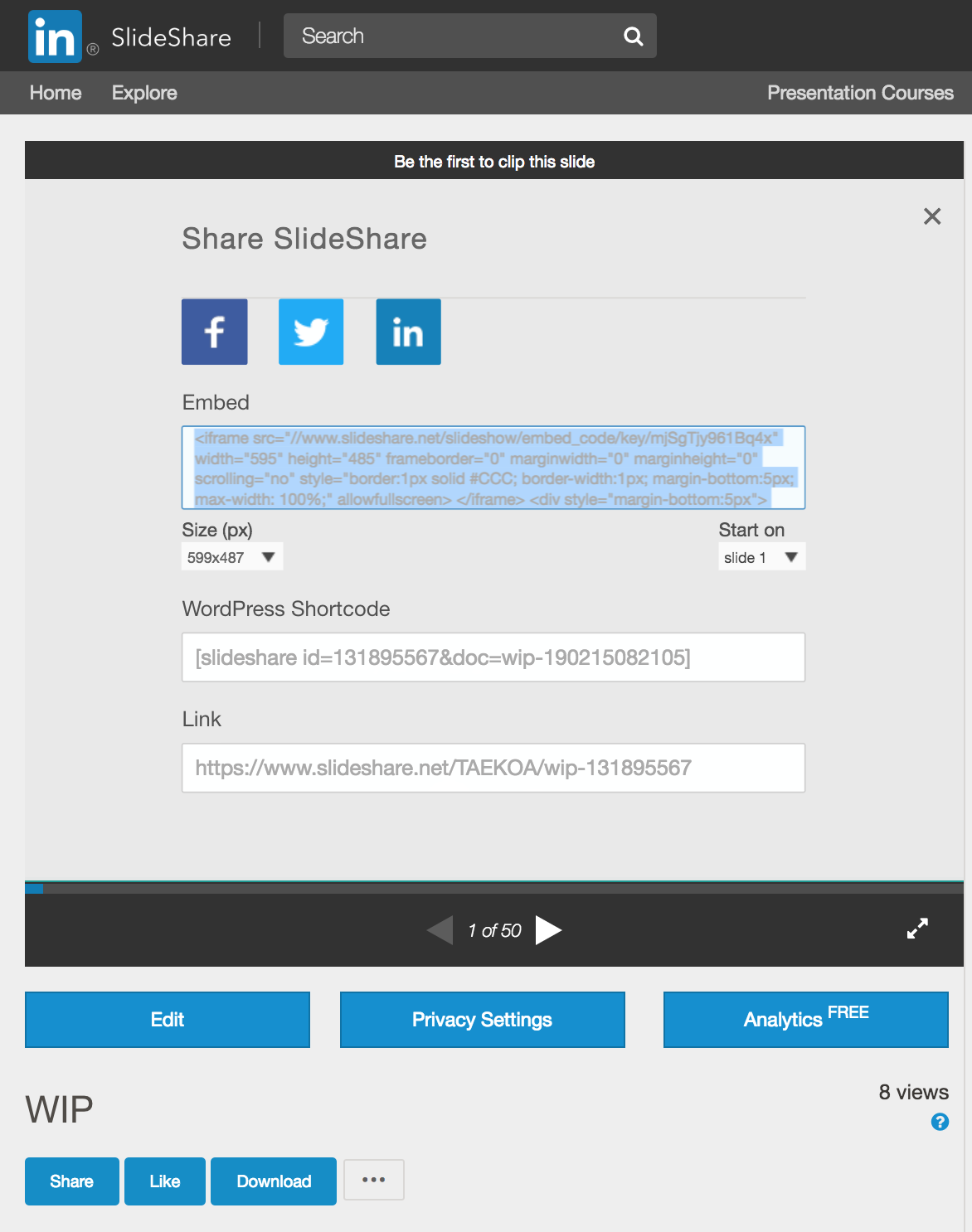
まずはSlideshareのスライド個別ページにアクセスします。
- (今回はこのページを例に解説します。)

画面左下の "Share" ボタンをクリックします。

スライド画面の上にshare用のコードが現れるので、一番上の "Embed" の欄をコピーします
このようなコードがコピーされます
<iframe src="//www.slideshare.net/slideshow/embed_code/key/mjSgTjy961Bq4x" width="595" height="485" frameborder="0" marginwidth="0" marginheight="0" scrolling="no" style="border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;" allowfullscreen> </iframe> <div style="margin-bottom:5px"> <strong> <a href="//www.slideshare.net/TAEKOA/wip-131895567" title="WIP" target="_blank">WIP</a> </strong> from <strong><a href="//www.slideshare.net/TAEKOA" target="_blank">Taeko Akatsuka</a></strong> </div>このコードをesaの入力画面に貼り付けると、このようにスライドを貼り付けることができます。
- WIP from Taeko Akatsuka
-
「春のesa自慢」募集中!
ただいまesaでは、みなさんの自慢のesa記事のスクリーンショットを自慢していただくという、「春のesa自慢」企画を開催しております。
実はまだ1件しかご応募いただいておらず、このまま1件だけ発表でも面白いかもとも思うのですが、ご応募お待ちしております 
所感
ついに GitHubでも WIPが公式の機能になったようですね!めでたい !
"(\(⁰⊖⁰)/)" » Introducing draft pull requests - The GitHub Blog https://t.co/Ggec8f6oW8
— esa_io (@esa_io) February 14, 2019
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
END
- Close