Revisions rev4
> 今回のリリース内容今回のリリース内容
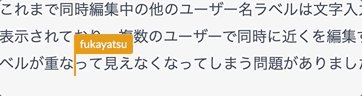
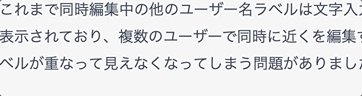
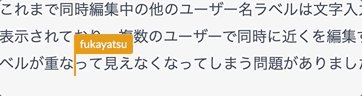
これまで同時編集中の他のユーザー名ラベルは文字入力や入力位置の移動の際にも表示されており、複数のユーザーで同時に近くを編集する際に文字にユーザー名ラベルが重なって見えなくなってしまうことがありました。
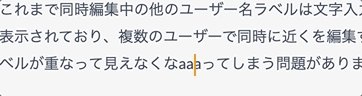
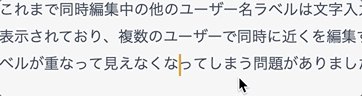
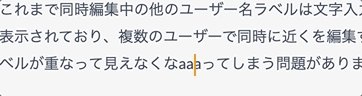
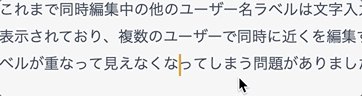
今回のリリースではユーザー名ラベルが表示されるタイミングを見直し、文字入力や入力位置の移動の移動の際にはユーザー名ラベルを再表示しないようにすることで、この問題を改善いたしました。
> BeforeBefore

> AfterAfter

> 所感所感
【お知らせ】中高生国際Rubyプログラミングコンテスト2021 in Mitaka が今年も開催されます。https://t.co/TooDQy8DdE
— esa_io (@esa_io) June 17, 2021
今年でなんと10周年だそうです🎉
esa社ではスポンサー活動の一環として、今年もキービジュアルのデザインをご提供させていただきました💎 pic.twitter.com/FmWDjxWmWo
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
# 今回のリリース内容 これまで同時編集中の他のユーザー名ラベルは文字入力や入力位置の移動の際にも表示されており、複数のユーザーで同時に近くを編集する際に文字にユーザー名ラベルが重なって見えなくなってしまうことがありました。 今回のリリースではユーザー名ラベルが表示されるタイミングを見直し、文字入力や入力位置の移動の移動の際にはユーザー名ラベルを再表示しないようにすることで、この問題を改善いたしました。 ## Before <img width="362" alt="Jun-18-2021-before.gif (2.0 MB)" src="https://img.esa.io/uploads/production/attachments/105/2021/06/18/1/9acdb7fc-556f-40b2-ba92-cd4668767b41.gif"> ## After <img width="362" alt="Jun-18-2021-after.gif (134.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2021/06/18/1/6ae04e65-1bdd-4703-8d3b-2fbdf8eadbc5.gif"> # 所感 <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">【お知らせ】中高生国際Rubyプログラミングコンテスト2021 in Mitaka が今年も開催されます。<a href="https://t.co/TooDQy8DdE">https://t.co/TooDQy8DdE</a><br>今年でなんと10周年だそうです🎉 <br>esa社ではスポンサー活動の一環として、今年もキービジュアルのデザインをご提供させていただきました💎 <a href="https://t.co/FmWDjxWmWo">pic.twitter.com/FmWDjxWmWo</a></p>— esa_io (@esa_io) <a href="https://twitter.com/esa_io/status/1405367370743308288?ref_src=twsrc%5Etfw">June 17, 2021</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> --- [ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73) Enjoy "(\\( ⁰⊖⁰)/)" https://esa.io
> 今回のリリース内容今回のリリース内容
これまで同時編集中の他のユーザー名ラベルは文字入力や入力位置の移動の際にも表示されており、複数のユーザーで同時に近くを編集する際に文字にユーザー名ラベルが重なって見えなくなってしまうことがありました。
今回のリリースではユーザー名ラベルが表示されるタイミングを見直し、文字入力や入力位置の移動の移動の際にはユーザー名ラベルを再表示しないようにすることで、この問題を改善いたしました。
> BeforeBefore

> AfterAfter

> 所感所感
【お知らせ】中高生国際Rubyプログラミングコンテスト2021 in Mitaka が今年も開催されます。https://t.co/TooDQy8DdE
— esa_io (@esa_io) June 17, 2021
今年でなんと10周年だそうです🎉
esa社ではスポンサー活動の一環として、今年もキービジュアルのデザインをご提供させていただきました💎 pic.twitter.com/FmWDjxWmWo
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
