> 今回のリリース内容今回のリリース内容

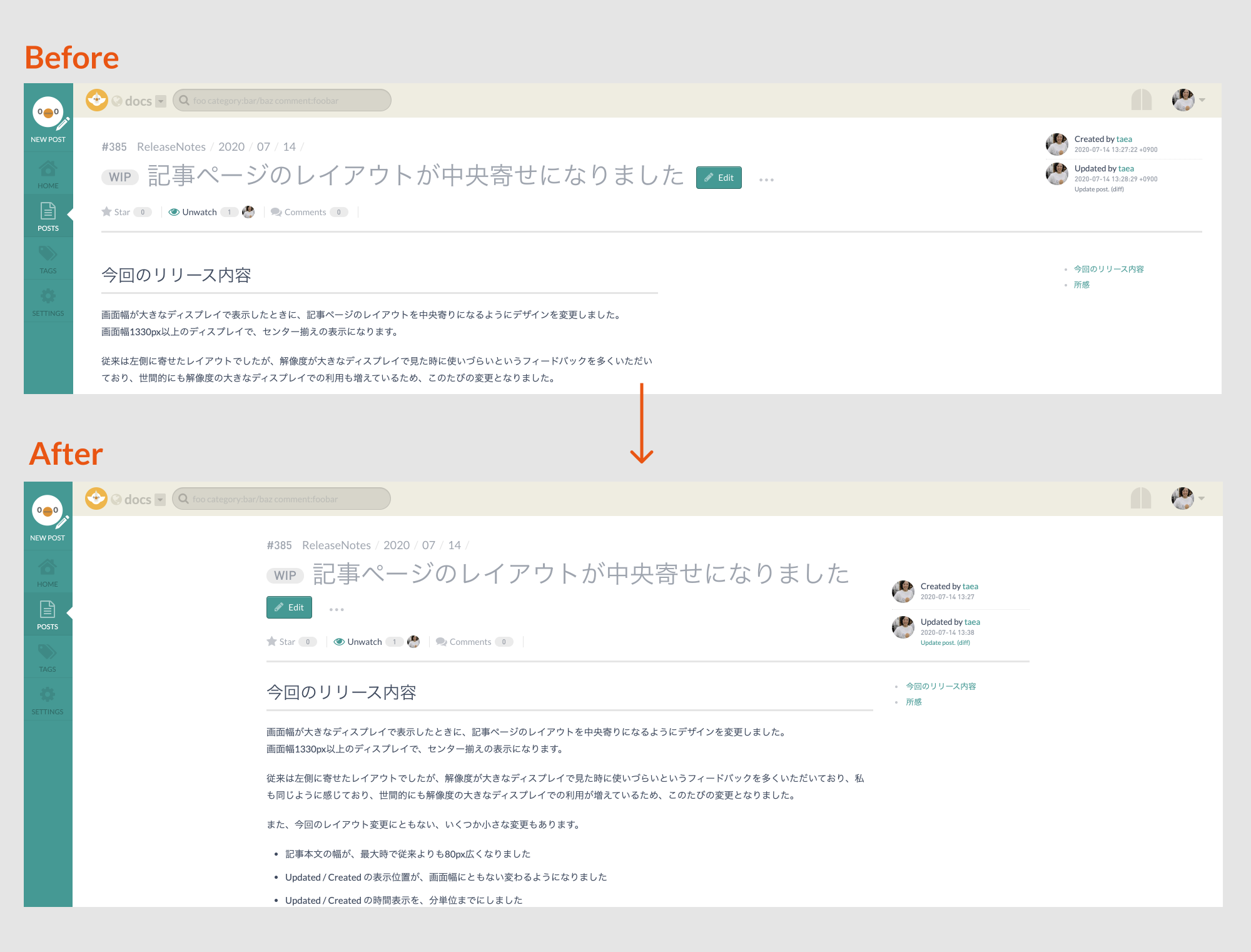
画面幅が大きなディスプレイで表示したときに、記事ページのレイアウトを中央寄りになるようにデザインを変更しました。
画面幅1330px以上のディスプレイで、センター揃えの表示になります。
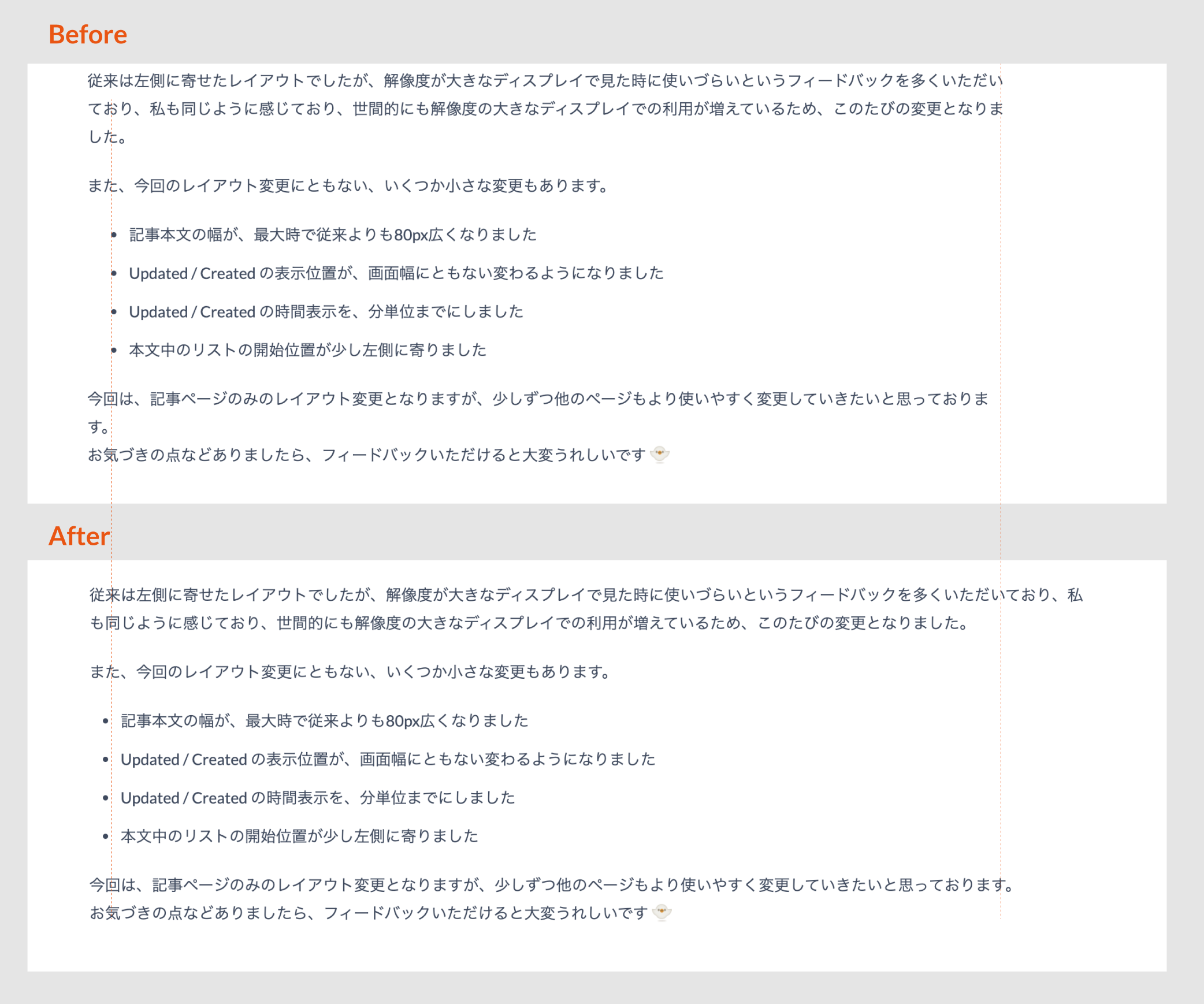
従来は左側に寄せたレイアウトでしたが、解像度が大きなディスプレイで見た時に使いづらいというフィードバックを多くいただいており、私も同じように感じており、世間的にも解像度の大きなディスプレイでの利用が増えているため、このたびの変更となりました。
また、今回のレイアウト変更にともない、いくつか小さな変更もあります。
- 記事本文の幅が、最大時で従来よりも80px広くなりました
- Updated / Created の表示位置が、画面幅にともない変わるようになりました
- Updated / Created の時間表示を、分単位までにしました
- 本文中のリストの開始位置が少し左側に寄りました
- 外部公開記事のレイアウトも、同様に中央寄せレイアウトに変更になりました。
今回は、記事ページのみのレイアウト変更となりますが、少しずつ他のページもより使いやすく変更していきたいと思っております。
お気づきの点などありましたら、フィードバックいただけると大変うれしいです 
> 所感所感
自分でもコンテンツが左に寄ってしまうのが不便だと思っていたので、センター揃えはずっとやりたかったのですが、それなりに大きな変更というのもあってどうするのがよいのか方針を迷ってしまい、長らくおまたせしてしまいました 
今回の変更に関しては、先日の GitHubの Issue のレイアウト変更を見て勇気をもらい決行できた感じです。よかったです。
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io