> 今回のリリース内容今回のリリース内容
以前より、主に複数のesaチームをご利用の方々から、ブラウザのタブでチームの区別がつくようにしたいという要望をいただいており、今回、利用中のテーマカラーに応じて、Faviconの背景色が変わるようにしてみました。
※ esaではチーム/ユーザーごとにテーマカラーが設定できるようになっています: #274: ReleaseNotes/2018/06/29/テーマカラーが選べるようになりました
> 手順手順
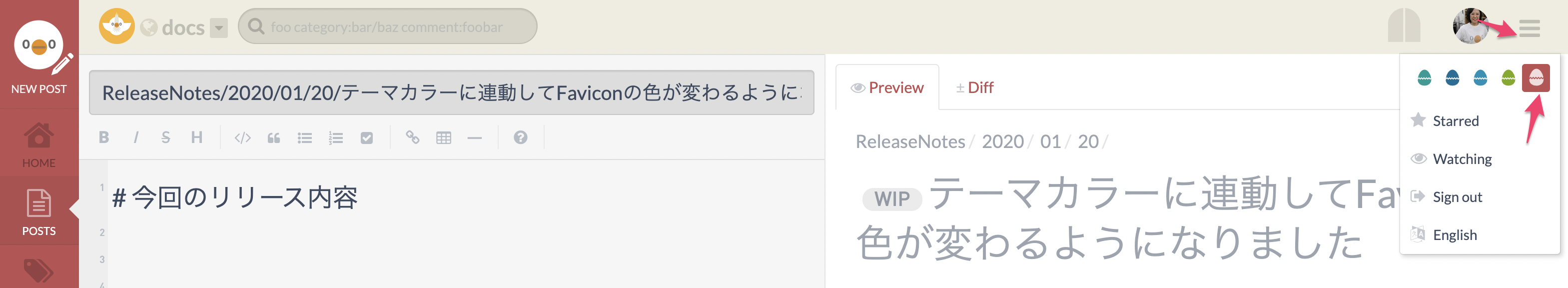
画面右上のメニューからテーマカラーを変更すると、
テーマカラーと連動して、同じ背景色のFaviconがブラウザのタブに表示されます。
※ Safariでは反映にキャッシュのクリアが必要になります
> デフォルトのFaviconのデザインも変更になりましたデフォルトのFaviconのデザインも変更になりました
この変更に伴い、デフォルトのFaviconのデザインも変更になりました。
> BeforeBefore

> AfterAfter

こちらも以前より、白背景のタブの上ではトリの顔が溶け込んでしまうという問題(通称: 保護色問題)がありましたが、今回の変更で解決されています。

↑ 保護色問題(それはそれで個人的にはかわいくて嫌いではなかったのですが…サヨナラ (⁰⊖⁰)
> 所感所感
リリースノートを出す前に、何人か気づいた方がいるのを観測しました =͟͟͞͞ (\( ⁰⊖⁰)/)ハヤイ
esa の favicon が変わってた
— suzuki86 (@suzuki862) January 20, 2020
esa の Favicon変わってそう!
— イルカ@JPUG & 岡山swift (@ikkitang) January 20, 2020
esaのfavicon変わった?(左が午前中に開いたタブで右がさっき開いたタブ) pic.twitter.com/yCYYC235Ys
— sue445 (@sue445) January 20, 2020
esa チームのテーマカラーが favicon に反映されるようになっとる さいこう
— kyokutyo (@kyokutyo) January 20, 2020
esaのファビコンが変わってる。。。?
— ayato (@szk_ayt) January 20, 2020
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io