> 今回のリリース内容今回のリリース内容
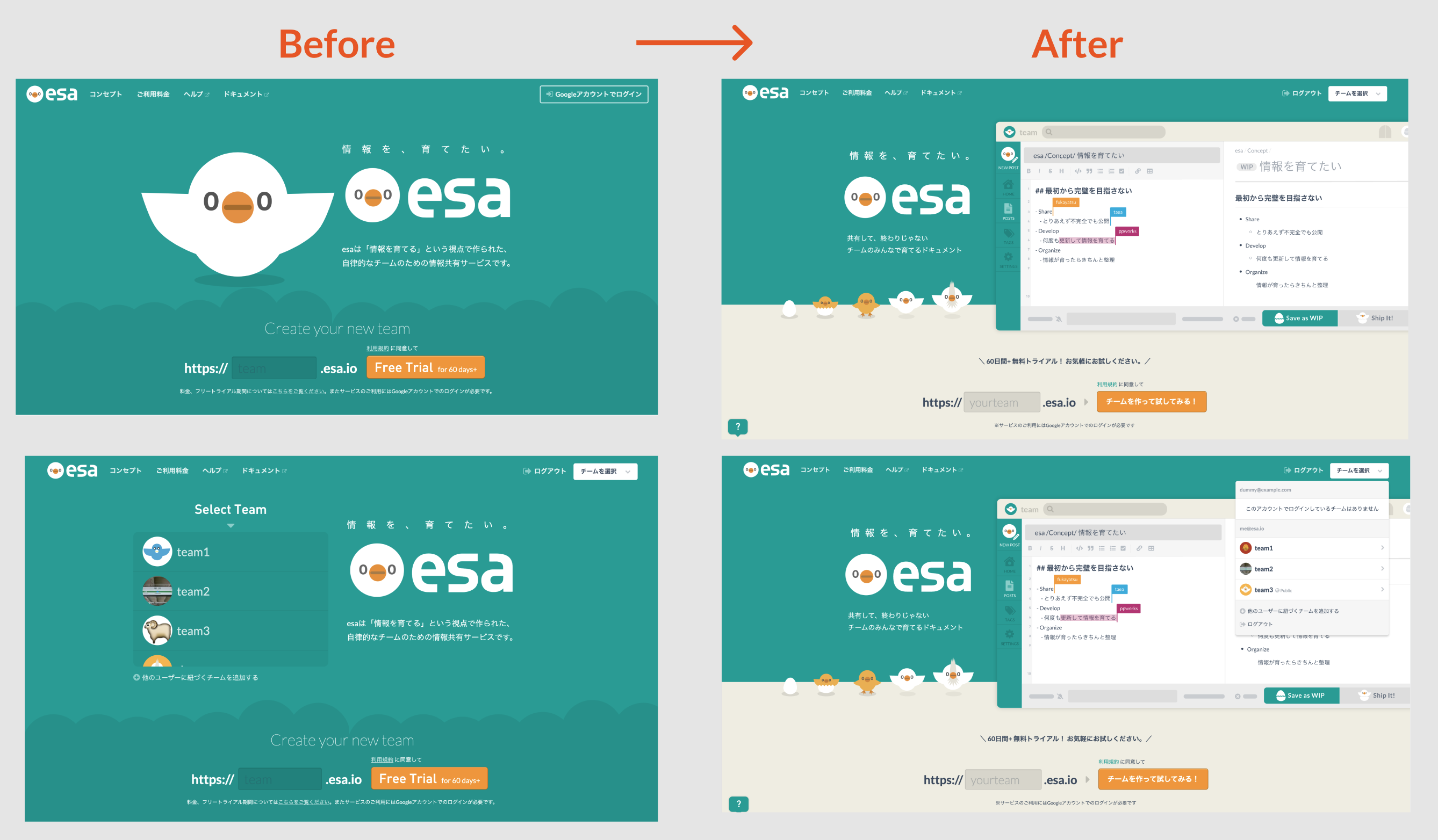
esa.io のトップページ のデザインが下記のように変わりました 

それにともない、esaにログイン中にトップページからチームを選択する方法も、以下のように変更になりました。
- 従来デザインではログイン中のトップページのロゴ左側にチーム選択がありましたが、デザイン変更によりこれがなくなりました。
- 新デザインでは、画面右上の「チームを選択」ボタンをクリックして、チームを選択するという方法に変わりました。

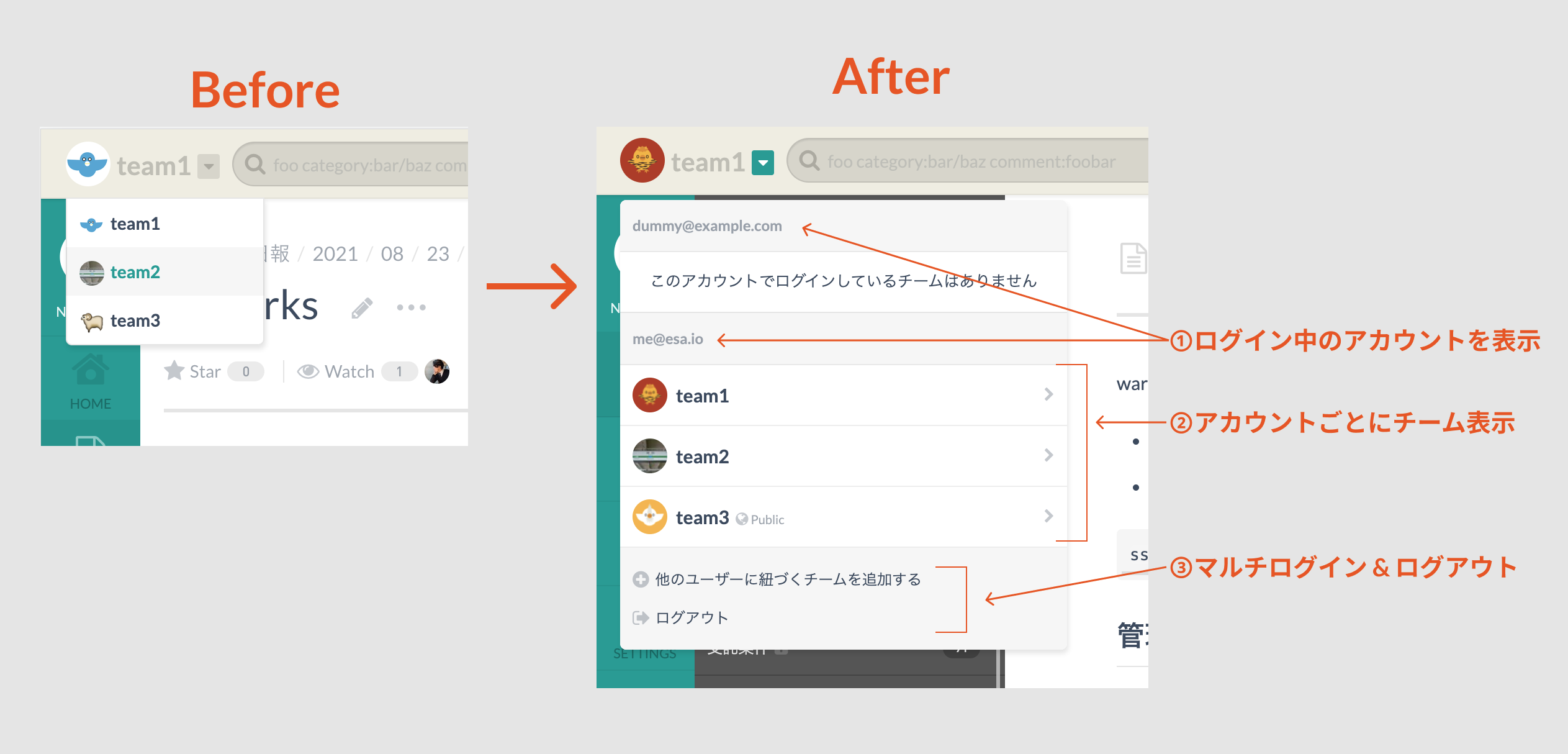
また、チーム選択時のUIも大きく変更し、さらに使いやすくなりました。
- 現在ログイン中のアカウントを表示し、マルチログインの際にはログインアカウントごとにチームを表示するようになりました。
- これにより、どのチームがどのアカウントでログインしているかが、ひと目でわかるようになりました。
- ログイン中のアカウントに所属チームがない場合もメッセージが出るようになりました。
- 参考 - マルチログインとは? : #347: help/異なるGoogleアカウントで利用中のチームに、同時にログインする(マルチログイン)
- これにより、どのチームがどのアカウントでログインしているかが、ひと目でわかるようになりました。
- また、「他のユーザーに紐づくチームを追加する」(マルチログイン)やログアウトもここからできるようになりました。

> 所感所感
長年活躍してくれた大きなパタパタする "(\( ⁰⊖⁰)/)" がトップページからいなくなってしまって少しさびしいです。
新デザインに変わる前に記念撮影をしました。
かわいいので、どこかでまたいつか再登場させたいです。
また、今回の新デザインもそのうちアニメーションで動くようになる予定です。
[ProTip] Webhookでdocs.esa.ioの更新通知を受け取れるようになりました!
Enjoy "(\( ⁰⊖⁰)/)"
https://esa.io
