Revisions rev37
- esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
- 独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
- # 独自のS3 Bucketを使用する方法
- もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
- **注意**
- - S3のBucket名に`.`を含めないようにすることを推奨します。`foo.bar`のようなバケット名の場合はbuckt endpointの設定方法が通常と多少異なりますので注意して下さい。
- - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- - S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- - 設定を開始する前に、[料金 - Amazon S3](http://aws.amazon.com/jp/s3/pricing/?nc1=f_ls)をお読みになってから本当に設定すべきかどうかをお考え下さい。
- 独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
- ## 独自S3 Bucketを使った場合の違い
- | | デフォルト | 独自S3 Bucket |
- | --- | --- | --- |
- | 最大ファイルサイズ | 10MB | 50MB |
- | 画像へのCDN適用 | ○ | x |
- ## 設定手順
- ### 1. S3 Bucketの作成
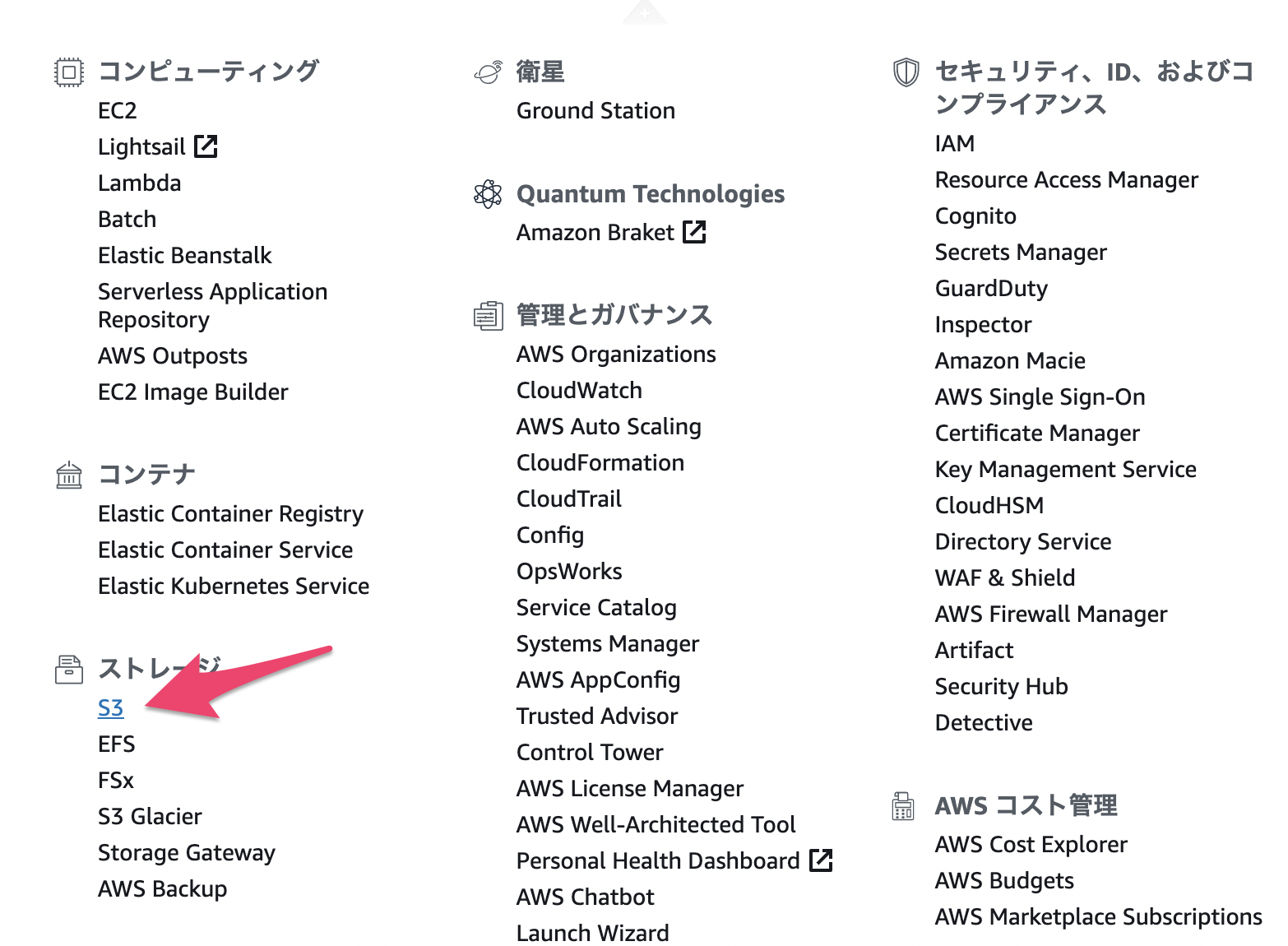
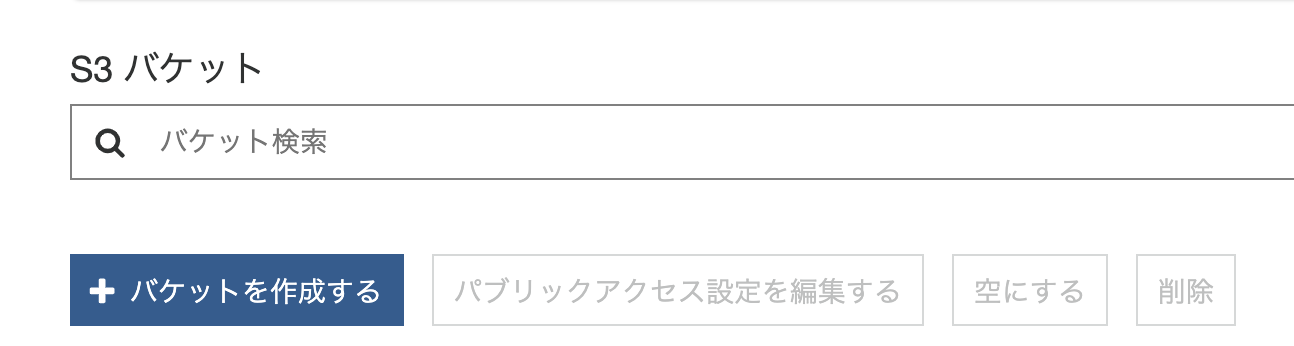
- - AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- - bucket名は任意です(今回は`esa-custom-bucket-test`にしました)
- - regionはチームがいる場所に近い方がUploadが速いのでおすすめです
- <img width="600" alt="image.png (675.4 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/60021853-8d33-44fa-b2aa-a53f2e84ab9b.png">
- ↓
- <img width="400" alt="image.png (34.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/9ddf7cd0-8911-480c-acb1-32a85d490367.png">
- ↓
- <img width="800" alt="image.png (153.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/d74d6472-bb6b-4090-ae83-679be92f8784.png">
- ↓
- <img width="800" alt="image.png (240.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/f89a87ac-ec5b-4bff-8120-0ed3f9c88751.png">
- ↓
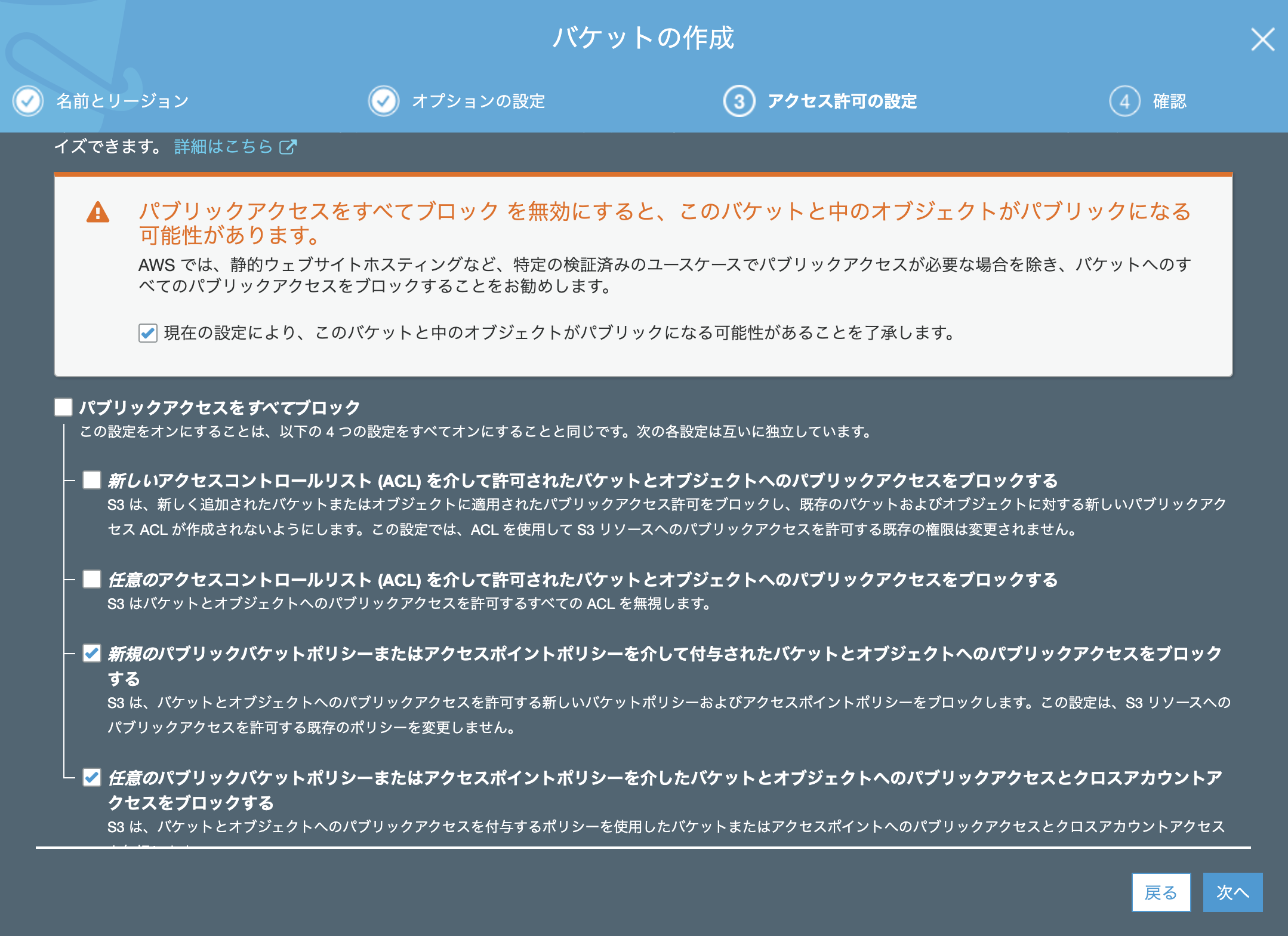
- <img width="800" alt="image.png (444.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6806a730-ac08-43b2-a240-4400449262d0.png">
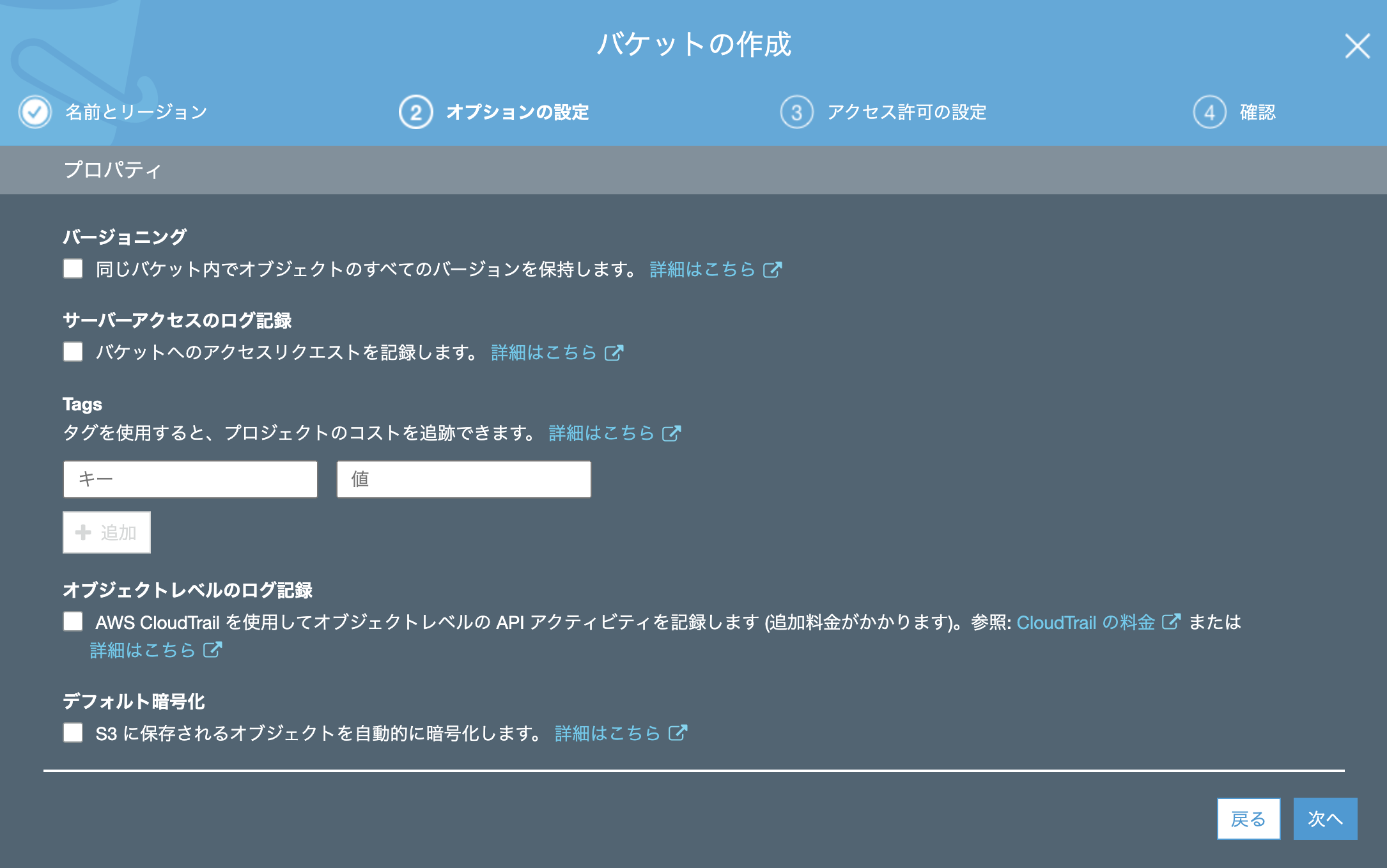
- > - 新しいアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
- > - 任意のアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
- の2点からチェックを外した状態で、作成します。
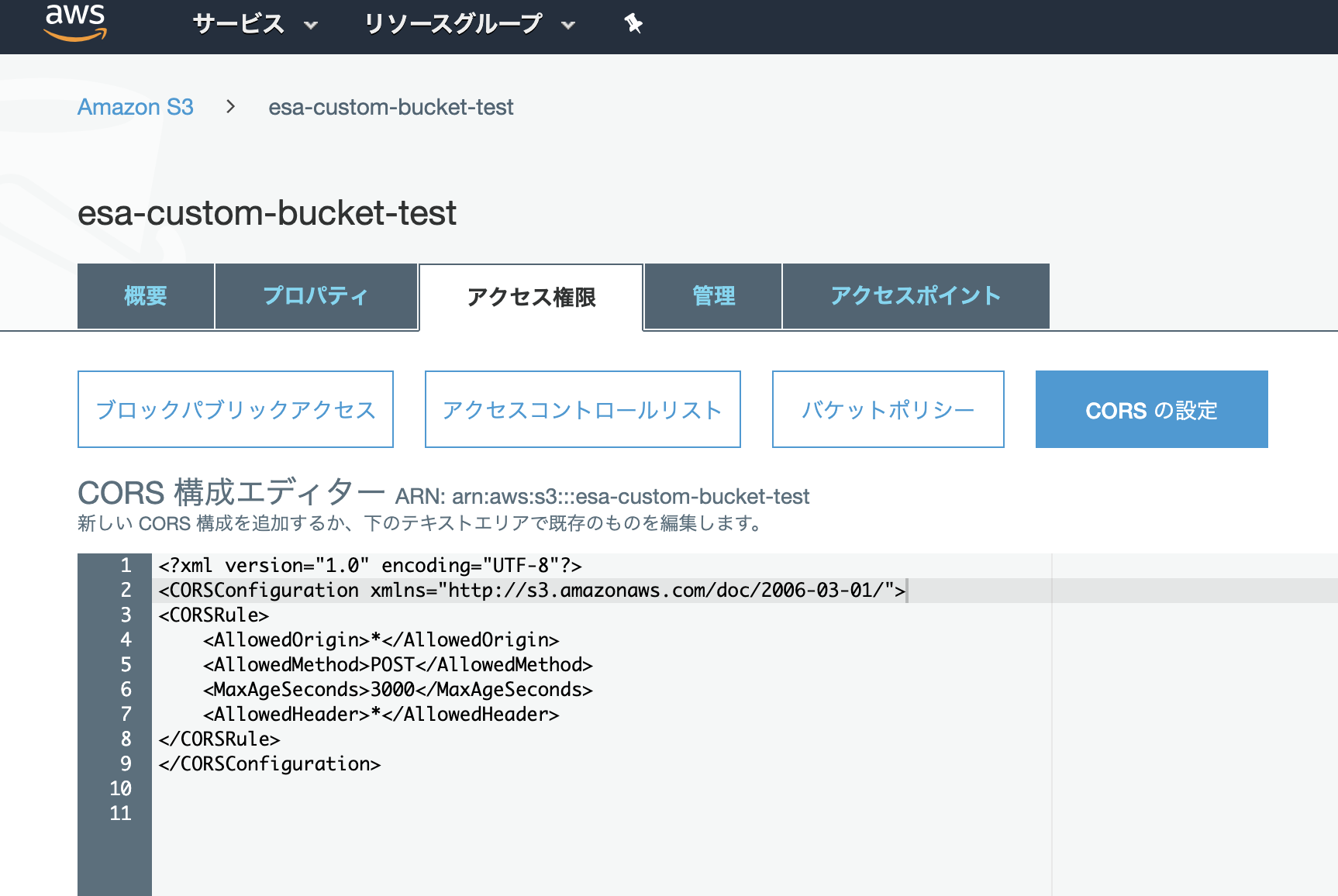
- #### CORSの設定
- - S3にCORSの設定をします
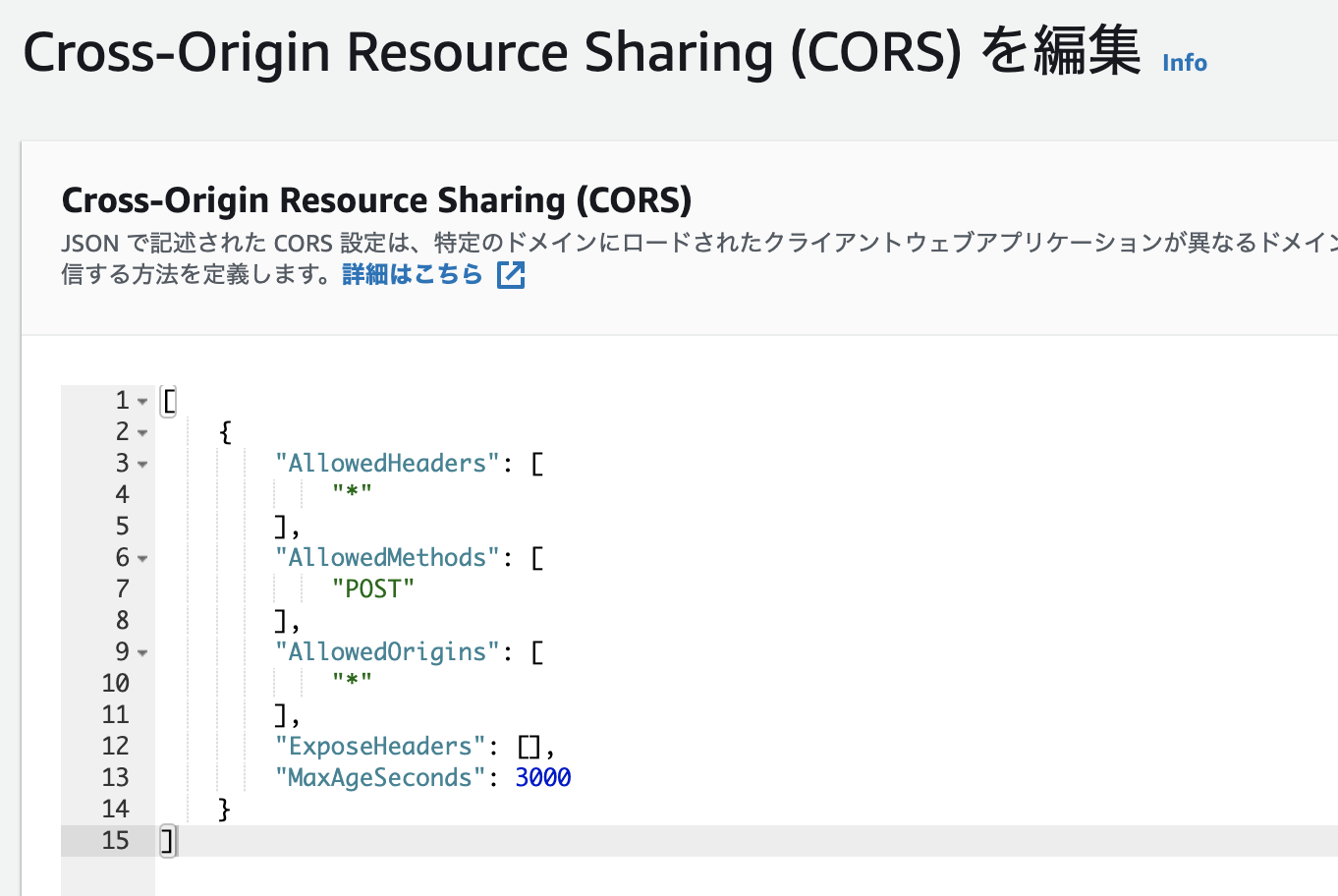
<img width="800" alt="image.png (194.0 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6421ada0-6831-4d40-8e9b-7497fa9e9b0e.png">- <img width="681" alt="ss 2021-11-16 16.00.12.png (156.6 kB)" src="https://img.esa.io/uploads/production/attachments/105/2021/11/16/1/6436d1c7-a7d8-48d8-8a01-d6c88fa899da.png">
- ```
<CORSConfiguration><CORSRule><AllowedOrigin>*</AllowedOrigin><AllowedMethod>POST</AllowedMethod><MaxAgeSeconds>3000</MaxAgeSeconds><AllowedHeader>*</AllowedHeader></CORSRule></CORSConfiguration>- [
- {
- "AllowedHeaders": [
- "*"
- ],
- "AllowedMethods": [
- "POST"
- ],
- "AllowedOrigins": [
- "*"
- ],
- "ExposeHeaders": [],
- "MaxAgeSeconds": 3000
- }
- ]
- ```
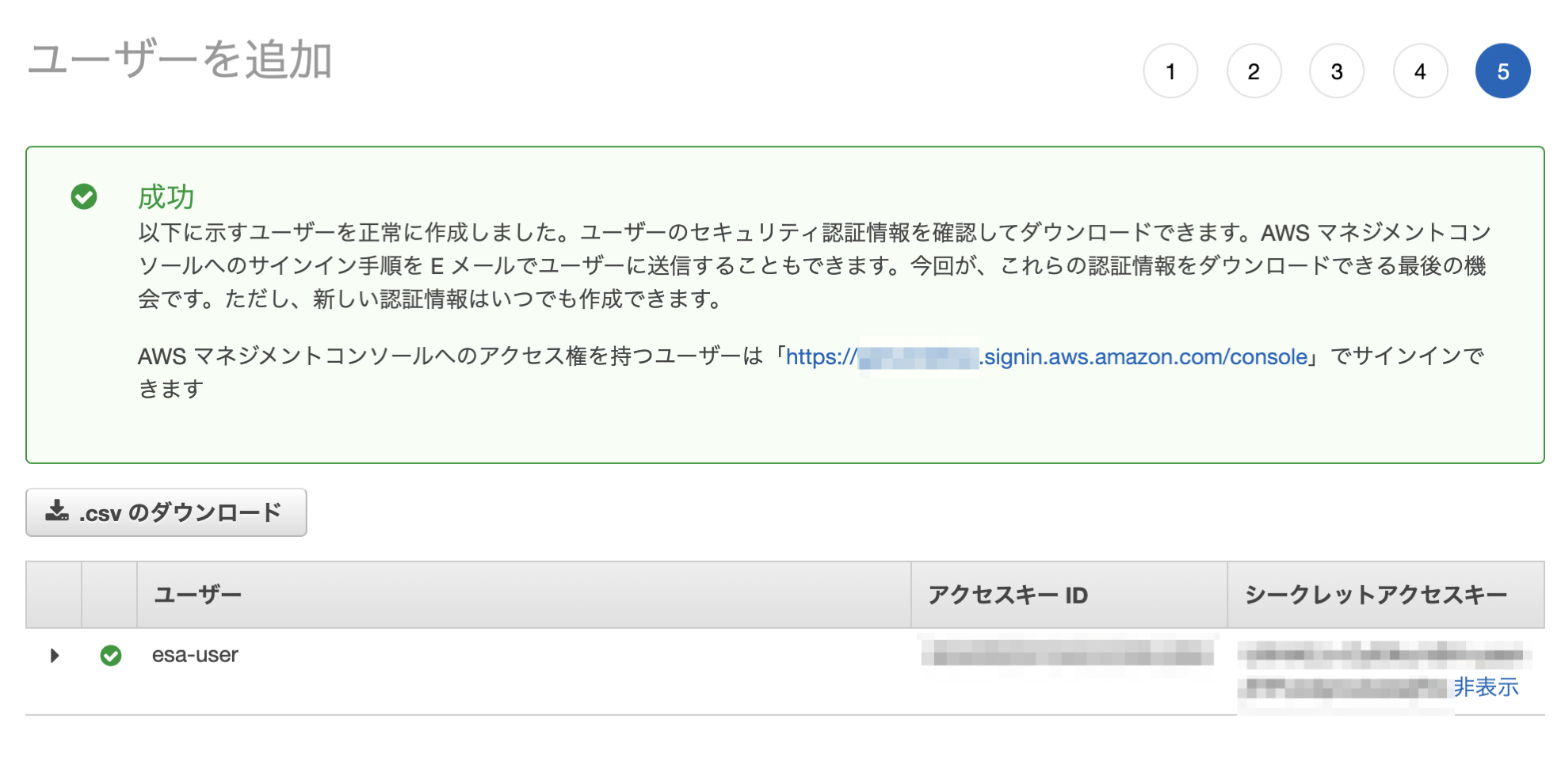
- ### 2. IAMでUserを追加
- - User名は任意です(今回は `esa-user` にしました)
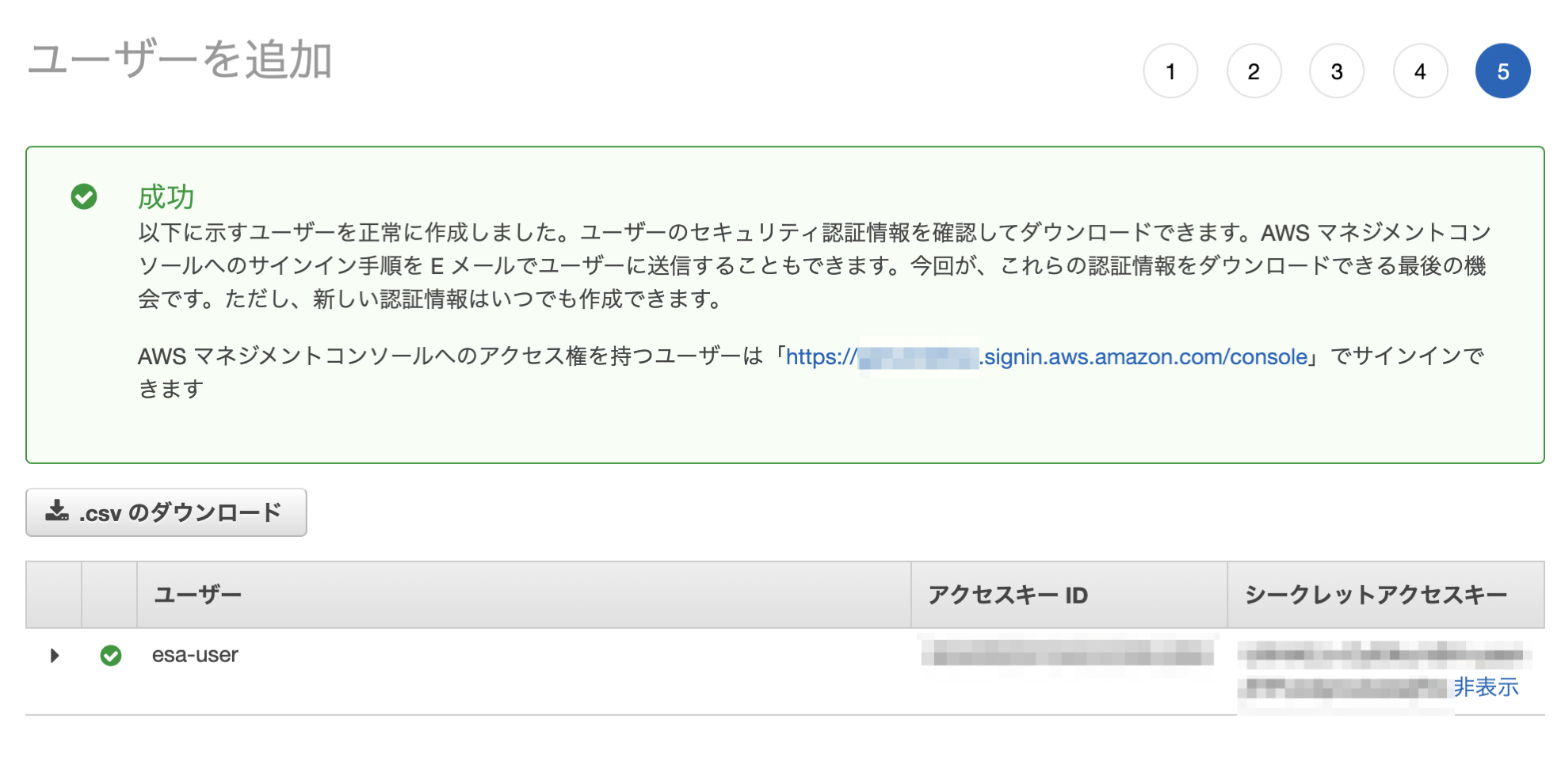
- - Userを作るとAccess Keyが発行されるので控えておきます。
- <img width="800" alt="image.png (216.0 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/24964854-b623-480f-a3ae-85f9d2c2b44e.png">
- ↓
- <img width="800" alt="image.png (249.7 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6dba17b9-80ae-4fa7-bfcb-d85a0cf50872.png">
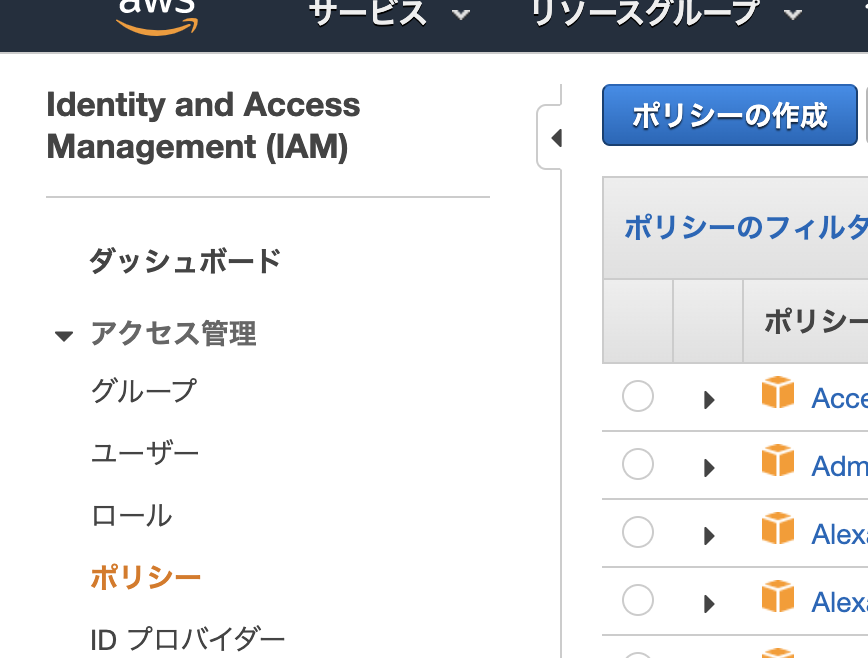
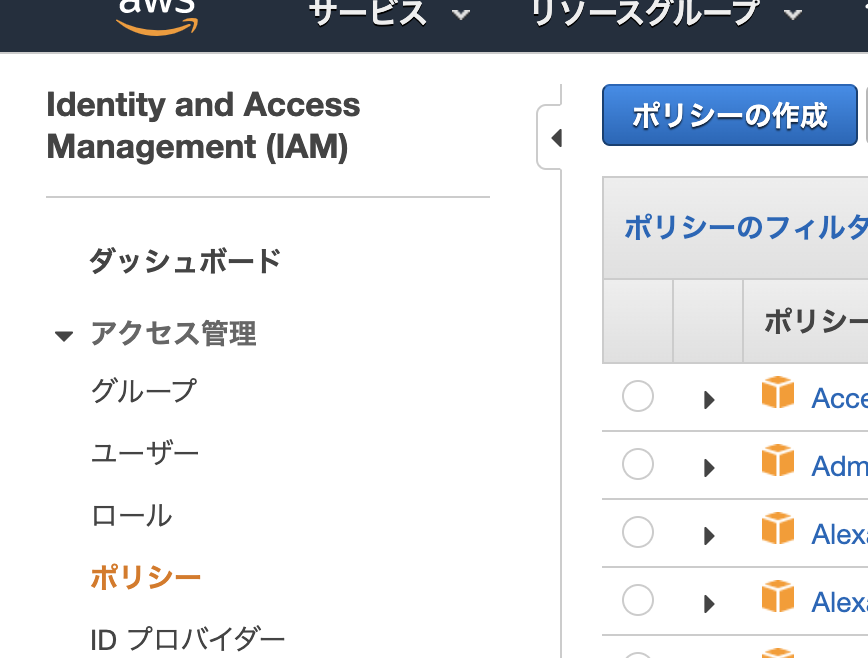
- ### 3. IAMでCustom Policyの作成
- <img width="400" alt="image.png (79.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/4d81f3d4-f026-4674-a3a2-e79c050e3561.png">
- ↓
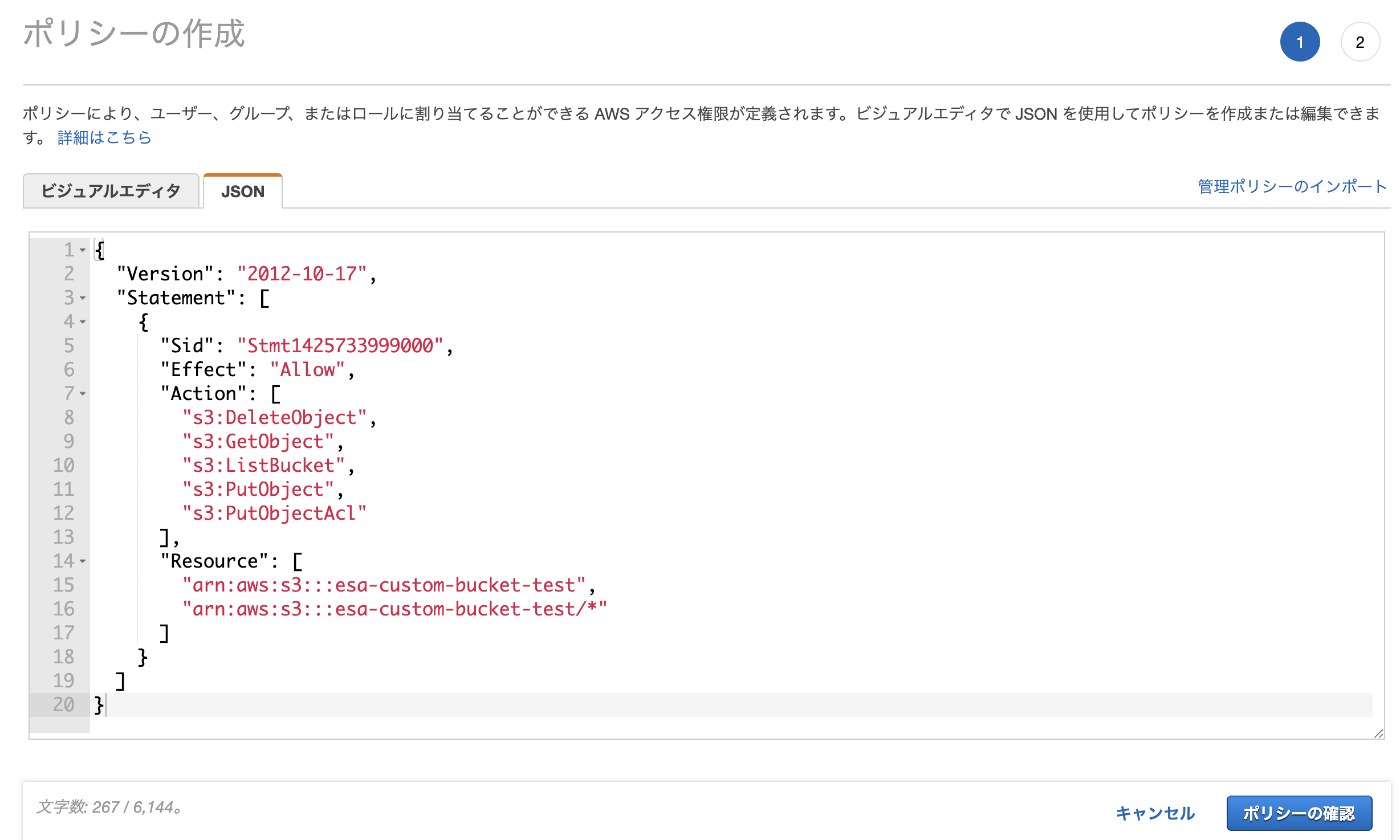
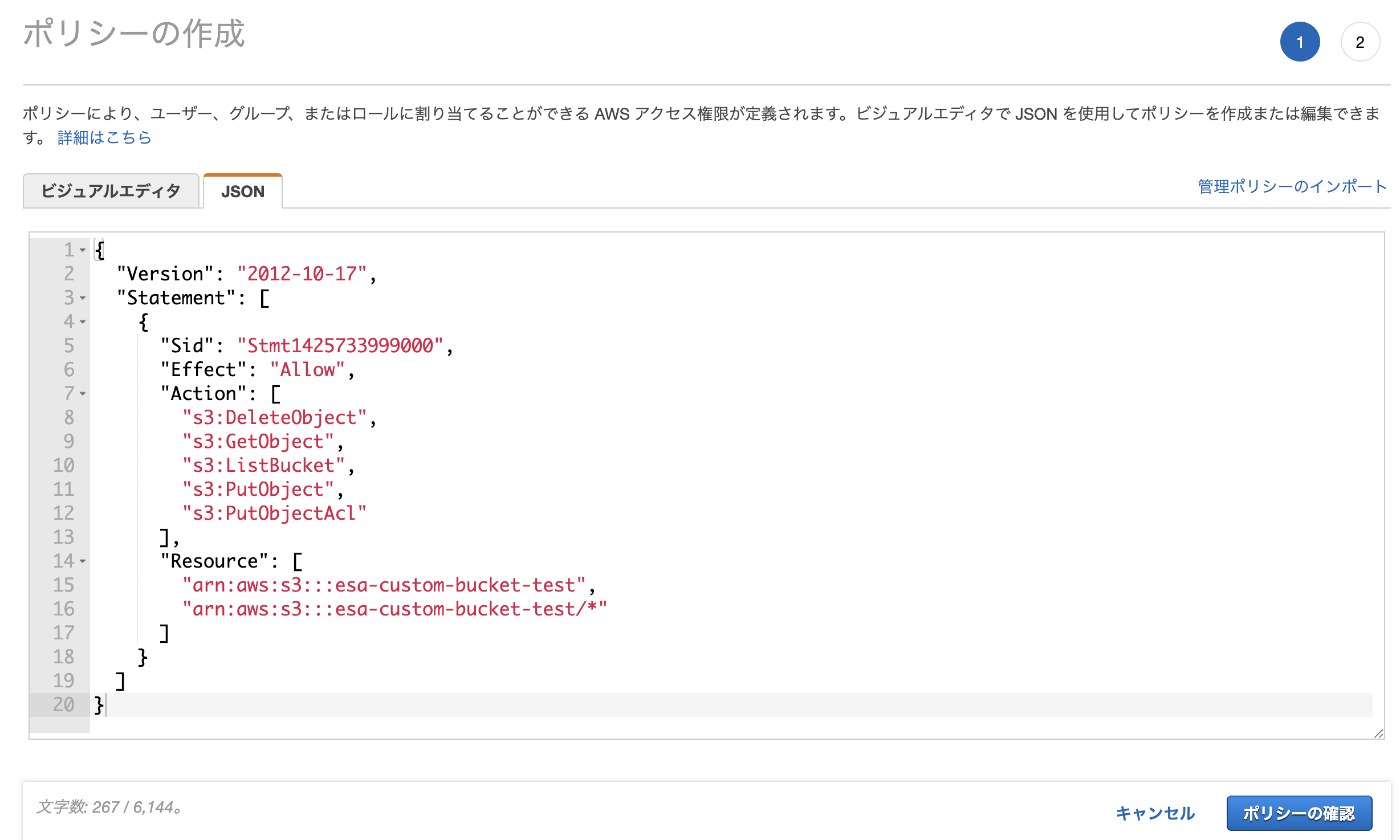
- <img width="800" alt="image.png (252.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/a242abb5-a12d-4278-84f3-c2fe4b1c497a.png">
- ```
- {
- "Version": "2012-10-17",
- "Statement": [
- {
- "Sid": "Stmt1425733999000",
- "Effect": "Allow",
- "Action": [
- "s3:DeleteObject",
- "s3:GetObject",
- "s3:ListBucket",
- "s3:PutObject",
- "s3:PutObjectAcl"
- ],
- "Resource": [
- "arn:aws:s3:::esa-custom-bucket-test",
- "arn:aws:s3:::esa-custom-bucket-test/*"
- ]
- }
- ]
- }
- ```
- ※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
- ↓
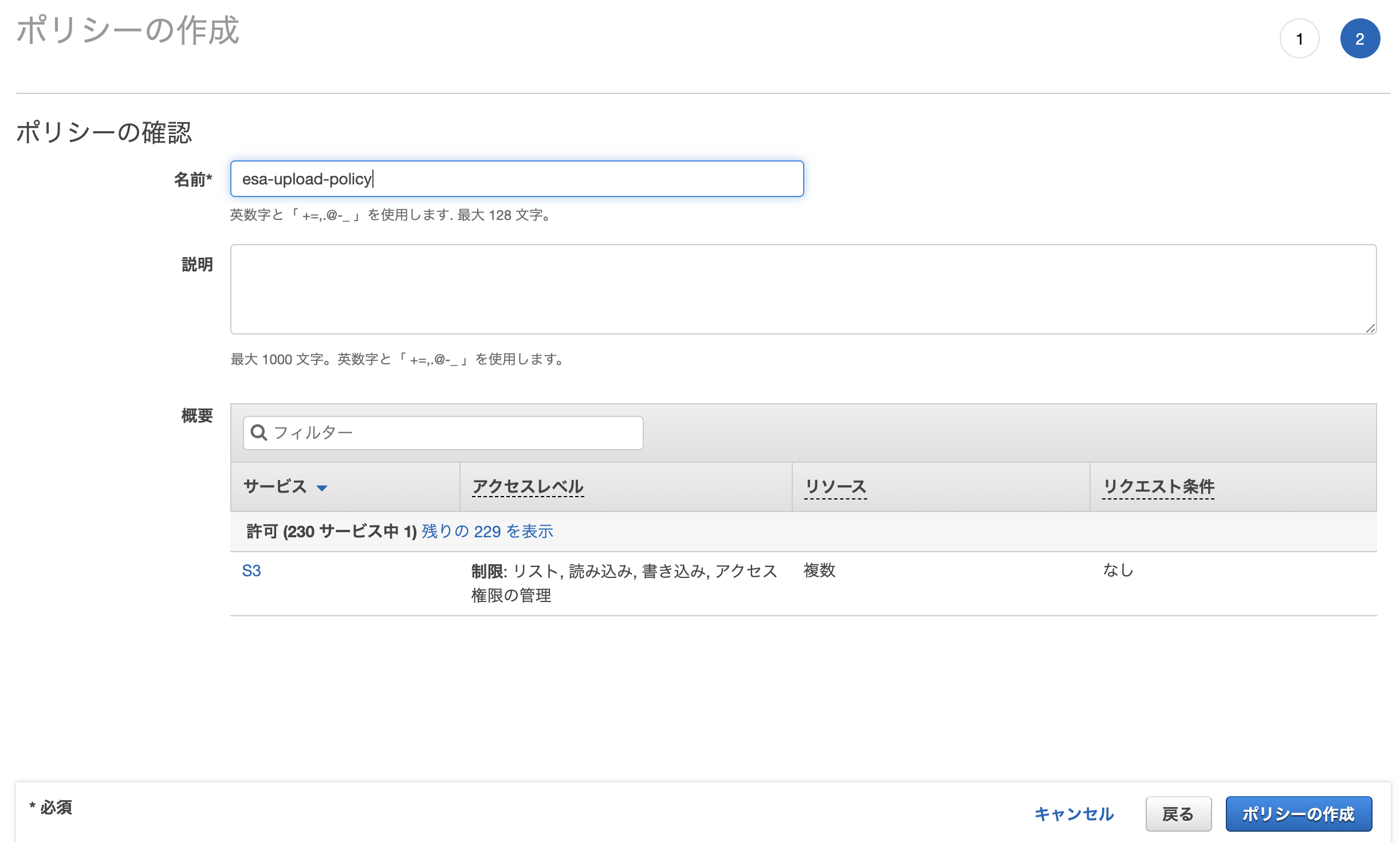
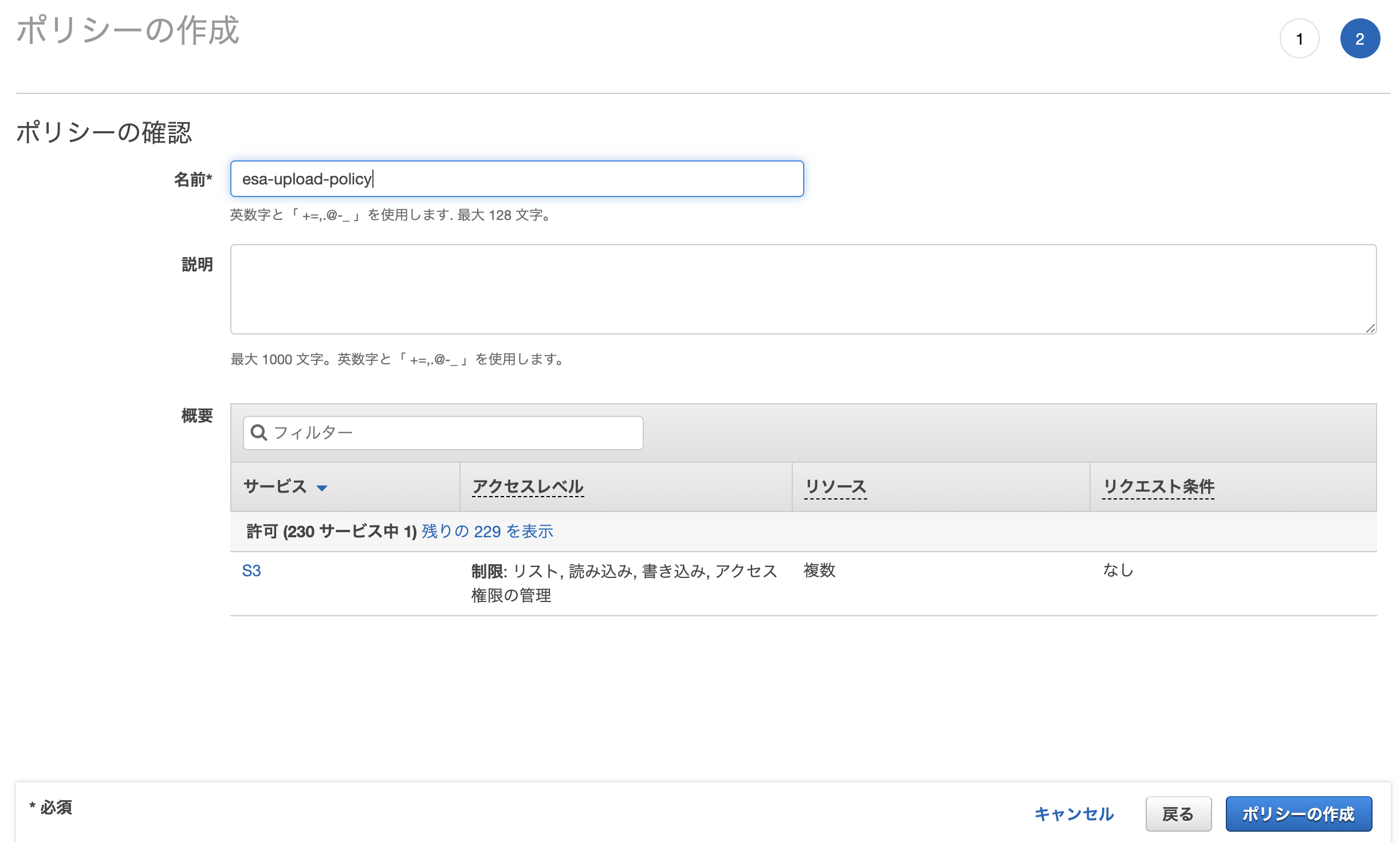
- <img width="800" alt="image.png (194.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/73587239-f81d-471b-b28e-52217773acc4.png">
- ### 4. IAMでUser Policyの紐付け
- - 2.で追加したユーザに3. で作成したpolicyを紐付けます
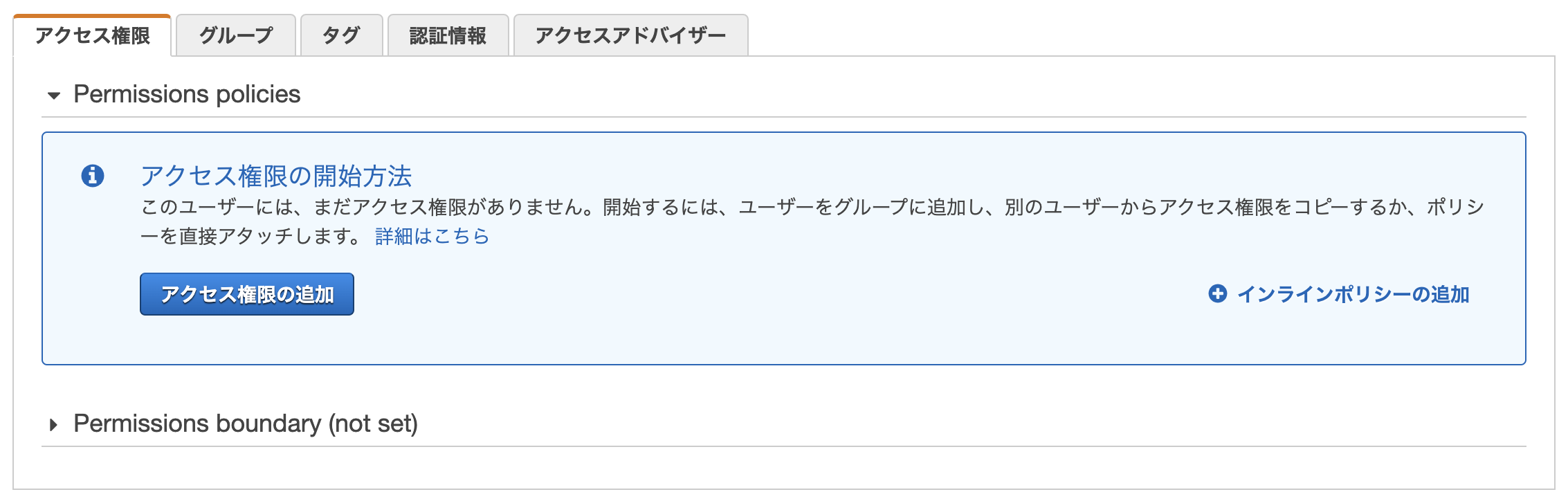
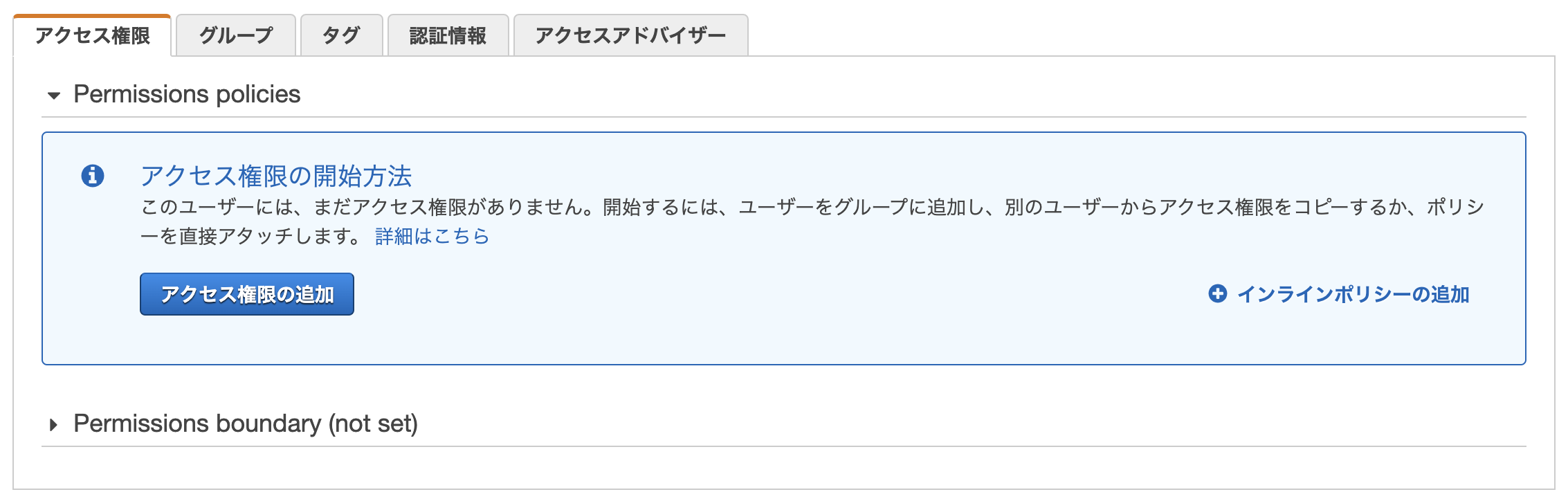
- <img width="800" alt="image.png (136.7 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6e4d08c7-6016-4fde-833c-ed65789705e9.png">
- ↓
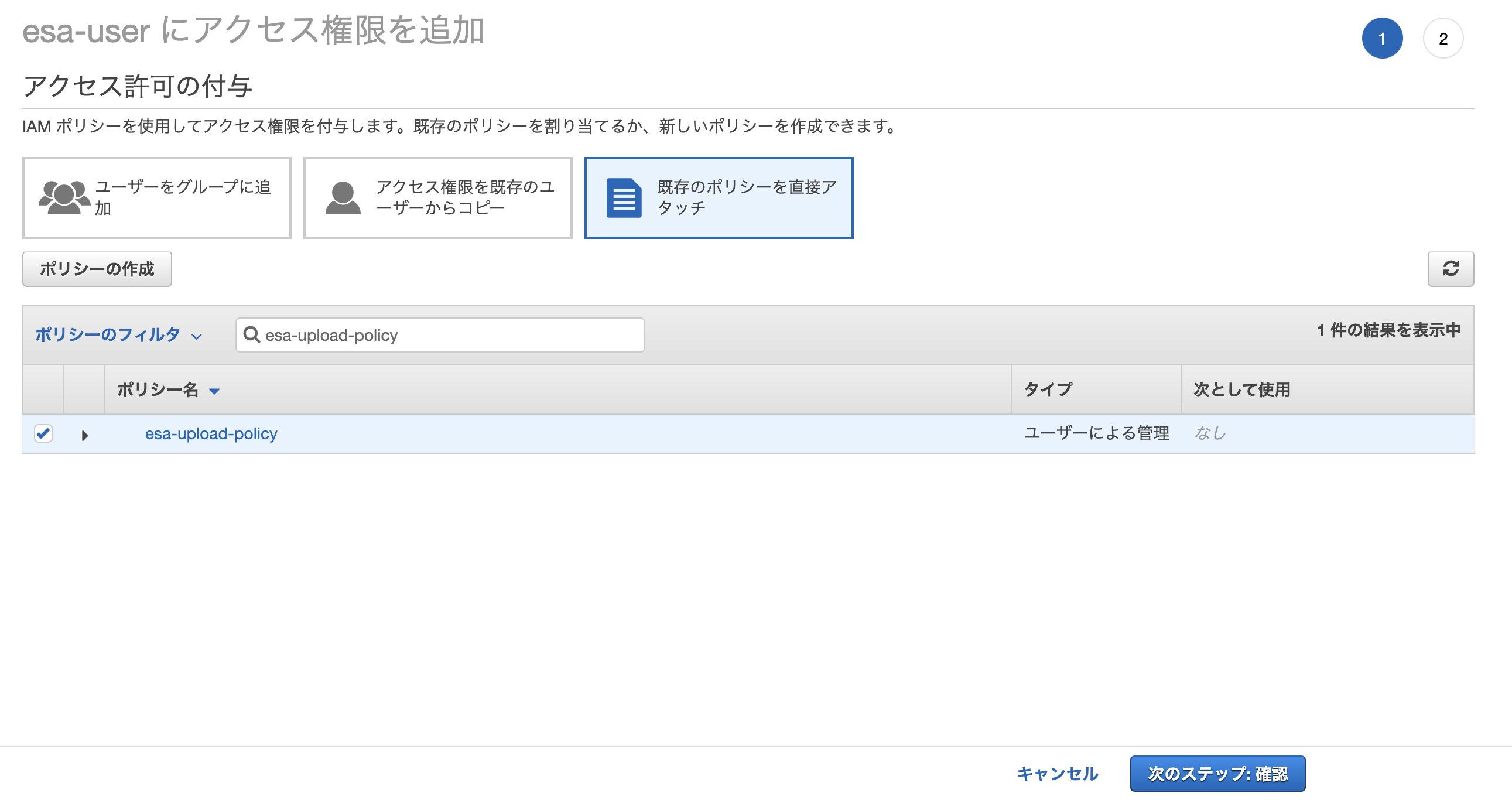
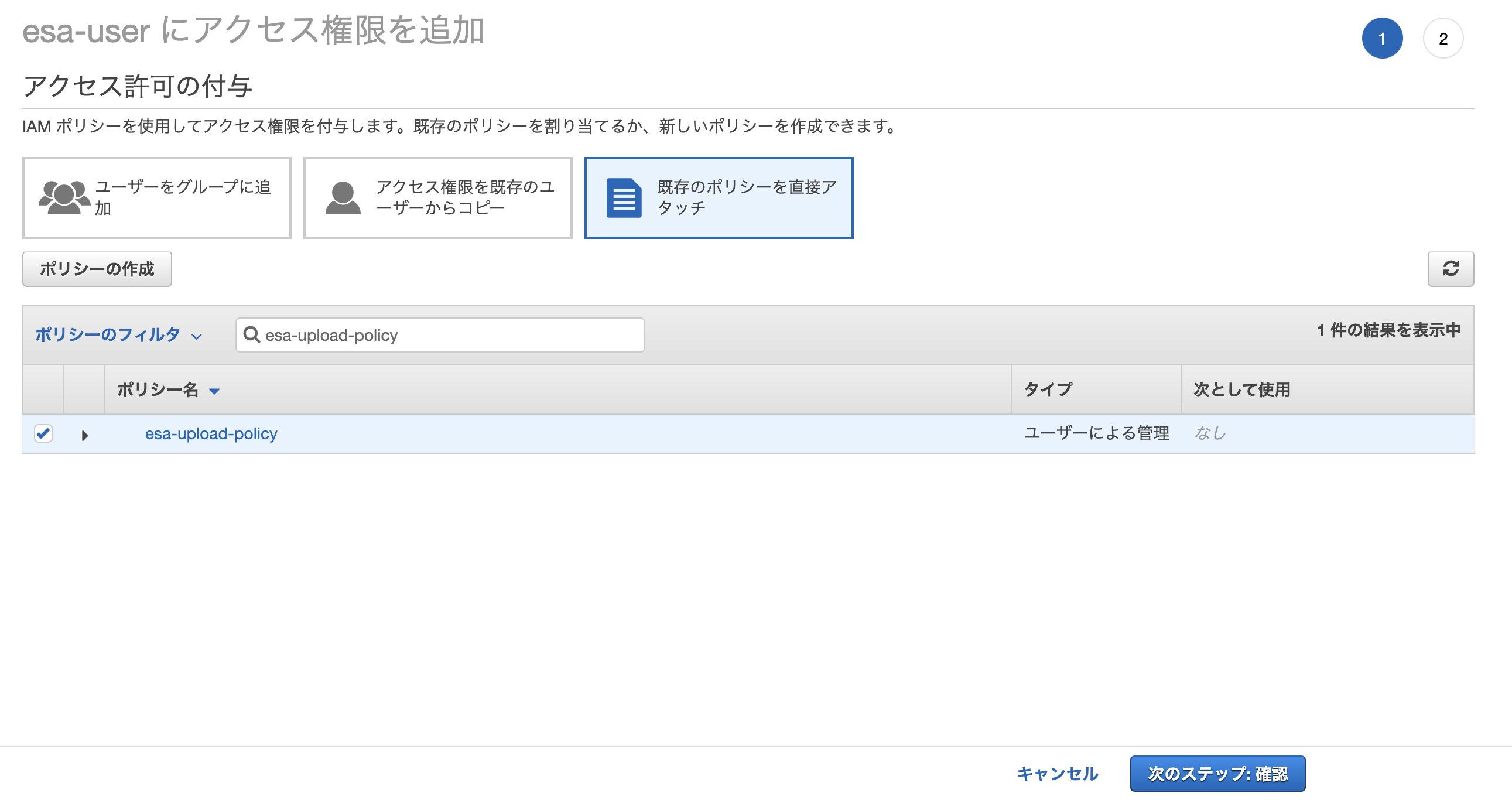
- <img width="800" alt="image.png (211.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/f643a141-d321-496f-ab6a-eb1a4d8261d6.png">
- ↓
- <img width="800" alt="image.png (138.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/031089b1-e986-46b4-b958-c4daba4f45a1.png">
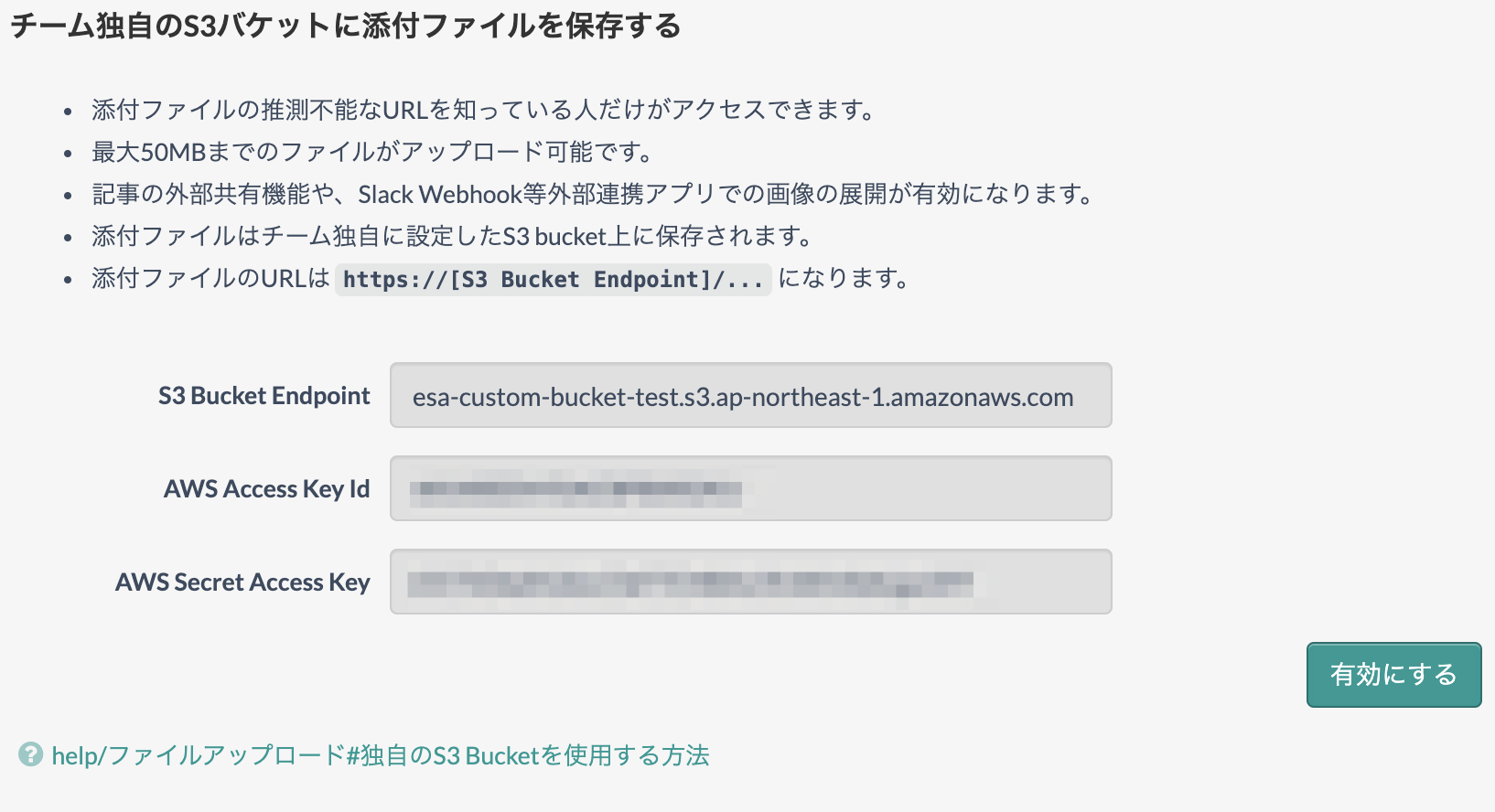
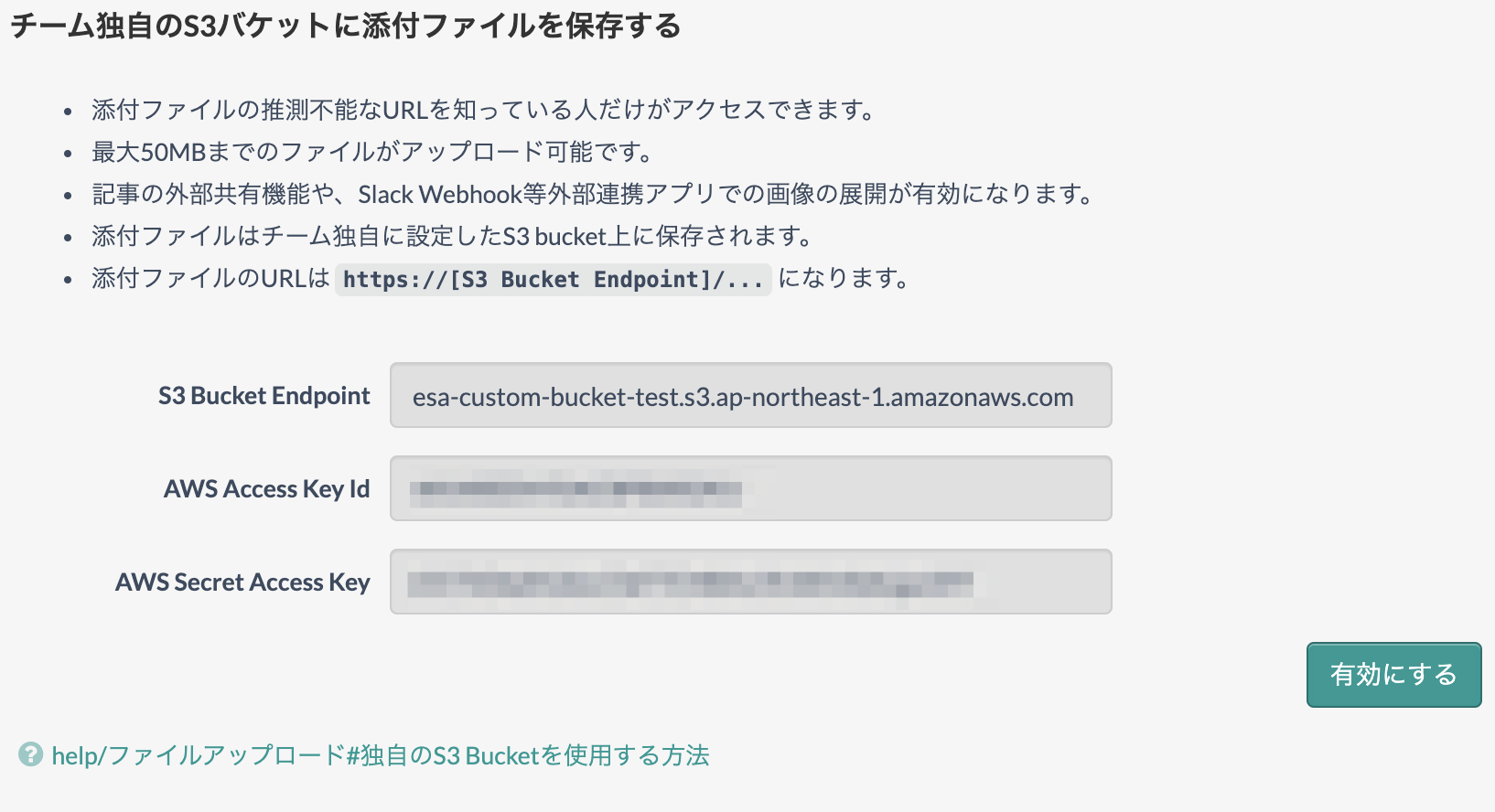
- ### 5. Bucket EndpointとAccess Keyをesa.ioに設定
- - Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- - Bucket Endpointは`[bucket name].[S3 Endpoint]`の形式になっています
- - [S3 Endpointの一覧はこちら](http://docs.aws.amazon.com/ja_jp/general/latest/gr/rande.html#s3_region)
- - bucketが `foo.bar` のように `.` が含まれている場合、 Bucket Endpointは`[S3 Endpoint]/[bucket name]`の形式で保存します
- <img width="800" alt="image.png (160.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/ff4d3b59-f495-4df1-b4ab-9db177e04a44.png">
- ### 6. アップロードを試してみる
- 以上で設定は完了です。お疲れ様でした。
- 正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
- アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- - S3のBucket名に `.` が含まれていないか
- - bucketが `foo.bar` のように `.` が含まれている場合、 Bucket Endpointは`[S3 Endpoint]/[bucket name]`の形式で保存します
- - S3のCORS設定は正しいか
- - IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- - Bucket Endpointがesa.io上に正しく設定されているか
- 解決しない場合は、 設定しようとしているチームのフィードバックフォーム(左下の"?")からご連絡下さい。
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
> 独自のS3 Bucketを使用する方法独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
注意
- S3のBucket名に
.を含めないようにすることを推奨します。foo.barのようなバケット名の場合はbuckt endpointの設定方法が通常と多少異なりますので注意して下さい。 - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、料金 - Amazon S3をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
> 独自S3 Bucketを使った場合の違い独自S3 Bucketを使った場合の違い
| デフォルト | 独自S3 Bucket | |
|---|---|---|
| 最大ファイルサイズ | 10MB | 50MB |
| 画像へのCDN適用 | ○ | x |
> 設定手順設定手順
> 1. S3 Bucketの作成1. S3 Bucketの作成
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は
esa-custom-bucket-testにしました) - regionはチームがいる場所に近い方がUploadが速いのでおすすめです

↓

↓

↓

↓

- 新しいアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
- 任意のアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
の2点からチェックを外した状態で、作成します。
CORSの設定
- S3にCORSの設定をします


<CORSConfiguration>
<CORSRule>
<AllowedOrigin>*</AllowedOrigin>
<AllowedMethod>POST</AllowedMethod>
<MaxAgeSeconds>3000</MaxAgeSeconds>
<AllowedHeader>*</AllowedHeader>
</CORSRule>
</CORSConfiguration>
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"POST"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
> 2. IAMでUserを追加2. IAMでUserを追加
- User名は任意です(今回は
esa-userにしました) - Userを作るとAccess Keyが発行されるので控えておきます。

↓

> 3. IAMでCustom Policyの作成3. IAMでCustom Policyの作成

↓

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
↓

> 4. IAMでUser Policyの紐付け4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます

↓

↓

> 5. Bucket EndpointとAccess Keyをesa.ioに設定5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは
[bucket name].[S3 Endpoint]の形式になっています- S3 Endpointの一覧はこちら
- bucketが
foo.barのように.が含まれている場合、 Bucket Endpointは[S3 Endpoint]/[bucket name]の形式で保存します

> 6. アップロードを試してみる6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のBucket名に
.が含まれていないか- bucketが
foo.barのように.が含まれている場合、 Bucket Endpointは[S3 Endpoint]/[bucket name]の形式で保存します
- bucketが
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 設定しようとしているチームのフィードバックフォーム(左下の"?")からご連絡下さい。
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
# 独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
**注意**
- S3のBucket名に`.`を含めないようにすることを推奨します。`foo.bar`のようなバケット名の場合はbuckt endpointの設定方法が通常と多少異なりますので注意して下さい。
- 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、[料金 - Amazon S3](http://aws.amazon.com/jp/s3/pricing/?nc1=f_ls)をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
## 独自S3 Bucketを使った場合の違い
| | デフォルト | 独自S3 Bucket |
| --- | --- | --- |
| 最大ファイルサイズ | 10MB | 50MB |
| 画像へのCDN適用 | ○ | x |
## 設定手順
### 1. S3 Bucketの作成
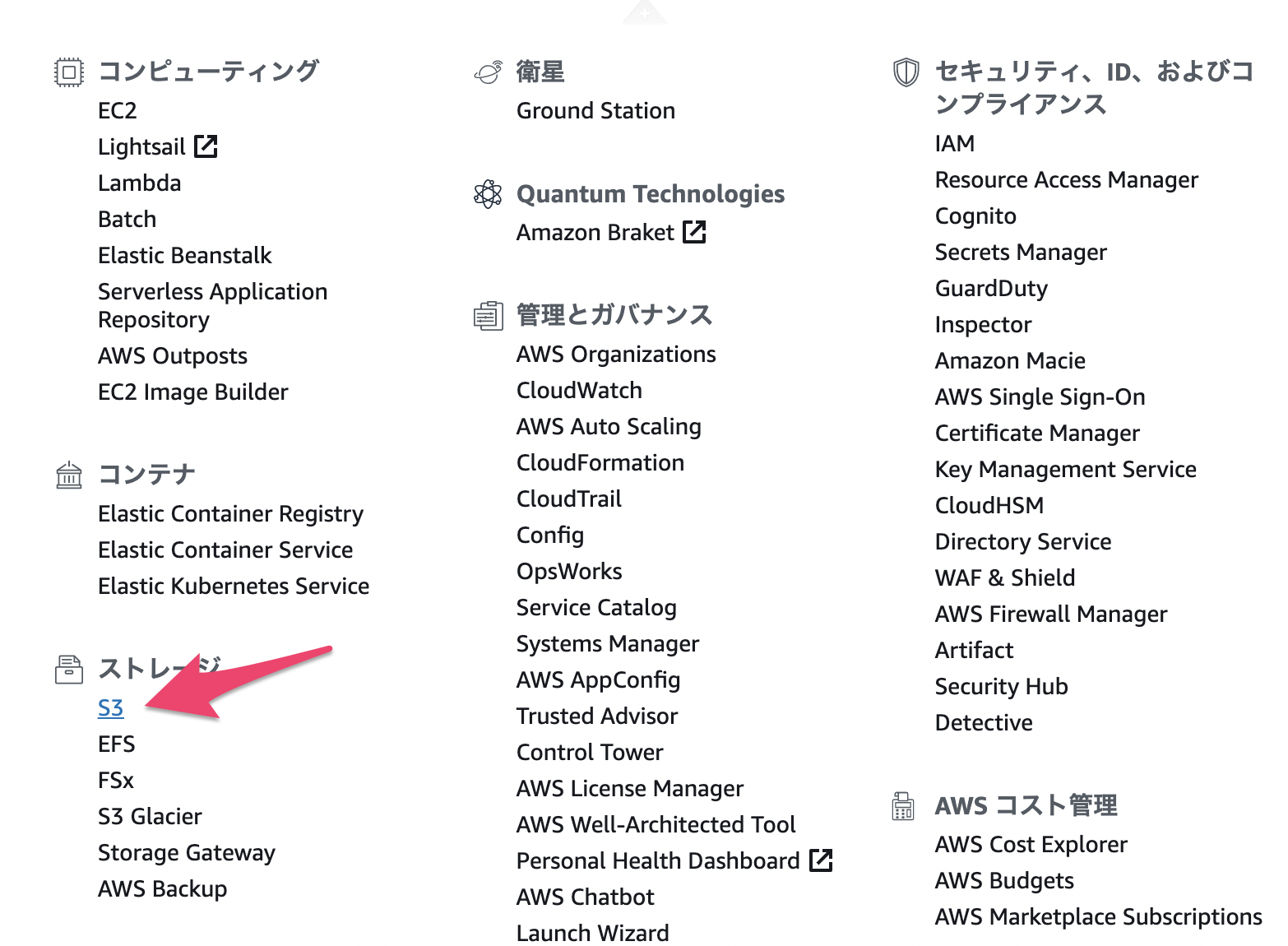
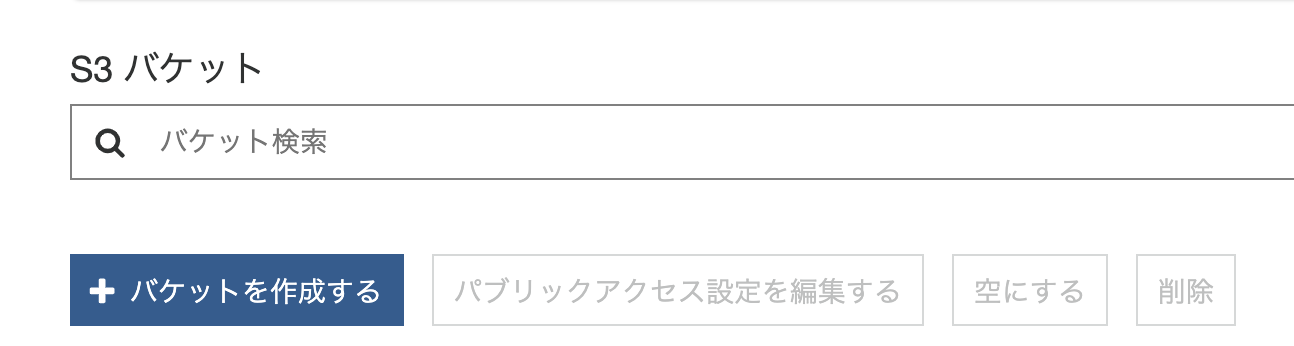
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は`esa-custom-bucket-test`にしました)
- regionはチームがいる場所に近い方がUploadが速いのでおすすめです
<img width="600" alt="image.png (675.4 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/60021853-8d33-44fa-b2aa-a53f2e84ab9b.png">
↓
<img width="400" alt="image.png (34.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/9ddf7cd0-8911-480c-acb1-32a85d490367.png">
↓
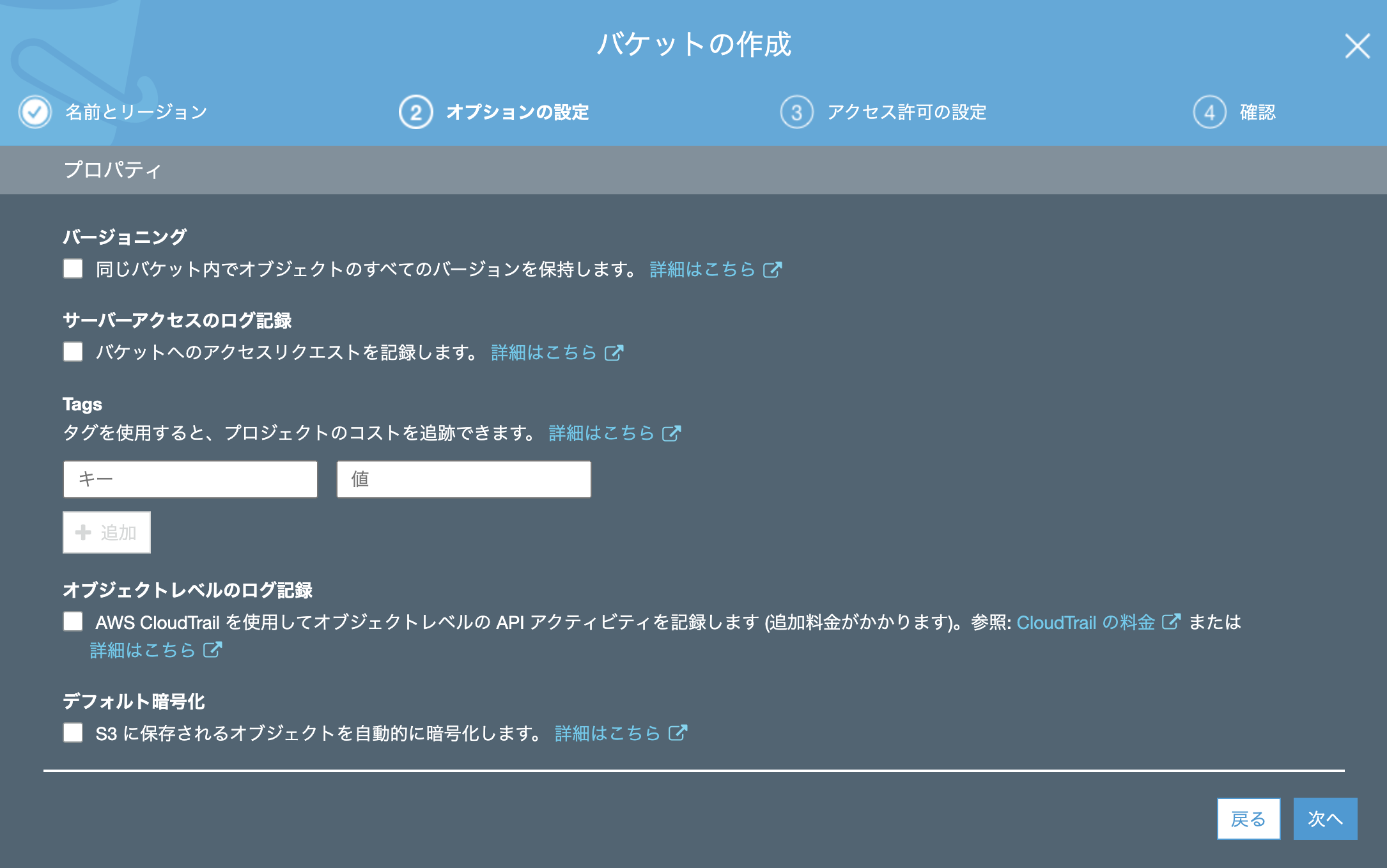
<img width="800" alt="image.png (153.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/d74d6472-bb6b-4090-ae83-679be92f8784.png">
↓
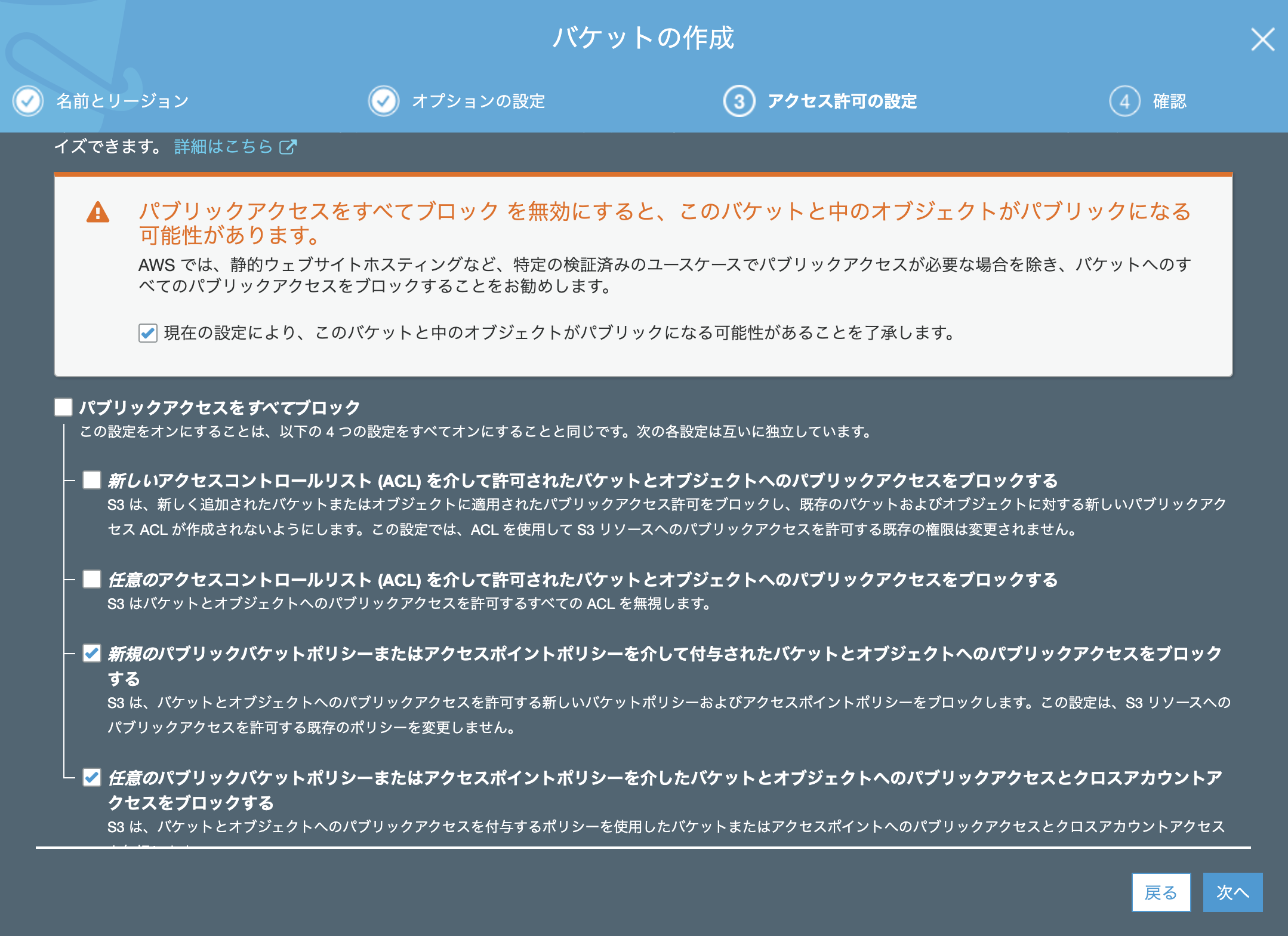
<img width="800" alt="image.png (240.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/f89a87ac-ec5b-4bff-8120-0ed3f9c88751.png">
↓
<img width="800" alt="image.png (444.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6806a730-ac08-43b2-a240-4400449262d0.png">
> - 新しいアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
> - 任意のアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
の2点からチェックを外した状態で、作成します。
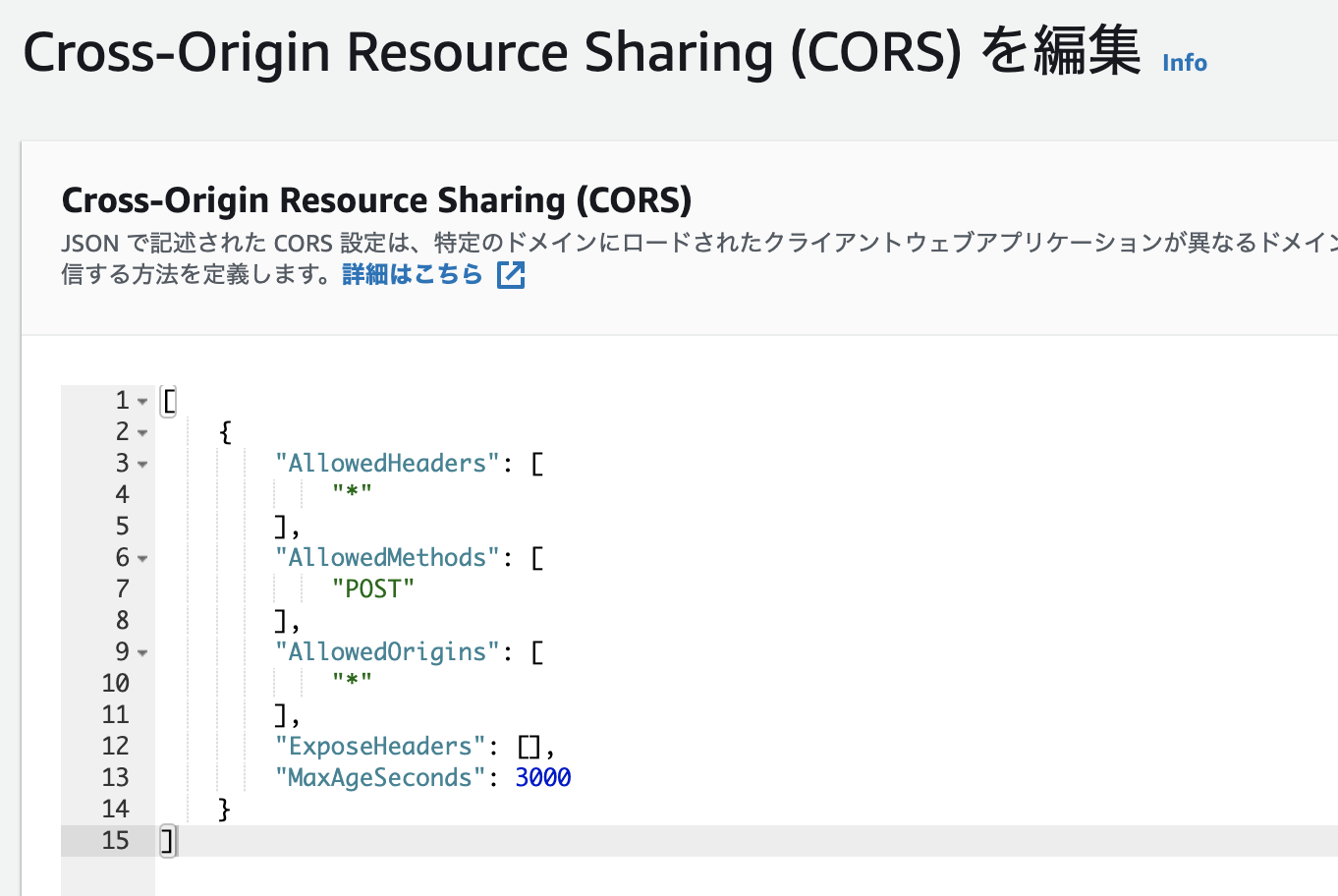
#### CORSの設定
- S3にCORSの設定をします
<img width="681" alt="ss 2021-11-16 16.00.12.png (156.6 kB)" src="https://img.esa.io/uploads/production/attachments/105/2021/11/16/1/6436d1c7-a7d8-48d8-8a01-d6c88fa899da.png">
```
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"POST"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
```
### 2. IAMでUserを追加
- User名は任意です(今回は `esa-user` にしました)
- Userを作るとAccess Keyが発行されるので控えておきます。
<img width="800" alt="image.png (216.0 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/24964854-b623-480f-a3ae-85f9d2c2b44e.png">
↓
<img width="800" alt="image.png (249.7 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6dba17b9-80ae-4fa7-bfcb-d85a0cf50872.png">
### 3. IAMでCustom Policyの作成
<img width="400" alt="image.png (79.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/4d81f3d4-f026-4674-a3a2-e79c050e3561.png">
↓
<img width="800" alt="image.png (252.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/a242abb5-a12d-4278-84f3-c2fe4b1c497a.png">
```
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
```
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
↓
<img width="800" alt="image.png (194.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/73587239-f81d-471b-b28e-52217773acc4.png">
### 4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます
<img width="800" alt="image.png (136.7 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/6e4d08c7-6016-4fde-833c-ed65789705e9.png">
↓
<img width="800" alt="image.png (211.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/f643a141-d321-496f-ab6a-eb1a4d8261d6.png">
↓
<img width="800" alt="image.png (138.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/031089b1-e986-46b4-b958-c4daba4f45a1.png">
### 5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは`[bucket name].[S3 Endpoint]`の形式になっています
- [S3 Endpointの一覧はこちら](http://docs.aws.amazon.com/ja_jp/general/latest/gr/rande.html#s3_region)
- bucketが `foo.bar` のように `.` が含まれている場合、 Bucket Endpointは`[S3 Endpoint]/[bucket name]`の形式で保存します
<img width="800" alt="image.png (160.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/05/27/11/ff4d3b59-f495-4df1-b4ab-9db177e04a44.png">
### 6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のBucket名に `.` が含まれていないか
- bucketが `foo.bar` のように `.` が含まれている場合、 Bucket Endpointは`[S3 Endpoint]/[bucket name]`の形式で保存します
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 設定しようとしているチームのフィードバックフォーム(左下の"?")からご連絡下さい。
esa.ioでは、添付ファイルのアップロード先を独自のS3 Bucketに設定することができます。
独自のS3 Bucketを使うことで、ファイルサイズ制限の拡大やセキュリティ面などにメリットがあります。
> 独自のS3 Bucketを使用する方法独自のS3 Bucketを使用する方法
もしあなたのチームが、独自のAmazon S3 bucketをお持ちで、記事やコメントに貼り付ける画像やファイルをesa.ioのサーバ上に置きたくない場合、独自のAmazon S3 bucketにファイルを保存することができます。
注意
- S3のBucket名に
.を含めないようにすることを推奨します。foo.barのようなバケット名の場合はbuckt endpointの設定方法が通常と多少異なりますので注意して下さい。 - 独自のS3 Bucketを使う設定をした場合はesa.ioのサーバ上には記事やコメントに添付されたファイルは保存されません。ファイルの管理は各自でお願い致します。
- S3 Bucketは無料ではありません。 S3 Bucketのご利用料金はesa.ioのご利用料金とは別にAmazon Web Servicesに支払う必要があります。
- 設定を開始する前に、料金 - Amazon S3をお読みになってから本当に設定すべきかどうかをお考え下さい。
独自のS3 Bucketを使うことに関して不明点がある場合は お気軽に info@esa.io までお問い合わせ下さい
> 独自S3 Bucketを使った場合の違い独自S3 Bucketを使った場合の違い
| デフォルト | 独自S3 Bucket | |
|---|---|---|
| 最大ファイルサイズ | 10MB | 50MB |
| 画像へのCDN適用 | ○ | x |
> 設定手順設定手順
> 1. S3 Bucketの作成1. S3 Bucketの作成
- AWS ConsoleのDashboardからS3を選び"Create Bucket"します
- bucket名は任意です(今回は
esa-custom-bucket-testにしました) - regionはチームがいる場所に近い方がUploadが速いのでおすすめです

↓

↓

↓

↓

- 新しいアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
- 任意のアクセスコントロールリスト (ACL) を介して許可されたバケットとオブジェクトへのパブリックアクセスをブロックする
の2点からチェックを外した状態で、作成します。
CORSの設定
- S3にCORSの設定をします

[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"POST"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]
> 2. IAMでUserを追加2. IAMでUserを追加
- User名は任意です(今回は
esa-userにしました) - Userを作るとAccess Keyが発行されるので控えておきます。

↓

> 3. IAMでCustom Policyの作成3. IAMでCustom Policyの作成

↓

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1425733999000",
"Effect": "Allow",
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject",
"s3:PutObjectAcl"
],
"Resource": [
"arn:aws:s3:::esa-custom-bucket-test",
"arn:aws:s3:::esa-custom-bucket-test/*"
]
}
]
}
※ esa-custom-bucket-testの部分は1. で作ったbucket名に置き換えて下さい
↓

> 4. IAMでUser Policyの紐付け4. IAMでUser Policyの紐付け
- 2.で追加したユーザに3. で作成したpolicyを紐付けます

↓

↓

> 5. Bucket EndpointとAccess Keyをesa.ioに設定5. Bucket EndpointとAccess Keyをesa.ioに設定
- Bucket EndpointとAccess KeyをTeam管理ページのAdminメニューで設定します
- Bucket Endpointは
[bucket name].[S3 Endpoint]の形式になっています- S3 Endpointの一覧はこちら
- bucketが
foo.barのように.が含まれている場合、 Bucket Endpointは[S3 Endpoint]/[bucket name]の形式で保存します

> 6. アップロードを試してみる6. アップロードを試してみる
以上で設定は完了です。お疲れ様でした。
正しく設定されていれば、1. で設定したbucketにファイルがアップロードされるはずです。
アップロードがうまくいかない場合は、以下の点をもう一度お確かめ下さい
- S3のBucket名に
.が含まれていないか- bucketが
foo.barのように.が含まれている場合、 Bucket Endpointは[S3 Endpoint]/[bucket name]の形式で保存します
- bucketが
- S3のCORS設定は正しいか
- IAM UserにS3にアクセス権限のあるPolicyが紐付いているか
- Bucket Endpointがesa.io上に正しく設定されているか
解決しない場合は、 設定しようとしているチームのフィードバックフォーム(左下の"?")からご連絡下さい。
