Revisions rev62
- <style>
- .esa-extended {
- font-size: 12px;
- /*vertical-align: top;*/
- }
- .esa-extended:before {
- content: '[';
- }
- .esa-extended:after {
- content: ']';
- }
- </style>
- ここではesaのエディタ(記事入力画面)の基本的な記法と特殊な機能について紹介・解説します。
- # Markdown の基本的な記法
- [esaのMarkdownの仕様](https://docs.esa.io/posts/410)から基本的な記法を紹介します。
- ※ [GitHub Flavored Markdown](https://github.github.com/gfm/) には記載がないものの、利便性から追加した記法については <span class="esa-extended">拡張記法</span> の印を付けています。
- ## 見出し
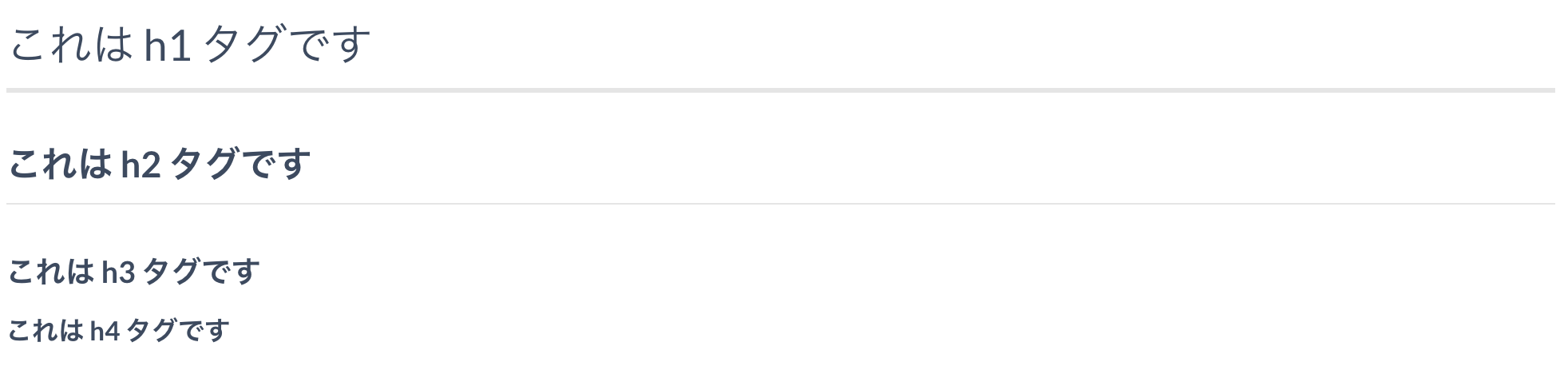
- 行頭に`#`、半角スペース、文字列の順に記述することで、見出しになります。
- `#` の数と見出しのレベルが対応します。
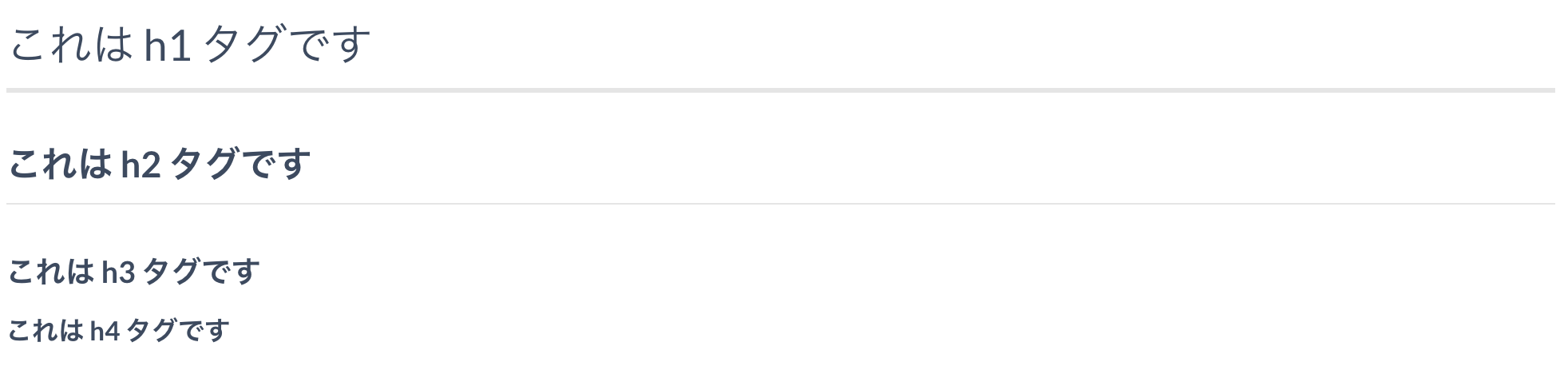
- ```
- # これは h1 タグです
- ## これは h2 タグです
- ### これは h3 タグです
- #### これは h4 タグです
- ```
- ↓
- <img width="1964" alt="image.png (50.0 kB)" src="https://img.esa.io/uploads/production/attachments/3/2021/11/08/2/7d37e8e2-c98e-490a-8003-f91db83969ea.png">
- ## 箇条書き
- 箇条書きリストは、 `-` `*` のどれかを入力し、半角スペースまたはタブを挿入します。
- 半角スペースを2つ以上またはタブを行頭に挿入すると、箇条書きが入れ子になります。
- ```
- - リスト 1
- - リスト 2
- - リスト 2a
- - リスト 2a1
- - リスト 2b
- ```
- ↓
- - リスト 1
- - リスト 2
- - リスト 2a
- - リスト 2a1
- - リスト 2b
- ## 番号付きリスト
- 番号付きリストは、 `<数字>.`または`<数字>)`を入力し、半角スペースを挿入します。番号付けは最初に指定した数字から自動で行われます。
- 半角スペースを2つ以上またはタブを行頭に挿入すると、リストが入れ子になります。
- ```
- 2. foo
- 1. bar
- 1. baz
- 1. aaa
- 1) bbb
- 1. ccc
- ```
- ↓
- 2. foo
- 1. bar
- 1. baz
- 1. aaa
- 1) bbb
- 1. ccc
- ## リンク
- `[表示テキスト](URL)` でリンクになります
- ```
- [esa](https://esa.io)
- ```
- ↓
- [esa ](https://esa.io)
- ## 自動リンク
- `URL` でリンクになります。
- ただし、URLとしては正しい場合でも末尾が以下の場合は自動リンクとなりませんのでご注意下さい。
- - `?`
- - `!`
- - `.`
- - `,`
- - `:`
- - `*`
- - `_`
- - `~`
- 詳しくは、[GitHub Flavored Markdown](https://github.github.com/gfm/)内の[6.9Autolinks (extension)](https://github.github.com/gfm/#autolinks-extension-)に詳しい例がございます。
- ## 画像 (img)
- `` で画像が貼れます
- ```
- 
- ```
- ↓
- 
- サイズを指定したい場合は`<img>`タグをご利用下さい :pray: (画像ファイルのアップロード時には `<img>`タグが自動的に挿入されます。)
- ```
- <img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
- ```
- <img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
- クリップボード経由でコピーペーストしたり、エディタにD&Dすることでも、画像やファイル添付ができます。
- ## 引用 (blockquote)
- 行頭に `>` を挿入すると引用(blockquote)として表示できます。
- ```
- esaにはこのように書いてあります。
- > esaは「情報を育てる」という視点で作られた、
- > 自律的なのためのドキュメント共有サービスです。
- ```
- ↓
- esaにはこのように書いてあります。
- > esaは「情報を育てる」という視点で作られた、
- > 自律的なチームのためのドキュメント共有サービスです。
- ## 強調(太字・strong)
- 2つの `*` または、`_`で文言を囲むと、強調(太字・strong)が表現できます。
- ```
- それは私の **エサ** です。
- ```
- ↓
- それは私の **エサ** です。
- ## 訂正線 (del)
- 2つの `~`で文言を囲むと、訂正線(`del`)が表現できます。
- ```
- それは ~~いぬ~~ トリのエサです。
- ```
- ↓
- それは ~~いぬ~~ トリのエサです。
- ## 罫線 (hr)
- 3つ以上の `*` `-` と半角スペースのみの行は、罫線 (`hr`) として表現できます。
- ```
- 本文終わり。
- ---
- Enjoy! ( ⁰⊖⁰ ) from esa.io
- ```
- ↓
- 本文終わり。
- ---
- Enjoy! ( ⁰⊖⁰ )
- ## テーブル(table・表)
- ※ テーブル記法の前の行は空行である必要があります。
- ```
- | アイテム名 | 値段 |
- | --- | --- |
- | いぬのえさ | 250円 |
- | とりのえさ | 128円 |
- ```
- ↓
- | アイテム名 | 値段 |
- | --- | --- |
- | いぬのえさ | 250円 |
- | とりのえさ | 128円 |
- セル内で改行したい場合は、`<br>` タグをご利用下さい。
- ```
- | アイテム名 | 値段 |
- | --- | --- |
- | いぬの<br>えさ | 250円 |
- | とりの<br>えさ | 128円 |
- ```
- ↓
- | アイテム名 | 値段 |
- | --- | --- |
- | いぬの<br>えさ | 250円 |
- | とりの<br>えさ | 128円 |
- セル内はデフォルトは左寄せですが、ヘッダー行との区切りを`:---:` や `---:` のようにすると中央揃え、右寄せができます
- ```
- | アイテム名 | 値段 | 備考 |
- | --- | :---: | ---: |
- | いぬのえさ | 250円 | 税込み |
- | とりのえさ | 128円 | 税込み |
- | (左寄せ) | (中央揃え) | (右寄せ) |
- ```
- ↓
- | アイテム名 | 値段 | 備考 |
- | --- | :---: | ---: |
- | いぬのえさ | 250円 | 税込み |
- | とりのえさ | 128円 | 税込み |
- | (左寄せ) | (中央揃え) | (右寄せ) |
- 列の幅を指定したい場合には、`<table>`タグをご利用下さい :pray:
- ```
- <table>
- <tr><th width="20">ID</th><th width="780">Item</th></tr>
- <tr><td>1</td><td>いぬのえさ</td></tr>
- <tr><td>1</td><td>いぬのえさ</td></tr>
- </table>
- ```
- <table>
- <tr><th width="40">ID</th><th width="760">Item</th></tr>
- <tr><td>1</td><td>いぬのえさ</td></tr>
- <tr><td>1</td><td>いぬのえさ</td></tr>
- </table>
- - esaのテーブル記法は
- ## コード (code / pre)
- ### インライン表示
- ```
- インラインのコードは、`<code>` タグです。
- ```
- ↓
- インラインのコードは、`<code>` タグです。
- ### コードブロック表示
- <pre>
- ```
- $ git push origin master
- ```
- </pre>
- ↓
- ```
- $ git push origin master
- ```
- ### シンタックスハイライト <span class="esa-extended">拡張記法</span>
- <pre>
- ```ruby
- def esa
- puts "( ⁰⊖⁰ )"
- end
- ```
- </pre>
- ↓
- ```ruby
- def esa
- puts "( ⁰⊖⁰ )"
- end
- ```
- ※現在 esaでは [rouge](https://github.com/jneen/rouge)というライブラリを使用しております。対応言語一覧は[こちら](https://github.com/jneen/rouge/wiki/List-of-supported-languages-and-lexers)です。
- ### ファイル名表示 <span class="esa-extended">拡張記法</span>
- <pre>
- ```ruby:Gemfile
- gem 'rails'
- gem 'esa'
- ```
- ```ruby:tori.rb
- puts '( ⁰⊖⁰ )'
- ```
- </pre>
- ```ruby:Gemfile
- gem 'rails'
- gem 'esa'
- ```
- ```ruby:tori.rb
- puts '( ⁰⊖⁰ )'
- ```
- ## 脚注 <span class="esa-extended">拡張記法</span>
- `脚注を付けたい場所にこのように書きます→ [^1]`
- `[^1]: ここに脚注の内容を書きます`
- :bulb: 参考: [#38: release_note/2014/12/24/脚注記法に対応しました :christmas_tree: :santa:](/posts/38)
- ## エスケープ
- `\ ` でMakdownで使われる記号がエスケープできます。
- ```
- \# ほげ
- \- hoge
- \\hoge
- (\\( ⁰⊖⁰)/)
- ```
- ↓
- \# ほげ
- \- hoge
- \\hoge
- (\\( ⁰⊖⁰)/)
- # 数式 (MathJax・TeX) <span class="esa-extended">拡張記法</span>
- ## mathコードブロック
- ```math
- e^{i \pi} = -1
- ```
- ```math
- e^{i \pi} = -1
- ```
- ## inlineMath
- $a = \\{1, 2, 3\\}$
- $a = \\{1, 2, 3\\}$
$p^{foo}\_{i\_{bar}}$- $p^{foo}\_{i\\_{bar}}$
- $p^{foo}\_{i\_{bar}}$
- # 作図記法 <span class="esa-extended">拡張記法</span>
- esaでは基本的なMarkdown記法の他に、一般で多く使われている、作図等ができる便利な記法に複数対応しています。
- ## UML ([PlantUML](http://plantuml.com/))
- PlantUML記法を利用すると、シーケンス図などのUMLダイアグラムをesaの記事に埋め込むことが出来ます。
- ```uml
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- ```
- ```uml
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- ```
- デフォルトで以下のパラメータが指定されています。
- ```
- skin rose
- skinparam monochrome true
- scale max 1024 width
- ```
- 以下のように、`skinparam monochrome false` を指定すると色がついた表示になります。
- ```uml
- skinparam monochrome false
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- ```
- ```uml
- skinparam monochrome false
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- ```
- また、以下のように `@startuml` から記述が始まる場合はコードブロック内の記述がそのまま描写されます。
- ```uml
- @startuml
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- @enduml
- ```
- ```uml
- @startuml
- Alice -> Bob: Authentication Request
- Bob --> Alice: Authentication Response
- Alice -> Bob: Another authentication Request
- Alice <-- Bob: Another authentication Response
- @enduml
- ```
- また、以下のように `@startmindmap` などのPlantUMLのベータ版の記法も使えます。
- ```uml
- @startmindmap
- * root node
- * some first level node
- * second level node
- * another second level node
- * another first level node
- @endmindmap
- ```
- ```uml
- @startmindmap
- * root node
- * some first level node
- * second level node
- * another second level node
- * another first level node
- @endmindmap
- ```
- 参考
- - [言語仕様のページ - PlantUML](https://plantuml.com/ja/sitemap-language-specification)
- - [マインドマップの文法と機能 - PlantUML](https://plantuml.com/ja/mindmap-diagram)
- ## [Mermaid](https://mermaidjs.github.io/)
- Mermaid記法を利用すると、ガントチャートなどをesaの記事に埋め込むことが出来ます。
- ```mermaid
- gantt
- title A Gantt Diagram
- dateFormat YYYY-MM-DD
- section Section
- A task :a1, 2014-01-01, 30d
- Another task :after a1 , 20d
- section Another
- Task in sec :2014-01-12 , 12d
- another task : 24d
- ```
- ```mermaid
- gantt
- title A Gantt Diagram
- dateFormat YYYY-MM-DD
- section Section
- A task :a1, 2014-01-01, 30d
- Another task :after a1 , 20d
- section Another
- Task in sec :2014-01-12 , 12d
- another task : 24d
- ```
- __Markdownセキュアオプション__ が __すべてのタグの使用を許可する__ の場合、Mermaid.js にimgタグなどの HTML を記載することも可能です。(状況は、"__SETTINGS__" > "__管理者メニュー__" > "__Markdownセキュアオプション__" から確認可能です。)
- ```mermaid
- graph LR
- x((<img width='200' height='200' src='https://img.esa.io/~~~.png'>))
- ```
- ```mermaid
- graph LR
- x((<img width='200' height='200' src='https://img.esa.io/uploads/production/attachments/105/2021/12/08/11/517c8bb5-420d-4f0c-8c99-e4384db57c40.png'>))
- ```
- 図に画像を埋め込むことが出来るようになり便利に活用できるかと思います。
- ## [uiflow](https://github.com/hirokidaichi/uiflow)
- uiflow 記法を利用すると、「ユーザーが見るもの」とその結果「ユーザーがすること」を繋げるUI Flows グラフをesaの記事に埋め込むことが出来ます。
- <pre class="highlight plaintext"><code>
- ```uiflow
- [page1]
- ユーザーが見るもの
- ---
- ユーザーがすること
- [page2]
- ユーザーが見るもの
- ---
- ユーザーがすること
- ==> page3
- ユーザーがすること
- ==> page4
- [page3]
- ユーザーが見るもの
- [page4]
- ユーザーが見るもの
- ```
- </code></pre>
- ```uiflow
- [page1]
- ユーザーが見るもの
- ---
- ユーザーがすること
- [page2]
- ユーザーが見るもの
- ---
- ユーザーがすること
- ==> page3
- ユーザーがすること
- ==> page4
- [page3]
- ユーザーが見るもの
- [page4]
- ユーザーが見るもの
- ```
- 「ユーザーが見るもの」「ユーザーがすること」を複数行記述することも可能です。
- <pre class="highlight plaintext"><code>
- ```uiflow
- [page1]
- ユーザーが見るもの
- (改行の例)
- ---
- いろいろと
- ユーザーがすること
- ```
- </code></pre>
- ```uiflow
- [page1]
- ユーザーが見るもの
- (改行の例)
- ---
- いろいろと
- ユーザーがすること
- ```
- # その他拡張記法 <span class="esa-extended">拡張記法</span>
- esa以外のサービスでもデータを利用できるように、情報のポータビリティを考慮し、なるべく独自の記法や拡張を作らない方針で開発していますが、利便性とのバランスから世間で比較的広く使われている機能に限って、一部独自の記法や拡張を取り入れています。
- ## タスクリスト <span class="esa-extended">拡張記法</span>
- チェックボックス付きのリストを作ることができます
- ```
- - [ ] TODO
- - [ ] TODO
- - [x] DONE
- ```
- ↓
- - [ ] TODO
- - [ ] TODO
- - [x] DONE
- ## 絵文字 (emoji) <span class="esa-extended">拡張記法</span>
- `:emoji:` で、絵文字が表示できます。
- 詳しくは[Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) 参照下さい。
- ```
- :sushi: :hatched_chick: :bird:
- ```
- :sushi: :hatched_chick: :bird:
- - エディタ上で `:` を入力すると絵文字パレットが表示されます。
- - <img width="300" alt="image.png (173.6 kB)" src="https://img.esa.io/uploads/production/attachments/105/2021/11/08/2/afdc644e-07b0-4886-9caa-4ec45b95bbe4.png">
- - 絵文字は投稿タイトルや見出しでも利用できます。
- - `:@SCREENNAME:`で、メンバーの絵文字が表示できます。
- - :@ppworks: Hello
- - 詳しくはこちらをご覧ください
- - [#230: help/絵文字を利用・追加・カスタマイズする](/posts/230)
- ## メンション <span class="esa-extended">拡張記法</span>
- `@SCREENNAME` で特定のチーム内メンバーに対してメンションを送ることができます。
- メンションされると、対象のユーザーの画面右上の通知欄から通知されます。
- エディタ上で`@`を入力すると、チーム内メンバーがサジェストされます。
- 
- ## チーム内投稿へのリンク <span class="esa-extended">拡張記法</span>
- エディタ上で `#` を入力すると、チーム内の投稿がサジェストされ、楽にリンクが投稿できます。
- 
- # HTML
- esaのエディタでは、Markdownの他にHTMLも使用することができます。Markdown でできない表現をしたい場合は、HTMLの利用もご検討ください。
- 主にセキュリティ上の理由から、利用できないタグや属性もあります。
- チームの設定によっても異なりますので、詳しくは下記をご確認ください。
- [help/スクリプトタグの埋め込み制限(Markdownセキュアオプション)](/posts/165)
- ## 折りたたみ (details)
- `<details>`タグをご利用いただくことで記事の一部を折りたたむことが可能です。中にMarkdownを記述する際には、空行を1つはさんで下さい。
- ```
- <details><summary>詳細</summary>
- - ここは折りたたまれる
- - foo
- - bar
- </details>
- ```
- <details><summary>詳細</summary>
- - ここは折りたたまれる
- - foo
- - bar
- </details>
- # 入力補助
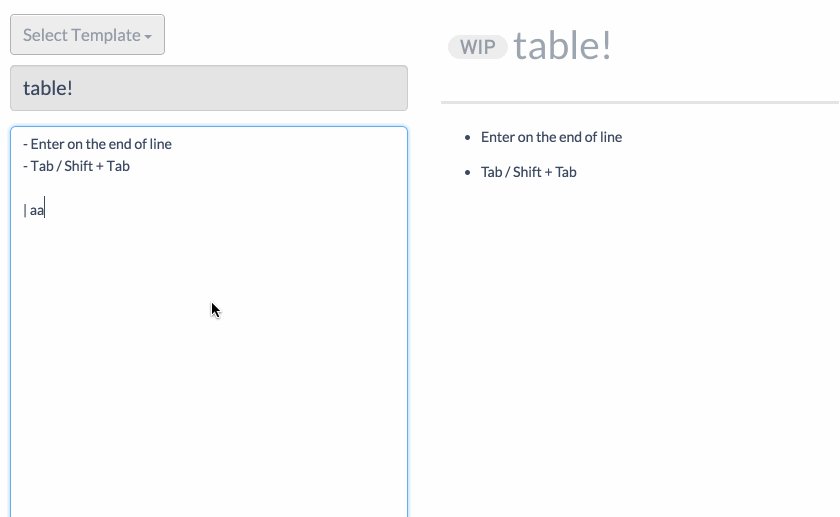
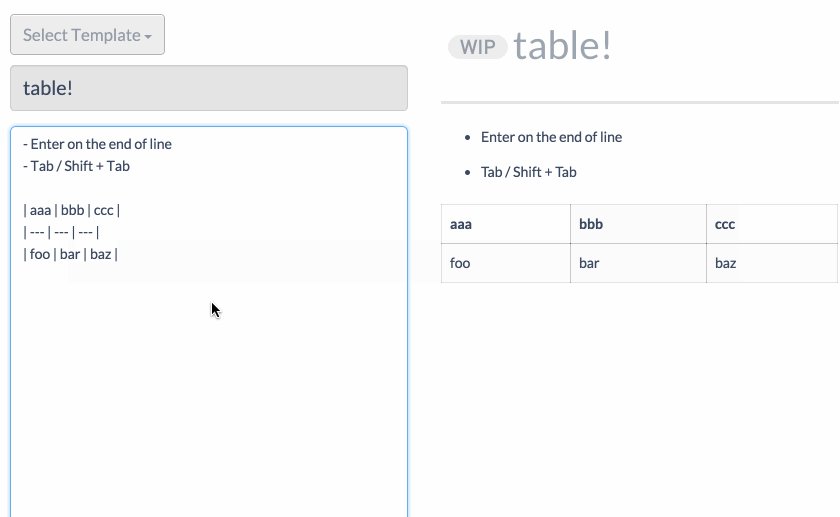
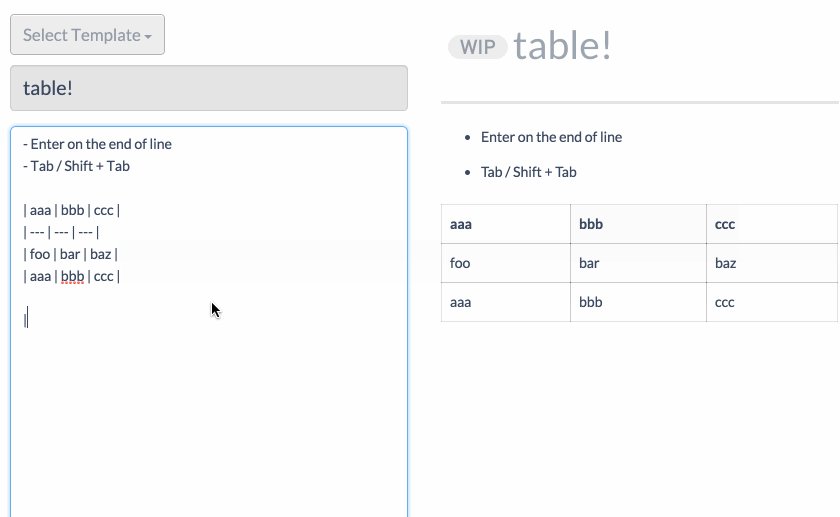
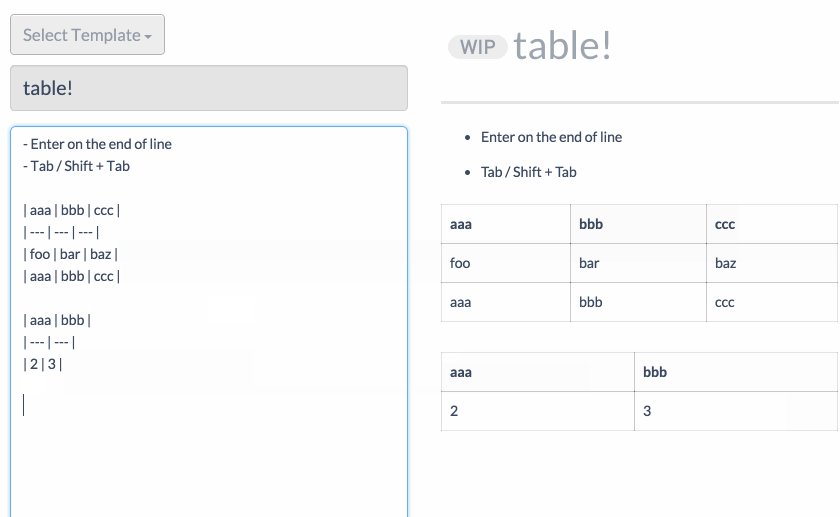
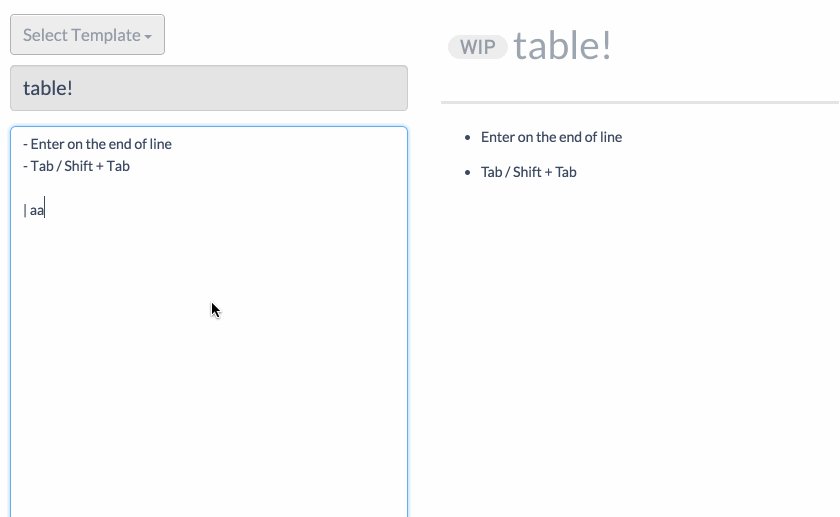
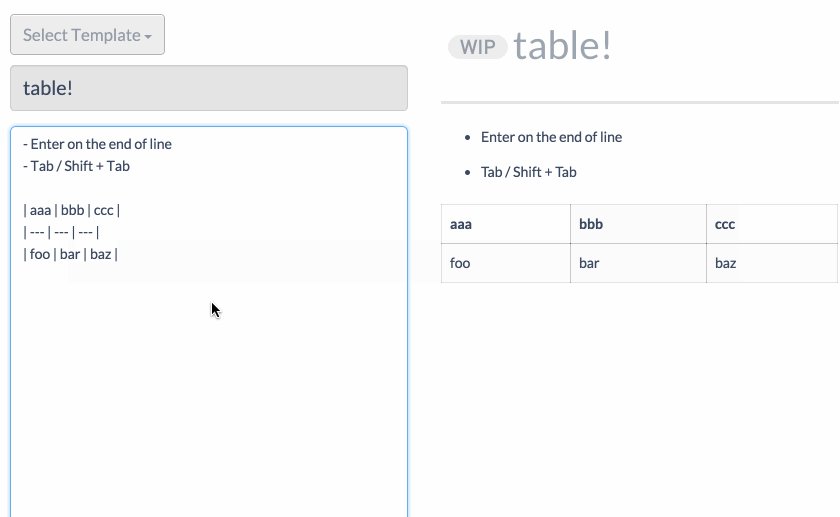
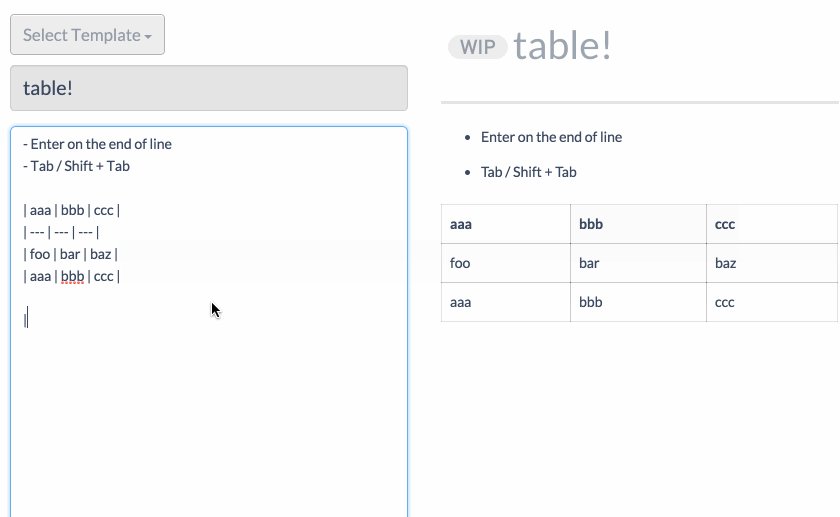
- ## テーブルの入力補助
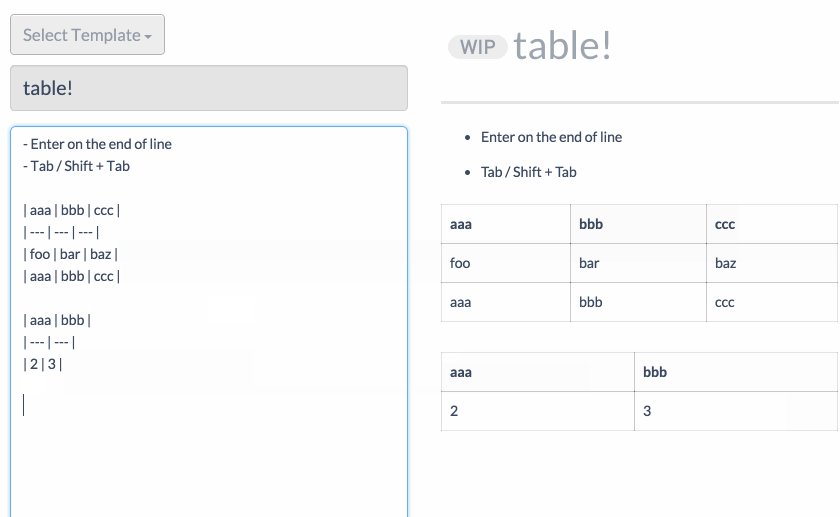
- Markdownのテーブルが書きやすくなるように、独自の入力補助を用意しています。
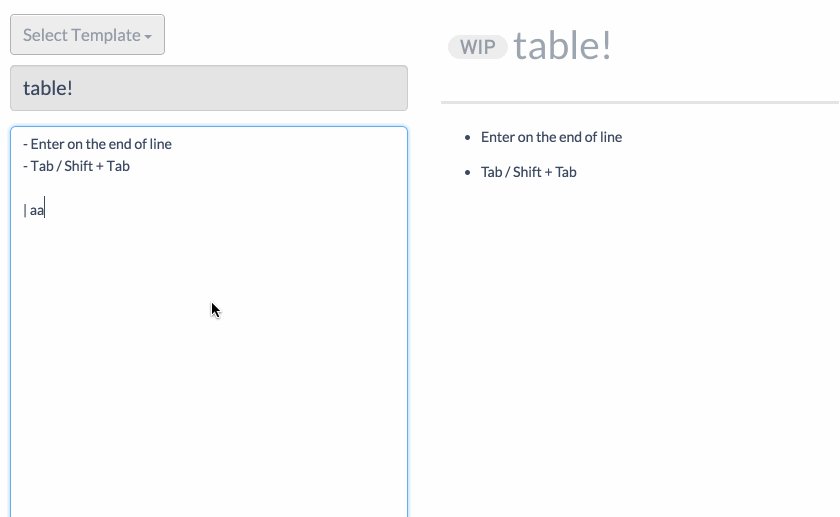
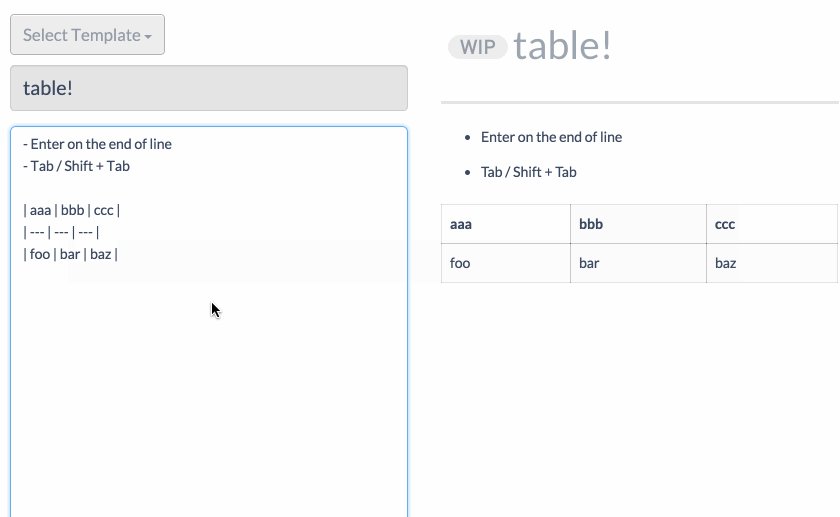
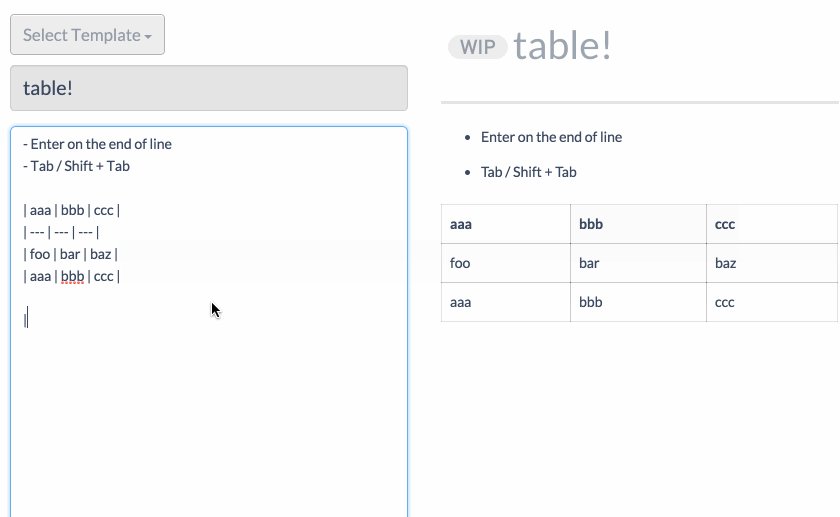
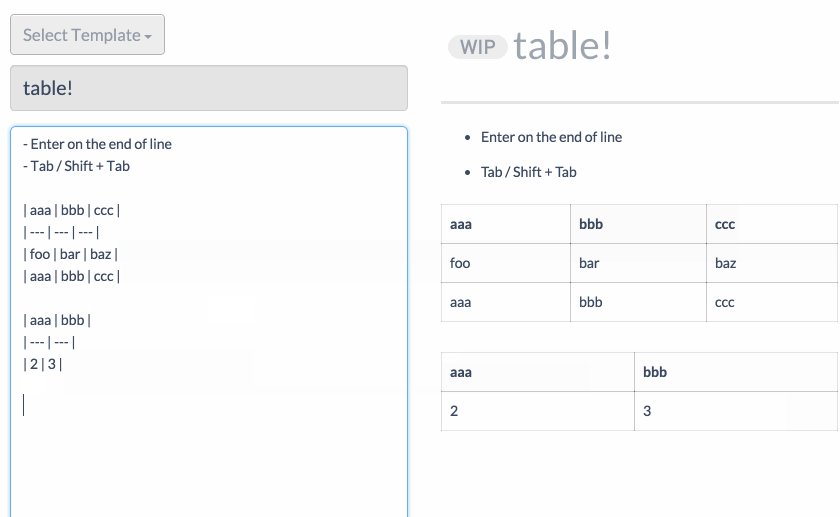
- 
- | キー入力 | 位置 | 動作 |
- | --- | --- | --- |
- | Enter | テーブルの行末 | 新しい行の追加 |
- | Tab | テーブル内 | 次のセルへ移動 |
- | Shift + Tab | テーブル内 | 前のセルへ移動 |
ここではesaのエディタ(記事入力画面)の基本的な記法と特殊な機能について紹介・解説します。
> Markdown の基本的な記法Markdown の基本的な記法
esaのMarkdownの仕様から基本的な記法を紹介します。
※ GitHub Flavored Markdown には記載がないものの、利便性から追加した記法については 拡張記法 の印を付けています。
> 見出し見出し
行頭に#、半角スペース、文字列の順に記述することで、見出しになります。
# の数と見出しのレベルが対応します。
# これは h1 タグです
## これは h2 タグです
### これは h3 タグです
#### これは h4 タグです
↓

> 箇条書き箇条書き
箇条書きリストは、 - * のどれかを入力し、半角スペースまたはタブを挿入します。
半角スペースを2つ以上またはタブを行頭に挿入すると、箇条書きが入れ子になります。
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
↓
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
- リスト 2a
> 番号付きリスト番号付きリスト
番号付きリストは、 <数字>.または<数字>)を入力し、半角スペースを挿入します。番号付けは最初に指定した数字から自動で行われます。
半角スペースを2つ以上またはタブを行頭に挿入すると、リストが入れ子になります。
2. foo
1. bar
1. baz
1. aaa
1) bbb
1. ccc
↓
- foo
- bar
- baz
- aaa
- bbb
- ccc
> リンクリンク
[表示テキスト](URL) でリンクになります
[esa](https://esa.io)
↓
esa
> 自動リンク自動リンク
URL でリンクになります。
ただし、URLとしては正しい場合でも末尾が以下の場合は自動リンクとなりませんのでご注意下さい。
?!.,:*_~
詳しくは、GitHub Flavored Markdown内の6.9Autolinks (extension)に詳しい例がございます。
> 画像 (img)画像 (img)
 で画像が貼れます

↓
サイズを指定したい場合は<img>タグをご利用下さい  (画像ファイルのアップロード時には
(画像ファイルのアップロード時には <img>タグが自動的に挿入されます。)
<img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
クリップボード経由でコピーペーストしたり、エディタにD&Dすることでも、画像やファイル添付ができます。
> 引用 (blockquote)引用 (blockquote)
行頭に > を挿入すると引用(blockquote)として表示できます。
esaにはこのように書いてあります。
> esaは「情報を育てる」という視点で作られた、
> 自律的なのためのドキュメント共有サービスです。
↓
esaにはこのように書いてあります。
esaは「情報を育てる」という視点で作られた、
自律的なチームのためのドキュメント共有サービスです。
> 強調(太字・strong)強調(太字・strong)
2つの * または、_で文言を囲むと、強調(太字・strong)が表現できます。
それは私の **エサ** です。
↓
それは私の エサ です。
> 訂正線 (del)訂正線 (del)
2つの ~で文言を囲むと、訂正線(del)が表現できます。
それは ~~いぬ~~ トリのエサです。
↓
それは いぬ トリのエサです。
> 罫線 (hr)罫線 (hr)
3つ以上の * - と半角スペースのみの行は、罫線 (hr) として表現できます。
本文終わり。
---
Enjoy! ( ⁰⊖⁰ ) from esa.io
↓
本文終わり。
Enjoy! ( ⁰⊖⁰ )
> テーブル(table・表)テーブル(table・表)
※ テーブル記法の前の行は空行である必要があります。
| アイテム名 | 値段 |
| --- | --- |
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
↓
| アイテム名 | 値段 |
|---|---|
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
セル内で改行したい場合は、<br> タグをご利用下さい。
| アイテム名 | 値段 |
| --- | --- |
| いぬの<br>えさ | 250円 |
| とりの<br>えさ | 128円 |
↓
| アイテム名 | 値段 |
|---|---|
| いぬの えさ |
250円 |
| とりの えさ |
128円 |
セル内はデフォルトは左寄せですが、ヘッダー行との区切りを:---: や ---: のようにすると中央揃え、右寄せができます
| アイテム名 | 値段 | 備考 |
| --- | :---: | ---: |
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
↓
| アイテム名 | 値段 | 備考 |
|---|---|---|
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
列の幅を指定したい場合には、<table>タグをご利用下さい 
<table>
<tr><th width="20">ID</th><th width="780">Item</th></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
</table>
| ID | Item |
|---|---|
| 1 | いぬのえさ |
| 1 | いぬのえさ |
- esaのテーブル記法は
> コード (code / pre)コード (code / pre)
> インライン表示インライン表示
インラインのコードは、`<code>` タグです。
↓
インラインのコードは、<code> タグです。
> コードブロック表示コードブロック表示
``` $ git push origin master ```
↓
$ git push origin master
> シンタックスハイライト 拡張記法シンタックスハイライト 拡張記法
```ruby def esa puts "( ⁰⊖⁰ )" end ```
↓
def esa
puts "( ⁰⊖⁰ )"
end
※現在 esaでは rougeというライブラリを使用しております。対応言語一覧はこちらです。
> ファイル名表示 拡張記法ファイル名表示 拡張記法
```ruby:Gemfile gem 'rails' gem 'esa' ``` ```ruby:tori.rb puts '( ⁰⊖⁰ )' ```
gem 'rails'
gem 'esa'
puts '( ⁰⊖⁰ )'
> 脚注 拡張記法脚注 拡張記法
脚注を付けたい場所にこのように書きます→ [^1]
[^1]: ここに脚注の内容を書きます
 参考: #38: release_note/2014/12/24/脚注記法に対応しました
参考: #38: release_note/2014/12/24/脚注記法に対応しました 

> エスケープエスケープ
\ でMakdownで使われる記号がエスケープできます。
\# ほげ
\- hoge
\\hoge
(\\( ⁰⊖⁰)/)
↓
# ほげ
- hoge
\hoge
(\( ⁰⊖⁰)/)
> 数式 (MathJax・TeX) 拡張記法数式 (MathJax・TeX) 拡張記法
> mathコードブロックmathコードブロック
```math
e^{i \pi} = -1
```
> inlineMathinlineMath
$a = \\{1, 2, 3\\}$
$a = \{1, 2, 3\}$
$p^{foo}\_{i\_{bar}}$
$p^{foo}\_{i\\_{bar}}$
$p^{foo}_{i_{bar}}$
> 作図記法 拡張記法作図記法 拡張記法
esaでは基本的なMarkdown記法の他に、一般で多く使われている、作図等ができる便利な記法に複数対応しています。
> UML (PlantUML)UML (PlantUML)
PlantUML記法を利用すると、シーケンス図などのUMLダイアグラムをesaの記事に埋め込むことが出来ます。
```uml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
デフォルトで以下のパラメータが指定されています。
skin rose
skinparam monochrome true
scale max 1024 width
以下のように、skinparam monochrome false を指定すると色がついた表示になります。
```uml
skinparam monochrome false
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
また、以下のように @startuml から記述が始まる場合はコードブロック内の記述がそのまま描写されます。
```uml
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@enduml
```
また、以下のように @startmindmap などのPlantUMLのベータ版の記法も使えます。
```uml
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
@endmindmap
```
参考
> MermaidMermaid
Mermaid記法を利用すると、ガントチャートなどをesaの記事に埋め込むことが出来ます。
```mermaid
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
```
Markdownセキュアオプション が すべてのタグの使用を許可する の場合、Mermaid.js にimgタグなどの HTML を記載することも可能です。(状況は、"SETTINGS" > "管理者メニュー" > "Markdownセキュアオプション" から確認可能です。)
```mermaid
graph LR
x((<img width='200' height='200' src='https://img.esa.io/~~~.png'>))
```
図に画像を埋め込むことが出来るようになり便利に活用できるかと思います。
> uiflowuiflow
uiflow 記法を利用すると、「ユーザーが見るもの」とその結果「ユーザーがすること」を繋げるUI Flows グラフをesaの記事に埋め込むことが出来ます。
```uiflow
[page1]
ユーザーが見るもの
---
ユーザーがすること
[page2]
ユーザーが見るもの
---
ユーザーがすること
==> page3
ユーザーがすること
==> page4
[page3]
ユーザーが見るもの
[page4]
ユーザーが見るもの
```
「ユーザーが見るもの」「ユーザーがすること」を複数行記述することも可能です。
```uiflow
[page1]
ユーザーが見るもの
(改行の例)
---
いろいろと
ユーザーがすること
```
> その他拡張記法 拡張記法その他拡張記法 拡張記法
esa以外のサービスでもデータを利用できるように、情報のポータビリティを考慮し、なるべく独自の記法や拡張を作らない方針で開発していますが、利便性とのバランスから世間で比較的広く使われている機能に限って、一部独自の記法や拡張を取り入れています。
> タスクリスト 拡張記法タスクリスト 拡張記法
チェックボックス付きのリストを作ることができます
- [ ] TODO
- [ ] TODO
- [x] DONE
↓
-
TODO
- TODO
- DONE
> 絵文字 (emoji) 拡張記法絵文字 (emoji) 拡張記法
:emoji: で、絵文字が表示できます。
詳しくはEmoji cheat sheet 参照下さい。
:sushi: :hatched_chick: :bird:



- エディタ上で
:を入力すると絵文字パレットが表示されます。 - 絵文字は投稿タイトルや見出しでも利用できます。
-
:@SCREENNAME:で、メンバーの絵文字が表示できます。 - 詳しくはこちらをご覧ください
> メンション 拡張記法メンション 拡張記法
@SCREENNAME で特定のチーム内メンバーに対してメンションを送ることができます。
メンションされると、対象のユーザーの画面右上の通知欄から通知されます。
エディタ上で@を入力すると、チーム内メンバーがサジェストされます。
> チーム内投稿へのリンク 拡張記法チーム内投稿へのリンク 拡張記法
エディタ上で # を入力すると、チーム内の投稿がサジェストされ、楽にリンクが投稿できます。
> HTMLHTML
esaのエディタでは、Markdownの他にHTMLも使用することができます。Markdown でできない表現をしたい場合は、HTMLの利用もご検討ください。
主にセキュリティ上の理由から、利用できないタグや属性もあります。
チームの設定によっても異なりますので、詳しくは下記をご確認ください。
help/スクリプトタグの埋め込み制限(Markdownセキュアオプション)
> 折りたたみ (details)折りたたみ (details)
<details>タグをご利用いただくことで記事の一部を折りたたむことが可能です。中にMarkdownを記述する際には、空行を1つはさんで下さい。
<details><summary>詳細</summary>
- ここは折りたたまれる
- foo
- bar
</details>
詳細
- ここは折りたたまれる
- foo
- bar
> 入力補助入力補助
> テーブルの入力補助テーブルの入力補助
Markdownのテーブルが書きやすくなるように、独自の入力補助を用意しています。
| キー入力 | 位置 | 動作 |
|---|---|---|
| Enter | テーブルの行末 | 新しい行の追加 |
| Tab | テーブル内 | 次のセルへ移動 |
| Shift + Tab | テーブル内 | 前のセルへ移動 |
<style>
.esa-extended {
font-size: 12px;
/*vertical-align: top;*/
}
.esa-extended:before {
content: '[';
}
.esa-extended:after {
content: ']';
}
</style>
ここではesaのエディタ(記事入力画面)の基本的な記法と特殊な機能について紹介・解説します。
# Markdown の基本的な記法
[esaのMarkdownの仕様](https://docs.esa.io/posts/410)から基本的な記法を紹介します。
※ [GitHub Flavored Markdown](https://github.github.com/gfm/) には記載がないものの、利便性から追加した記法については <span class="esa-extended">拡張記法</span> の印を付けています。
## 見出し
行頭に`#`、半角スペース、文字列の順に記述することで、見出しになります。
`#` の数と見出しのレベルが対応します。
```
# これは h1 タグです
## これは h2 タグです
### これは h3 タグです
#### これは h4 タグです
```
↓
<img width="1964" alt="image.png (50.0 kB)" src="https://img.esa.io/uploads/production/attachments/3/2021/11/08/2/7d37e8e2-c98e-490a-8003-f91db83969ea.png">
## 箇条書き
箇条書きリストは、 `-` `*` のどれかを入力し、半角スペースまたはタブを挿入します。
半角スペースを2つ以上またはタブを行頭に挿入すると、箇条書きが入れ子になります。
```
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
```
↓
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
## 番号付きリスト
番号付きリストは、 `<数字>.`または`<数字>)`を入力し、半角スペースを挿入します。番号付けは最初に指定した数字から自動で行われます。
半角スペースを2つ以上またはタブを行頭に挿入すると、リストが入れ子になります。
```
2. foo
1. bar
1. baz
1. aaa
1) bbb
1. ccc
```
↓
2. foo
1. bar
1. baz
1. aaa
1) bbb
1. ccc
## リンク
`[表示テキスト](URL)` でリンクになります
```
[esa](https://esa.io)
```
↓
[esa ](https://esa.io)
## 自動リンク
`URL` でリンクになります。
ただし、URLとしては正しい場合でも末尾が以下の場合は自動リンクとなりませんのでご注意下さい。
- `?`
- `!`
- `.`
- `,`
- `:`
- `*`
- `_`
- `~`
詳しくは、[GitHub Flavored Markdown](https://github.github.com/gfm/)内の[6.9Autolinks (extension)](https://github.github.com/gfm/#autolinks-extension-)に詳しい例がございます。
## 画像 (img)
`` で画像が貼れます
```

```
↓

サイズを指定したい場合は`<img>`タグをご利用下さい :pray: (画像ファイルのアップロード時には `<img>`タグが自動的に挿入されます。)
```
<img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
```
<img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
クリップボード経由でコピーペーストしたり、エディタにD&Dすることでも、画像やファイル添付ができます。
## 引用 (blockquote)
行頭に `>` を挿入すると引用(blockquote)として表示できます。
```
esaにはこのように書いてあります。
> esaは「情報を育てる」という視点で作られた、
> 自律的なのためのドキュメント共有サービスです。
```
↓
esaにはこのように書いてあります。
> esaは「情報を育てる」という視点で作られた、
> 自律的なチームのためのドキュメント共有サービスです。
## 強調(太字・strong)
2つの `*` または、`_`で文言を囲むと、強調(太字・strong)が表現できます。
```
それは私の **エサ** です。
```
↓
それは私の **エサ** です。
## 訂正線 (del)
2つの `~`で文言を囲むと、訂正線(`del`)が表現できます。
```
それは ~~いぬ~~ トリのエサです。
```
↓
それは ~~いぬ~~ トリのエサです。
## 罫線 (hr)
3つ以上の `*` `-` と半角スペースのみの行は、罫線 (`hr`) として表現できます。
```
本文終わり。
---
Enjoy! ( ⁰⊖⁰ ) from esa.io
```
↓
本文終わり。
---
Enjoy! ( ⁰⊖⁰ )
## テーブル(table・表)
※ テーブル記法の前の行は空行である必要があります。
```
| アイテム名 | 値段 |
| --- | --- |
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
```
↓
| アイテム名 | 値段 |
| --- | --- |
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
セル内で改行したい場合は、`<br>` タグをご利用下さい。
```
| アイテム名 | 値段 |
| --- | --- |
| いぬの<br>えさ | 250円 |
| とりの<br>えさ | 128円 |
```
↓
| アイテム名 | 値段 |
| --- | --- |
| いぬの<br>えさ | 250円 |
| とりの<br>えさ | 128円 |
セル内はデフォルトは左寄せですが、ヘッダー行との区切りを`:---:` や `---:` のようにすると中央揃え、右寄せができます
```
| アイテム名 | 値段 | 備考 |
| --- | :---: | ---: |
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
```
↓
| アイテム名 | 値段 | 備考 |
| --- | :---: | ---: |
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
列の幅を指定したい場合には、`<table>`タグをご利用下さい :pray:
```
<table>
<tr><th width="20">ID</th><th width="780">Item</th></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
</table>
```
<table>
<tr><th width="40">ID</th><th width="760">Item</th></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
</table>
- esaのテーブル記法は
## コード (code / pre)
### インライン表示
```
インラインのコードは、`<code>` タグです。
```
↓
インラインのコードは、`<code>` タグです。
### コードブロック表示
<pre>
```
$ git push origin master
```
</pre>
↓
```
$ git push origin master
```
### シンタックスハイライト <span class="esa-extended">拡張記法</span>
<pre>
```ruby
def esa
puts "( ⁰⊖⁰ )"
end
```
</pre>
↓
```ruby
def esa
puts "( ⁰⊖⁰ )"
end
```
※現在 esaでは [rouge](https://github.com/jneen/rouge)というライブラリを使用しております。対応言語一覧は[こちら](https://github.com/jneen/rouge/wiki/List-of-supported-languages-and-lexers)です。
### ファイル名表示 <span class="esa-extended">拡張記法</span>
<pre>
```ruby:Gemfile
gem 'rails'
gem 'esa'
```
```ruby:tori.rb
puts '( ⁰⊖⁰ )'
```
</pre>
```ruby:Gemfile
gem 'rails'
gem 'esa'
```
```ruby:tori.rb
puts '( ⁰⊖⁰ )'
```
## 脚注 <span class="esa-extended">拡張記法</span>
`脚注を付けたい場所にこのように書きます→ [^1]`
`[^1]: ここに脚注の内容を書きます`
:bulb: 参考: [#38: release_note/2014/12/24/脚注記法に対応しました :christmas_tree: :santa:](/posts/38)
## エスケープ
`\ ` でMakdownで使われる記号がエスケープできます。
```
\# ほげ
\- hoge
\\hoge
(\\( ⁰⊖⁰)/)
```
↓
\# ほげ
\- hoge
\\hoge
(\\( ⁰⊖⁰)/)
# 数式 (MathJax・TeX) <span class="esa-extended">拡張記法</span>
## mathコードブロック
```math
e^{i \pi} = -1
```
```math
e^{i \pi} = -1
```
## inlineMath
$a = \\{1, 2, 3\\}$
$a = \\{1, 2, 3\\}$
$p^{foo}\_{i\\_{bar}}$
$p^{foo}\_{i\_{bar}}$
# 作図記法 <span class="esa-extended">拡張記法</span>
esaでは基本的なMarkdown記法の他に、一般で多く使われている、作図等ができる便利な記法に複数対応しています。
## UML ([PlantUML](http://plantuml.com/))
PlantUML記法を利用すると、シーケンス図などのUMLダイアグラムをesaの記事に埋め込むことが出来ます。
```uml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
```uml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
デフォルトで以下のパラメータが指定されています。
```
skin rose
skinparam monochrome true
scale max 1024 width
```
以下のように、`skinparam monochrome false` を指定すると色がついた表示になります。
```uml
skinparam monochrome false
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
```uml
skinparam monochrome false
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
また、以下のように `@startuml` から記述が始まる場合はコードブロック内の記述がそのまま描写されます。
```uml
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@enduml
```
```uml
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@enduml
```
また、以下のように `@startmindmap` などのPlantUMLのベータ版の記法も使えます。
```uml
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
@endmindmap
```
```uml
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
@endmindmap
```
参考
- [言語仕様のページ - PlantUML](https://plantuml.com/ja/sitemap-language-specification)
- [マインドマップの文法と機能 - PlantUML](https://plantuml.com/ja/mindmap-diagram)
## [Mermaid](https://mermaidjs.github.io/)
Mermaid記法を利用すると、ガントチャートなどをesaの記事に埋め込むことが出来ます。
```mermaid
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
```
```mermaid
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
```
__Markdownセキュアオプション__ が __すべてのタグの使用を許可する__ の場合、Mermaid.js にimgタグなどの HTML を記載することも可能です。(状況は、"__SETTINGS__" > "__管理者メニュー__" > "__Markdownセキュアオプション__" から確認可能です。)
```mermaid
graph LR
x((<img width='200' height='200' src='https://img.esa.io/~~~.png'>))
```
```mermaid
graph LR
x((<img width='200' height='200' src='https://img.esa.io/uploads/production/attachments/105/2021/12/08/11/517c8bb5-420d-4f0c-8c99-e4384db57c40.png'>))
```
図に画像を埋め込むことが出来るようになり便利に活用できるかと思います。
## [uiflow](https://github.com/hirokidaichi/uiflow)
uiflow 記法を利用すると、「ユーザーが見るもの」とその結果「ユーザーがすること」を繋げるUI Flows グラフをesaの記事に埋め込むことが出来ます。
<pre class="highlight plaintext"><code>
```uiflow
[page1]
ユーザーが見るもの
---
ユーザーがすること
[page2]
ユーザーが見るもの
---
ユーザーがすること
==> page3
ユーザーがすること
==> page4
[page3]
ユーザーが見るもの
[page4]
ユーザーが見るもの
```
</code></pre>
```uiflow
[page1]
ユーザーが見るもの
---
ユーザーがすること
[page2]
ユーザーが見るもの
---
ユーザーがすること
==> page3
ユーザーがすること
==> page4
[page3]
ユーザーが見るもの
[page4]
ユーザーが見るもの
```
「ユーザーが見るもの」「ユーザーがすること」を複数行記述することも可能です。
<pre class="highlight plaintext"><code>
```uiflow
[page1]
ユーザーが見るもの
(改行の例)
---
いろいろと
ユーザーがすること
```
</code></pre>
```uiflow
[page1]
ユーザーが見るもの
(改行の例)
---
いろいろと
ユーザーがすること
```
# その他拡張記法 <span class="esa-extended">拡張記法</span>
esa以外のサービスでもデータを利用できるように、情報のポータビリティを考慮し、なるべく独自の記法や拡張を作らない方針で開発していますが、利便性とのバランスから世間で比較的広く使われている機能に限って、一部独自の記法や拡張を取り入れています。
## タスクリスト <span class="esa-extended">拡張記法</span>
チェックボックス付きのリストを作ることができます
```
- [ ] TODO
- [ ] TODO
- [x] DONE
```
↓
- [ ] TODO
- [ ] TODO
- [x] DONE
## 絵文字 (emoji) <span class="esa-extended">拡張記法</span>
`:emoji:` で、絵文字が表示できます。
詳しくは[Emoji cheat sheet](http://www.emoji-cheat-sheet.com/) 参照下さい。
```
:sushi: :hatched_chick: :bird:
```
:sushi: :hatched_chick: :bird:
- エディタ上で `:` を入力すると絵文字パレットが表示されます。
- <img width="300" alt="image.png (173.6 kB)" src="https://img.esa.io/uploads/production/attachments/105/2021/11/08/2/afdc644e-07b0-4886-9caa-4ec45b95bbe4.png">
- 絵文字は投稿タイトルや見出しでも利用できます。
- `:@SCREENNAME:`で、メンバーの絵文字が表示できます。
- :@ppworks: Hello
- 詳しくはこちらをご覧ください
- [#230: help/絵文字を利用・追加・カスタマイズする](/posts/230)
## メンション <span class="esa-extended">拡張記法</span>
`@SCREENNAME` で特定のチーム内メンバーに対してメンションを送ることができます。
メンションされると、対象のユーザーの画面右上の通知欄から通知されます。
エディタ上で`@`を入力すると、チーム内メンバーがサジェストされます。

## チーム内投稿へのリンク <span class="esa-extended">拡張記法</span>
エディタ上で `#` を入力すると、チーム内の投稿がサジェストされ、楽にリンクが投稿できます。

# HTML
esaのエディタでは、Markdownの他にHTMLも使用することができます。Markdown でできない表現をしたい場合は、HTMLの利用もご検討ください。
主にセキュリティ上の理由から、利用できないタグや属性もあります。
チームの設定によっても異なりますので、詳しくは下記をご確認ください。
[help/スクリプトタグの埋め込み制限(Markdownセキュアオプション)](/posts/165)
## 折りたたみ (details)
`<details>`タグをご利用いただくことで記事の一部を折りたたむことが可能です。中にMarkdownを記述する際には、空行を1つはさんで下さい。
```
<details><summary>詳細</summary>
- ここは折りたたまれる
- foo
- bar
</details>
```
<details><summary>詳細</summary>
- ここは折りたたまれる
- foo
- bar
</details>
# 入力補助
## テーブルの入力補助
Markdownのテーブルが書きやすくなるように、独自の入力補助を用意しています。

| キー入力 | 位置 | 動作 |
| --- | --- | --- |
| Enter | テーブルの行末 | 新しい行の追加 |
| Tab | テーブル内 | 次のセルへ移動 |
| Shift + Tab | テーブル内 | 前のセルへ移動 |
ここではesaのエディタ(記事入力画面)の基本的な記法と特殊な機能について紹介・解説します。
> Markdown の基本的な記法Markdown の基本的な記法
esaのMarkdownの仕様から基本的な記法を紹介します。
※ GitHub Flavored Markdown には記載がないものの、利便性から追加した記法については 拡張記法 の印を付けています。
> 見出し見出し
行頭に#、半角スペース、文字列の順に記述することで、見出しになります。
# の数と見出しのレベルが対応します。
# これは h1 タグです
## これは h2 タグです
### これは h3 タグです
#### これは h4 タグです
↓

> 箇条書き箇条書き
箇条書きリストは、 - * のどれかを入力し、半角スペースまたはタブを挿入します。
半角スペースを2つ以上またはタブを行頭に挿入すると、箇条書きが入れ子になります。
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
↓
- リスト 1
- リスト 2
- リスト 2a
- リスト 2a1
- リスト 2b
- リスト 2a
> 番号付きリスト番号付きリスト
番号付きリストは、 <数字>.または<数字>)を入力し、半角スペースを挿入します。番号付けは最初に指定した数字から自動で行われます。
半角スペースを2つ以上またはタブを行頭に挿入すると、リストが入れ子になります。
2. foo
1. bar
1. baz
1. aaa
1) bbb
1. ccc
↓
- foo
- bar
- baz
- aaa
- bbb
- ccc
> リンクリンク
[表示テキスト](URL) でリンクになります
[esa](https://esa.io)
↓
esa
> 自動リンク自動リンク
URL でリンクになります。
ただし、URLとしては正しい場合でも末尾が以下の場合は自動リンクとなりませんのでご注意下さい。
?!.,:*_~
詳しくは、GitHub Flavored Markdown内の6.9Autolinks (extension)に詳しい例がございます。
> 画像 (img)画像 (img)
 で画像が貼れます

↓
サイズを指定したい場合は<img>タグをご利用下さい  (画像ファイルのアップロード時には
(画像ファイルのアップロード時には <img>タグが自動的に挿入されます。)
<img src="https://img.esa.io/uploads/production/pictures/105/3203/image/378bedb1186931ecfa019e92dafc1692.gif" alt="小さくpatapata" width="32" height="32" />
クリップボード経由でコピーペーストしたり、エディタにD&Dすることでも、画像やファイル添付ができます。
> 引用 (blockquote)引用 (blockquote)
行頭に > を挿入すると引用(blockquote)として表示できます。
esaにはこのように書いてあります。
> esaは「情報を育てる」という視点で作られた、
> 自律的なのためのドキュメント共有サービスです。
↓
esaにはこのように書いてあります。
esaは「情報を育てる」という視点で作られた、
自律的なチームのためのドキュメント共有サービスです。
> 強調(太字・strong)強調(太字・strong)
2つの * または、_で文言を囲むと、強調(太字・strong)が表現できます。
それは私の **エサ** です。
↓
それは私の エサ です。
> 訂正線 (del)訂正線 (del)
2つの ~で文言を囲むと、訂正線(del)が表現できます。
それは ~~いぬ~~ トリのエサです。
↓
それは いぬ トリのエサです。
> 罫線 (hr)罫線 (hr)
3つ以上の * - と半角スペースのみの行は、罫線 (hr) として表現できます。
本文終わり。
---
Enjoy! ( ⁰⊖⁰ ) from esa.io
↓
本文終わり。
Enjoy! ( ⁰⊖⁰ )
> テーブル(table・表)テーブル(table・表)
※ テーブル記法の前の行は空行である必要があります。
| アイテム名 | 値段 |
| --- | --- |
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
↓
| アイテム名 | 値段 |
|---|---|
| いぬのえさ | 250円 |
| とりのえさ | 128円 |
セル内で改行したい場合は、<br> タグをご利用下さい。
| アイテム名 | 値段 |
| --- | --- |
| いぬの<br>えさ | 250円 |
| とりの<br>えさ | 128円 |
↓
| アイテム名 | 値段 |
|---|---|
| いぬの えさ |
250円 |
| とりの えさ |
128円 |
セル内はデフォルトは左寄せですが、ヘッダー行との区切りを:---: や ---: のようにすると中央揃え、右寄せができます
| アイテム名 | 値段 | 備考 |
| --- | :---: | ---: |
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
↓
| アイテム名 | 値段 | 備考 |
|---|---|---|
| いぬのえさ | 250円 | 税込み |
| とりのえさ | 128円 | 税込み |
| (左寄せ) | (中央揃え) | (右寄せ) |
列の幅を指定したい場合には、<table>タグをご利用下さい 
<table>
<tr><th width="20">ID</th><th width="780">Item</th></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
<tr><td>1</td><td>いぬのえさ</td></tr>
</table>
| ID | Item |
|---|---|
| 1 | いぬのえさ |
| 1 | いぬのえさ |
- esaのテーブル記法は
> コード (code / pre)コード (code / pre)
> インライン表示インライン表示
インラインのコードは、`<code>` タグです。
↓
インラインのコードは、<code> タグです。
> コードブロック表示コードブロック表示
``` $ git push origin master ```
↓
$ git push origin master
> シンタックスハイライト 拡張記法シンタックスハイライト 拡張記法
```ruby def esa puts "( ⁰⊖⁰ )" end ```
↓
def esa
puts "( ⁰⊖⁰ )"
end
※現在 esaでは rougeというライブラリを使用しております。対応言語一覧はこちらです。
> ファイル名表示 拡張記法ファイル名表示 拡張記法
```ruby:Gemfile gem 'rails' gem 'esa' ``` ```ruby:tori.rb puts '( ⁰⊖⁰ )' ```
gem 'rails'
gem 'esa'
puts '( ⁰⊖⁰ )'
> 脚注 拡張記法脚注 拡張記法
脚注を付けたい場所にこのように書きます→ [^1]
[^1]: ここに脚注の内容を書きます
 参考: #38: release_note/2014/12/24/脚注記法に対応しました
参考: #38: release_note/2014/12/24/脚注記法に対応しました 

> エスケープエスケープ
\ でMakdownで使われる記号がエスケープできます。
\# ほげ
\- hoge
\\hoge
(\\( ⁰⊖⁰)/)
↓
# ほげ
- hoge
\hoge
(\( ⁰⊖⁰)/)
> 数式 (MathJax・TeX) 拡張記法数式 (MathJax・TeX) 拡張記法
> mathコードブロックmathコードブロック
```math
e^{i \pi} = -1
```
> inlineMathinlineMath
$a = \\{1, 2, 3\\}$
$a = \{1, 2, 3\}$
$p^{foo}\_{i\\_{bar}}$
$p^{foo}_{i_{bar}}$
> 作図記法 拡張記法作図記法 拡張記法
esaでは基本的なMarkdown記法の他に、一般で多く使われている、作図等ができる便利な記法に複数対応しています。
> UML (PlantUML)UML (PlantUML)
PlantUML記法を利用すると、シーケンス図などのUMLダイアグラムをesaの記事に埋め込むことが出来ます。
```uml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
デフォルトで以下のパラメータが指定されています。
skin rose
skinparam monochrome true
scale max 1024 width
以下のように、skinparam monochrome false を指定すると色がついた表示になります。
```uml
skinparam monochrome false
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
```
また、以下のように @startuml から記述が始まる場合はコードブロック内の記述がそのまま描写されます。
```uml
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@enduml
```
また、以下のように @startmindmap などのPlantUMLのベータ版の記法も使えます。
```uml
@startmindmap
* root node
* some first level node
* second level node
* another second level node
* another first level node
@endmindmap
```
参考
> MermaidMermaid
Mermaid記法を利用すると、ガントチャートなどをesaの記事に埋め込むことが出来ます。
```mermaid
gantt
title A Gantt Diagram
dateFormat YYYY-MM-DD
section Section
A task :a1, 2014-01-01, 30d
Another task :after a1 , 20d
section Another
Task in sec :2014-01-12 , 12d
another task : 24d
```
Markdownセキュアオプション が すべてのタグの使用を許可する の場合、Mermaid.js にimgタグなどの HTML を記載することも可能です。(状況は、"SETTINGS" > "管理者メニュー" > "Markdownセキュアオプション" から確認可能です。)
```mermaid
graph LR
x((<img width='200' height='200' src='https://img.esa.io/~~~.png'>))
```
図に画像を埋め込むことが出来るようになり便利に活用できるかと思います。
> uiflowuiflow
uiflow 記法を利用すると、「ユーザーが見るもの」とその結果「ユーザーがすること」を繋げるUI Flows グラフをesaの記事に埋め込むことが出来ます。
```uiflow
[page1]
ユーザーが見るもの
---
ユーザーがすること
[page2]
ユーザーが見るもの
---
ユーザーがすること
==> page3
ユーザーがすること
==> page4
[page3]
ユーザーが見るもの
[page4]
ユーザーが見るもの
```
「ユーザーが見るもの」「ユーザーがすること」を複数行記述することも可能です。
```uiflow
[page1]
ユーザーが見るもの
(改行の例)
---
いろいろと
ユーザーがすること
```
> その他拡張記法 拡張記法その他拡張記法 拡張記法
esa以外のサービスでもデータを利用できるように、情報のポータビリティを考慮し、なるべく独自の記法や拡張を作らない方針で開発していますが、利便性とのバランスから世間で比較的広く使われている機能に限って、一部独自の記法や拡張を取り入れています。
> タスクリスト 拡張記法タスクリスト 拡張記法
チェックボックス付きのリストを作ることができます
- [ ] TODO
- [ ] TODO
- [x] DONE
↓
- TODO
- TODO
- DONE
> 絵文字 (emoji) 拡張記法絵文字 (emoji) 拡張記法
:emoji: で、絵文字が表示できます。
詳しくはEmoji cheat sheet 参照下さい。
:sushi: :hatched_chick: :bird:



- エディタ上で
:を入力すると絵文字パレットが表示されます。 - 絵文字は投稿タイトルや見出しでも利用できます。
:@SCREENNAME:で、メンバーの絵文字が表示できます。- 詳しくはこちらをご覧ください
> メンション 拡張記法メンション 拡張記法
@SCREENNAME で特定のチーム内メンバーに対してメンションを送ることができます。
メンションされると、対象のユーザーの画面右上の通知欄から通知されます。
エディタ上で@を入力すると、チーム内メンバーがサジェストされます。
> チーム内投稿へのリンク 拡張記法チーム内投稿へのリンク 拡張記法
エディタ上で # を入力すると、チーム内の投稿がサジェストされ、楽にリンクが投稿できます。
> HTMLHTML
esaのエディタでは、Markdownの他にHTMLも使用することができます。Markdown でできない表現をしたい場合は、HTMLの利用もご検討ください。
主にセキュリティ上の理由から、利用できないタグや属性もあります。
チームの設定によっても異なりますので、詳しくは下記をご確認ください。
help/スクリプトタグの埋め込み制限(Markdownセキュアオプション)
> 折りたたみ (details)折りたたみ (details)
<details>タグをご利用いただくことで記事の一部を折りたたむことが可能です。中にMarkdownを記述する際には、空行を1つはさんで下さい。
<details><summary>詳細</summary>
- ここは折りたたまれる
- foo
- bar
</details>
詳細
- ここは折りたたまれる
- foo
- bar
> 入力補助入力補助
> テーブルの入力補助テーブルの入力補助
Markdownのテーブルが書きやすくなるように、独自の入力補助を用意しています。
| キー入力 | 位置 | 動作 |
|---|---|---|
| Enter | テーブルの行末 | 新しい行の追加 |
| Tab | テーブル内 | 次のセルへ移動 |
| Shift + Tab | テーブル内 | 前のセルへ移動 |