Revisions rev9
- チームの __Owner__ が[Google Analytics](http://www.google.com/analytics/)によるトラッキングを設定する方法について説明します。
- この設定により、チームの投稿がいつ、どれぐらい見られているか等を把握することができるようになります。
- # 1. Google Analyticsの計測のためのIDを取得する
- Google Analyticsの管理画面にて、
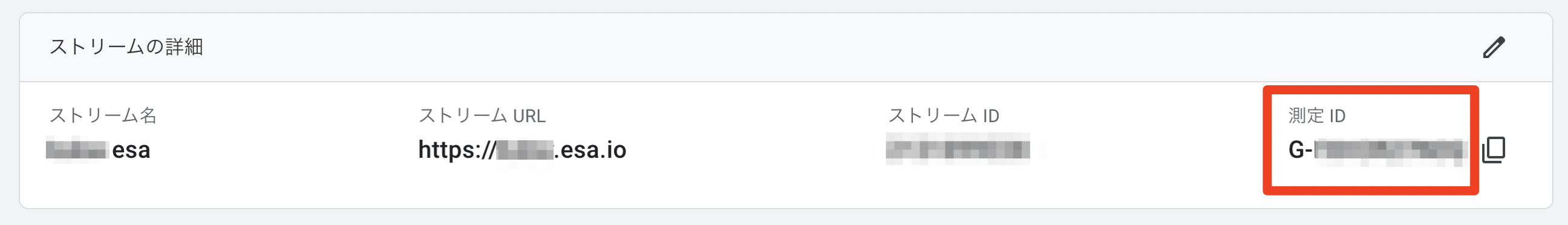
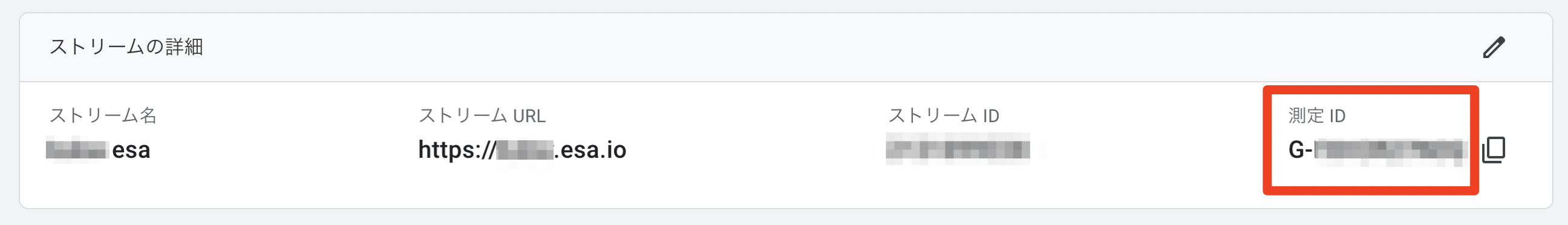
- __"アカウント"__ > __"プロパティ"__ > __"データストリーム"__ より、`G-XXXXXXXXX`から始まるIDを確認します。
- <img width="1296" alt="image.png (277.7 kB)" src="https://img.esa.io/uploads/production/attachments/3/2023/05/17/11/5b2886d6-857b-46e8-96ed-521fd757a79a.png">
- 詳しくは、Google の アナリティクス ヘルプをご確認ください。
- - [[GA4] アナリティクスで新しいウェブサイトまたはアプリのセットアップを行う - アナリティクス ヘルプ](https://support.google.com/analytics/answer/9304153?hl=ja&ref_topic=9303319&sjid=9404801225038439184-AP)
- - [[GA4] Google タグ ID を確認する - アナリティクス ヘルプ](https://support.google.com/analytics/answer/9539598?hl=ja&ref_topic=9303319&sjid=9404801225038439184-AP)
- # 2. トラッキングIDをesaに設定する
- チームの __Owner__ が設定することができます。
① __"SETTINGS"__ > ② __"管理者メニュー"__ > ③ __"Googleアナリティクス ID"__ > ④ __"保存"__ をクリック- ① __"SETTINGS"__ > ② __"詳細設定"__ > ③ __"Googleアナリティクス ID"__ > ④ __"保存する"__ をクリック
- という手順で設定して下さい。
<img width="8009" alt="image.png (5.9 MB)" src="https://img.esa.io/uploads/production/attachments/3/2023/05/17/11/e229af04-52e5-49c7-990f-dcf56b6e7d33.png">- <img width="1183" alt="image.png (1.2 MB)" src="https://img.esa.io/uploads/production/attachments/105/2024/03/18/2/51bec4e1-dd51-4fdd-b544-264c490abddb.png">
- チームのページの`head`に、以下のようなタグが挿入されます。
- ```html
- <script async src="https://www.googletagmanager.com/gtag/js?id=G-123456789"></script>
- <script>
- window.dataLayer = window.dataLayer || [];
- function gtag(){dataLayer.push(arguments);}
- gtag('js', new Date());
- gtag('config', 'G-123456789');
- </script>
- ```
- # 3. 設定を確認する
- まず、esa でチームの適当なページを開いておきます。
- その状態で、Google Analyticsの管理画面で __"レポート"__ > __"リアルタイム"__ を確認してみます。
- <img width="304" alt="image.png (47.3 kB)" src="https://img.esa.io/uploads/production/attachments/3/2023/05/17/11/f2991aa2-f3a7-487d-a8b5-882773dde21f.png">
- このように、現在のユーザ数がカウントされていれば正常に設定できています。
- チーム内の記事のページビューは、Google Analytics 管理画面にて、__"レポート"__ > __"エンゲージメント"__ > __"ページとスクリーン"__ より、確認できます。
チームの Owner がGoogle Analyticsによるトラッキングを設定する方法について説明します。
この設定により、チームの投稿がいつ、どれぐらい見られているか等を把握することができるようになります。
> 1. Google Analyticsの計測のためのIDを取得する1. Google Analyticsの計測のためのIDを取得する
Google Analyticsの管理画面にて、
"アカウント" > "プロパティ" > "データストリーム" より、G-XXXXXXXXXから始まるIDを確認します。

詳しくは、Google の アナリティクス ヘルプをご確認ください。
> 2. トラッキングIDをesaに設定する2. トラッキングIDをesaに設定する
チームの Owner が設定することができます。
① "SETTINGS" > ② "管理者メニュー""詳細設定" > ③ "Googleアナリティクス ID" > ④ "保存""保存する" をクリック
という手順で設定して下さい。


チームのページのheadに、以下のようなタグが挿入されます。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-123456789"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-123456789');
</script>
> 3. 設定を確認する3. 設定を確認する
まず、esa でチームの適当なページを開いておきます。
その状態で、Google Analyticsの管理画面で "レポート" > "リアルタイム" を確認してみます。

このように、現在のユーザ数がカウントされていれば正常に設定できています。
チーム内の記事のページビューは、Google Analytics 管理画面にて、"レポート" > "エンゲージメント" > "ページとスクリーン" より、確認できます。
チームの __Owner__ が[Google Analytics](http://www.google.com/analytics/)によるトラッキングを設定する方法について説明します。
この設定により、チームの投稿がいつ、どれぐらい見られているか等を把握することができるようになります。
# 1. Google Analyticsの計測のためのIDを取得する
Google Analyticsの管理画面にて、
__"アカウント"__ > __"プロパティ"__ > __"データストリーム"__ より、`G-XXXXXXXXX`から始まるIDを確認します。
<img width="1296" alt="image.png (277.7 kB)" src="https://img.esa.io/uploads/production/attachments/3/2023/05/17/11/5b2886d6-857b-46e8-96ed-521fd757a79a.png">
詳しくは、Google の アナリティクス ヘルプをご確認ください。
- [[GA4] アナリティクスで新しいウェブサイトまたはアプリのセットアップを行う - アナリティクス ヘルプ](https://support.google.com/analytics/answer/9304153?hl=ja&ref_topic=9303319&sjid=9404801225038439184-AP)
- [[GA4] Google タグ ID を確認する - アナリティクス ヘルプ](https://support.google.com/analytics/answer/9539598?hl=ja&ref_topic=9303319&sjid=9404801225038439184-AP)
# 2. トラッキングIDをesaに設定する
チームの __Owner__ が設定することができます。
① __"SETTINGS"__ > ② __"詳細設定"__ > ③ __"Googleアナリティクス ID"__ > ④ __"保存する"__ をクリック
という手順で設定して下さい。
<img width="1183" alt="image.png (1.2 MB)" src="https://img.esa.io/uploads/production/attachments/105/2024/03/18/2/51bec4e1-dd51-4fdd-b544-264c490abddb.png">
チームのページの`head`に、以下のようなタグが挿入されます。
```html
<script async src="https://www.googletagmanager.com/gtag/js?id=G-123456789"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-123456789');
</script>
```
# 3. 設定を確認する
まず、esa でチームの適当なページを開いておきます。
その状態で、Google Analyticsの管理画面で __"レポート"__ > __"リアルタイム"__ を確認してみます。
<img width="304" alt="image.png (47.3 kB)" src="https://img.esa.io/uploads/production/attachments/3/2023/05/17/11/f2991aa2-f3a7-487d-a8b5-882773dde21f.png">
このように、現在のユーザ数がカウントされていれば正常に設定できています。
チーム内の記事のページビューは、Google Analytics 管理画面にて、__"レポート"__ > __"エンゲージメント"__ > __"ページとスクリーン"__ より、確認できます。
チームの Owner がGoogle Analyticsによるトラッキングを設定する方法について説明します。
この設定により、チームの投稿がいつ、どれぐらい見られているか等を把握することができるようになります。
> 1. Google Analyticsの計測のためのIDを取得する1. Google Analyticsの計測のためのIDを取得する
Google Analyticsの管理画面にて、
"アカウント" > "プロパティ" > "データストリーム" より、G-XXXXXXXXXから始まるIDを確認します。

詳しくは、Google の アナリティクス ヘルプをご確認ください。
> 2. トラッキングIDをesaに設定する2. トラッキングIDをesaに設定する
チームの Owner が設定することができます。
① "SETTINGS" > ② "詳細設定" > ③ "Googleアナリティクス ID" > ④ "保存する" をクリック
という手順で設定して下さい。

チームのページのheadに、以下のようなタグが挿入されます。
<script async src="https://www.googletagmanager.com/gtag/js?id=G-123456789"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-123456789');
</script>
> 3. 設定を確認する3. 設定を確認する
まず、esa でチームの適当なページを開いておきます。
その状態で、Google Analyticsの管理画面で "レポート" > "リアルタイム" を確認してみます。

このように、現在のユーザ数がカウントされていれば正常に設定できています。
チーム内の記事のページビューは、Google Analytics 管理画面にて、"レポート" > "エンゲージメント" > "ページとスクリーン" より、確認できます。
