最終更新: 2018-03-30 15:07
Revisions rev8
> 今回のリリース内容今回のリリース内容
このように長くなってしまったコメントを本文に取り込んだり、新しい別の記事にしたいシーンが多々あると思います。
その際、記事のURLに/comments.mdを追加すると、その記事についたコメント一覧をMarkdown方式で確認できるようになりました。
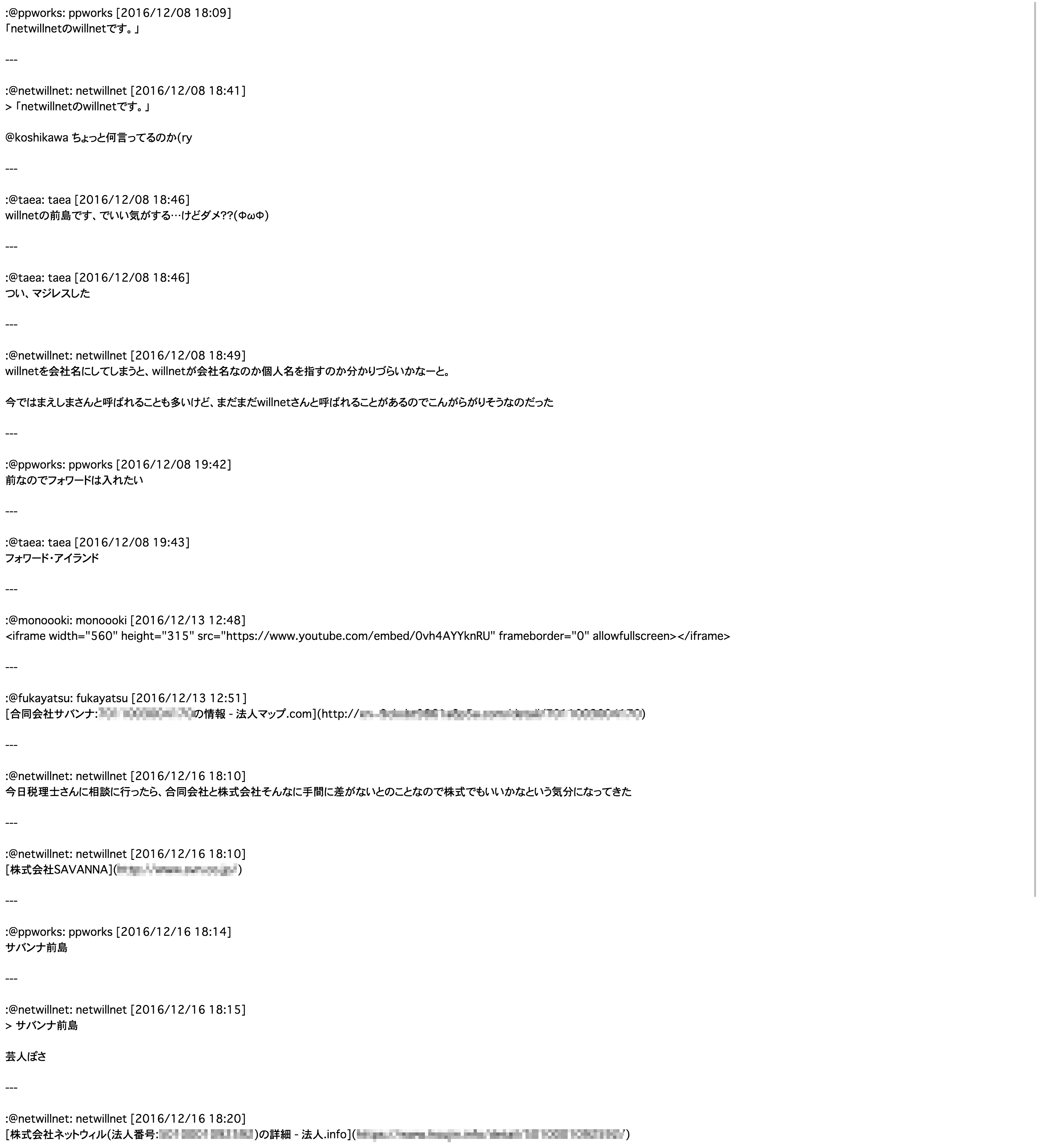
前述の記事の場合のイメージ
comments.md
:@ppworks: ppworks [2018/03/30 14:40]
花粉、つらそうっすね
---
:@taea: taea [2018/03/30 14:41]
それな
少しマニアックな機能ですが、コメントが多くなった記事などでご利用ください 
> 所感所感
"(\\( ⁰⊖⁰)/)" ──=≡=͟͟͞͞ 🌸 pic.twitter.com/NK79Yoi72n
— esa_io (@esa_io) March 25, 2018
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
# 今回のリリース内容 このように長くなってしまったコメントを本文に取り込んだり、新しい別の記事にしたいシーンが多々あると思います。 <img src="https://img.esa.io/uploads/production/attachments/105/2018/03/30/2/a197519f-b15a-4c3c-b12a-01d2e3fcdb3b.png" width= "400" /> その際、記事のURLに`/comments.md`を追加すると、その記事についたコメント一覧を`Markdown`方式で確認できるようになりました。 前述の記事の場合のイメージ <img src="https://img.esa.io/uploads/production/attachments/105/2018/03/30/2/450351ee-9c65-4c71-b874-73a49200bb56.png" width= "400" /> ```comments.md :@ppworks: ppworks [2018/03/30 14:40] 花粉、つらそうっすね --- :@taea: taea [2018/03/30 14:41] それな ``` 少しマニアックな機能ですが、コメントが多くなった記事などでご利用ください :esa2: # 所感 <blockquote class="twitter-tweet" data-lang="en"><p lang="und" dir="ltr">"(\\( ⁰⊖⁰)/)" ──=≡=͟͟͞͞ 🌸 <a href="https://t.co/NK79Yoi72n">pic.twitter.com/NK79Yoi72n</a></p>— esa_io (@esa_io) <a href="https://twitter.com/esa_io/status/977728582620389376?ref_src=twsrc%5Etfw">March 25, 2018</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> --- [ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73) Enjoy "(\\( ⁰⊖⁰)/)" https://esa.io
> 今回のリリース内容今回のリリース内容
このように長くなってしまったコメントを本文に取り込んだり、新しい別の記事にしたいシーンが多々あると思います。
その際、記事のURLに/comments.mdを追加すると、その記事についたコメント一覧をMarkdown方式で確認できるようになりました。
前述の記事の場合のイメージ
comments.md
:@ppworks: ppworks [2018/03/30 14:40]
花粉、つらそうっすね
---
:@taea: taea [2018/03/30 14:41]
それな
少しマニアックな機能ですが、コメントが多くなった記事などでご利用ください 
> 所感所感
"(\\( ⁰⊖⁰)/)" ──=≡=͟͟͞͞ 🌸 pic.twitter.com/NK79Yoi72n
— esa_io (@esa_io) March 25, 2018
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io