Revisions rev17
- # 今回のリリース内容
- 
- 以前より、主に複数のesaチームをご利用の方々から、ブラウザのタブでチームの区別がつくようにしたいという要望をいただいており、今回、利用中のテーマカラーに応じて、Faviconの背景色が変わるようにしてみました。
- <span class="small">※ esaではチーム/ユーザーごとにテーマカラーが設定できるようになっています: [#274: ReleaseNotes/2018/06/29/テーマカラーが選べるようになりました](/posts/274) </span>
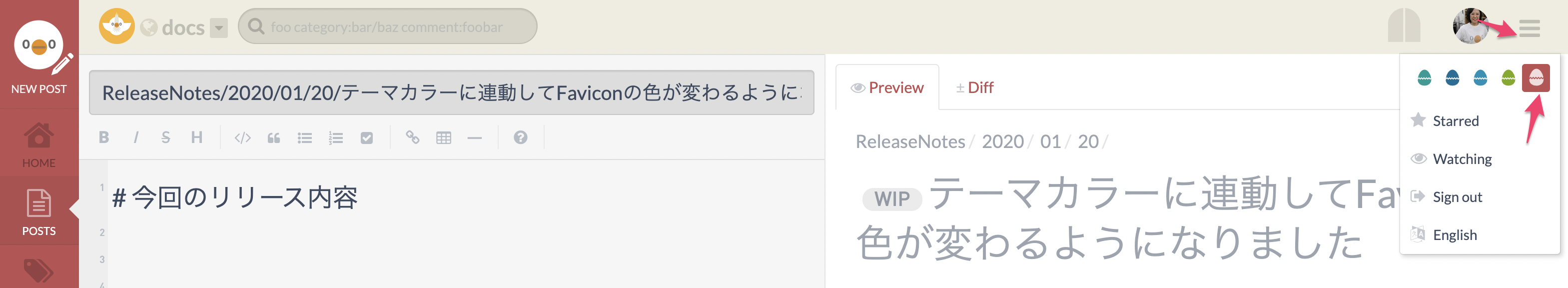
- ## 手順
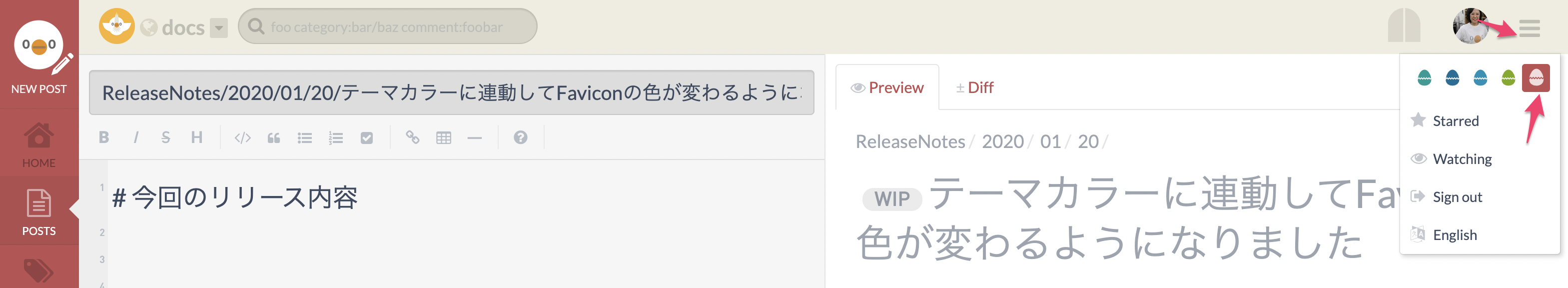
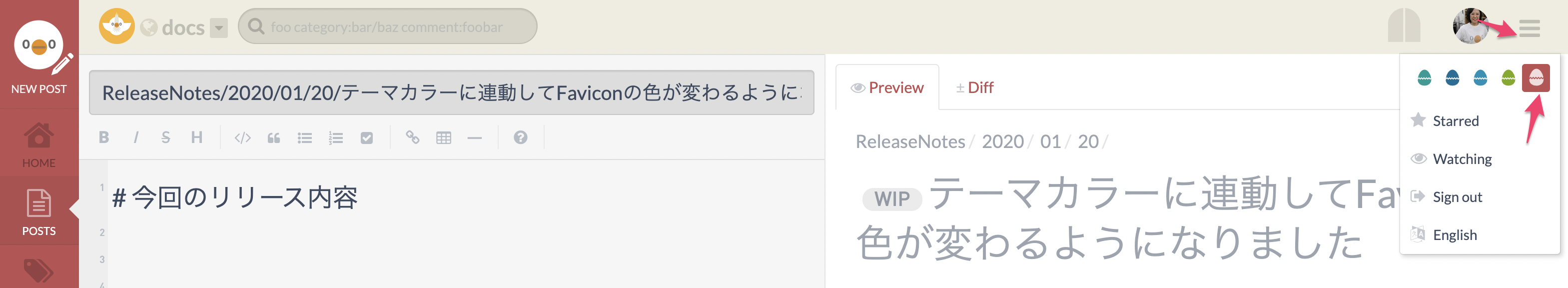
- 画面右上のメニューからテーマカラーを変更すると、
- 
- テーマカラーと連動して、同じ背景色のFaviconがブラウザのタブに表示されます。
- 
- <span class="small">※ Safariでは反映にキャッシュのクリアが必要になります</span>
- ## デフォルトのFaviconのデザインも変更になりました
- この変更に伴い、デフォルトのFaviconのデザインも変更になりました。
- ### Before
- <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/ed32182c-f844-4a87-8caf-09b1504e456e.png" width="200">
- ### After
- <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/0a93bd45-eadf-41dc-84cf-71e8bd6361ba.png" width="200">
- こちらも以前より、白背景のタブの上ではトリの顔が溶け込んでしまうという問題(通称: 保護色問題)がありましたが、今回の変更で解決されています。
- <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/9a9ff94a-ace5-4be8-9e7e-97156c3567bb.png" width="300">
- <br><span class="small">↑ 保護色問題(それはそれで個人的にはかわいくて嫌いではなかったのですが…サヨナラ (⁰⊖⁰)</span>
- # 所感
- リリースノートを出す前に、何人か気づいた方がいるのを観測しました =͟͟͞͞ (\\( ⁰⊖⁰)/)ハヤイ
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa の favicon が変わってた</p>— suzuki86 (@suzuki862) <a href="https://twitter.com/suzuki862/status/1219104708830187520?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa の Favicon変わってそう!</p>— イルカ@JPUG & 岡山swift (@ikkitang) <a href="https://twitter.com/ikkitang/status/1219106085388161025?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esaのfavicon変わった?(左が午前中に開いたタブで右がさっき開いたタブ) <a href="https://t.co/yCYYC235Ys">pic.twitter.com/yCYYC235Ys</a></p>— sue445 (@sue445) <a href="https://twitter.com/sue445/status/1219109532304994304?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa チームのテーマカラーが favicon に反映されるようになっとる さいこう</p>— kyokutyo (@kyokutyo) <a href="https://twitter.com/kyokutyo/status/1219116587413733379?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esaのファビコンが変わってる。。。?</p>— ayato (@szk_ayt) <a href="https://twitter.com/szk_ayt/status/1219123217345855488?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
- ---
- [ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73)
- Enjoy "(\\( ⁰⊖⁰)/)"
- https://esa.io
> 今回のリリース内容今回のリリース内容
以前より、主に複数のesaチームをご利用の方々から、ブラウザのタブでチームの区別がつくようにしたいという要望をいただいており、今回、利用中のテーマカラーに応じて、Faviconの背景色が変わるようにしてみました。
※ esaではチーム/ユーザーごとにテーマカラーが設定できるようになっています: #274: ReleaseNotes/2018/06/29/テーマカラーが選べるようになりました
> 手順手順
画面右上のメニューからテーマカラーを変更すると、
テーマカラーと連動して、同じ背景色のFaviconがブラウザのタブに表示されます。
※ Safariでは反映にキャッシュのクリアが必要になります
> デフォルトのFaviconのデザインも変更になりましたデフォルトのFaviconのデザインも変更になりました
この変更に伴い、デフォルトのFaviconのデザインも変更になりました。
> BeforeBefore

> AfterAfter

こちらも以前より、白背景のタブの上ではトリの顔が溶け込んでしまうという問題(通称: 保護色問題)がありましたが、今回の変更で解決されています。

↑ 保護色問題(それはそれで個人的にはかわいくて嫌いではなかったのですが…サヨナラ (⁰⊖⁰)
> 所感所感
リリースノートを出す前に、何人か気づいた方がいるのを観測しました =͟͟͞͞ (\( ⁰⊖⁰)/)ハヤイ
esa の favicon が変わってた
— suzuki86 (@suzuki862) January 20, 2020
esa の Favicon変わってそう!
— イルカ@JPUG & 岡山swift (@ikkitang) January 20, 2020
esaのfavicon変わった?(左が午前中に開いたタブで右がさっき開いたタブ) pic.twitter.com/yCYYC235Ys
— sue445 (@sue445) January 20, 2020
esa チームのテーマカラーが favicon に反映されるようになっとる さいこう
— kyokutyo (@kyokutyo) January 20, 2020
esaのファビコンが変わってる。。。?
— ayato (@szk_ayt) January 20, 2020
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
# 今回のリリース内容  以前より、主に複数のesaチームをご利用の方々から、ブラウザのタブでチームの区別がつくようにしたいという要望をいただいており、今回、利用中のテーマカラーに応じて、Faviconの背景色が変わるようにしてみました。 <span class="small">※ esaではチーム/ユーザーごとにテーマカラーが設定できるようになっています: [#274: ReleaseNotes/2018/06/29/テーマカラーが選べるようになりました](/posts/274) </span> ## 手順 画面右上のメニューからテーマカラーを変更すると、  テーマカラーと連動して、同じ背景色のFaviconがブラウザのタブに表示されます。  <span class="small">※ Safariでは反映にキャッシュのクリアが必要になります</span> ## デフォルトのFaviconのデザインも変更になりました この変更に伴い、デフォルトのFaviconのデザインも変更になりました。 ### Before <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/ed32182c-f844-4a87-8caf-09b1504e456e.png" width="200"> ### After <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/0a93bd45-eadf-41dc-84cf-71e8bd6361ba.png" width="200"> こちらも以前より、白背景のタブの上ではトリの顔が溶け込んでしまうという問題(通称: 保護色問題)がありましたが、今回の変更で解決されています。 <img src="https://img.esa.io/uploads/production/attachments/105/2020/01/20/2/9a9ff94a-ace5-4be8-9e7e-97156c3567bb.png" width="300"> <br><span class="small">↑ 保護色問題(それはそれで個人的にはかわいくて嫌いではなかったのですが…サヨナラ (⁰⊖⁰)</span> # 所感 リリースノートを出す前に、何人か気づいた方がいるのを観測しました =͟͟͞͞ (\\( ⁰⊖⁰)/)ハヤイ <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa の favicon が変わってた</p>— suzuki86 (@suzuki862) <a href="https://twitter.com/suzuki862/status/1219104708830187520?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa の Favicon変わってそう!</p>— イルカ@JPUG & 岡山swift (@ikkitang) <a href="https://twitter.com/ikkitang/status/1219106085388161025?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esaのfavicon変わった?(左が午前中に開いたタブで右がさっき開いたタブ) <a href="https://t.co/yCYYC235Ys">pic.twitter.com/yCYYC235Ys</a></p>— sue445 (@sue445) <a href="https://twitter.com/sue445/status/1219109532304994304?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esa チームのテーマカラーが favicon に反映されるようになっとる さいこう</p>— kyokutyo (@kyokutyo) <a href="https://twitter.com/kyokutyo/status/1219116587413733379?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> <blockquote class="twitter-tweet"><p lang="ja" dir="ltr">esaのファビコンが変わってる。。。?</p>— ayato (@szk_ayt) <a href="https://twitter.com/szk_ayt/status/1219123217345855488?ref_src=twsrc%5Etfw">January 20, 2020</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script> --- [ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73) Enjoy "(\\( ⁰⊖⁰)/)" https://esa.io
> 今回のリリース内容今回のリリース内容
以前より、主に複数のesaチームをご利用の方々から、ブラウザのタブでチームの区別がつくようにしたいという要望をいただいており、今回、利用中のテーマカラーに応じて、Faviconの背景色が変わるようにしてみました。
※ esaではチーム/ユーザーごとにテーマカラーが設定できるようになっています: #274: ReleaseNotes/2018/06/29/テーマカラーが選べるようになりました
> 手順手順
画面右上のメニューからテーマカラーを変更すると、
テーマカラーと連動して、同じ背景色のFaviconがブラウザのタブに表示されます。
※ Safariでは反映にキャッシュのクリアが必要になります
> デフォルトのFaviconのデザインも変更になりましたデフォルトのFaviconのデザインも変更になりました
この変更に伴い、デフォルトのFaviconのデザインも変更になりました。
> BeforeBefore

> AfterAfter

こちらも以前より、白背景のタブの上ではトリの顔が溶け込んでしまうという問題(通称: 保護色問題)がありましたが、今回の変更で解決されています。

↑ 保護色問題(それはそれで個人的にはかわいくて嫌いではなかったのですが…サヨナラ (⁰⊖⁰)
> 所感所感
リリースノートを出す前に、何人か気づいた方がいるのを観測しました =͟͟͞͞ (\( ⁰⊖⁰)/)ハヤイ
esa の favicon が変わってた
— suzuki86 (@suzuki862) January 20, 2020
esa の Favicon変わってそう!
— イルカ@JPUG & 岡山swift (@ikkitang) January 20, 2020
esaのfavicon変わった?(左が午前中に開いたタブで右がさっき開いたタブ) pic.twitter.com/yCYYC235Ys
— sue445 (@sue445) January 20, 2020
esa チームのテーマカラーが favicon に反映されるようになっとる さいこう
— kyokutyo (@kyokutyo) January 20, 2020
esaのファビコンが変わってる。。。?
— ayato (@szk_ayt) January 20, 2020
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io