Revisions rev31
- esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
- 独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
- # 独自のS3 Bucketを使用する方法
- もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
- **注意**
- - S3のBucket名に`.`を含めないようにしてください。`foo.bar`のようなバケット名の場合、ファイルのアップロードや表示を行うことができなくなります。
- - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- - S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- - 設定を開始する前に、[料金 - Amazon S3](http://aws.amazon.com/jp/s3/pricing/?nc1=f_ls)をお読みになってから本当に設定すべきかどうかをお考え下さい。
- 独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
- ## 独自S3 Bucketを使った場合の違い
- | | デフォルト | 独自S3 Bucket |
- | --- | --- | --- |
- | 最大ファイルサイズ | 5MB | 20MB |
- | 画像へのCDN適用 | ○ | x |
- ## 設定手順
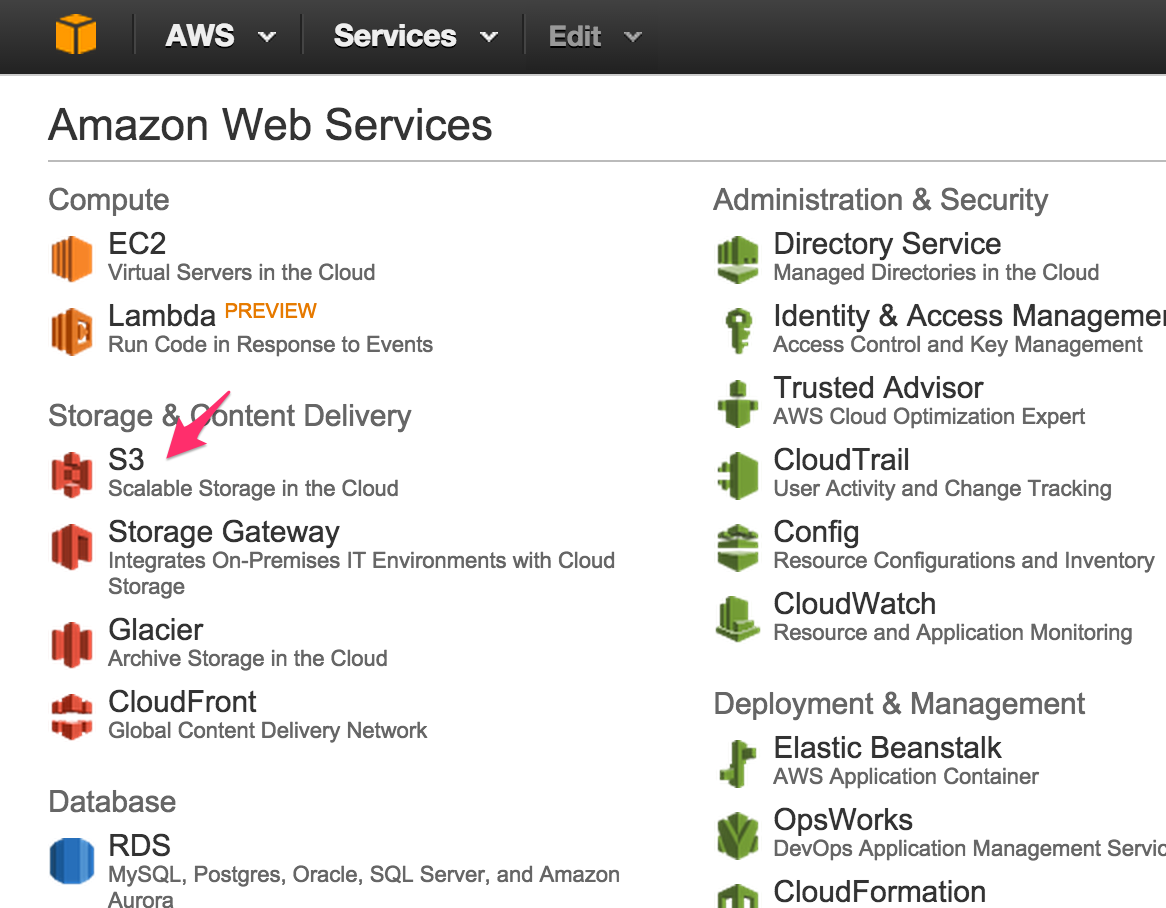
- ### 1. S3 Bucketの作成
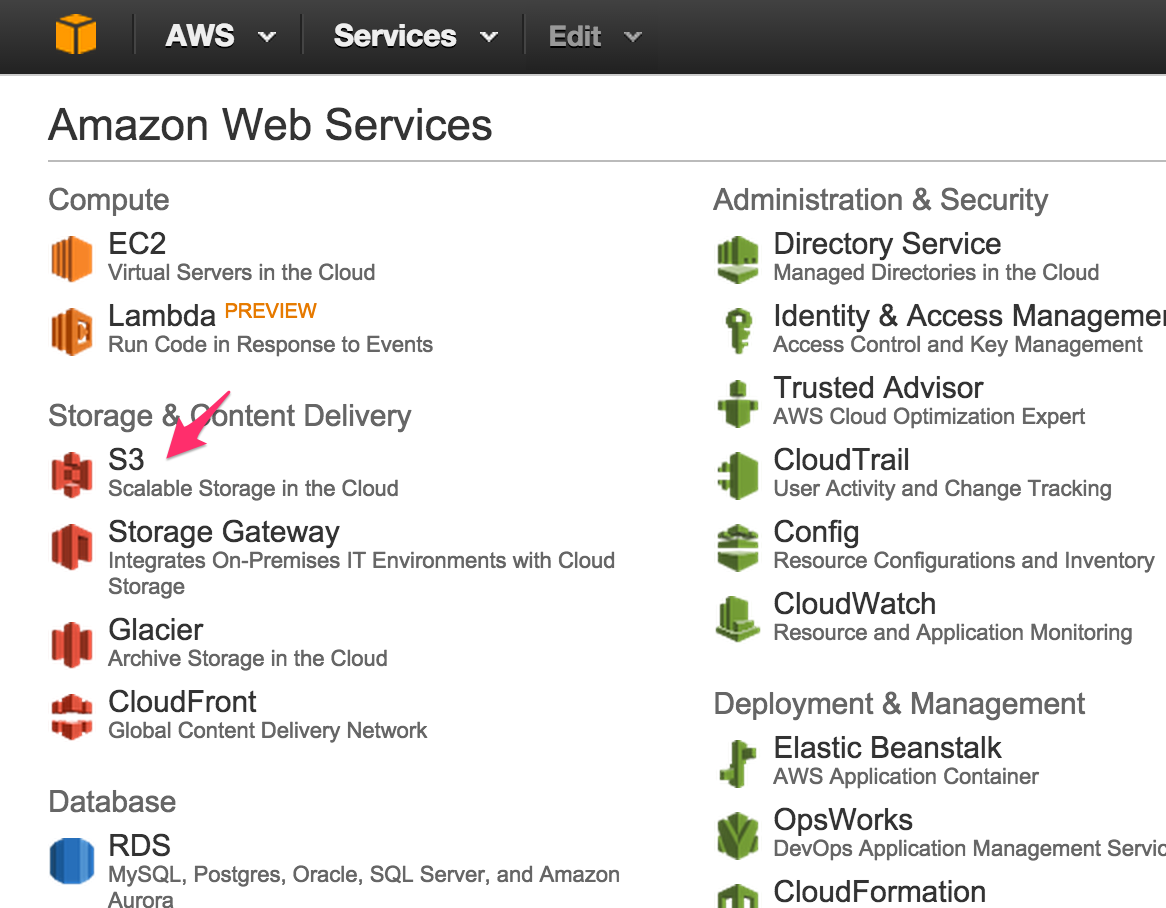
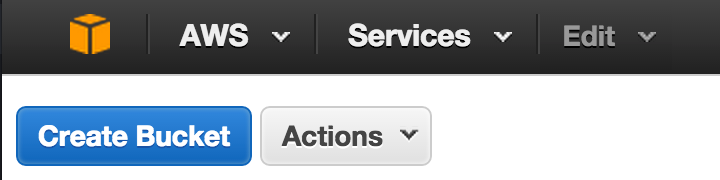
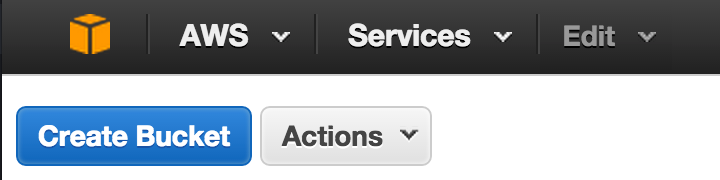
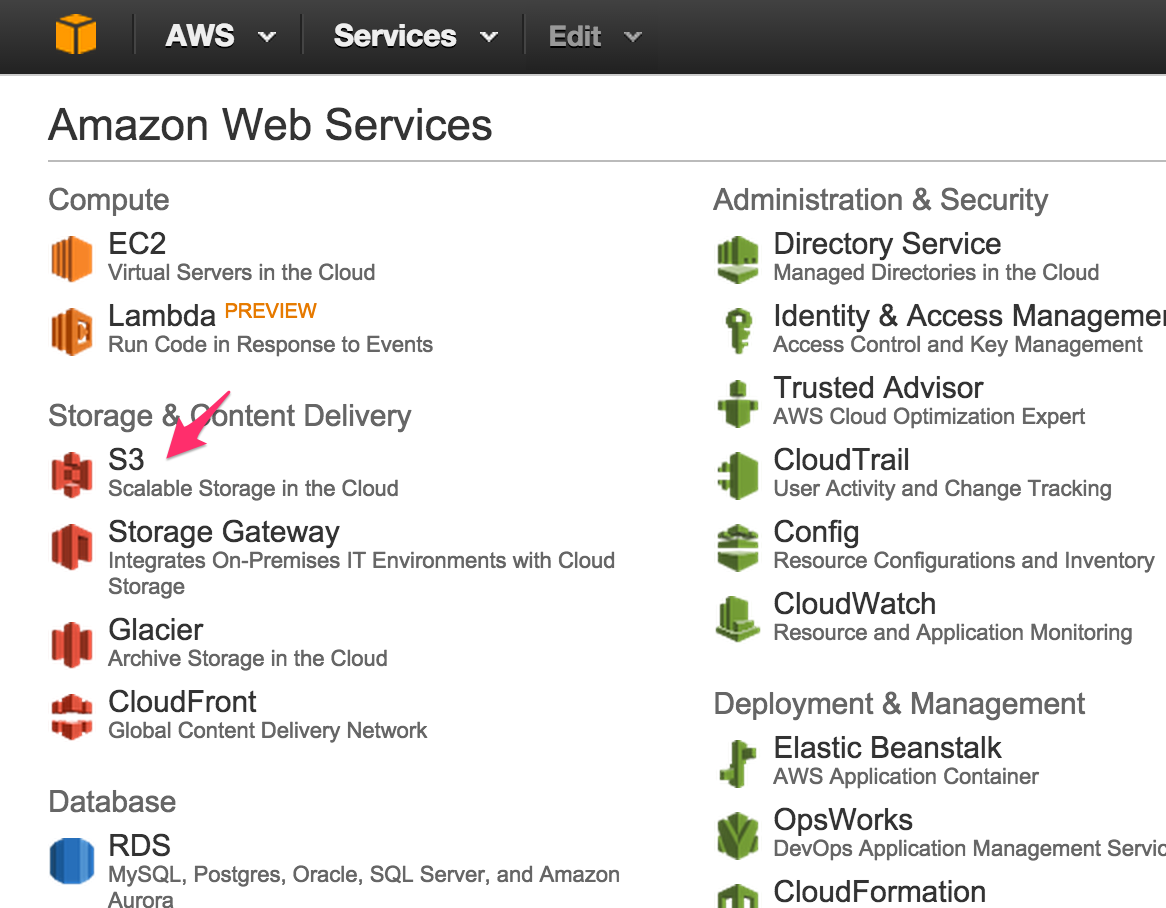
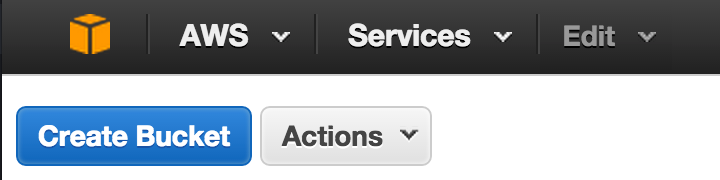
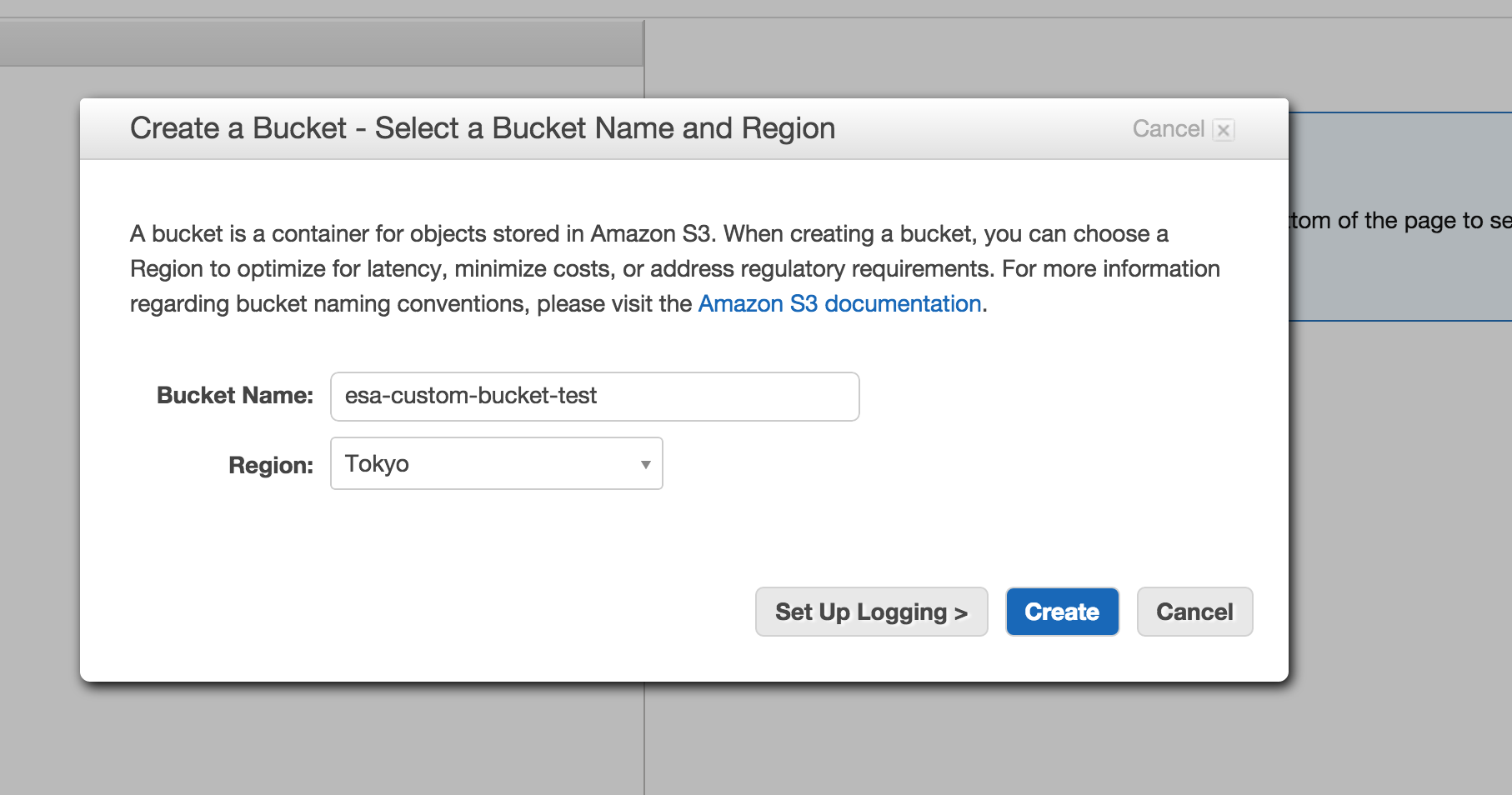
- - AWS ConsoleのDashboardからS3を選び"Create Bucket"します
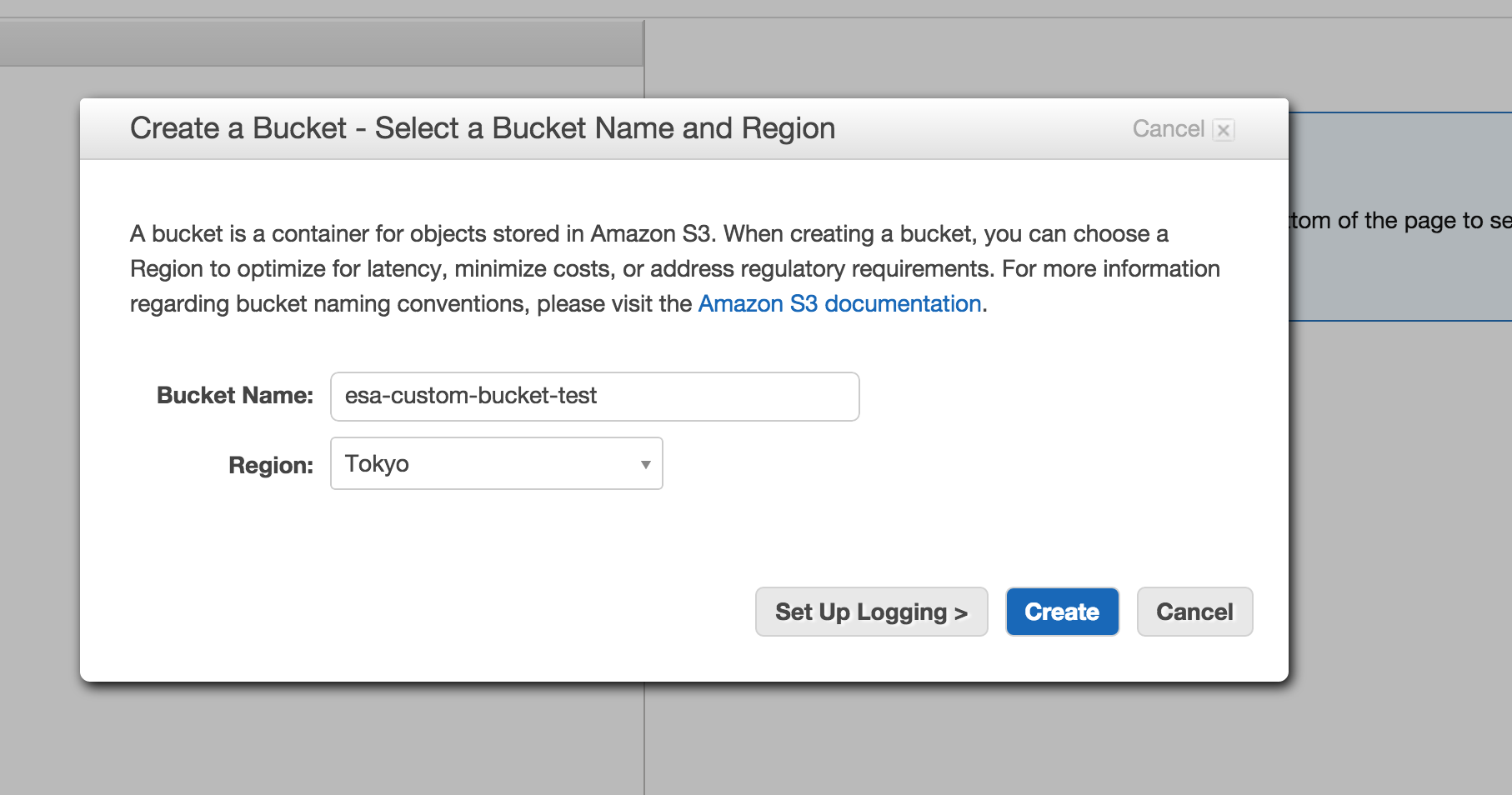
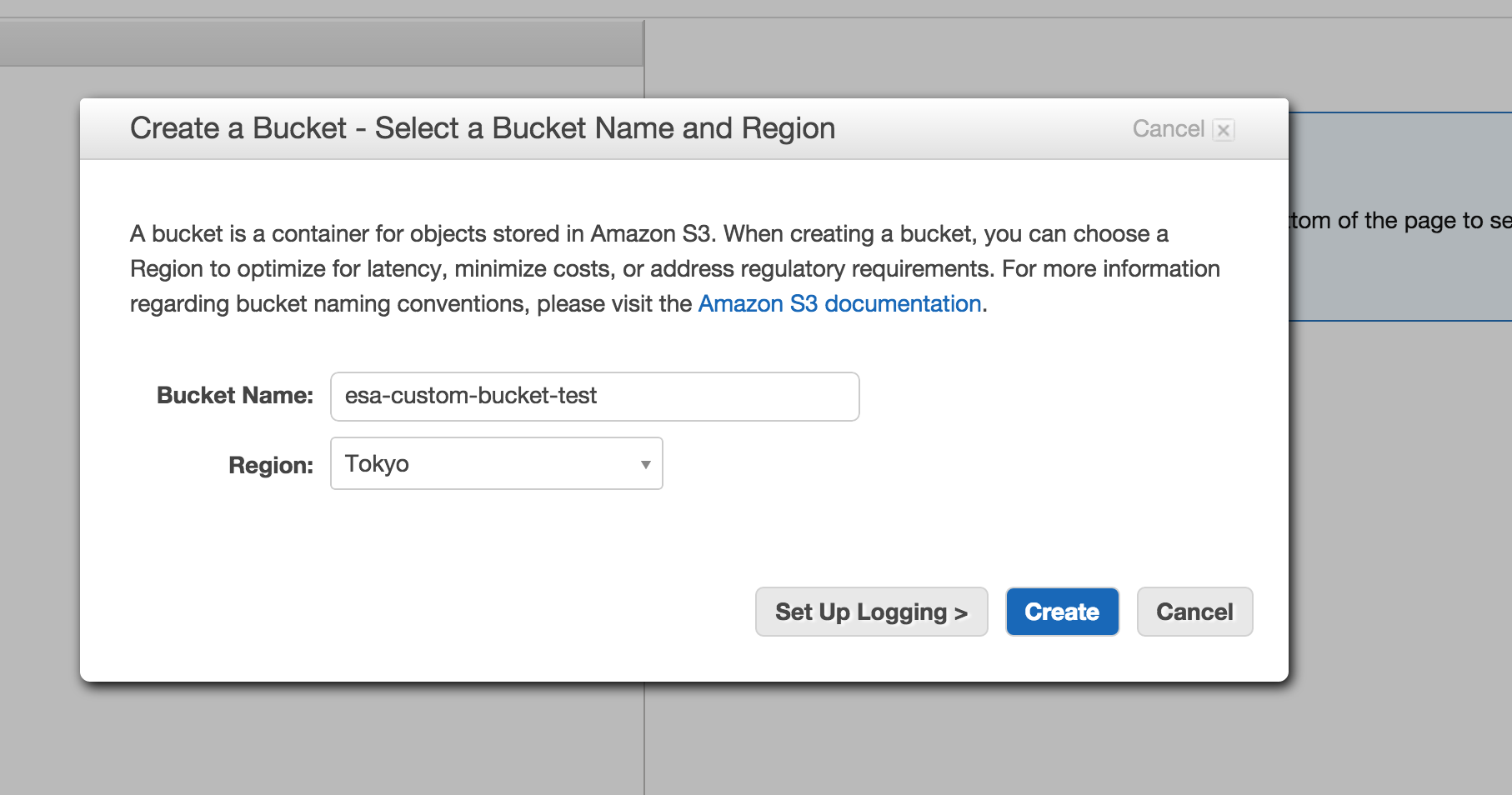
- - bucket名は任意です(今回は`esa-custom-bucket-test`にしました)
- - regionはチームがいる場所に近い方がUploadが速いのでおすすめです
- 
- ↓
- 
- ↓
- 
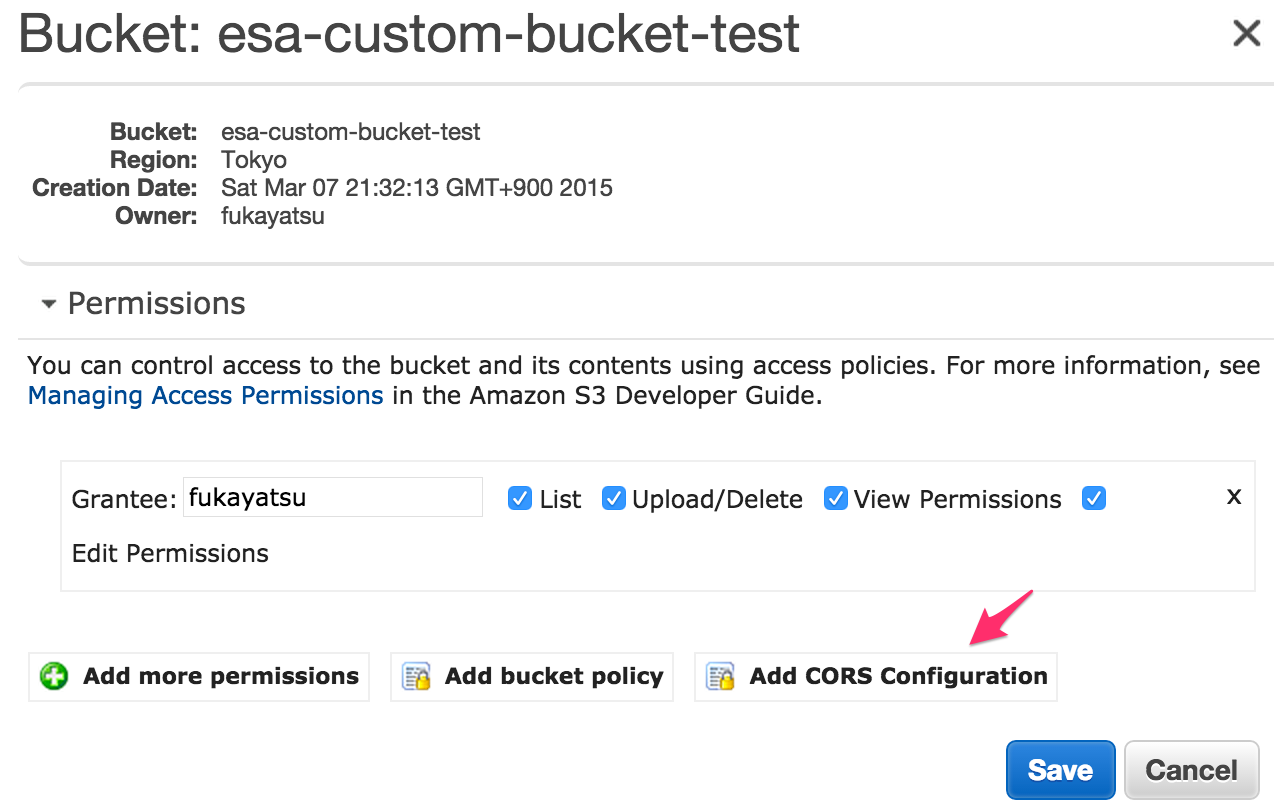
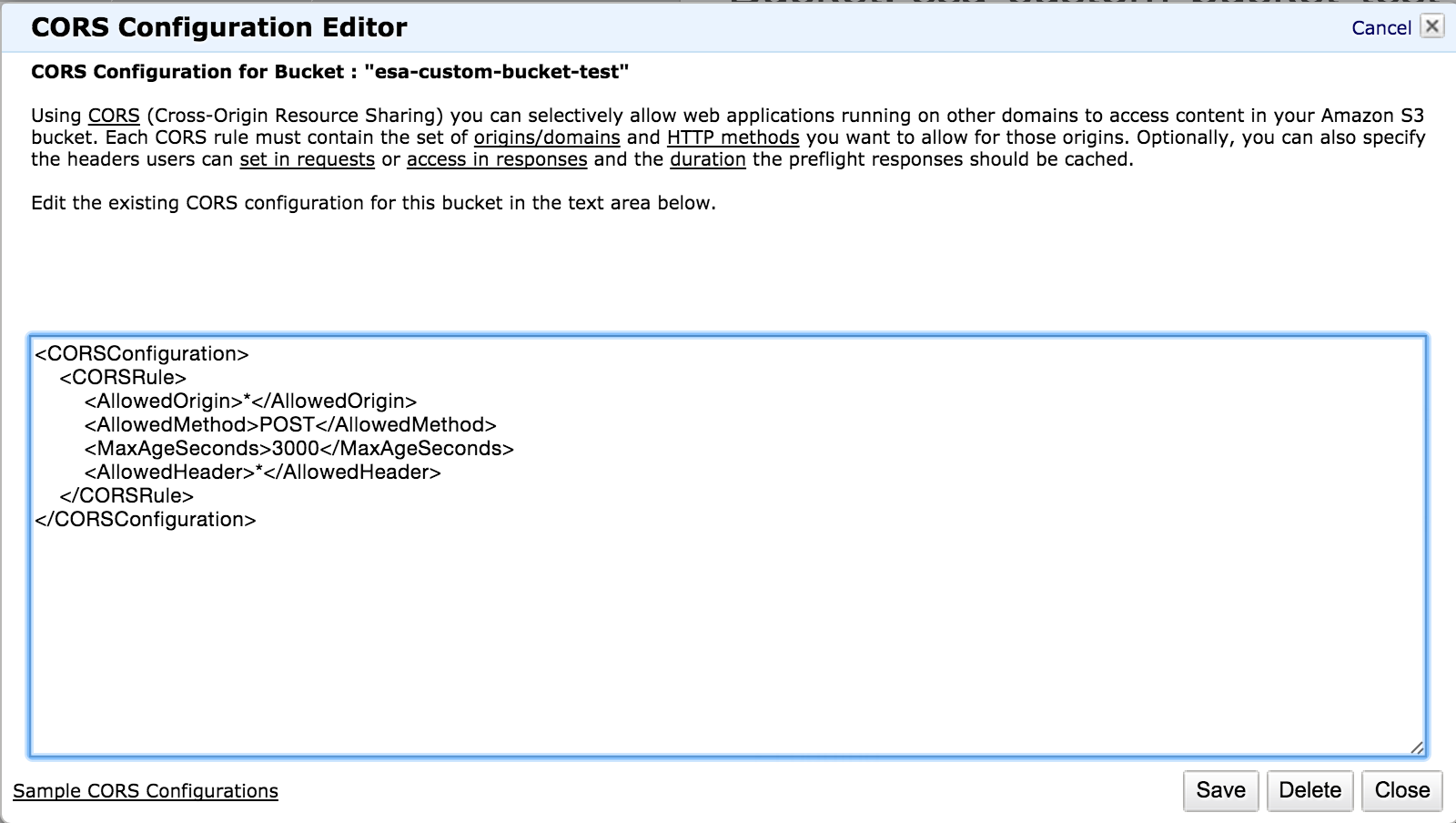
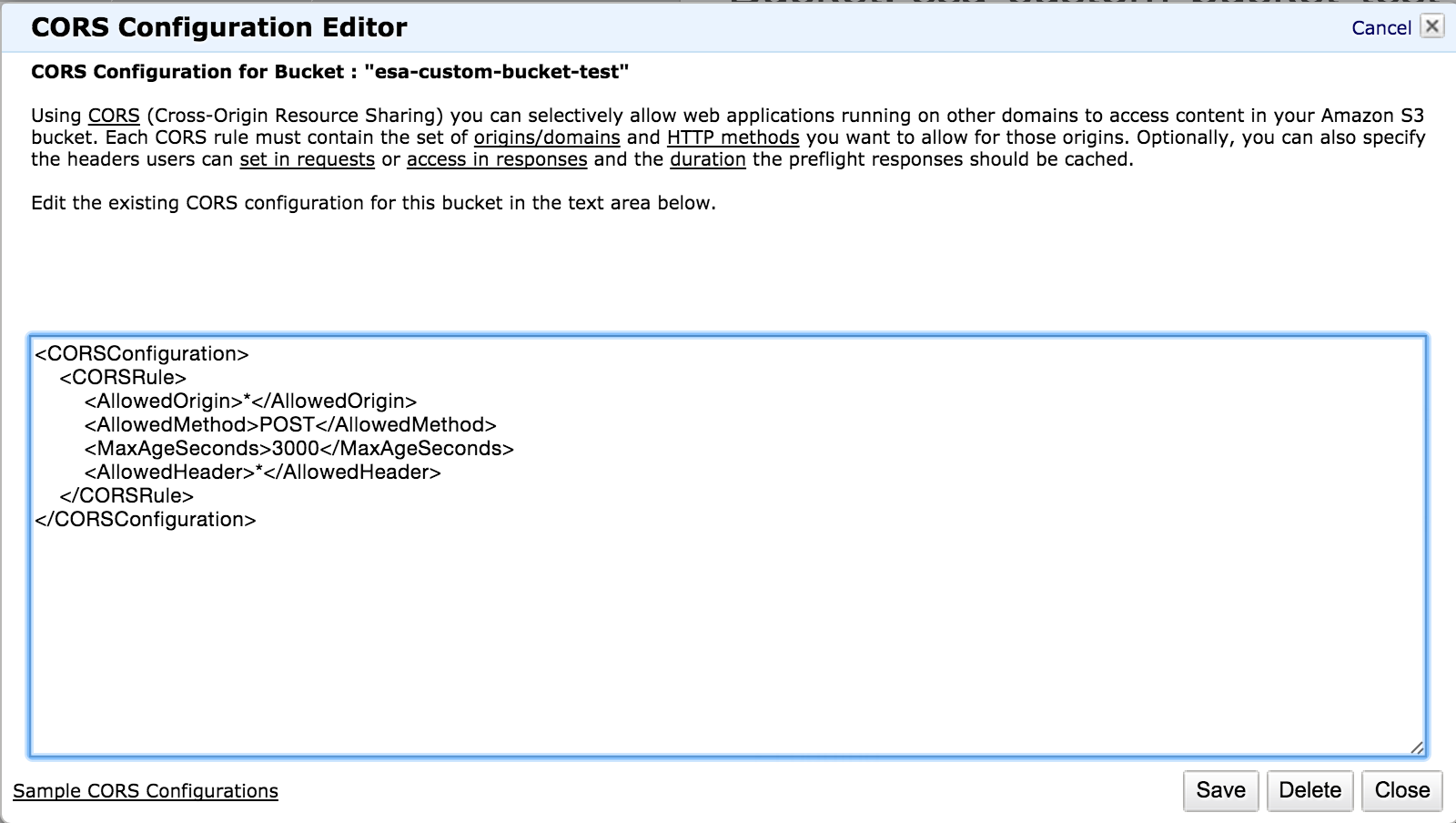
- #### CORSの設定
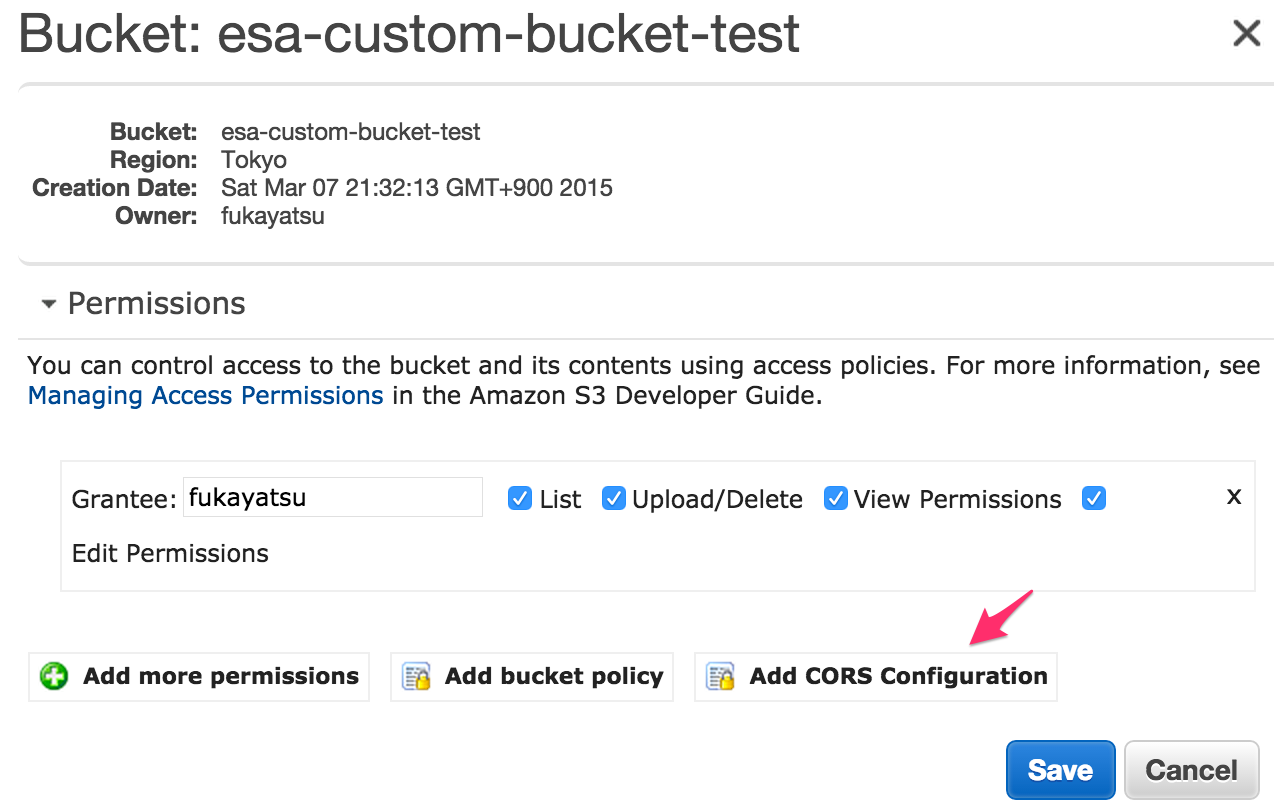
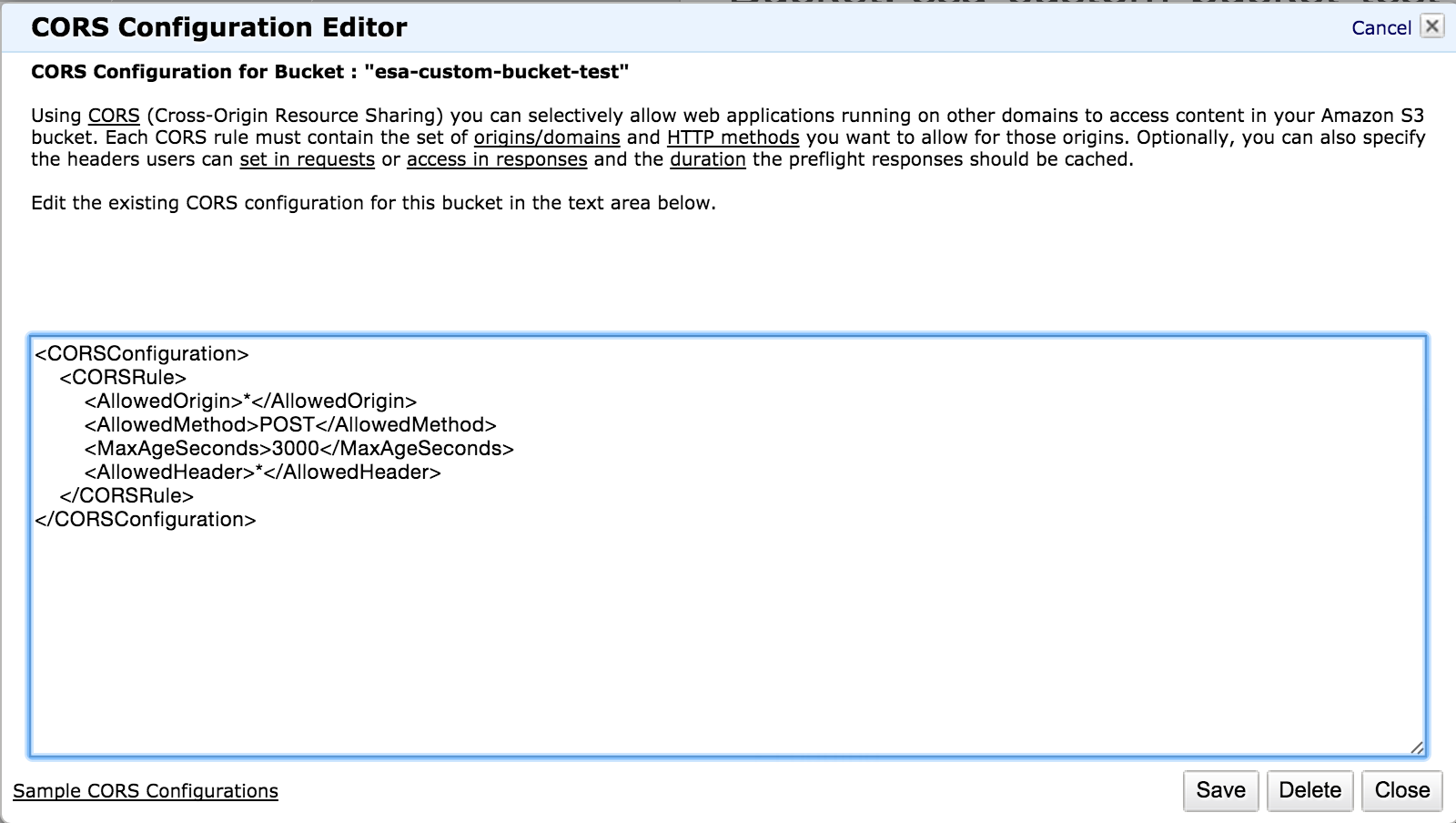
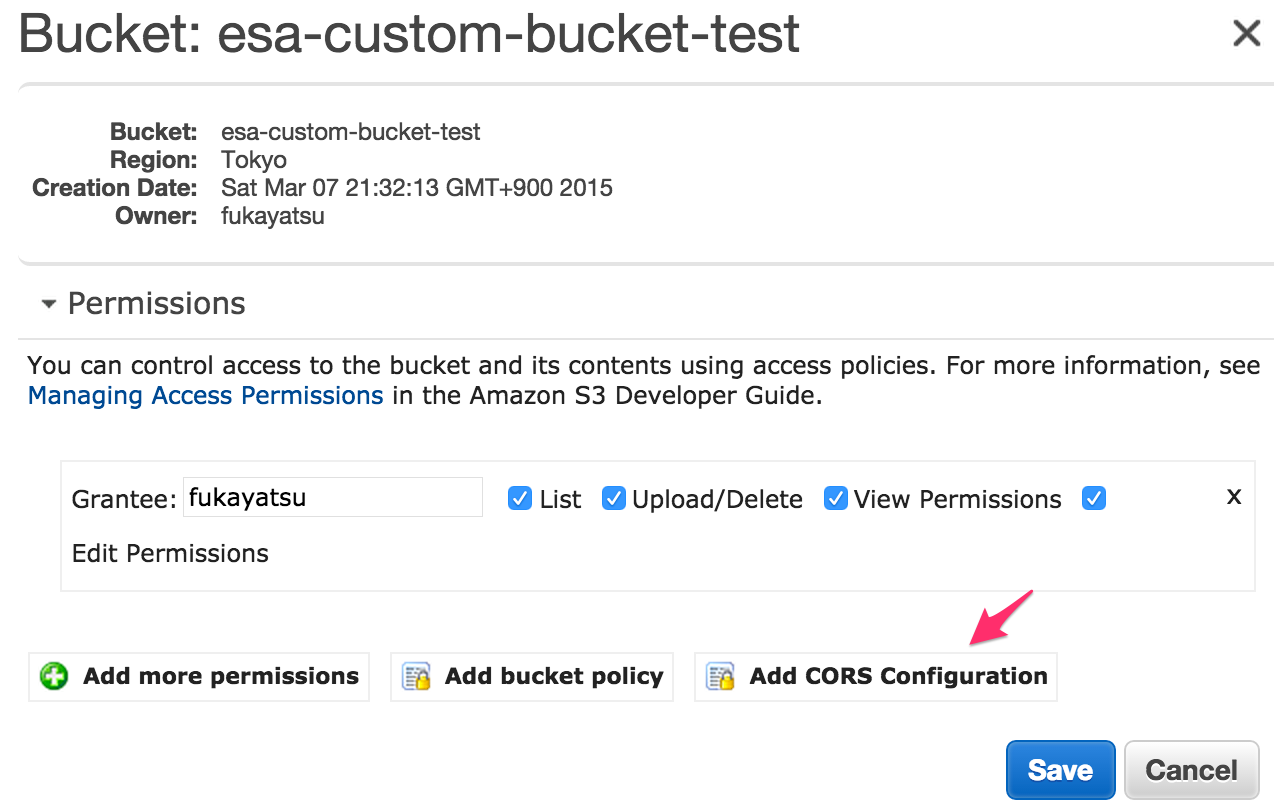
- - S3にCORSの設定をします
- 
- ↓
- 
- ```
- <CORSConfiguration>
- <CORSRule>
- <AllowedOrigin>*</AllowedOrigin>
- <AllowedMethod>POST</AllowedMethod>
- <MaxAgeSeconds>3000</MaxAgeSeconds>
- <AllowedHeader>*</AllowedHeader>
- </CORSRule>
- </CORSConfiguration>
- ```
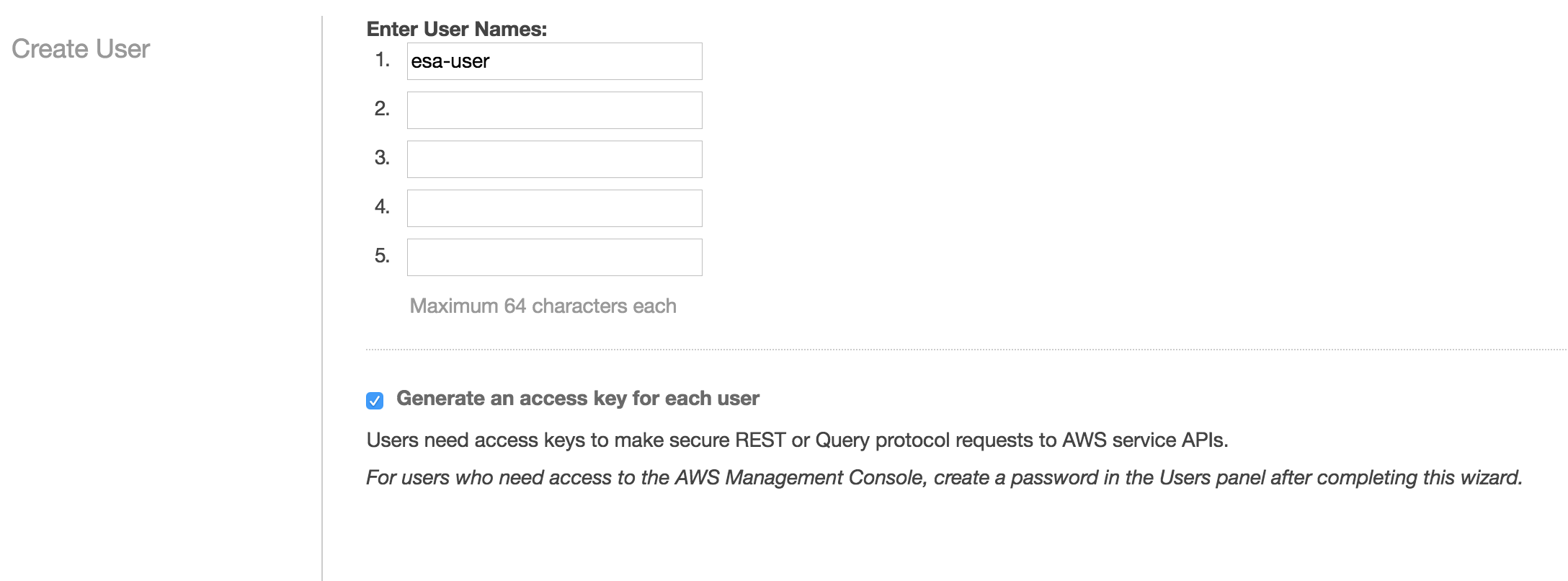
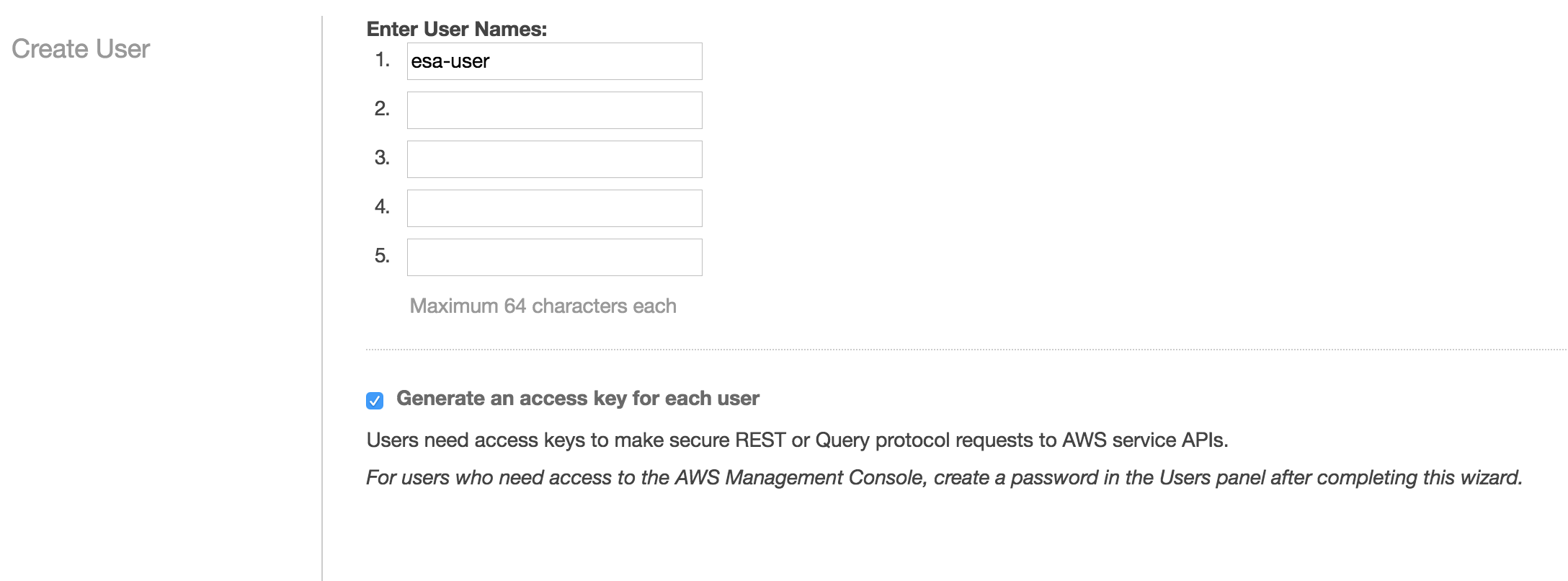
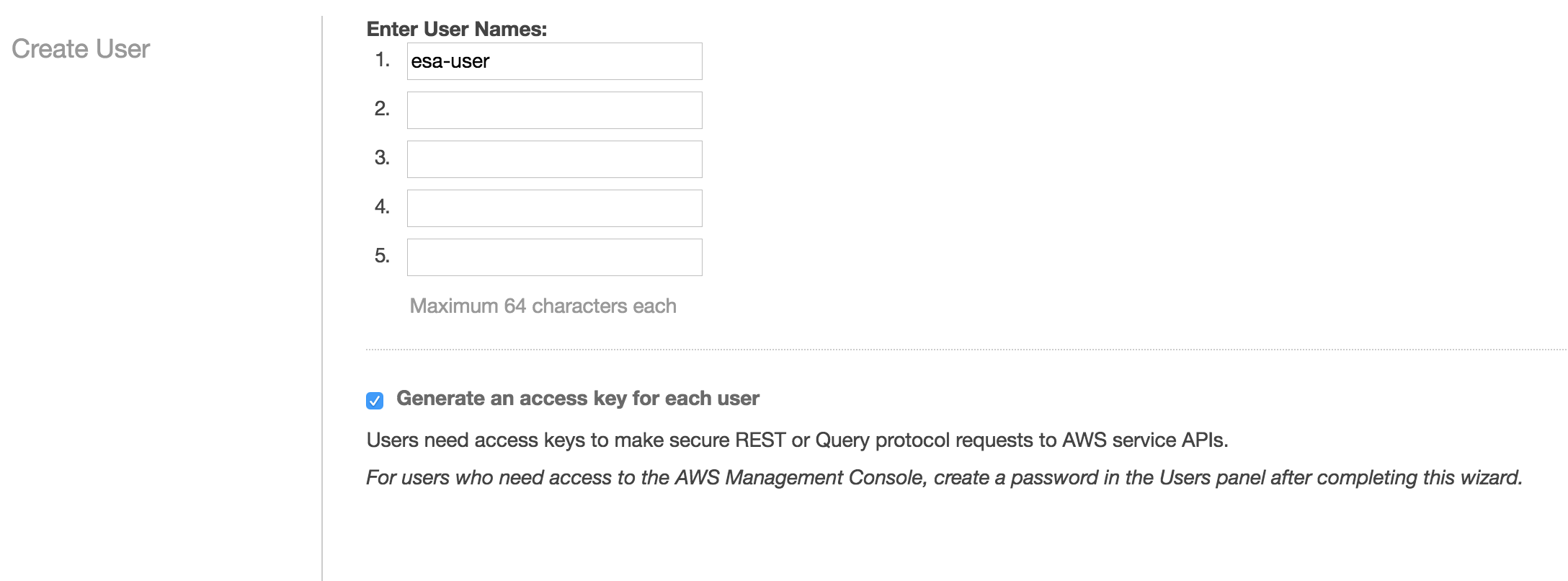
- ### 2. IAMでUserを追加
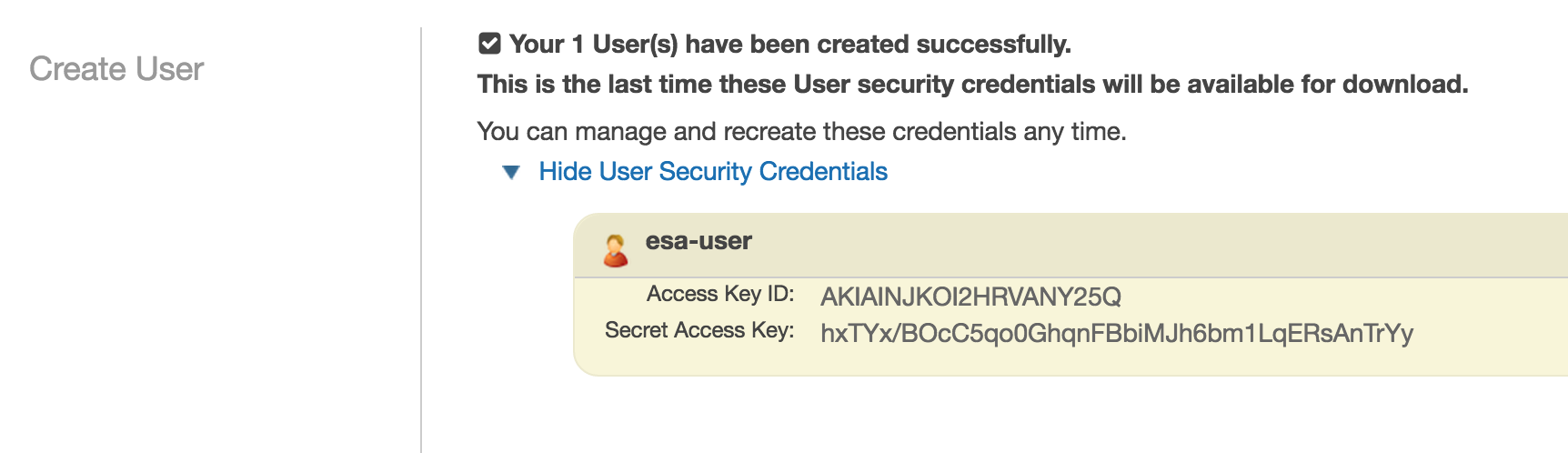
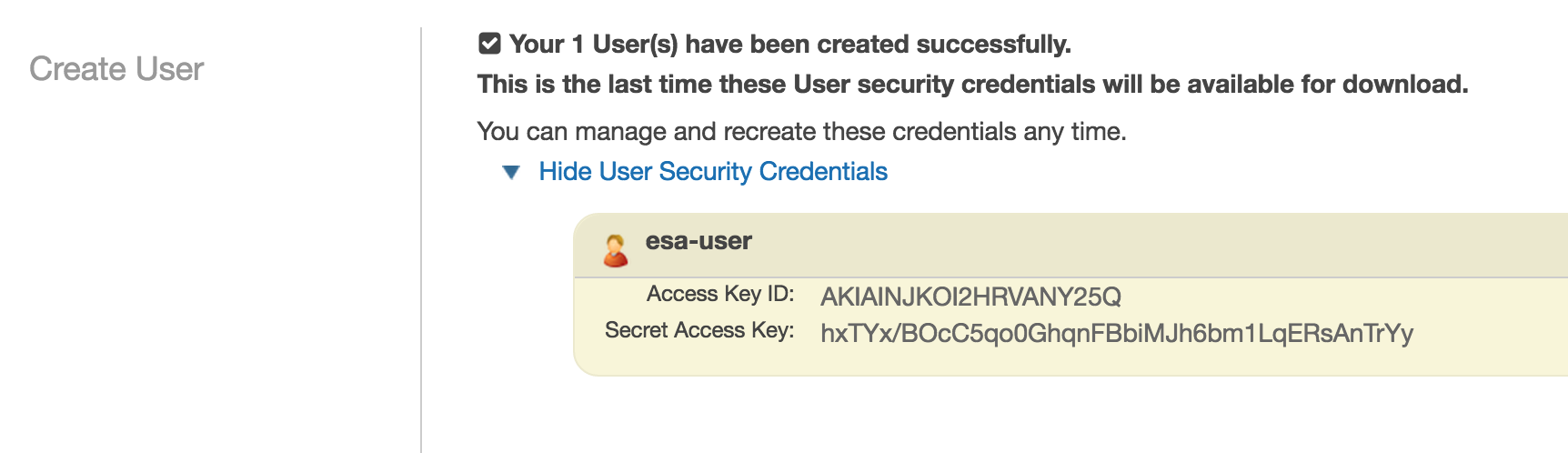
- - User名は任意です(今回は `esa-user` にしました)
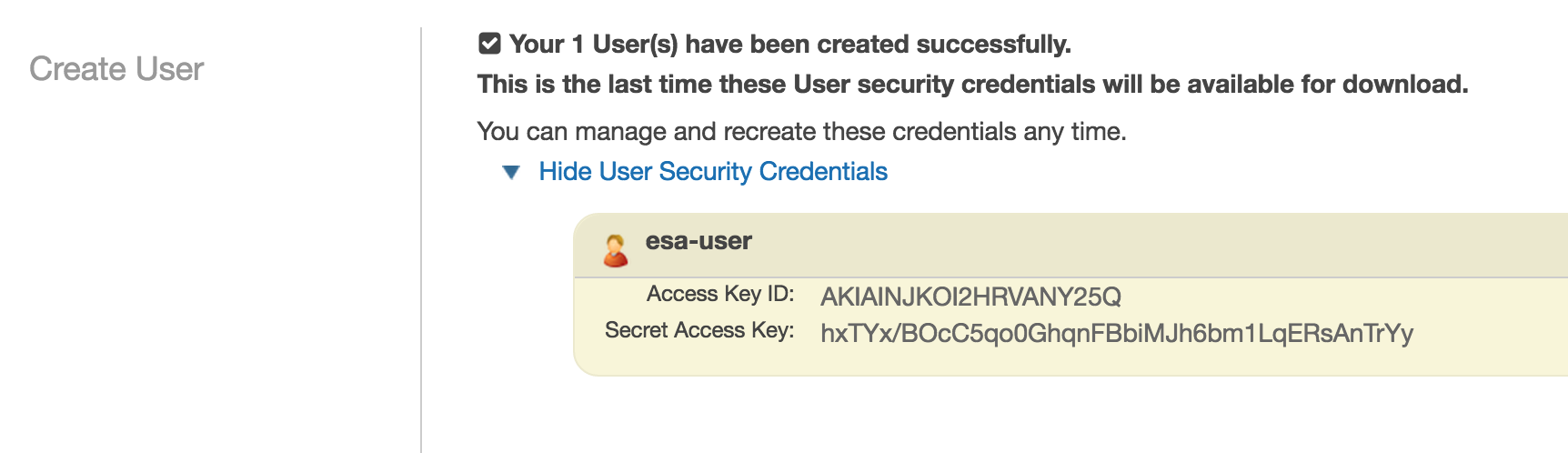
- - Userを作るとAccess Keyが発行されるので控えておきます。
- 
- ↓
- 
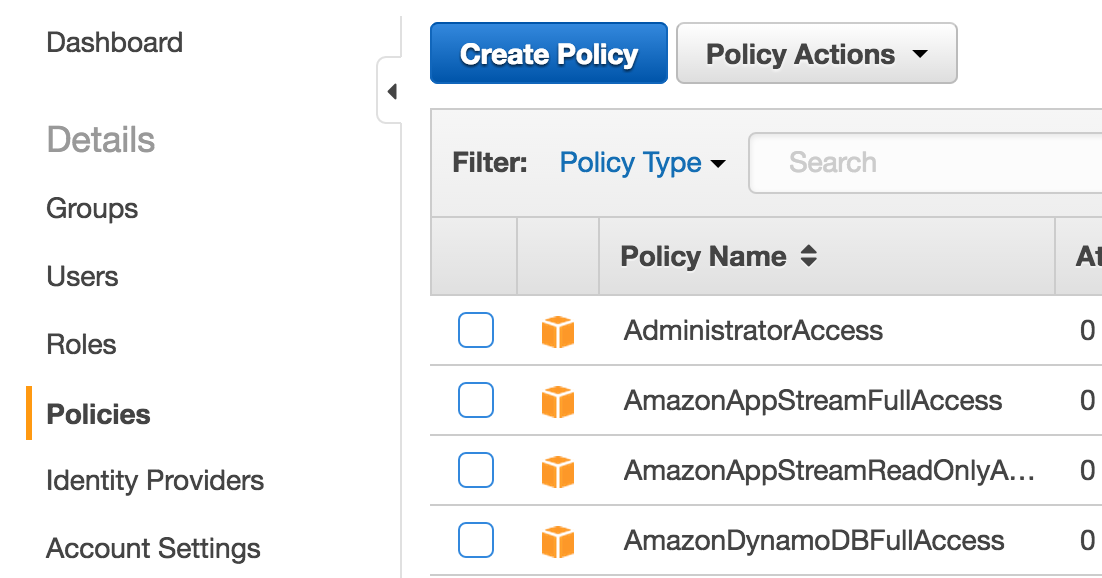
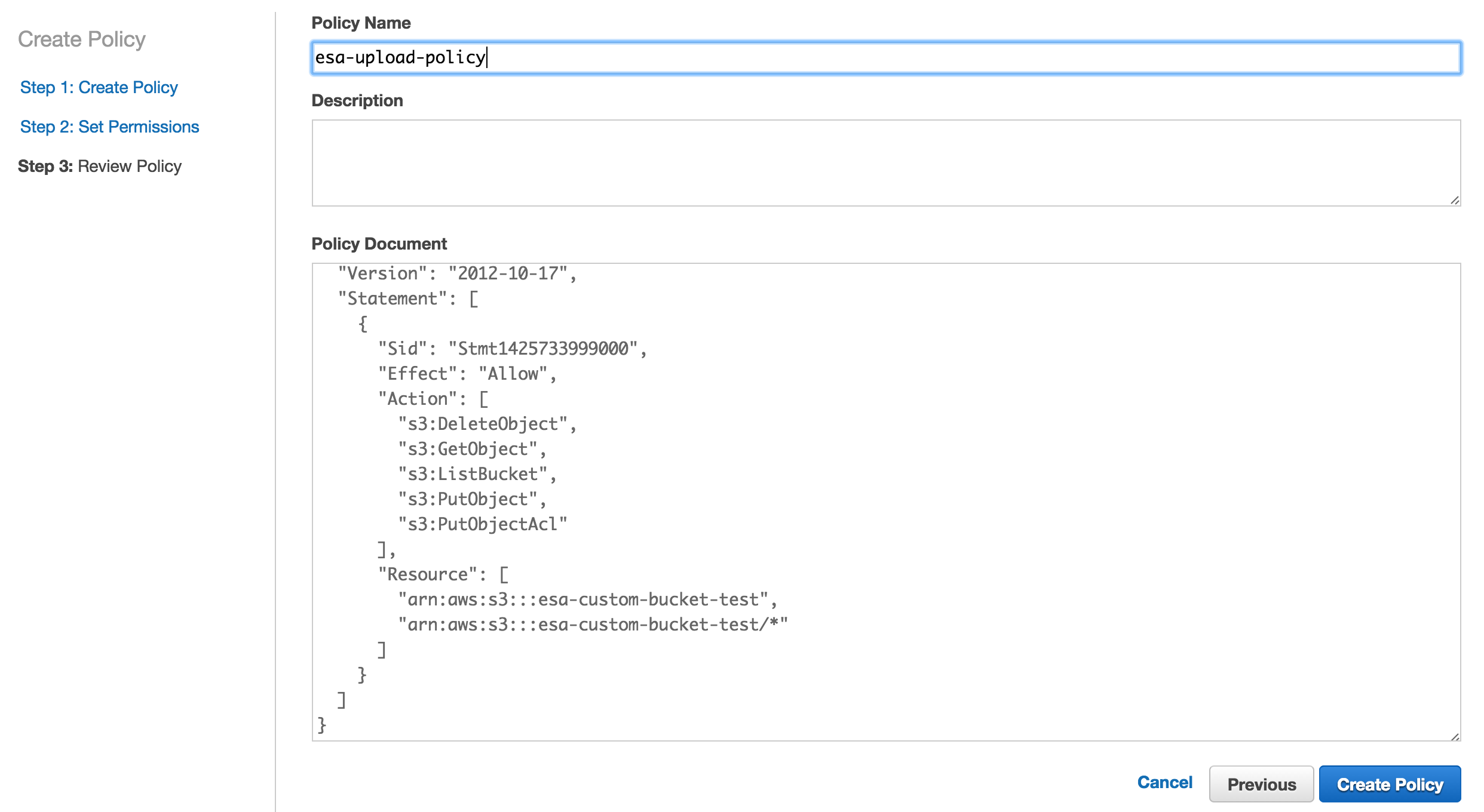
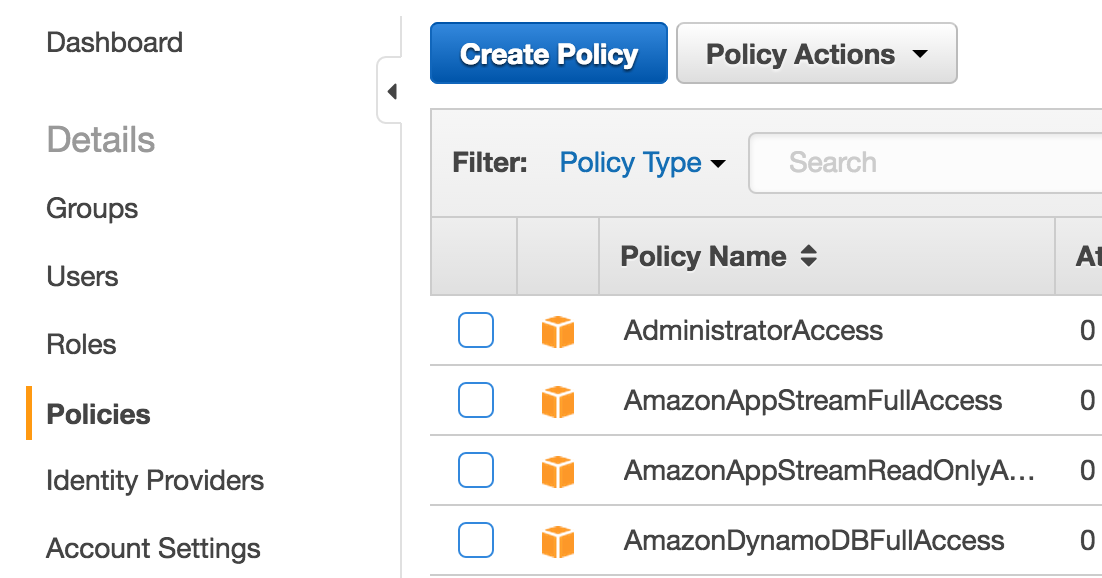
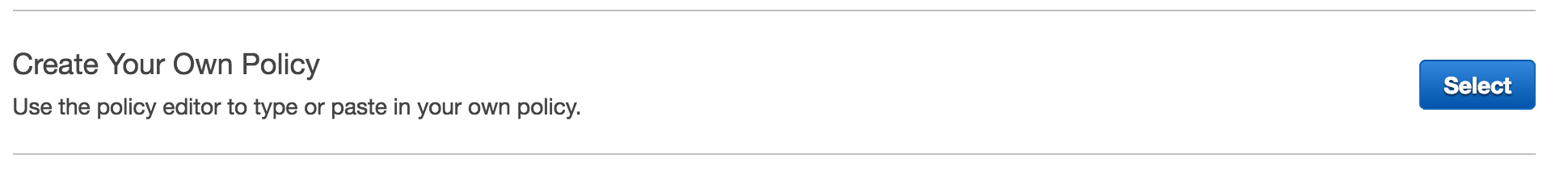
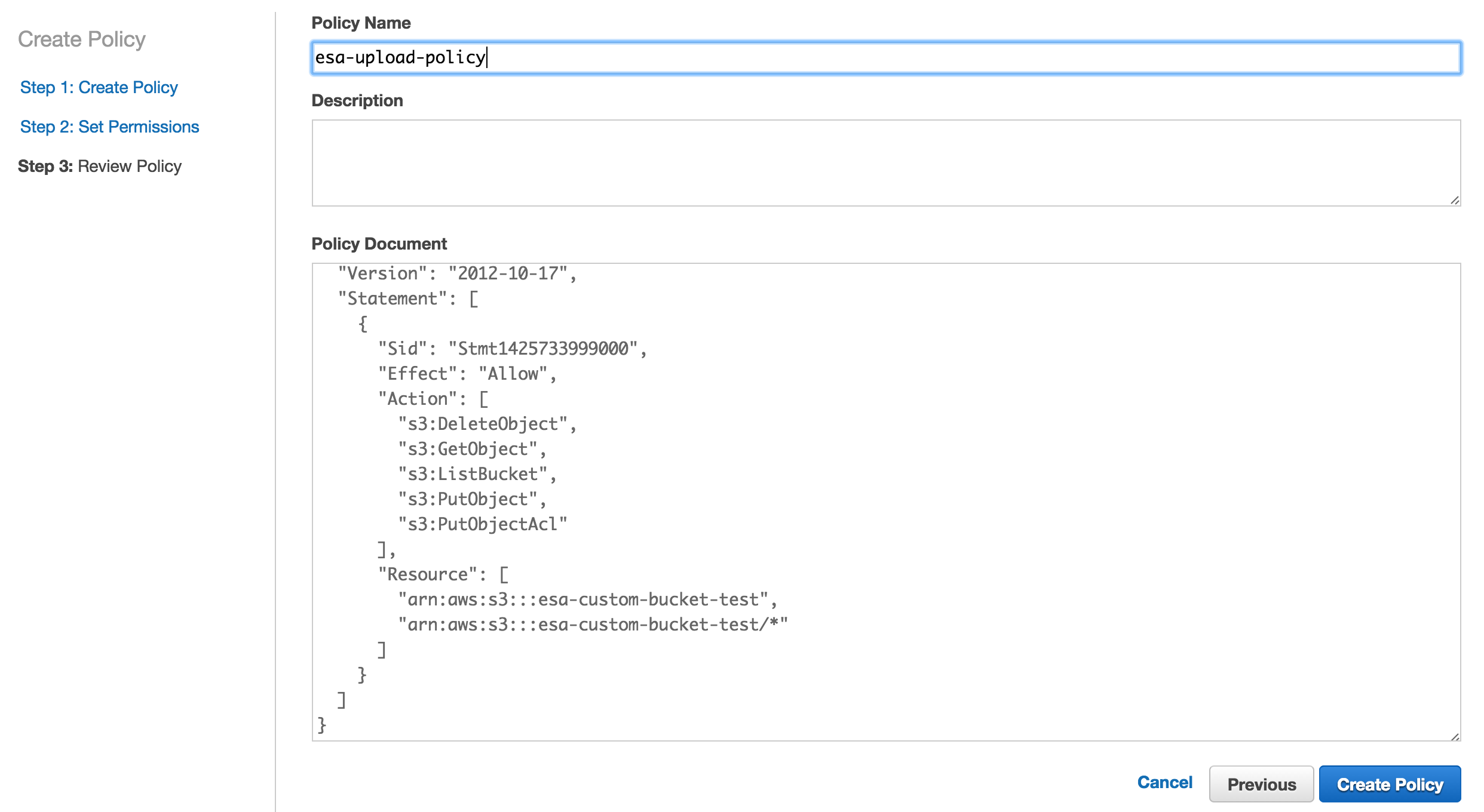
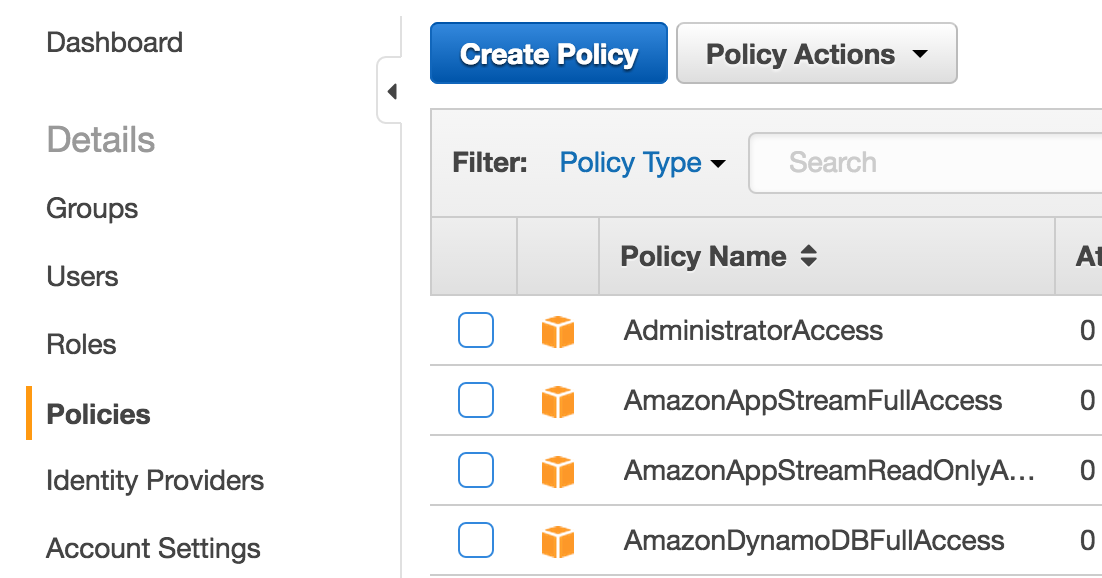
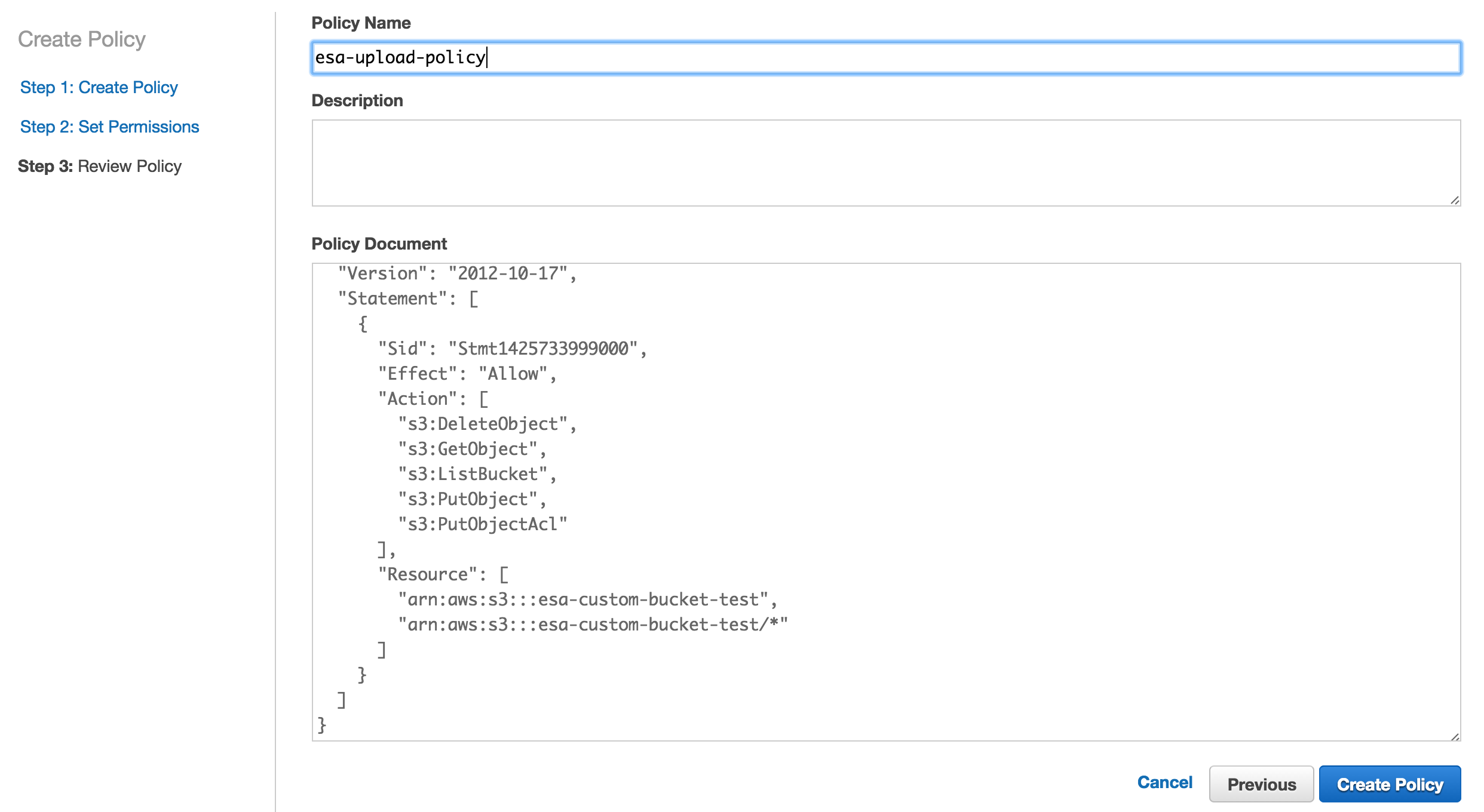
- ### 3. IAMでCustom Policyの作成
- 
- ↓
- 
- ↓
- 
- ```
- {
- "Version": "2012-10-17",
- "Statement": [
- {
- "Sid": "Stmt1425733999000",
- "Effect": "Allow",
- "Action": [
- "s3:DeleteObject",
- "s3:GetObject",
- "s3:ListBucket",
- "s3:PutObject",
- "s3:PutObjectAcl"
- ],
- "Resource": [
- "arn:aws:s3:::esa-custom-bucket-test",
- "arn:aws:s3:::esa-custom-bucket-test/*"
- ]
- }
- ]
- }
- ```
- ※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
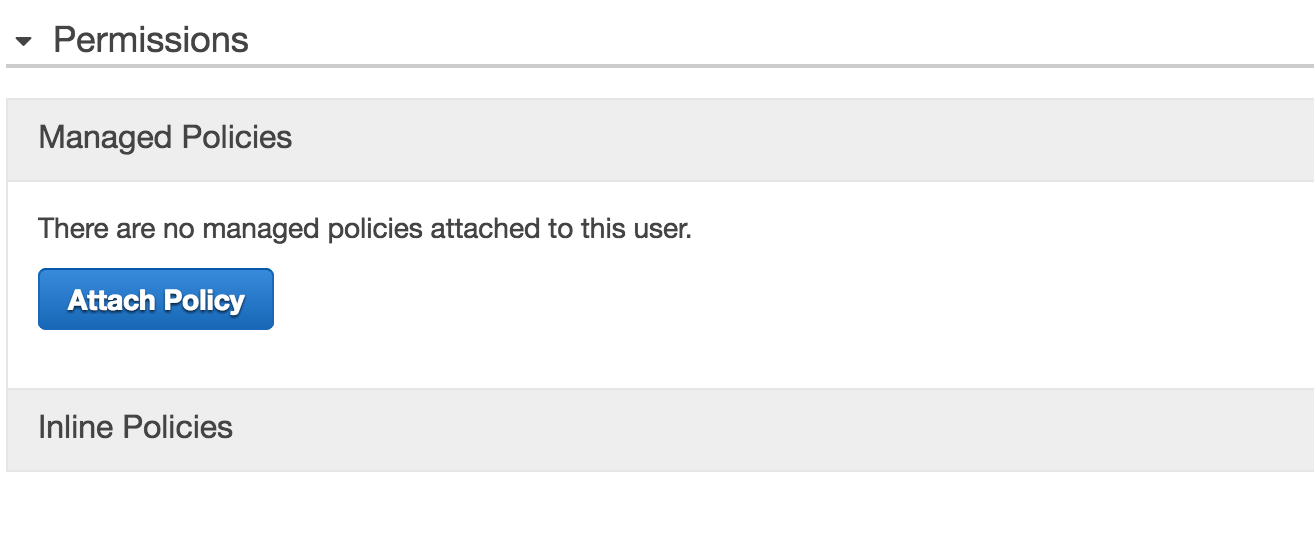
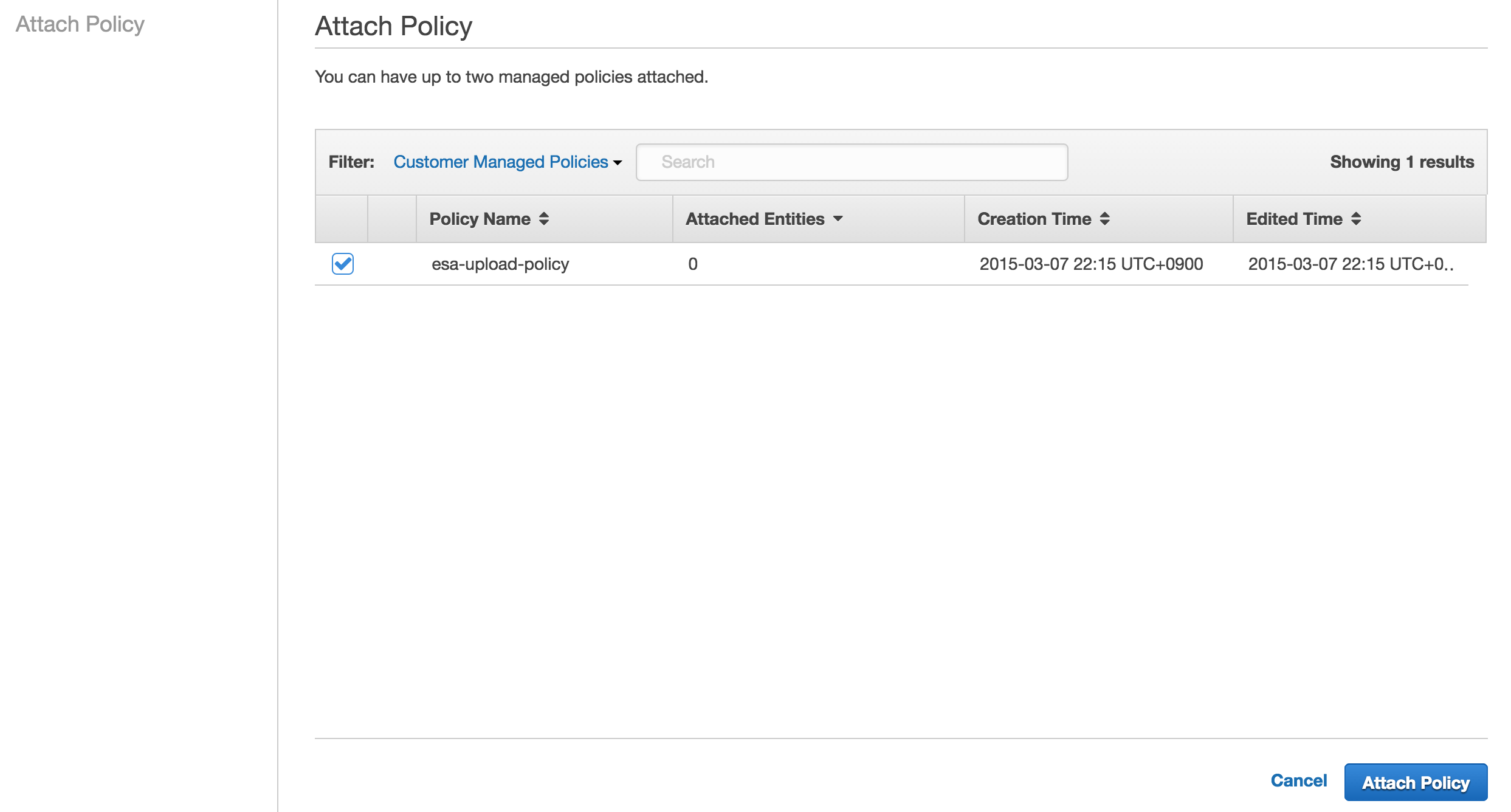
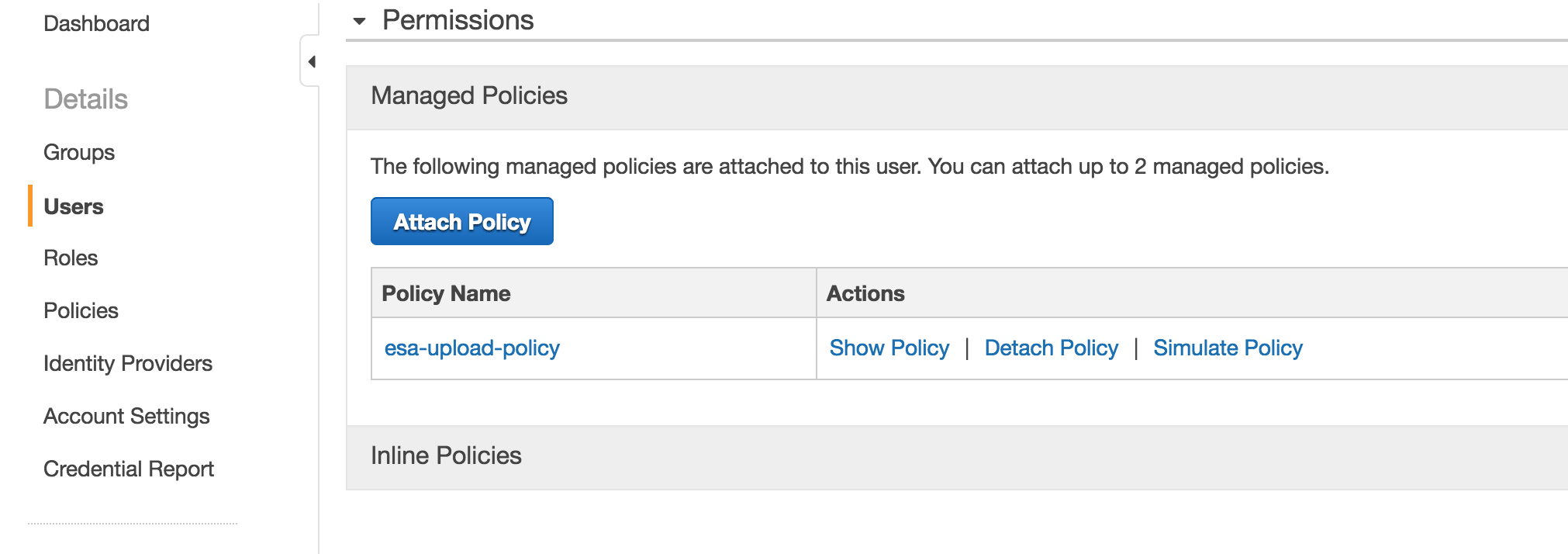
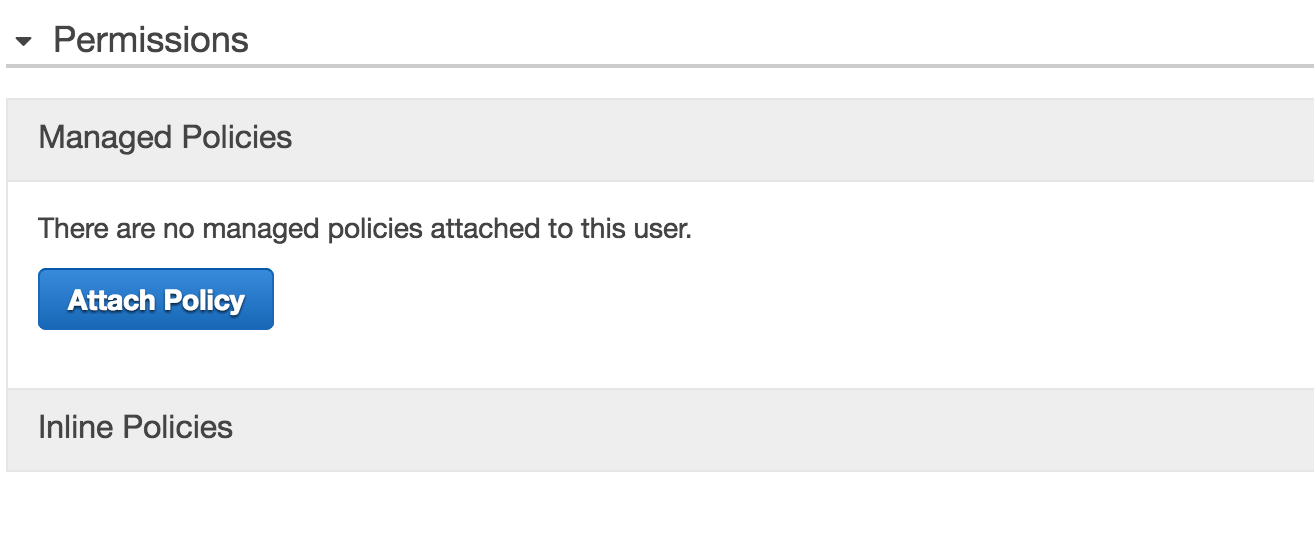
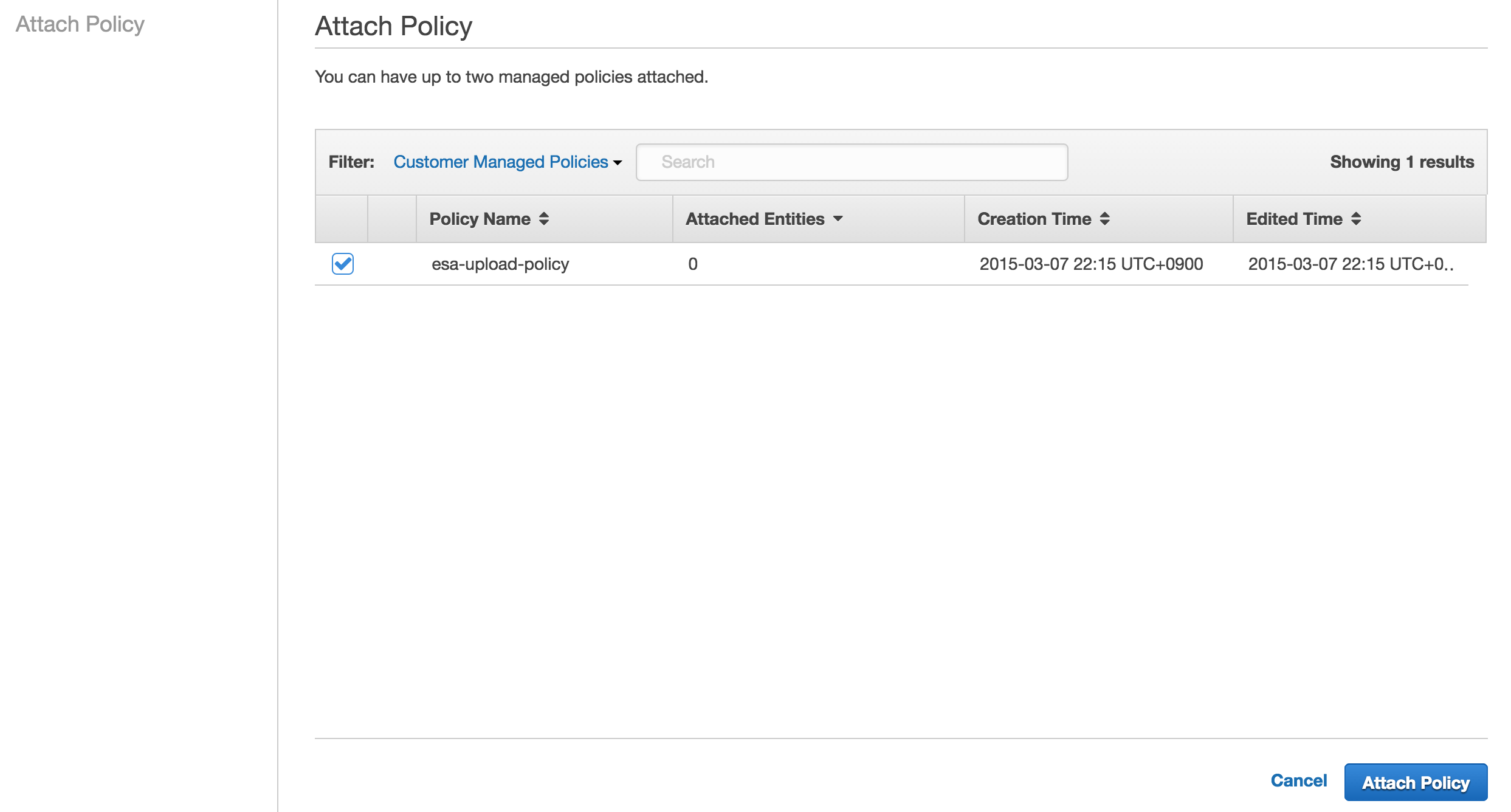
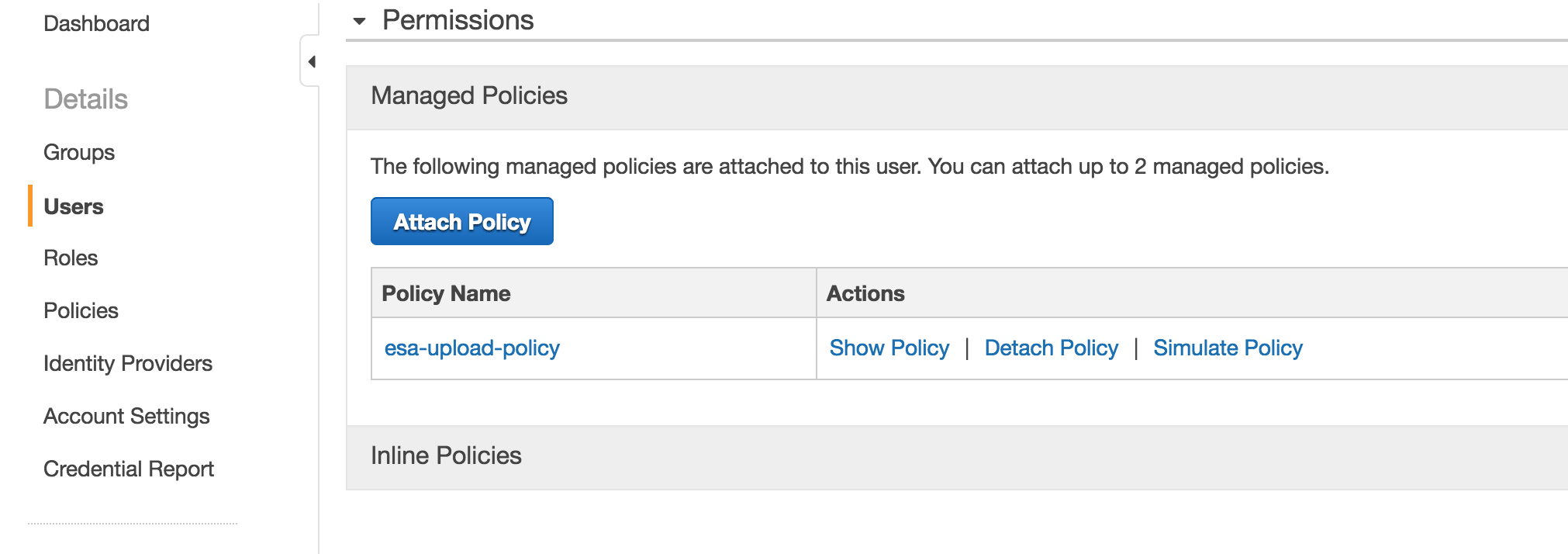
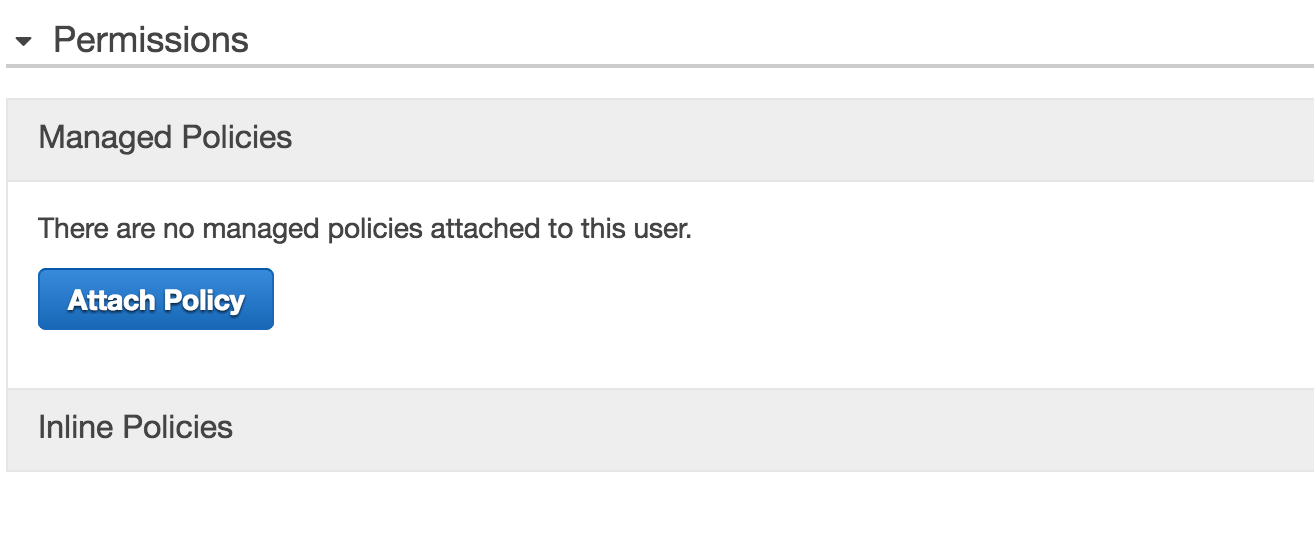
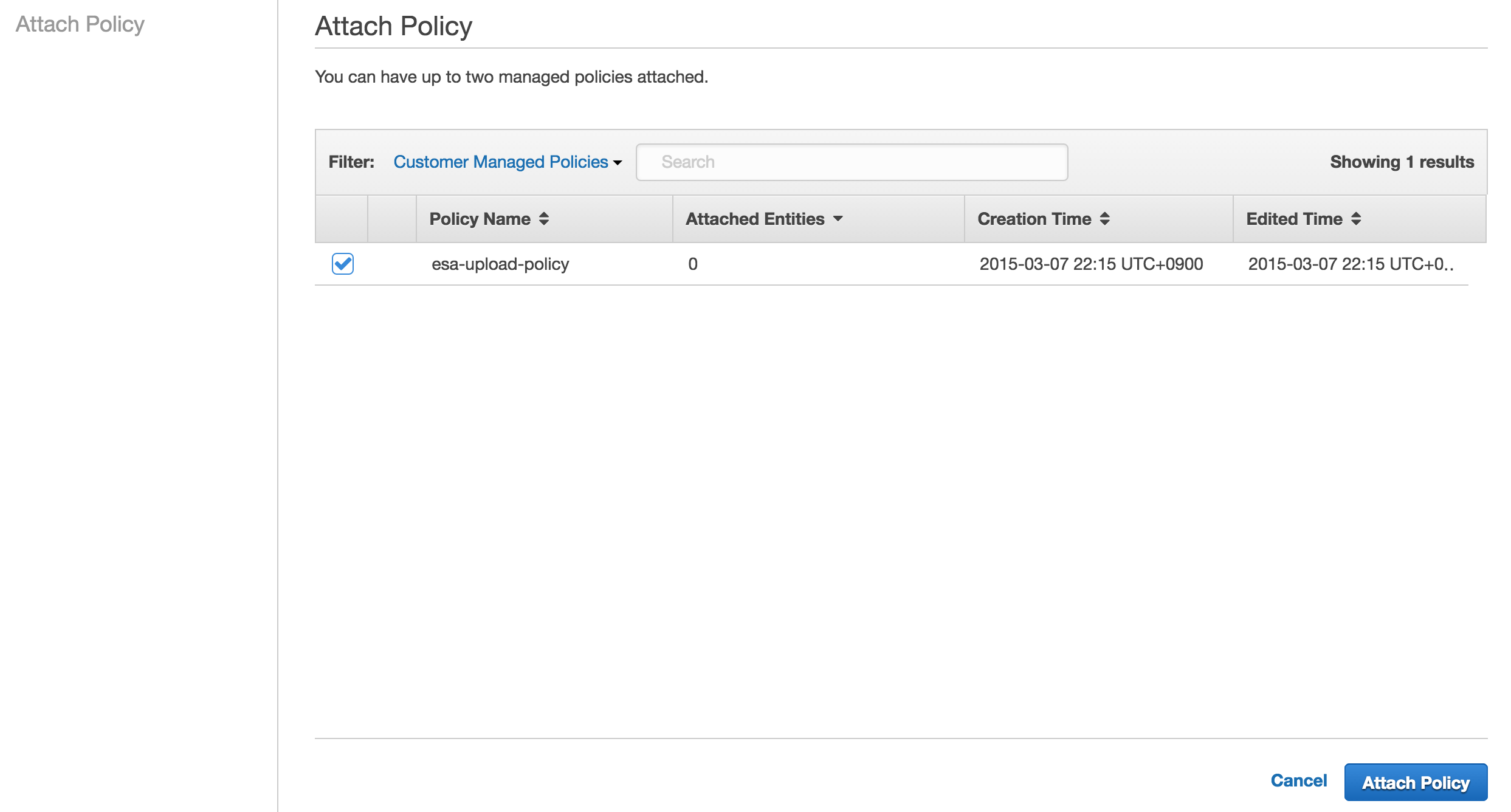
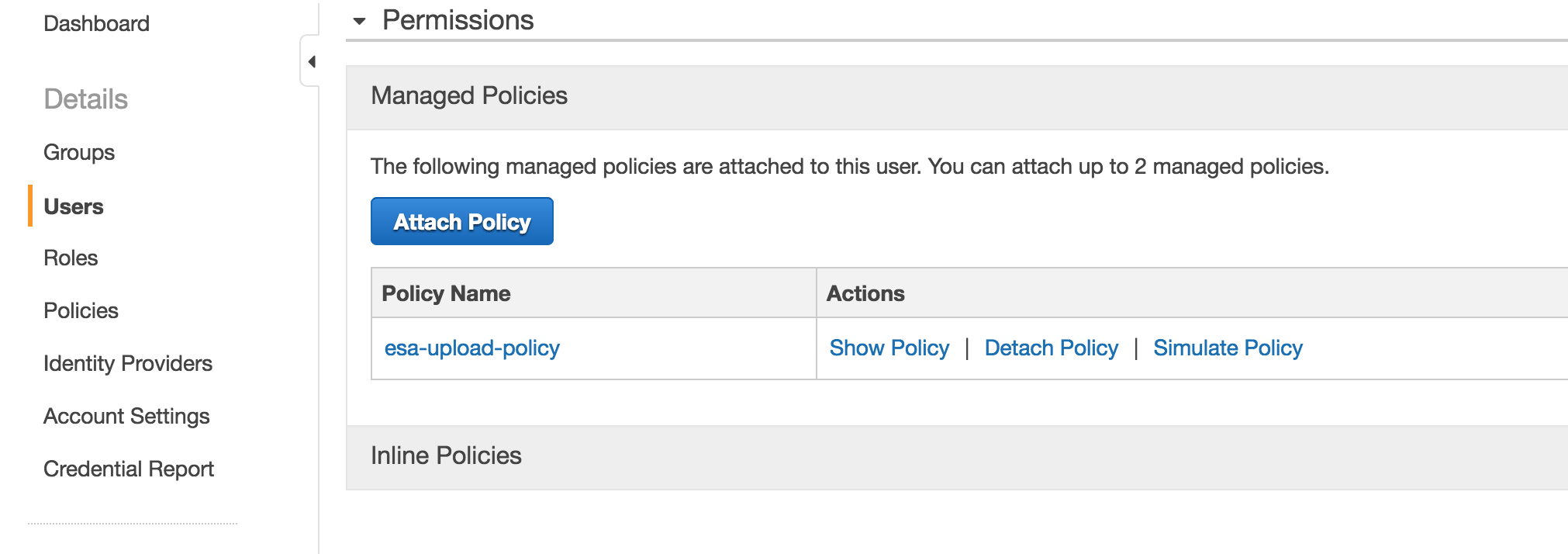
- ### 4. IAMでUser Policyの紐付け
- - 2.で追加したユーザに3. で作成したpolicyを紐付けます
- 
- ↓
- 
- ↓
- 
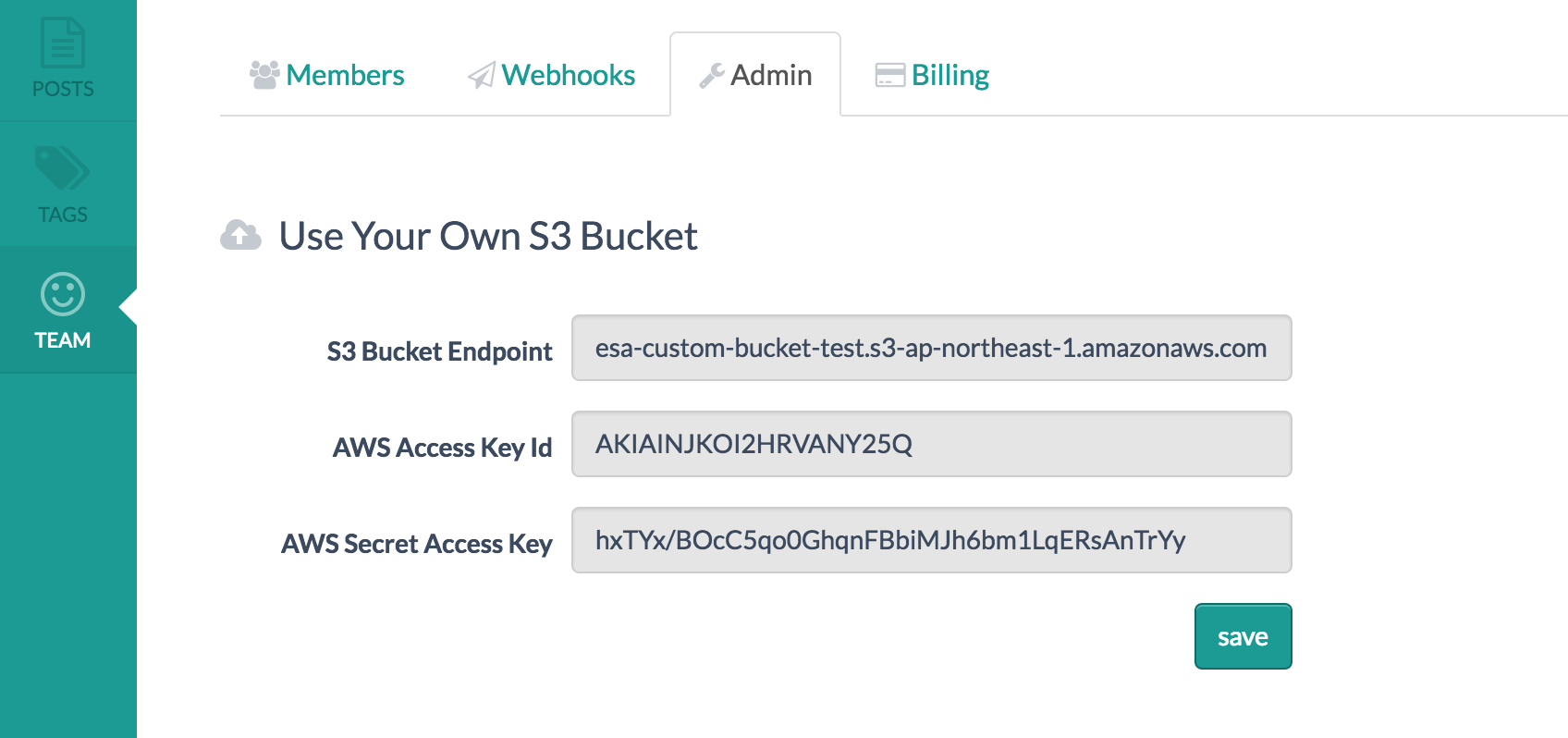
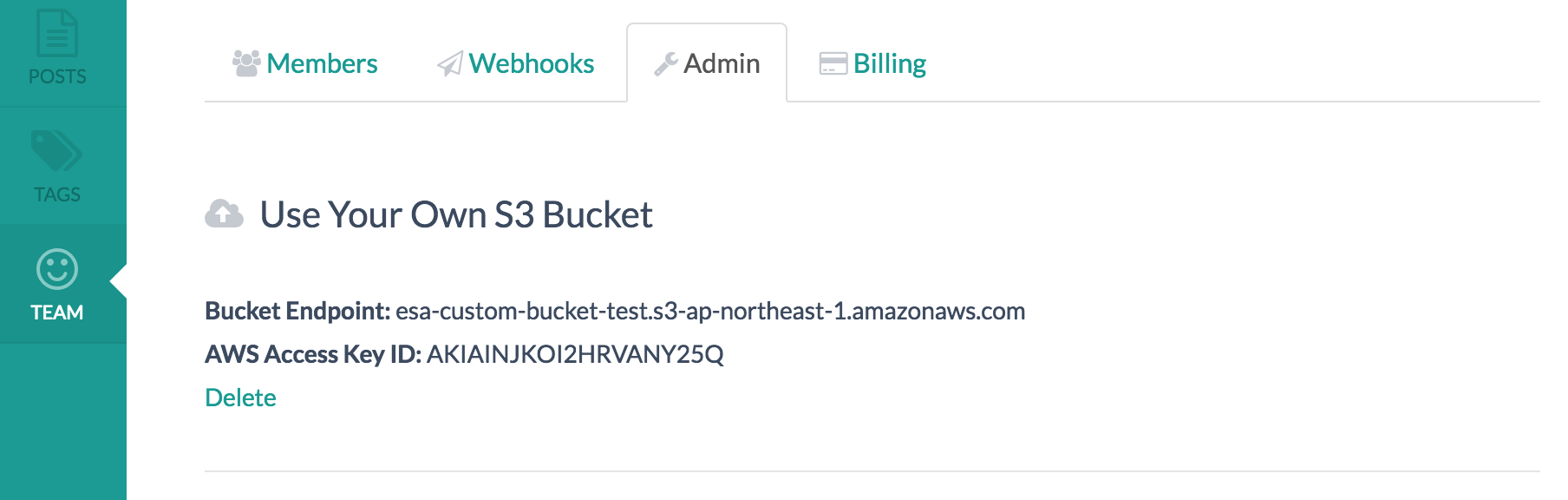
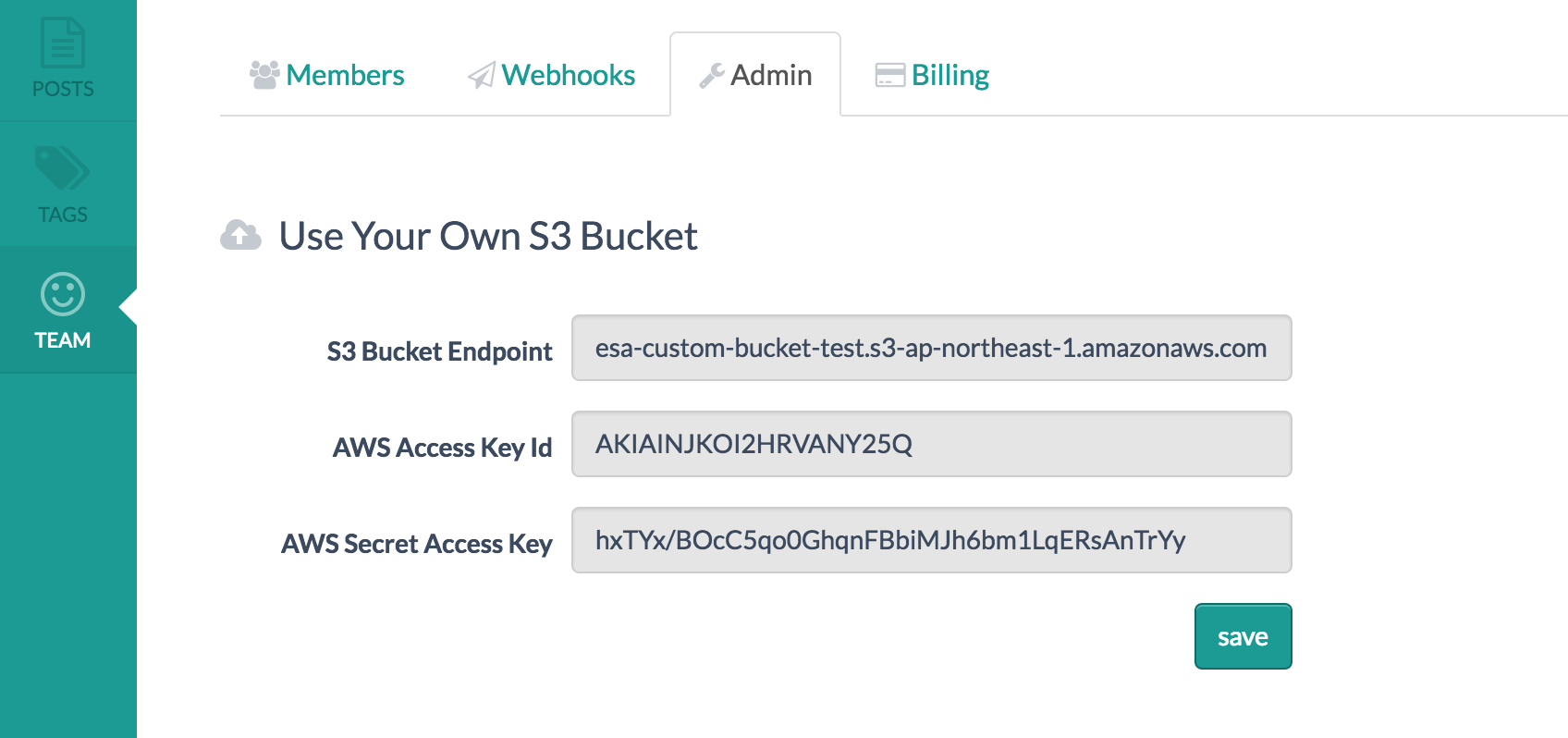
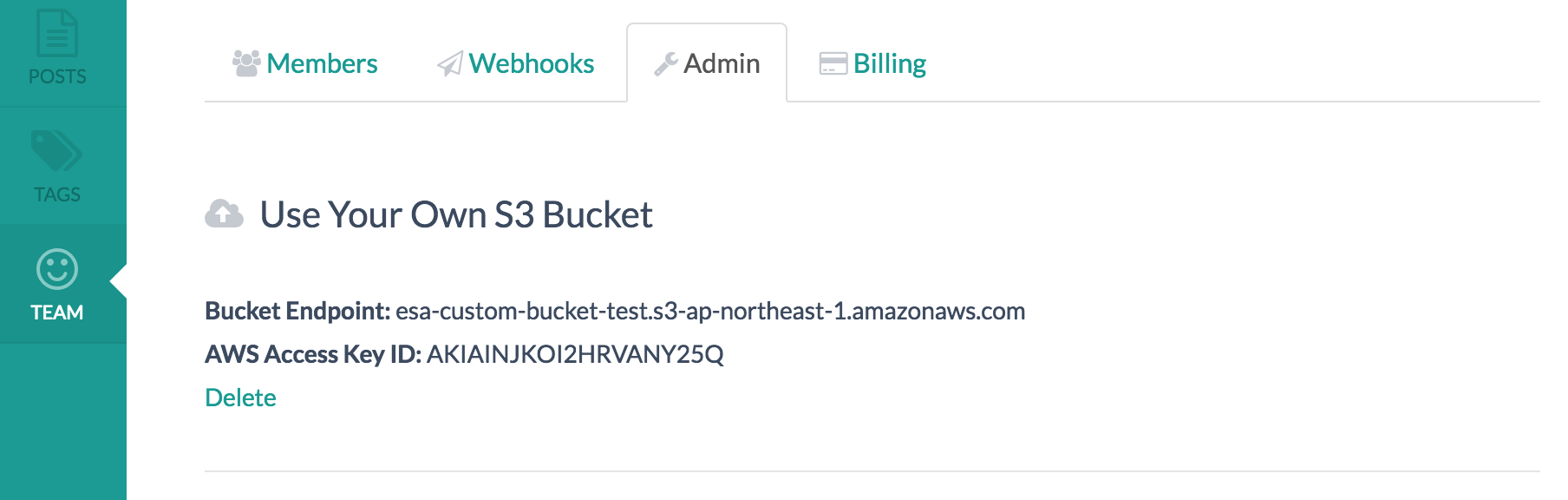
- ### 5. Bucket EndpointとAccess Keyをesa.ioに設定
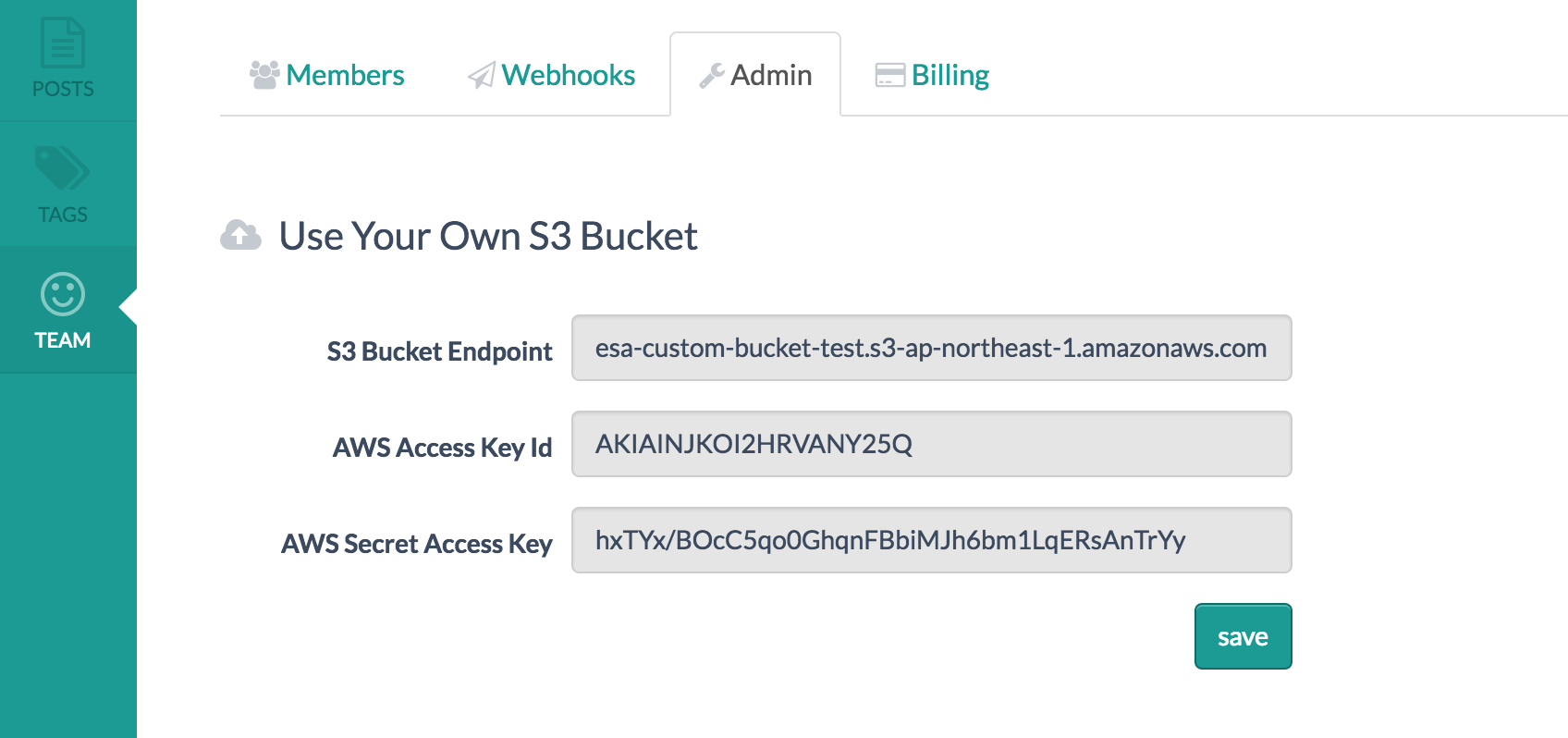
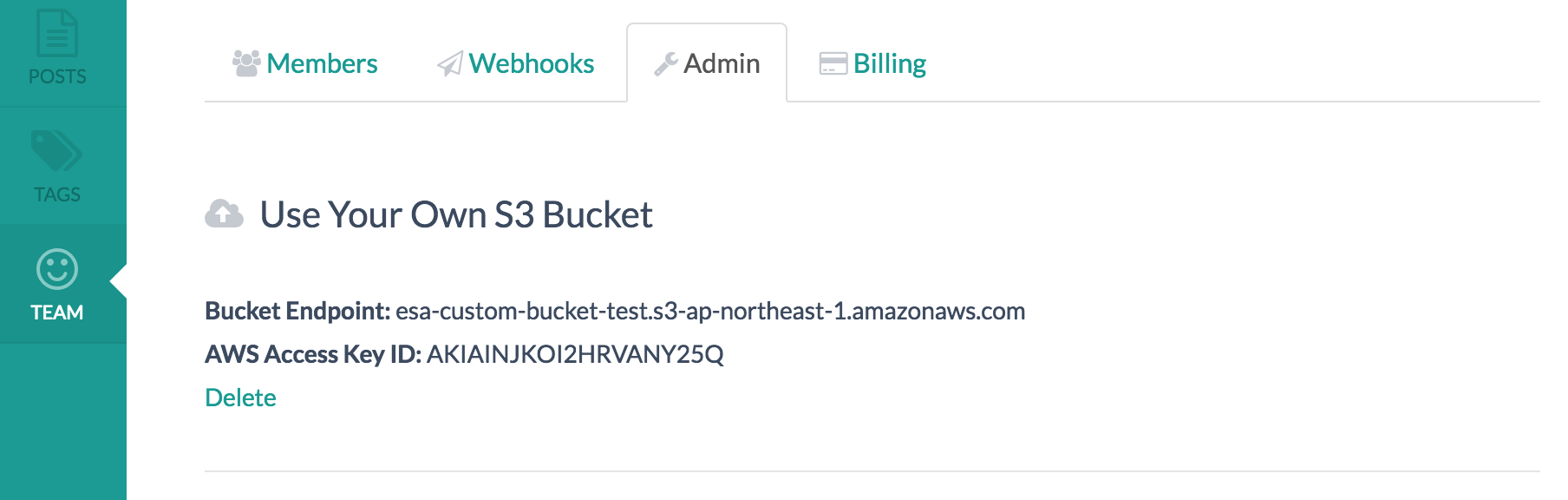
- - Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- - Bucket Endpointは`[bucket name].[S3 Endpoint]`の形式になっています
- - [S3 Endpointの一覧はこちら](http://docs.aws.amazon.com/ja_jp/general/latest/gr/rande.html#s3_region)
- 
- ↓
- 
- ### 6. アップロードを試してみる
- 以上で設定は完了です。お疲れ様でした。
- 正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
- アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- - S3のCORS設定は正しいか
- - IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- - Bucket Endpointがesa.io上に正しく設定されているか
- 解決しない場合は、 info@esa.io までお問い合わせ下さい
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
> 独自のS3 Bucketを使用する方法独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
注意
- S3のBucket名に
.を含めないようにしてください。foo.barのようなバケット名の場合、ファイルのアップロードや表示を行うことができなくなります。 - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、料金 - Amazon S3をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
> 独自S3 Bucketを使った場合の違い独自S3 Bucketを使った場合の違い
| デフォルト | 独自S3 Bucket | |
|---|---|---|
| 最大ファイルサイズ | 5MB | 20MB |
| 画像へのCDN適用 | ○ | x |
> 設定手順設定手順
> 1. S3 Bucketの作成1. S3 Bucketの作成
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は
esa-custom-bucket-testにしました) - regionはチームがいる場所に近い方がUploadが速いのでおすすめです
↓
↓
CORSの設定
- S3にCORSの設定をします
↓
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>POST</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>POST</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
> 2. IAMでUserを追加2. IAMでUserを追加
- User名は任意です(今回は
esa-userにしました) - Userを作るとAccess Keyが発行されるので控えておきます。
↓
> 3. IAMでCustom Policyの作成3. IAMでCustom Policyの作成
↓
↓
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
> 4. IAMでUser Policyの紐付け4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます
↓
↓
> 5. Bucket EndpointとAccess Keyをesa.ioに設定5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは
[bucket name].[S3 Endpoint]の形式になっています
↓
> 6. アップロードを試してみる6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 info@esa.io までお問い合わせ下さい
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
# 独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
**注意**
- S3のBucket名に`.`を含めないようにしてください。`foo.bar`のようなバケット名の場合、ファイルのアップロードや表示を行うことができなくなります。
- 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、[料金 - Amazon S3](http://aws.amazon.com/jp/s3/pricing/?nc1=f_ls)をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
## 独自S3 Bucketを使った場合の違い
| | デフォルト | 独自S3 Bucket |
| --- | --- | --- |
| 最大ファイルサイズ | 5MB | 20MB |
| 画像へのCDN適用 | ○ | x |
## 設定手順
### 1. S3 Bucketの作成
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は`esa-custom-bucket-test`にしました)
- regionはチームがいる場所に近い方がUploadが速いのでおすすめです

↓

↓

#### CORSの設定
- S3にCORSの設定をします

↓

```
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>POST</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
```
### 2. IAMでUserを追加
- User名は任意です(今回は `esa-user` にしました)
- Userを作るとAccess Keyが発行されるので控えておきます。

↓

### 3. IAMでCustom Policyの作成

↓

↓

```
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
```
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
### 4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます

↓

↓

### 5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは`[bucket name].[S3 Endpoint]`の形式になっています
- [S3 Endpointの一覧はこちら](http://docs.aws.amazon.com/ja_jp/general/latest/gr/rande.html#s3_region)

↓

### 6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 info@esa.io までお問い合わせ下さい
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
> 独自のS3 Bucketを使用する方法独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
注意
- S3のBucket名に
.を含めないようにしてください。foo.barのようなバケット名の場合、ファイルのアップロードや表示を行うことができなくなります。 - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、料金 - Amazon S3をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
> 独自S3 Bucketを使った場合の違い独自S3 Bucketを使った場合の違い
| デフォルト | 独自S3 Bucket | |
|---|---|---|
| 最大ファイルサイズ | 5MB | 20MB |
| 画像へのCDN適用 | ○ | x |
> 設定手順設定手順
> 1. S3 Bucketの作成1. S3 Bucketの作成
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は
esa-custom-bucket-testにしました) - regionはチームがいる場所に近い方がUploadが速いのでおすすめです
↓
↓
CORSの設定
- S3にCORSの設定をします
↓
<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>POST</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
> 2. IAMでUserを追加2. IAMでUserを追加
- User名は任意です(今回は
esa-userにしました) - Userを作るとAccess Keyが発行されるので控えておきます。
↓
> 3. IAMでCustom Policyの作成3. IAMでCustom Policyの作成
↓
↓
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
> 4. IAMでUser Policyの紐付け4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます
↓
↓
> 5. Bucket EndpointとAccess Keyをesa.ioに設定5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは
[bucket name].[S3 Endpoint]の形式になっています
↓
> 6. アップロードを試してみる6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 info@esa.io までお問い合わせ下さい