Revisions rev10
> 今回のリリース内容今回のリリース内容

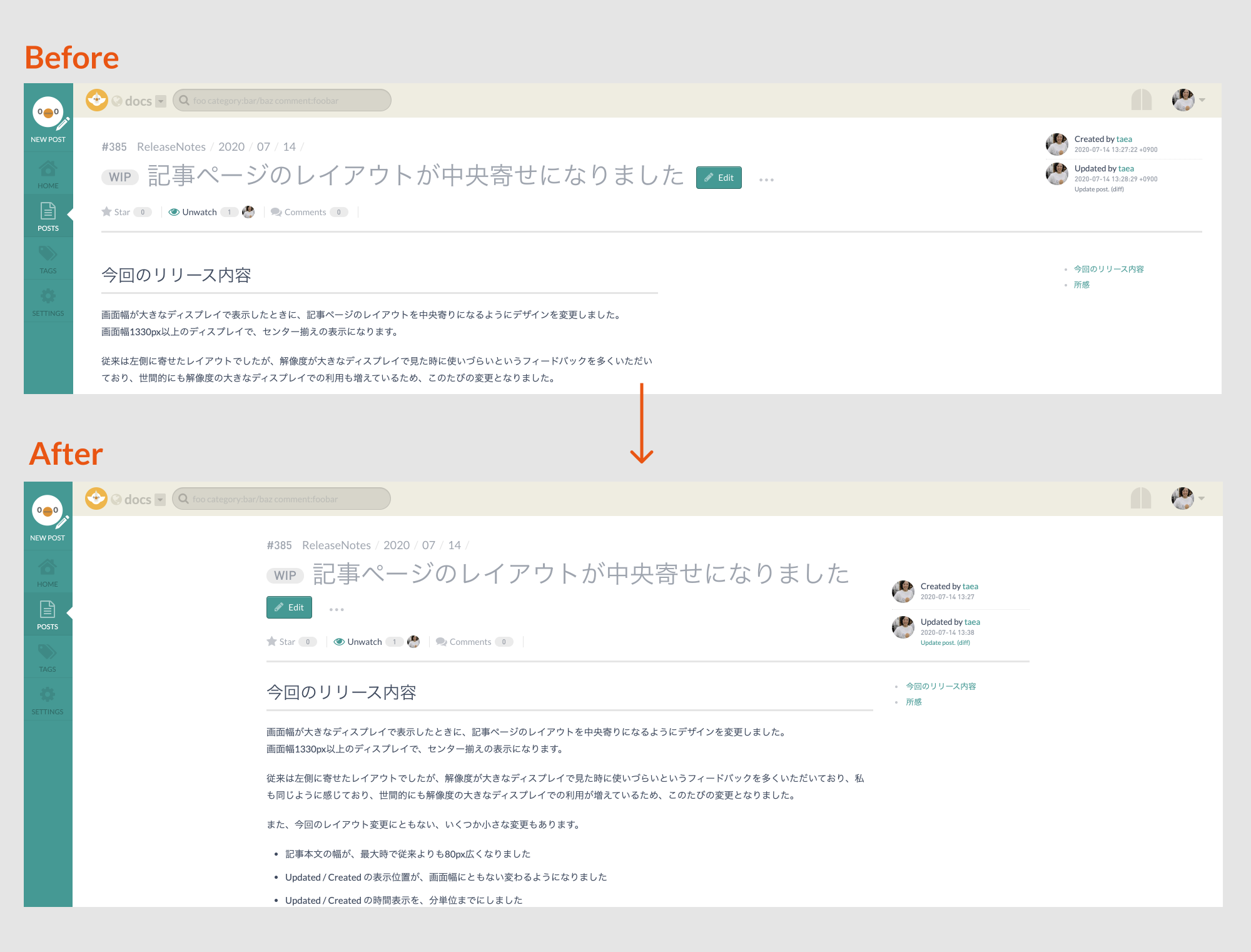
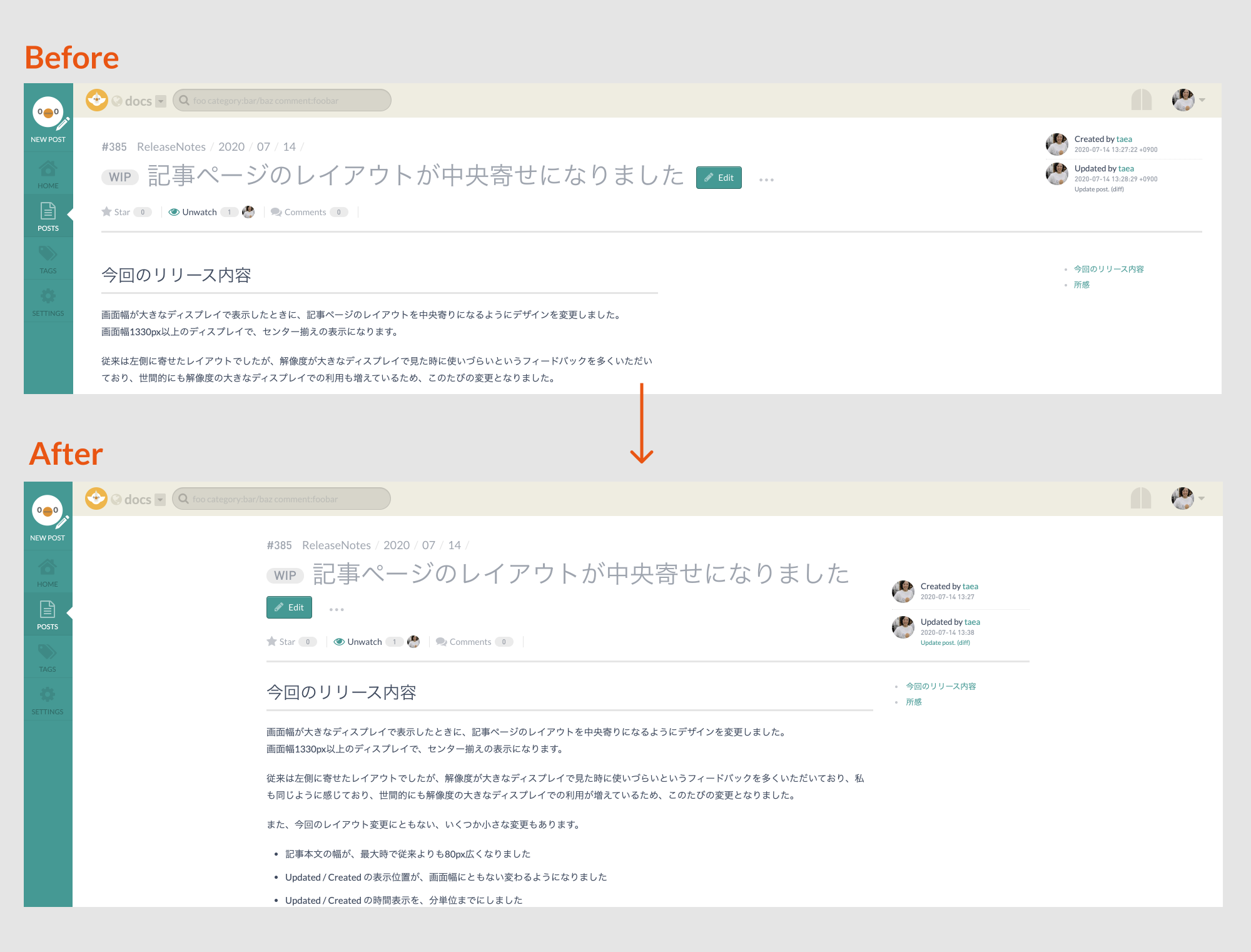
画面幅が大きなディスプレイで表示したときに、記事ページのレイアウトを中央寄りになるようにデザインを変更しました。
画面幅1330px以上のディスプレイで、センター揃えの表示になります。
従来は左側に寄せたレイアウトでしたが、解像度が大きなディスプレイで見た時に使いづらいというフィードバックを多くいただいており、私も同じように感じており、世間的にも解像度の大きなディスプレイでの利用が増えているため、このたびの変更となりました。
また、今回のレイアウト変更にともない、いくつか小さな変更もあります。
- 記事本文の幅が、最大時で従来よりも80px広くなりました
- Updated / Created の表示位置が、画面幅にともない変わるようになりました
- Updated / Created の時間表示を、分単位までにしました
- 本文中のリストの開始位置が少し左側に寄りました
- 外部公開記事のレイアウトも、同様に中央寄せレイアウトに変更になりました。
今回は、記事ページのみのレイアウト変更となりますが、少しずつ他のページもより使いやすく変更していきたいと思っております。
お気づきの点などありましたら、フィードバックいただけると大変うれしいです 
> 所感所感
自分でもコンテンツが左に寄ってしまうのが不便だと思っていたので、センター揃えはずっとやりたかったのですが、それなりに大きな変更というのもあってどうするのがよいのか方針を迷ってしまい、長らくおまたせしてしまいました 🙇
今回の変更に関しては、先日の GitHubの Issue のレイアウト変更を見て勇気をもらい決行できた感じです。よかったです。
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
# 今回のリリース内容
<img width="2000" alt="image.png (348.4 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/07/15/2/8afde108-6632-4d94-b98a-7839c7937b95.png">
画面幅が大きなディスプレイで表示したときに、記事ページのレイアウトを中央寄りになるようにデザインを変更しました。
画面幅1330px以上のディスプレイで、センター揃えの表示になります。
従来は左側に寄せたレイアウトでしたが、解像度が大きなディスプレイで見た時に使いづらいというフィードバックを多くいただいており、私も同じように感じており、世間的にも解像度の大きなディスプレイでの利用が増えているため、このたびの変更となりました。
また、今回のレイアウト変更にともない、いくつか小さな変更もあります。
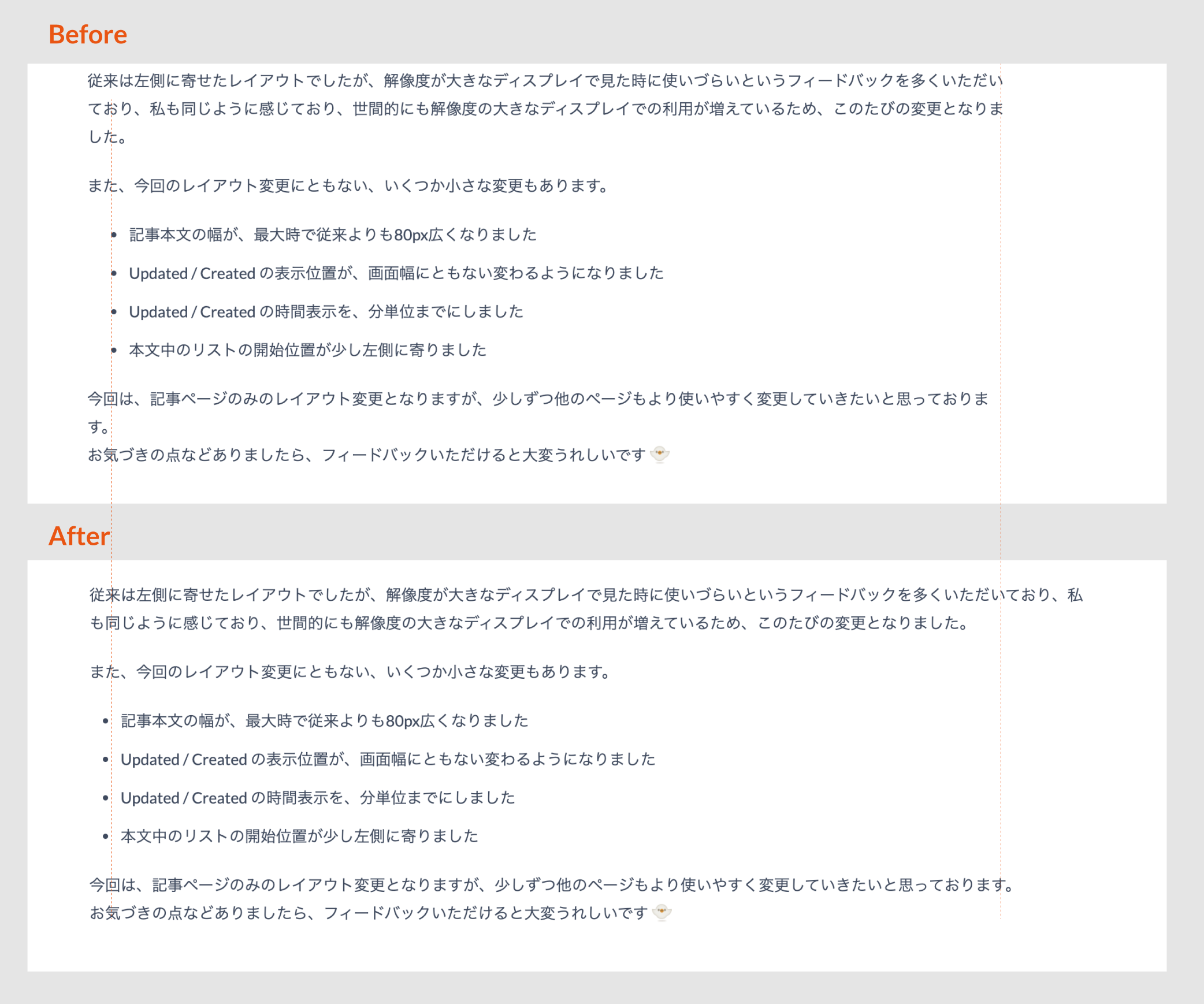
- 記事本文の幅が、最大時で従来よりも80px広くなりました
- Updated / Created の表示位置が、画面幅にともない変わるようになりました
- Updated / Created の時間表示を、分単位までにしました
- 本文中のリストの開始位置が少し左側に寄りました
- <img width="2084" alt="image.png (602.4 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/07/15/2/d91a495e-396a-436b-8bf3-94fcdbf6320b.png">
- 外部公開記事のレイアウトも、同様に中央寄せレイアウトに変更になりました。
- __外部公開記事に関しては、今回のリリース後、新たに記事内容を更新した記事のみに、新しいレイアウトが反映されます。__
- <img width="3360" alt="image.png (272.4 kB)" src="https://img.esa.io/uploads/production/attachments/105/2020/07/15/2/e2550540-abf6-4877-bfc1-6e69204ae70b.png">
今回は、記事ページのみのレイアウト変更となりますが、少しずつ他のページもより使いやすく変更していきたいと思っております。
お気づきの点などありましたら、フィードバックいただけると大変うれしいです :esa2:
# 所感
自分でもコンテンツが左に寄ってしまうのが不便だと思っていたので、センター揃えはずっとやりたかったのですが、それなりに大きな変更というのもあってどうするのがよいのか方針を迷ってしまい、長らくおまたせしてしまいました :bow:
今回の変更に関しては、先日の GitHubの Issue のレイアウト変更を見て勇気をもらい決行できた感じです。よかったです。
---
[ProTip] [Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!](/posts/73)
Enjoy "(\\( ⁰⊖⁰)/)"
https://esa.io
> 今回のリリース内容今回のリリース内容

画面幅が大きなディスプレイで表示したときに、記事ページのレイアウトを中央寄りになるようにデザインを変更しました。
画面幅1330px以上のディスプレイで、センター揃えの表示になります。
従来は左側に寄せたレイアウトでしたが、解像度が大きなディスプレイで見た時に使いづらいというフィードバックを多くいただいており、私も同じように感じており、世間的にも解像度の大きなディスプレイでの利用が増えているため、このたびの変更となりました。
また、今回のレイアウト変更にともない、いくつか小さな変更もあります。
- 記事本文の幅が、最大時で従来よりも80px広くなりました
- Updated / Created の表示位置が、画面幅にともない変わるようになりました
- Updated / Created の時間表示を、分単位までにしました
- 本文中のリストの開始位置が少し左側に寄りました
- 外部公開記事のレイアウトも、同様に中央寄せレイアウトに変更になりました。
今回は、記事ページのみのレイアウト変更となりますが、少しずつ他のページもより使いやすく変更していきたいと思っております。
お気づきの点などありましたら、フィードバックいただけると大変うれしいです 
> 所感所感
自分でもコンテンツが左に寄ってしまうのが不便だと思っていたので、センター揃えはずっとやりたかったのですが、それなりに大きな変更というのもあってどうするのがよいのか方針を迷ってしまい、長らくおまたせしてしまいました 🙇
今回の変更に関しては、先日の GitHubの Issue のレイアウト変更を見て勇気をもらい決行できた感じです。よかったです。
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io