こんにちは (\( ⁰⊖⁰)/)
前回のインタビュー企画 より、またまただいぶ間があいてしまいましたが、esa.io のユーザーさんにesa社のワレワレが突撃してお話聞きにゆくという企画、第3回です。
今回は親子で一緒に楽しめるサービスを通じて、こどもの夢中を育てる株式会社キッズスターさんにお話をお伺いしました。esaの越川はキッズスターの1技術顧問も務めるため、随所越川がインタビュイーになるシーンもあります(\( ⁰⊖⁰)/)
- 株式会社キッズスター様
- esaメンバー数 : 16 users
- お話を伺った方
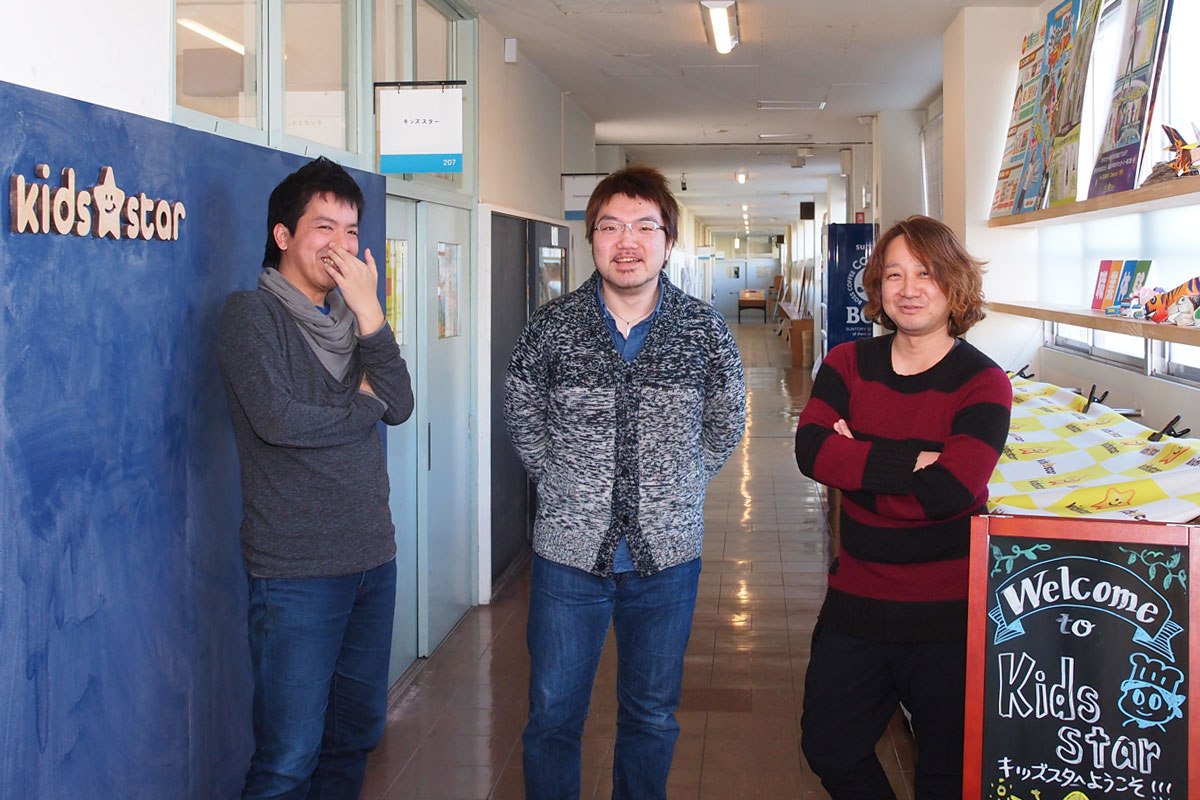
- エンジニア : 福森 光太郎さん(写真 左)
- 越川とは10年以上の付き合いのためインタビュー内で「くん」呼びのことがあります。
- エンジニア : 森 哲哉さん(@monry)(写真 中央)
- インタビュー内で「もんりぃ」と呼ばれています
- エンジニア : 平澤 祥則さん(@fakestarbaby)(写真 右)
- インタビュー内で「ふぇくさん」と呼ばれています
- エンジニア : 福森 光太郎さん(写真 左)
- インタビュー実施 : 2018年1月12日
> 家族、そして、子どもに寄り添うサービスを提供し続けることで、たくさんの笑顔で溢れる世界を目指すキッズスター家族、そして、子どもに寄り添うサービスを提供し続けることで、たくさんの笑顔で溢れる世界を目指すキッズスター
―― 私は赤塚と申します。esaのデザイナーをやっています。今日はよろしくお願いします。
―― 私はesaの越川です。エンジニアをやっています。よろしくお願いします。今回お話を伺うキッズスターさんで技術顧問も努めております。
平澤さん:
私はキッズスターの平澤と申します。キッズスターでエンジニアをやっています。よろしくお願いします。
福森さん:
同じくキッズスターの福森と申します。エンジニアです。よろしくお願いします。
森さん:
同じくキッズスターの森でございます。同じくエンジニアをやっております。よろしくお願いします。
―― では、とりあえずキッズスターの会社について最初にお聞きしておきたいのですが、改めて、どんな会社か、つくっているプロダクトの内容からお伺いしてもいいですか。
森さん:
株式会社キッズスターは2014年に設立した、子ども向けの、主にスマートフォンアプリをつくっている会社です。
現在社員数が12名で、構成比率としてはエンジニアが3割ぐらい、デザイナーも3割ぐらいで、あとは営業兼取締役という感じです。
―― 意外と少ないんですね。20人ぐらいいると思っていました。
平澤さん:
意外に少ないんです。
―― 今何年目ぐらいですか?
森さん:
今期で4期目に入っているかな。元々その前身の会社はあったので、プロダクト的にはもう少し長いものもあります。今の登記になってからは4期目です。
―― どんなプロダクトを作ってるのですか?あと、技術的な観点の話とかもお伺いしたいです。Unityのこととか。
森さん:
今Unityという話が出ましたけど、なりきり!!ごっこランドという、職業体験ができるようなスマホのアプリを主につくっていまして、トータルで今260万ダウンロードぐらいされているプロダクトです。
App StoreとかGoogle Playのランキングでも1位を取ったことがあって、今も子ども向けカテゴリ無料で4位とかだったかな。
平澤さん:
常に上位を。
森さん:
大体ファーストビューにいるかな、ぐらい。
―― どんなキーワードで検索すると出てきます?
森さん:
「ごっこランド」で検索してもらうのが早いです。
福森さん:
あとは(App Storeの)子ども向けのカテゴリで。
平澤さん:
カテゴリからランキングで子ども向けに絞ってもらえば出ます。こちらAppleさんとかGoogleさんの特集的な、フィーチャーにも載せてもらったりとかもしています。
―― ごっこランドは誰もが知っている会社さんがパートナーなんですね。
平澤さん:
今6歳から8歳で見たら、1位に学研さんと共同でつくって最近出した、2英語を学べる子ども向けの知育アプリが出てましたね。
―― そういうのもやっているんですね。
平澤さん:
年齢によってカテゴリがちょっと違うんです。
森さん:
9歳~11歳だと。
平澤さん:
対象外かもしれない。
―― 子どものアプリを検索するときって対象年齢入れるんですね?
平澤さん:
対象年齢のカテゴリから見に行くかな。大きい年齢になると、学習のアプリが増えてくるから。もうちょっと低い年齢は簡単に遊べるような知育系ですね。
―― 対象年齢とかそういうカテゴリがあることさえ知らなかったです。
平澤さん:
リリースするときに選べるんです。その分審査のレビューも厳しくはなるんですけど。
―― 対象年齢って子どものカテゴリだけなんですか?
森さん:
子ども向けだけですね。
ごっこランドは5歳以下だと今3位です。今こちらをUnityというゲームエンジンを使ってつくっています。
> 仲間内で使っていたesaの体験を会社でも仲間内で使っていたesaの体験を会社でも
―― ではesaの話をお伺いしてもいいですか。esaをどうやって知ったのか、みたいなところから。
平澤さん:
esaがパブリックリリースされる前から私は知っていて、3kama esaというところで、一緒に日報とかを書いて使っていたという、普通とはちょっと違う特殊なケースですね。
―― そうでしたね。となると、なぜ知ったのかというよりも、キッズスターに導入した経緯とかって覚えています?
平澤さん:
キッズスターに私が入るときはまだesaはなくて、情報共有とかもまだされてなかった感じだよね。
森さん:
まあ、なかったね。
―― 他のWebサービスを使っていたとかでもなく?
平澤さん:
でもなく、何もそういうのはなかったんです。
森さん:
RedmineのWikiとか使おうかみたいなことはあったけど。
平澤さん:
入社する前に「何使ってるの?」「そういうのは入ってないんですよね」「esaすごくいいんで入れよう」という話を、入社前のたぶん1カ月前ぐらいにして、入社前に入れてもらったはず。
森さん:
入社時点ではもう導入済みだった?
平澤さん:
導入済みだったはず。esaって最初無料トライアル期間があるじゃないですか。だからもうエンジニアだけとりあえず突っ込んで書こうよって言って入れてもらったはず。お願いして。
森さん:
3年前とかもっと前ぐらい? ちょうど3年前ぐらい?
―― まだベータの頃ですかね。入社いつでしたっけ?ふぇくさんって。
森さん:
3年前の今ぐらいじゃない?
平澤さん:
入社が2015年3月です。だから2015年の2月ぐらいに入れてるはず。
―― じゃあちょうどesaの有料化が始まったぐらいのタイミングですね。
平澤さん:
当時私がフルリモートをしていて、基本一人で作業をしていたので、あまり仲間がいなかったんです。3kama esaを使っていて、なんとなく日報とかを書いていたじゃないですか、みんな。
あれがちょっと楽しかったんです。みんな何してるのかというのが見えたので、ああいう体験を会社に入ってからもやりたいなと思って、それで入れたいなと。
―― 体験としては、仲間内で使っていたesaの体験を会社でも、みたいな。
平澤さん:
そうそう。いきなり全社員にという感じではなかったから、エンジニアだけでまずは始めちゃおうかという感じだったので、わりとスッと。抵抗感はなかったのかな。
森さん:
抵抗は、なかったかな。
―― ちょっと嫌がる人とかはいました?
森さん:
エンジニアの中ではなかった。それを入れることを嫌がるみたいなケースはなかったかなと。それで積極的に書いたかというとまたちょっと別の話で。
―― 書かなきゃいけないとかになると抵抗を感じる人はいますよね。
森さん:
導入自体はわりとすんなりと。登録も簡単だし。
―― 元々Googleアカウントはあった感じですか?Google Appsは社内で使っていて?
森さん:
そうですね、もうずっと。それも障壁が低い理由の一つですね。
―― 我々としてはそれを狙っているんです。
平澤さん:
すぐ始められるような。
―― Googleアカウント以外でログインしたいという要望があるかなと思ったんですけど、そこまで来ないですね。
平澤さん:
大体みんな持ってますもんね。
> 導入後、最初は自分の日報の滝が流れた導入後、最初は自分の日報の滝が流れた
平澤さん:
こうしてesaを導入はしたんですが、そこまで期待したほど書かれなかったです、最初。
―― 導入しただけだと。
平澤さん:
私は元々ブログを書いていましたし、kama esaで日報を書いていたから書く習慣がついてたんだけど、みんなはそんなに書いてなかった。
仕様書もそこまで書いてなかったし、ちょっとしたメモを書くときに使うぐらいにしか最初は使われていなくて。その期間がすごく長かった気がする。
森さん:
作業メモみたいなのがちょいちょいあったけど。
平澤さん:
日報の滝が、タイトル画面の私の日報だけがぶわーっと並んで。
森さん:
滝って言うんだ(笑)。
平澤さん:
そう。日報の滝って言うらしいです。
私しか使ってないですね、みたいな状態がすごい長く続いてたんです。
やっぱり寂しいから書いてほしいので、何回も誘ってるんです。「日報書こうぜ」って言って。そうすると、書いてくれてたの、優しいから。でもやっぱり習慣化されていないから続かなくなって、またしゅっていなくなっちゃう、みたいなのがけっこう何回かあった。
森さん:
2、3カ月にいっぺんくらいのペースで、書いて、1回空いて、1週間空いて、みたいな。
―― 習慣化が難しいんですね。そこを乗り越えられずにやめていっちゃうチームって結構あるんじゃないかなと。
平澤さん:
みんなどうやったら、継続的に書いてくれるのかがわからなくて。
森さん:
あとはまったく書かない人もやっぱりいて。一つは使い方がわからないというのはあったけど。
平澤さん:
何を書いたらいいのかわからない。書くべきかどうかわからないとか、いろいろあると思うんですけど。
森さん:
あと普通にMarkdownがわからないというのも。
―― ふぇくさんが持っていたみたいな、体験として「日報を書くと楽しかった」みたいなのを持っていないとなかなか難しいですよね。
平澤さん:
そうなんです。じゃないと強制感だけが出て、書かなきゃいけないんだ面倒くさいな、で終わっちゃう、みたいな。
> 既存の記事を見ながら、真似をして書いてくれる人が現れた既存の記事を見ながら、真似をして書いてくれる人が現れた
―― その先に楽しいことがあるよというところを見せないと、きっと、ついてくるというのはなかなか難しいですよね。どうやって乗り越えたんですか?
平澤さん:
ずっと悩んでいて、4外のイベントとかにも出てたんですよ。情報共有の勉強会とかに行って、同じ悩みの人はどういうふうに解決しようとしているのかなとか、そういう話を聞いたりとかもしてたんだけど、なんかあんまり有効な手段が見つからなくて。
エンジニアでさえ回っていないのに、全社員アカウント開放しても回んのかよ、みたいな不安がずっとあって。そこをずっと何もできずにいたんですけど。
去年に入ってから、顧問も入ってくれて、そこでesa全社員アカウント発行してちゃんと情報共有して透明化しなきゃ駄目だよという話になって、そこで全社員のアカウントを何も考えずにバーンとつくったんです。
みんなにお願いして、ちゃんと情報共有しましょうという話をしたら、そこでわりとアカウントをみんなすぐに作ってくれて、そこからとりあえずどうしようかな、みたいな。
とりあえず書いてもらったりとか見てもらったりしないと始まらないなと思ってたんですけど、その中で自主的に書きはじめる人が現れたんです。
その人にはMarkdownも教えてないんですけど、既存の記事を見ながら、適当にいくつか記事を書いてくれていたりとかして。「あれどうしたんだろう?何も教えてないんだけどな…」と思って聞いてみると、「元々私メモとか自分で書いてたんですよ」って。
―― そのメモってもともとesaに書く前は何に書いてたんですか?
森さん:
Macのメモアプリに書いていたそうです。
平澤さん:
あれに自分のタスクとか、プロジェクトに関することを書いていて。
―― まさに日報ですね。
平澤さん:
単純に書く場所がなくて、自分だけで管理してたものをesaに書き始めたみたいな感じです。
Markdownもエンジニア以外だと敷居が高そうな感じがあるじゃないですか。エンジニアは書けるけど。
そういうのもどうやって教えたらいいのかな、というのを悩んでいたところに、真似して普通に書いてくれてた。意外に書けるんだと思って。そこで勇気を持った感じ。
森さん:
僕たちが書いてた記事にリスト表記だったりサンプルがあった。
「これを書きたい」となったときに、そのままソースを読むじゃないですけど、編集モードで読んでくれた。
―― 書きたいという気持ちや、書きたいコンテンツがあるから、これを書くためにはどうしたらいいんだろうって、他の人はどうやって書いてるのかなって見てやるんですよね、きっと。
平澤さん:
そうそう。うちらの記事とかを見て、「これってどうやって書いてるんですか?」みたいなことを聞かれるんです。
「これはこういうのを書くとこうなるんですよ」という話をして、「おおー、すごいー、もっと早く教えてくださいよ」みたいな。
―― そこでコミュニケーションが生まれた。
森さん:
table記法とかまさに。
平澤さん:
そうそう。こんな記法があるんだ、みたいな。
森さん:
esaからGitHubへのIssueのコメントへ逆輸入されたりとか。Issueのコメントにtable表記を書いてくれるようになったり。
> 情報共有の習慣化のキッカケは、体験情報共有の習慣化のキッカケは、体験
平澤さん:
そういうわけで元々何かを書いてた人はすごい入りやすかったんですけど、書いてない人が大多数じゃないですか。そういう人たちはやっぱり書いてくれないわけです。
どうしようかなと思ったときに、皆覚えているかわからないけど、顧問が最初に来て初めての開発定例で、「これって今、議事録誰が取ってるんですか?」って言ったんです。
そのときに軽く衝撃を受けて、「え?議事録?」みたいな。今まで議事録とか書いたことなくて、今までやってきた会社の中で。
そのときは会社としても全くミーティングとかの議事録を取ってなかったんです。
そのときに、「議事録ってなんか聞いたことあるけど、書くんだ」みたいになったんです。
日頃のミーティングとかでも、そのとき議事録とかはなかったから、Slackにメモとかをちょこっと書いたりとかはしていたんです。
で、後になって見返すときに、「確かSlackに書いたよな」ってがーっとさかのぼっていって、「あ、ねえな」って。
森さん:
検索する(笑)。
平澤さん:
そのときミーティングに参加してた他の人を呼んで、「確かあのときこう話したよね」「こう決まったよね」みたいな確認をすることがすげえあったんです。
そういうのもちゃんと議事録として取っておけばいいじゃない。そこを見ればいいじゃない、みたいな感じになって、議事録を取ろうってなったんです。
esaもちょうどみんなに開放したし、まずは議事録を自分が書けるようになって、それをみんなにまねしてもらおうと思って、まず私が開発定例の議事録とかを書きはじめたんです。
最初、議事録を書きながら話すのが全然できなくて、どっちかにしか集中できなくて。
「こんな感じでいいんですかね?大丈夫かな?」みたいなのを顧問とかもんりぃとかに確認して見せたりとかしてた。「全然いいよ、書けてるよ」って。
それを何回かやって、なんとなく議事録が書けるようになってから、(開発者以外の人もいる)プロジェクトのミーティングに参加したときに、いきなりミーティングで、「私ちょっと議事録書きますね」とか言い出して、ある時期からいきなり書きはじめたんです。なんの告知もなく。
「あ、書くんだ」みたいな。「急に書くんだって、お?」ってなったんです。で、そこからしばらく、私が全部書いていたんです。
そうすると、議事録があるのが当たり前みたいになるんです。
「この前の議事録にあれ載ってますよ」とか言って、esaに誘導したりとかしてたんです。
そういうのをしばらくやった後に、そろそろみんなにも書いてほしいなと思って、そこからバトンタッチをしたんです。
―― それも体験だよね。
平澤さん:
まず見て、書いておいたほうがいいでしょうというのをみんなに体験してもらってから、みんなで書こうよっていう。
森さん:
議事録を見る体験で、ブラウザでesaにアクセスするというところのハードルを1回下げて、あの緑のUIを普通のものにしてから、いざじゃあ書こうかというフェーズに移行したという。
平澤さん:
そこはけっこう大変だった。
―― まずは読んでもらうところから始めてって感じですよね。自分も発信したくなるというふうにさせて。アジェンダとかを用意して始めた感じですか?
平澤さん:
それも最初なかった。議事録にアジェンダとして、ちゃんと前もって話す内容を書いておこうという話をして、「じゃあ次からお願いしますね」という感じにしました。
最初は慣れませんでしたが、定例とかって毎週やっていると、esaの記事コピー機能を使うじゃないですか。
そうすると、なんとなくずっと繋がっていくからやめにくいんです。普通の記事に比べると。
だからそれがずっと習慣化するまで続いていく、みたいな感じがあった気がする。普通の記事を書くよりは続きやすい気がする。
―― 議事録を他の人に回したときは、当番制とかにしたんですか?
平澤さん:
当番制にはしてないですね。一応大体ディレクターさんとかにお願いしたり。
―― そのミーティングのオーナーがアジェンダ書いてみたいなイメージですね。
森さん:
もう習慣化されたのかな。
平澤さん:
だいぶ。もう何も言ってないから。
平澤さん:
アジェンダも前はGoogleカレンダーに書いてあったから。なんかメモみたいなのがあるじゃないですか。あそこに書いてあったんです。
福森さん:
見ないな、あそこ(笑)。
森さん:
今はそこにesaのURLだけ貼ってあって。この話するよ、みたいな感じで。
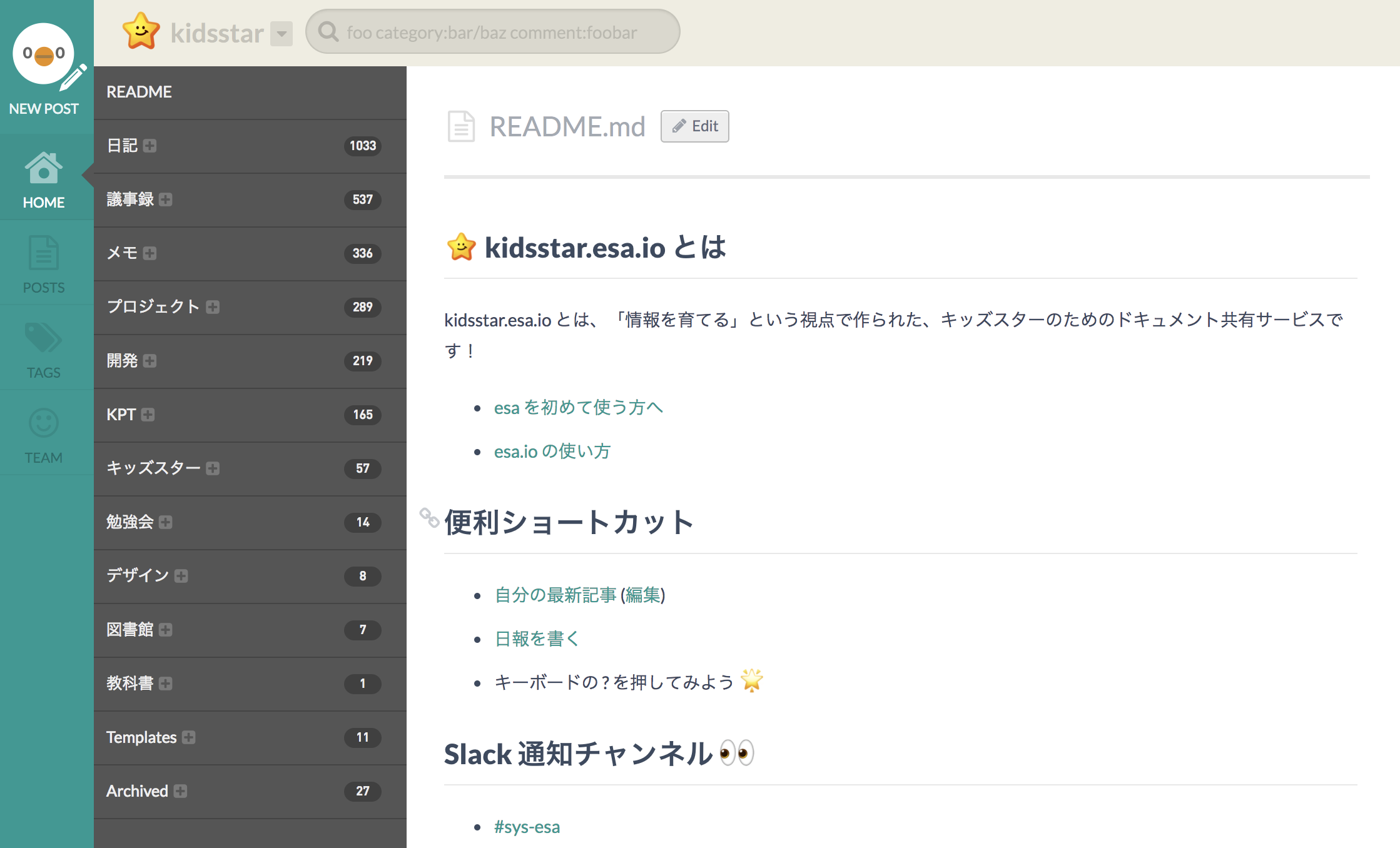
> esaのREADMEをプロジェクトのポータルにするesaのREADMEをプロジェクトのポータルにする
福森さん:
プロジェクトのREADMEも今やっていますよね。
森さん:
細かくプロジェクトが並行で走っていたりするので、各プロジェクトごとにカテゴリを切って、そこにそれぞれ5READMEを書いてます。
―― それでプロジェクトごとにカテゴリが出来ていく感じ。
森さん:
そうですね。議事録とかもその中に入る感じで。
―― プロジェクトのREADMEってフォーマットとか決めてるんですか?
森さん:
今はテンプレートですね。誰が関わっているんだっけ?とか。
平澤さん:
このプロジェクトで実現したいことや、実際にやること、役割、関わっている人は誰なんですかね?とか。
森さん:
外部のお客さんも含めて、ステークホルダーを全部。
平澤さん:
あとスケジュール。いつからいつまでやるよ、とか。
―― ここ見るだけで、このプロジェクトなんなんだろうってわかりやすいですね。
平澤さん:
あとドキュメントとかあるときも、このへんに全部書いておこうということになってます。
「このREADMEを見れば、全部大体わかるよね」みたいな感じ。
森さん:
前はドキュメントがSlackでピン留めされている状態であって、けっこう探すのが大変っていう状態だったんです。ここを見ればいいよねという状態まで持ってこれて。
平澤さん:
Slackのピンが激しいんですよ。
福森さん:
いつのピンだよっていう(笑)。
平澤さん:
外していいかもわからない、みたいな。
森さん:
最新状態がわからない。2017年で、これかよ、みたいな。
平澤さん:
このREADMEのテンプレート、ちょっと工夫したんです。
最初に私がたたき台を書いて、次のプロジェクトからこれをもとに書いていきましょうって言ったんですけど、何を書けばいいかあんまりイメージしづらいかなと思って、コメントで隠して、「ここにこういうことを書くんですよ」という例文を書いてるんです。
―― htmlの<!--コメント-->で入れてるってことですか?
平澤さん:
そうそう。
このコメントアウトは実は最初ついてなくて、テンプレートの本文に表示されてたんですけど、それで運用してもらったら、そこを消さないでそのまま書いちゃってたから、ここを見せないようにしちゃえばいいかなと思って、途中から htmlの<!--コメント-->にしたんです。
わからなかったらここを見てね、みたいな例とかをいろいろ書いたり。
―― 思いやりを感じる(笑)。思いやりエンジニアですね。このテンプレートの使い方すごくいいですね。
平澤さん:
例とかを書いておくと、こういうことを書けばいいんだなというのがわかるんで、あえて入れてる。
―― 最悪そのコメントは消さなくて運用されても見えないし。
平澤さん:
そうそう。見えないから別にいいか、みたいな。
―― esaの普及は議事録が皮切りだったんですね。
平澤さん:
書きやすいじゃないですか。議論されている内容を書くだけだから、自分のポエムを書くわけでもないし。
―― 定着するまでわりと時間がかかったんですか?。
平澤さん:
日報も途中で挫折しかけてるんです。誰も見てくれないって。
「もんりぃすらもStarをつけてくれない」みたいな時期があって、これつらいな、みたいな。一人で書いているだけだと。
だから、あっちのもう一つのkama esaのほうに日報を書きはじめたりとかして「こっちはみんな読んでくれる」って。
で、しばらくすると、「いやでもな、やっぱみんなで書きたいな。会社のみんなでこの感じを味わいたいな」ってなって、また戻ってくるんです。
> 日報は、朝にこれからやることを書く日報は、朝にこれからやることを書く
―― 日報は今は書いてるんですか?
平澤さん:
書いてますね。
森さん:
一応続いてる。
―― 面倒くさい日ありますよね。忙しいとき、それどころじゃないとか。
森さん:
朝一で忙しくて、そのままずるずる忘れちゃう、みたいな。
―― うちは朝会で日報を貼るんです。昨日の日報と今日の日報を貼ってみんなで話すので。
平澤さん:
そういうルールになってる?
―― 朝会をやる前は、けっこう日報をサボってる感がありましたけど(笑)
森さん:
僕はSlackでリマインダーを使って、うち10時出社なので、忘れていてもいいように、10時15分ぐらいに。
―― じゃあ朝、TODOリスト的にやることをまず書いてる感じですかね?
森さん:
あんまり夜書けてないので、とりあえずやることメモになっちゃってて。
福森さん:
今日これやるぞって。
福森さん:
で、WIPのまま止まってる。
森さん:
そこは今後なんとかする。
―― 忙しいとしょうがないですよね。
平澤さん:
やべえ、もう帰らないとって言って、そのままWIPで終わり、みたいな。
―― 日報書いてて終電間に合わないとか、なんか本末転倒(笑)。
平澤さん:
まず帰れよという話(笑)。
―― かといって家帰ったら、まず寝ろよって話になって、次の日になりますよね(笑)。
平澤さん:
でも、もう日報を書かないと気持ち悪い感じにはなってるんです。
朝今日は何をやろうかなというのを考えながら日報を書いてるから。
日報って最初からあんな感じで、「今日これやるぞ」って朝に書くという感じで始まってたんでしたっけ?
―― そうですね。WIP機能をつくったときには既に想定してました。
あれは元々Qiita:Teamの使い方で、「記事タイトルの頭に[WIP]というプレフィックスをつけつつ、その日の朝にその日1日やるTODOリストを書いた日報を投稿して、帰りに実際やった内容を書いて更新して出す」みたいな運用方法を誰かがシェアしているのを、記事かツイートかなにかで読んで、「それいいな」と思ってまねしてたんです。
そのWIP運用がとても気に入ってて、それをUIにしたらいいじゃないと思って、タイトルにプレフィックスつけるんじゃなくて、esaの機能にしたというのがきっかけだった
平澤さん:
Ship Itも、ちょっとかっこいいですよね。
―― WIP / Ship It はesaとして生まれて半月後ぐらいには出来た感じです。一番最初はなかったんですよね。WIPやShip Itの名付けも初期は結構迷ってて、一番最初は違う名前だったんですよ。
なんだっけな… 確か最初は「Ship It」は「LGTM」という名前だったんですよね。
「LGTM」ボタンを押すと記事がWIPじゃなくなる、みたいな感じだったんですけど、なんかちょっと違うな… Ship Itの方がしっくり来るなということで、最終的には「Ship It」になりました。
福森さん:
押したくなる。
―― 基本われわれが普段GitHubでやっていることを、輸入して機能を作ったという感じはあります。
―― エンジニアの習慣、みたいな。
> 後からジョインしたメンバーは、まずesaを検索する後からジョインしたメンバーは、まずesaを検索する
―― 福森くんって後からジョインして、キッズスターのesaの使い方とかを見て、なんか思ったことはあります?
福森さん:
私はけっこう後のほうに入っているので、会社にいろんなプロダクトがもうすでにそろっているような状態で、そのプロダクトの改修となると、既存の資産の知識を調べなきゃいけない状態だったんです。たぶん上の検索のところを異常なほど使っていました(笑)。
―― このプロジェクトどこに情報あるかな、みたいな。
福森さん:
で、大体二人が残しているメモがヒットしたりするんですけど、時系列があるので両方読んでどっちだろうとか。そこでわからないことを聞く、みたいな感じにすると、コミュニケーションはけっこうスムーズに。
―― 最初から聞くよりも、こういう情報があるけど、みたいな。
森さん:
前提知識がある状態で来てくれる。
福森さん:
ある程度自分の中で「こうだろうな」と当たりを付けてから聞くと、「そうそう実はね」みたいな話に。
―― それってコミュニケーションとしてやりやすいですよね。
福森さん:
「もっとこうしたいと思ってて」みたいな話が始まったりしたときに、たとえWIPのままでも残っているとすごく助かります。それを掘り出して掘り出して…。
平澤さん:
「どっかに書いたような気が…」って言って、結局もんりぃに聞くじゃないですか。で、もんりぃも検索して「あったあった」ってなる。だったら自分で検索してから。
森さん:
覚えてないですからね。
福森さん:
やっぱり書いておくと便利だと。
日報とはちょっと種類が違うのかもしれないですけど、何かの節目とかで書いたものが残っているとすごく助かりますね。
「Unityのこの使い方まとめておこう」って書いたやつが(困っている時に)当たったりとか。すごく助かっています。
―― 日報って、今もうエンジニアさん以外も書いてる感じですか?
平澤さん:
今はまだエンジニアだけ。
―― 議事録はわりと書いてる?
平澤さん:
議事録はみんな書いてますね、大体。
福森さん:
ディレクターさんが主ですね。
―― 企画職の人はわりと書いて整理したりするので、わりと相性がいいのかなと思います。
平澤さん:
始めやすい。書くこといっぱいあるし。
―― (さっきでてきた話ですが)メモ欄とかMacのメモアプリにそれまで書いていたことを、そのままesaに書いてもらったみたいな展開はまさにすごい理想的で。
個人のメモとして残っていると、個人の中で完結しちゃうんだけど、みんなが見るところに置いてもらえると「こういうことを考えているんだな」みたいなのがチームに伝わるんですよね。
平澤さん:
そのさっき話したディレクターさんが、今、記事数ランキング第3位です。
森さん:
記事数ランキングあるんだ。
福森さん:
あるんだ?
―― メンバー一覧のページはメンバーが記事数順に並ぶので、そこで記事数ランキングがわかります。
> 日報にタイトルを付けると、そのときの気持ちを思い出せる日報にタイトルを付けると、そのときの気持ちを思い出せる
平澤さん:
記事数、私は1040。年間で250ぐらい(笑)。
苦しいときの日報とかたまに読んで、ああって…。
日報をShipItするときにタイトルをつけるようにしていて、そのときの気持ちみたいなことをぶわーっと書いてるんですけど。
―― ShipItするときにつけてるんですか?
平澤さん:
1日の最後にそのときの気持ちを書いてるんです。最初はWIPだから朝、空欄で何も書いてなくて。
―― 私も最近やってます。あれ振り返りにいいなと思って。当時何考えてたんだっけとか、なんのイベントがあったっけとかをわかるじゃないですか。一言日記になるんですよね。
森さん:
絵文字つけたりとか。
―― 気持ちをつける。その日の気持ちがわかりますねえ。ワレワレも週1でKPTをやるときとか。どんな週だったっけ、みたいなのとか付けています。
森さん:
キッズスター創立記念日とか。
平澤さん:
これ伊藤直也さんと初めて会った日で、こういうのをぶわーっと書いたりします。
―― タイトルつけておくといいですよね。
平澤さん:
日報ってパッと見全部同じに見えるじゃないですか。何もタイトルつけていないと。日付のとこだけ違うみたいな。
―― ShipItするときにつけるというのがちょっと儀式めいてていいなと思って(笑)。一日の締めくくりっぽい。
平澤さん:
帰る直前に書きますね。
> esa警察がカテゴリを整理するesa警察がカテゴリを整理する
―― プロジェクトの情報共有をesaでやっているという話だったんですけど、カテゴリのつくり方とかを工夫したり、悩んだりとかってありましたか?
平澤さん:
正解がよくわからない。プロジェクトがすごく多いので、どう分けたらいいか悩みますね。
プロジェクトというカテゴリが切ってあって、その下に大まかな事業カテゴリがあって、アプリだったら、アプリごとにカテゴリを切っていたりします。
―― その中に、プロダクトごとにREADMEがあって?
平澤さん:
そうですね。プロダクトごとにREADMEがあって、READMEがさっき言った感じのものです。このプロジェクトで必要となる情報みたいなのをREADMEにまとめてます。
―― これカオスになったりすることとかありますか? 記事とか、カテゴリ分けとかが。
平澤さん:
わりとそんなにみんな自主的にカテゴリ切らない感じ。最初に切ってあげると、わりとみんなその下だけを掘っていく、みたいな感じになるから。
―― 人数がそんなに多くないというのもあるかもですね。
平澤さん:
少ないからそこまで荒れないのかもしれない。
―― 人数が多いところだとけっこうカオスになるというのが悩みで、そこを気にする人がいわゆるesa警察みたいな役割を買って出て。
―― 毎週カテゴリを整理したりしている人がけっこういると聞きますね。
森さん:
一時カオスになったよね。わりとおれがいろいろカテゴリ深く掘りまくってて、でも例外が出来て「どうする、これ一つのカテゴリにマージするのか?」みたいな。
平澤さん:
今、けっこう紆余曲折してこうなっている。
―― それも「どういうふうにしようか?」というコミュニケーションがあったんですかね?
森さん:
どうだったかな。けっこうふぇくさんが。
平澤さん:
そうですね。警察です、警察。
「みんなそこまで気にしてないのかな、じゃあおれがやっちゃおうかな」みたいな。
森さん:
esaポリス(笑)。
気にする人ほとんどいなかったよね。
平澤さん:
でも、カテゴリをこういうふうに切りましょうねって決まりとかも、まだほとんどないですね。
本当に自由に書いてねって感じよね、今。
森さん:
ただやっぱり、そんなにみんなじゃあバンバン書くのかというと、そこまででもないので。
それは今後の課題かな。
越川:
初めて顧問としてチーム加入して、esaを見させてもらったときに、カテゴリすごいきれいだなと思いました。
―― 今一見したところ、きれいに見えます。そこにたどり着くまでにどれぐらいかかったんですか?
越川:
最初カテゴリの先頭に数値をつけてましたよね。
平澤さん:
この順番にしたいみたいなのがあって、カテゴリ名のプレフィックスで01とか02とか最初つけてたんです。
福森さん:
取っちゃったんですよね、最近。
森さん:
記事数順とかでわりと想定した順番通りになってるんですよね。
だから別にいらないかなと思って全部取っちゃって。
大事な順からプレフィックスをつけてたと思うんだけど、それぐらいの記事数になってるんです。
―― じゃあもんりぃの感覚に近いものになったんですね。
並び替えができないようにというのはesaとしては敢えてそうしている部分があって。そこをこだわりだしちゃうときりがないんです。
チームで使っているから、この順番にしたいという意図も人によって違ってくるので、こだわりすぎると戦争になっちゃうんです。
平澤さん:
「おれ的にはこれが上なんだよね」みたいな話になっちゃう。
―― そうすると、ひとまず件数で並び順を決めるのが一番民主的なのかなと思ってて、今の仕様にしています。そこで争わないで、そこじゃないところに神経注いでほしくて。
ただ、件数順だとしばしば不便なこともあるという理解はしているので、そのへんは今後の課題として考えています。
平澤さん:
たぶんいつもの目線のところにいつものカテゴリがないときに「あれ?」ってなるのが嫌だと。
―― そうですね。それも件数が増えてきて運用が安定してくるとあんまり場所が動かなくなってくるのかもしれません。
導入して最初にカテゴリ切ったときとかにはすごく気になるかもしれない。母数が少ないから1個記事が増えただけで影響が大きい。「あれ?あのカテゴリどこいった?」となりやすい。
最初をどう乗り越えるか?みたいなところはあるかもしれません。
カテゴリのプレフィクス、最初はつけてたけど安定してきたら外したという今の話、とても象徴的でいい話だなと思います。
平澤さん:
プレフィックスのやつも、プレフィックスをつけるだけだと、確か並び替えができなかったんだよね。
森さん:
だから、カテゴリ名でソートするように Chrome拡張をつくったんです。
―― 数値を頭につけると逆順になりますね。日付のカテゴリは逆順になるというのを利用していますよね。意図せず日付と解釈されているけど、あえてそのままにしてます。
福森さん:
でかい数字が上に来ちゃう。
平澤さん:
それをもんりぃがつくってくれた Chrome拡張を入れれば、きれいに並ぶんだけど。
あるとき他の人のマシンを見たら、拡張入ってないんですよ。そうすると、その人のマシンではカテゴリが全て逆順になって表示されていて、「なんなんだろうな?この数字」ってなってたんです。
Chrome拡張入れてくれっていうアナウンスはしてるんですよ。でも人によっては入れてなくて、「じゃあもうこうなったら数字に意味ないじゃん」みたいなのもあって。
森さん:
半年前ぐらい、もうちょっと最近か。
平澤さん:
そうね。けっこう最近だね。それに気付いてびっくりして。「見え方が違う、入ってないんだ」って(笑)。
> KPTはメンバー絵文字でしゃべってる感を出すKPTはメンバー絵文字でしゃべってる感を出す
―― 最近ふぇくさんの記事で読んだ、ユーザ絵文字の話とかが面白かったのですが、「しゃべってる感を出す」みたいな。
平澤さん:
しゃべってる感が出るんです、あれを使うと。
―― あれは本当に衝撃を受けました。
平澤さん:
あれずっと欲しかったんです。
―― フィードバックくれたのもふぇくさんでしたっけ? ユーザ絵文字欲しいって。
平澤さん:
来た!と思って、すぐ使いだしたもんね。
森さん:
速攻だったよね(笑)。まず真っ先に全員の絵文字を登録してっていう。
―― ユーザー絵文字は、絵文字パレットのタイミングでつくったんだっけかな。その前かな。
平澤さん:
たぶん6カスタム絵文字が出来たとき。
―― そうだ。同時にリリースしましたね。
平澤さん:
そのときesaで、7KPTを書いてたんです。
各自が始まるまでに記載しとくみたいな感じだったんで、事前にみんな書いてたんです。
最初アイコンなかったので、誰が書いたかってわかんないじゃないですか。
これを見ながら開発定例やっているときに、「これ書いたのは、おれなんだけどさ」っていう話でしゃべったりとかしてたんですけど。
―― プロジェクトのKPTをあらかじめ書いておいてもらうというシーンですよね。
平澤さん:
「これも顔文字つけて自分がしゃべってる感出せばいいんじゃない?」みたいなのでつけたんです。これ誰の発言だっていうのがわかるじゃないですか。
―― これって、左右になってるけど、これ自分が左で?
平澤さん:
これ運用がちょっと揺れてるんですけど、左に置いてるのがしゃべってる人です。タスクを振るときとかにこういうので、「これよろしくね」って、To的な感じです。
―― メンション先が右なんですね。
平澤さん:
これ誰々やってねっていう。
―― 誰に向かってしゃべっている、みたいなのを出してるんですね。
平澤さん:
プロジェクトのKPTをやる際に上がってきたTryに関して、誰々さんが主導してやってね、みたいな意味でTo:でアイコンをつけます。
―― KPTって以前からやってたんですか?
森さん:
やってないですね。1顧問が来てからですね。「KPTというのがあるよ」と顧問に教わってはじめました。
最初は開発チームの個人KPTみたいな感じでやってたんです。
越川:
まずプロジェクト内の一人一人のKPTをやりましたね。
森さん:
一人30分ぐらいの時間を取って、その中でKPTをやりましょうと。最初は(esaには)書いてなかったのかな。
―― 一人対顧問の面談みたいな感じですか?
平澤さん:
顧問と私とメンバー。
―― なるほど、みんなでやって。
森さん:
ぐるぐる回して。
森さん:
そこで事前に始まる時間までに今週のKPTを書いておこうって。
福森さん:
KeepとProblemは書いて。
森さん:
Tryはその場で話して考えて、考えて書くみたいな感じで。
越川:
私が顧問として入ったときには、プロジェクトのKPTとかの手前で、個人KPTを始めました。そもそも今自分がやりたいこととやっていることのギャップとか、理想とのギャップをまず埋めようというところで、各個人が何を考えているんだっけ、みたいなところを掘り下げていく意味で始めて。
それがうまく回りはじめたら、じゃあ今度はプロジェクトで、その経験をしているから、プロジェクトでKPTやろうというと、けっこうすんなり出てくるようになりましたよねえ。
―― 今ではプロジェクトごとにKPTをやっているんですね。
平澤さん:
最終的にやるようになった。
森さん:
つい最近だけどね。
平澤さん:
いきなりみんなにKPTだって言っても。自分たちも知らないくせになんだよって。
越川:
半年ぐらい個人みんなやってるから、この感覚をさらにプロジェクトに広げるとかでいけるよねというので、けっこうすんなり。そこを、例えば顧問1人が各プロジェクトのところに行ってやるよりも、すでにKPTを体験している人たちみんなが、各自が布教していく形になる方が説得力も出るし、効率もいいですよね。
―― じゃあ今はもうエンジニア以外の人もプロジェクトのKPTをやっている感じ?
森さん:
プロジェクトはやっていますね。全員じゃないけど、ほぼ参加してやってます。
越川:
あまりうまくいかなかったプロジェクトがあって、それをどう振り返ろうか、みたいな話になり、じゃあKPTでやろうかというのを提案して。
平澤さん:
最初の導入はそうだった。
平澤さん:
いろいろと当時駄目なことがあったんですけど、これをそのまま振り返らずにいくのは駄目だろうと。
で、ちょっと今エンジニアでこういう個人KPTをやっているので、これで今回やってみましょうと。
みんなやったことなくてKPTについての説明が必要だったので、最初は「プレKPT」をやったんだよね。
森さん:
2回に分けて。
平澤さん:
最初はKPTってなんなのというのがわからないので、「KPTってこういう感じなんですよ」みたいなのをみんなで集まって雑談するみたいな感じで緩くやったんです。
その後に、「じゃあ次回もう1回時間を割いて、今回燃えたプロジェクトの振り返りをやりましょう」と言ってやったんだよね、確か。
越川:
燃えたプロジェクトが、それをなんとか頑張って終わらせて、「よし頑張って終わった、良かった!」っていう感じの空気でしたよね。
それって、「次またなんかあったときに頑張ろう」ってなっちゃうじゃないですか。
それでどう頑張るかというと、気合みたいになっちゃいがち。
それってすごく不健全だよねというので、そこをちゃんと健全に頑張れるようにするためには、今どんなことが起きて、今後は次どうすると改善するということを見つめないと駄目だよねって。
次に生かすために整理をちゃんとしないと。それをしたほうがいいよ、みたいな話をしました。
平澤さん:
2回目にKPTの記事をあらかじめ用意してきてて、そのときにさっき話した絵文字のやつもあったんです。
それがすごい気に入ってたから、みんな自分が発言するところはこうつけてねって言って、それを書いてぶわっと展開したら、みんなまねして書いてくれて。
森さん:
楽しくなっちゃうんだよね、あれ。
福森さん:
チャットみたい、あれ。
平澤さん:
これがさっきのプロジェクトのKPTのやつ。みんなまねして、自分のアイコンを書いてくれた。事前にみんな今回どうだったのって振り返って書いといてねって。
―― 会話っぽい。なんか盛り上がっている感じがします。
越川:
これをもって、実際KPTの時間になると、「これおれのなんですよ」って言えていいですよね。
我ながら、いいタイミングでメンバー絵文字をリリースしましたよね。これのちょっと前ぐらいに出してるはず。
平澤さん:
こういう参加者のところとかも、全部アイコンと名前と、メンションが飛ぶように。
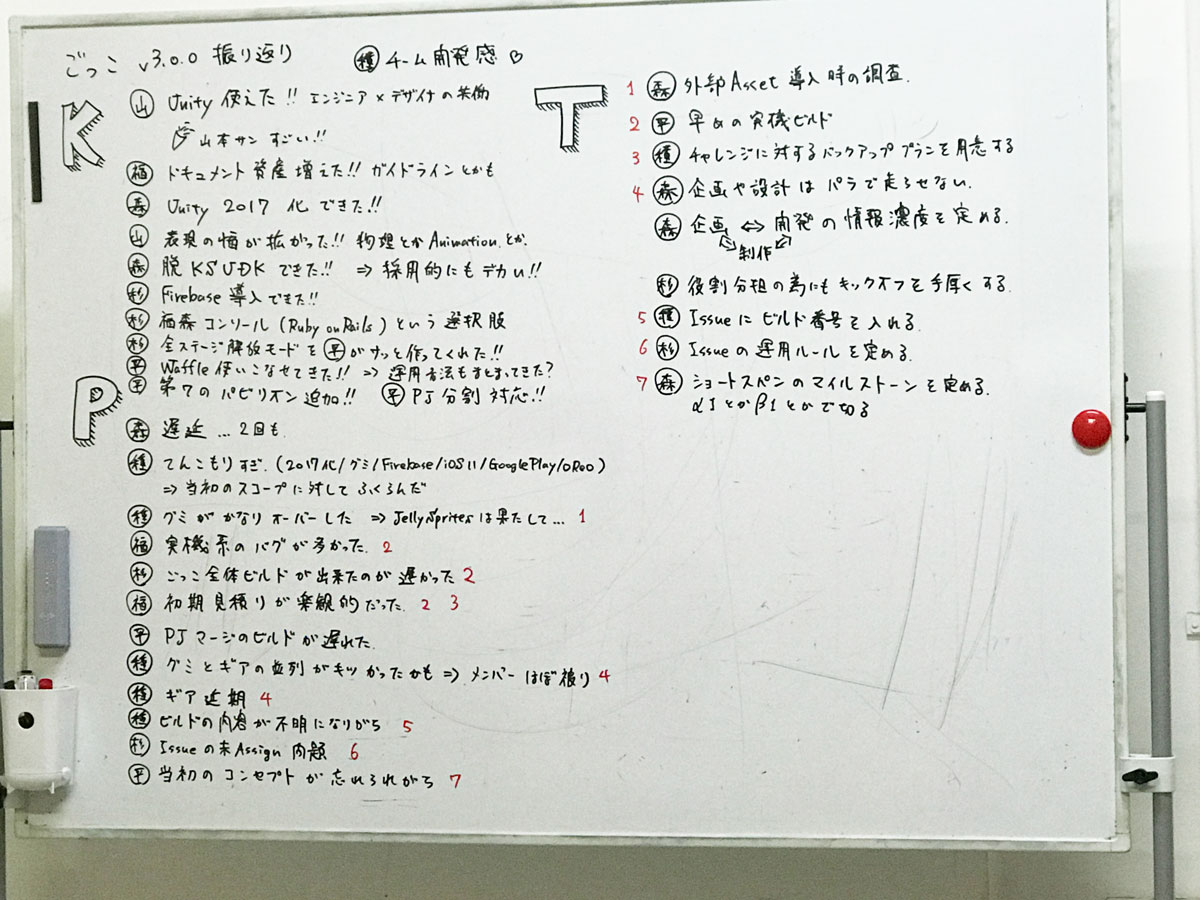
―― なんかホワイトボードかわいいですね。これ誰が書いてるんですか?
越川:
これもんりぃがね。字がうまい。
だからKPTをやるときも、すごくきれいに情報がまとまるので、参加しているほうも、問題に向き合うときにすごくすっと入っていくんです。
これが、字が汚い人がやると、「なんて書いてあるの?」というところで情報のロスが出たりとか。
実は最初KPTって書く人を当番で回そうかって言ってたんですけど、もんりぃがあまりにもきれいなので専任になった。
平澤さん:
レギュラーでいいやって(笑)。
越川:
彼がやるとKPTがすごくきれいにまとまって、本当にいいんです。
だからもうレギュラーで、KPTの板書係みたいな。
でも本当にこれは成功したかなと思っていて。回しだすと書きたくない人とか字が汚い人って、やっぱりやりたくなくてやっているからけっこうつらいのが、前に出て書くのが好きな人、情報を整理するのが好きな人がやると、本当にきれいになるんです。
しかも、例えばこのProblemのTryは何にしようとかって、私は最初線でProblemとTryを紐づけてたんですけど、線だとぐちゃぐちゃなる。
もんりぃはProblemの頭に数字つけて、それをTryのほうにも同じ数字をを書く、みたいな。几帳面。
板書スキルが高いです。先生スキル高い。
森さん:
構造化の鬼(笑)。
越川:
たぶんノート書くのすごいうまい人。
こういう人がいるとKPTってすごくやりやすいのかなと。あとは付箋でやるというパターンもあると思うけど。
森さん:
今実際、付箋でやってるKPTもある。
―― グラフィックレコーディングですね。なかなかリアルタイムできれいに書くの難しいですよね。
平澤さん:
要点をまとめつつ書くみたいな。
越川:
今言ってたけど、付箋でやるチームもあって。たぶん付箋のほうが正しいんです、きっと。板書スキルがいらなくなるから。
板書はもんりぃというスキルにちょっと依存しちゃってるから。
森さん:
後でカテゴライズできないというのがあるからね。
越川:
そこもきれいに消して書き直すんです、もんりぃは(笑)
―― 憧れますね、このスキル。
平澤さん:
このKPTの字はだいぶ序盤だな。
森さん:
このKPTの文字は毎週変わるんですよ。今週何書くかな、みたいな。
越川:
楽しみなんです。
福森さん:
ネタが尽きてくるっていう。
平澤さん:
最初立体化したぐらいだったのが、柄がついて、模様がついて…。
今まで会社でこういう一つのプロジェクトの振り返りをしたことがなかったから、すごいいい機会だったんです。
振り返って、次からこうならないようにこうしようね、みたいな話を初めてできたので。だからみんなも体験としてすごくいいなと思ったと思うんです。
越川:
特につらいプロジェクトだったからね。これは繰り返したくないという気持ちがたぶんきっとあって。みんなのやる気もより高まったんじゃないかな。
―― つらいこともそうやって糧になるんですね。
越川:
だからつらいプロジェクトもそういう糧になるので、うまく生かせば。失敗は成功のなんとかって言うじゃないですか。なんだっけ、母とか父とかそういうやつ(笑)。
森さん:
わりとそれでみんな情報を言語化するみたいなところのハードルはちょっと下がってきたので。
―― 導入の流れとしてきれいですね。
日報から始めて、次に議事録をやって、今度はプロジェクトの振り返りで使って、今度はみんなもうesaを使うのが当たり前になってくるから、仕様書書こうかとか。
いきなり仕様書書けって言っても難しいですから。モデルケースみたいです。
平澤さん:
ここまでみんなが書いてくれると思ってなかったから、日報の滝を見ていた頃は。
越川:
esaのSlackチャンネルを見ているとしょっちゅう流れてて。
議事録もバンバン上がってくるから何が起きてるかわかるんです。
顧問として関わるのって週に1回だから普段の活動が追いにくいけど、esaのログが流れてると大体なんとなくわかる。だから顧問現場にesa導入おすすめですね。
平澤さん:
セットでおすすめですね。
―― 技術顧問をやっている方が、顧問先にesa導入してくれた事例はたまに聞きますね。
技術顧問の役割として、プロジェクトやチームワークをどういうふうに前進させていくのがいいかという話になると、情報共有は避けて通れないですよね。
> esaへの要望esaへの要望
―― esaを使っていて、不満とか要望とか、そのへんをお聞きしておきたいんですけど、困ったこととか。
森さん:
今後困りそうなことで言うと、シェアリングURLをつくるとき、あれを特定のカテゴリ以下全部、リンクも含めてやれるといいなというのがあります。
業務委託とかでお願いをするときに、情報をフィルタリングしたいという話があって、「別のチームをつくればいいじゃん」という話で一旦落ち着きはしたんですけど、そう思った瞬間はありました。
チームつくるまでもないけど、このカテゴリから先の情報をまとめてシェアしたいという。
越川:
さきほど顧問業しているとき、その相談もらいましたね。
そのときにアドバイスをしたのは、業務委託先みたいなところで、その人たちにしか見せたくないんだけど、キッズスターのほうの本家のほうは社内でしか見せたくない情報があるから、業務委託でお願いするほうが分けたいという話じゃないですか。
そうなると、今度は業務委託の人ごとにきっと見せたくないものって出て来ちゃうのかなって思ったんですけど、そこはあえて業務委託でお願いする人たち同士のコミュニケーションを取ってもらえるような契約の仕方だったり、お願いの仕方にしていくという、お願いの仕方を変えることによって、esaの思想にあるような「情報はオープンにしていこう」とか、そういう空気を入れていったほうがいいんじゃないかなと思っていて。
だから、業務委託とか外注とか呼ばないようにして、例えば「キッズスターギルド」みたいな名前をつけて、そこに入ってもらえませんか?という形でやると、そこのギルドの人たちはみんな見えていいじゃんという形になるから、よりコミュニティっぽくなる。
業務委託の人の行動をプロパーが一人ずつチェックするじゃなくて、そこがお互い勝手にやってくれるような世界観になると。
それってesaの目指している世界に近くて、そっちに寄せるほうが、公開URLがどうのとか、権限で制御するよりも、目指す世界観としては正しいんじゃないかなと思っているんです。
どこの会社もできる話じゃないけれども、今回の案件だとできそうな話なので、NDAとかをちゃんと結んで。その中でバイトリーダーみたいな人が現れて、勝手にいろいろなことを回してくれるとか。
相互レビューとかが始まったりすると、それってもはや業務委託と言えどもチームなんです。そういう形にできるといいなと。
―― 困っていることとかはありますか?
森さん:
すごい個人的なことで、プレゼンモードをPDFで出したいです。
―― 実は以前チャレンジしたことがあるんですが、表示があまりきれいにできなくて一旦お蔵入りさせてしまいました。
欲しいですよねえ… 個人的にも欲しいです。今後検討します。
森さん:
そろそろキーノートに書くのがしんどくなってきて。
―― デザインも変えたいですよね、緑以外とか。検討させていただきますね。
> 子供の夢中を育てる仲間を募集中子供の夢中を育てる仲間を募集中
森さん:
福森さん、どうですか?キッズスター。
平澤さん:
もう入ってから半年間ぐらい?
福森さん:
荒波のような(笑)。
平澤さん:
あまり良くないですね(笑)。
福森さん:
でもサーフィンってそっちのほうが楽しかったりするわけじゃないですか。そんな感じです。
―― この短い期間にいろんなことが。
福森さん:
いろんなことが。10年ぐらいいたような感じがします。
越川:
この1年長かったですね。いろんなことありましたね。
平澤さん:
5年分ぐらいの感覚はありますよ。貴重な体験です。
―― 今どんな人を募集しているんですか?
森さん:
エンジニアもディレクターも、プロデューサーというか、プロマネというか。
「ごっこランド」の「パビリオン」をつくっていくというところが今の大きいプロジェクトになっているので、そこを一緒に協力していただける方を募集しています。
Unityを使えるエンジニア、仕切りができるディレクターさん、あとはデザイナーさん、みたいな形で、雇用形態問わず、いろいろな仲間を今いろんな手段で探すみたいな状態です。
―― 業務委託とかでも。
森さん:
さっきのギルドの話じゃないですけど、一緒にやっていただける方を分け隔てなく。
―― アプリを見たんですけど、すごい楽しそうですよね。クオリティ高くて。
平澤さん:
みんなすごいんですよ。執着がすごいです。こだわり、ですね。ちゃんとつくろうみたいな気持ちがすごいんですよ。
そこと工数とのせめぎ合いがすごい。そこまでやりたいんだ、みたいな。
入ったとき、「ここまでやるんだ!」みたいな感じがあった。こんな細かいとこまでやってんだって。
―― それはふぇくさんが入ったときからそういう文化だったんですか?
平澤さん:
わりとそうですね。ちゃんとしたものをつくろうという文化がすでにあって。
森さん:
つくりに対しての情熱というか。
福森さん:
すげえちゃんとつくるなと思いました、最初。
―― それはなぜそういう文化になったんでしょうか?誰かの影響?
森さん:
わりと初期メンバーというか創業メンバーに近い人たちが、そもそもそういう人たちで構成されていたみたいなところがありました。
エンジニアリングももちろんそうですし、クリエイティブのところもそうだし。
特に子どもってすごい素直なので、大人だったら、「まあこれはいろいろ事情があったのかな」って見逃してくれることも、子どもはもう一切見向きしなくなっちゃうので。
平澤さん:
察してくれないからね。
森さん:
忖度してくれないので(笑)。
向き合うユーザに合わせるとそうなるというのはあった。
でももちろん作り手各自のプライドみたいなものも少なからずあって。
―― つくるほうが甘えられないですね、ユーザに対して。
相手が子どもだと。相手が素直だから妥協できない。
いいものをつくりたい、ちゃんとこだわってつくりたい、みたいな人にはうれしい環境ですね。
もんりぃさんは8Unity博士ですよね。Unityを教えてもらえるという噂を聞きました。
平澤さん:
そう。教えてくれるんです。
森さん:
教えるの大好き。
平澤さん:
ものすごい詳しい。
―― Unity興味があってやってみたいけど、まだ実案件で仕事でやるにはまだ不安みたいな人にいいですね。そういう人も歓迎ですか?
平澤さん:
やる気があれば。
―― やっぱりWeb業界の出身でバリバリやってたけど、ちょっと別のところに行ってみたいな、みたいな人とかいいんじゃないかな。
平澤さん:
もんりぃが異常なほど詳しいので。
困ったら、最終的には砦があると思うとすごく安心して仕事ができる。
もんりぃカードが。甘えちゃいけないんだけど、最後の最後にあれがあるから大丈夫っていう気持ちにはなる。
―― なんかお父さん感ありますよね(笑)。
平澤さん:
なんでも答えを知ってるんですよ。
越川:
あとゲーム業界にありがちな、オレオレフレームワークとかで大体つくったりするんですけど、そういうところをCleanArchitectureとかをうまく使って、世の中に知られているようなアーキテクチャを取り入れて開発しようという取り組みがあります。
「ごっこランド」のメニューを増やすところを今つくっているので、そこでプロジェクトに入ってくれたUnityのエンジニアが、そのアーキテクチャをまた別のところに持っていってくれたりするといいですね。
それこそRailsでやっているような、レールを引くような作業をやりたいと今思っていたりするので、そういった観点でもすごく面白いんじゃないかなと。
森さん:
それ教えてくれたのも顧問で、そんなのあるんだって調べて。去年の9月とか10月ぐらい。
越川:
そうですね。
「Unityアプリって、他の会社はどういうふうにつくっているんだろう?」みたいな話をもんりぃに聞くんですよ。
Railsの勉強会に行くと、Railsどういうふうにやったみたいな知見がいろいろなところから発表されて、うちでもやってみようと取り入れられるじゃないですか。
Unity界隈だと、それこそオレオレフレームワークが乱立しているので、「うちの現場でつらかったのはこうやって解決したよ」みたいな発表があって、「へー、大変だね。うちも大変だよ」みたいな感じで終わってしまうところが多かったので、その標準をこれからつくるといいんじゃないかと。
となったときに、Unityに限らずクライアントの世界を見渡してみて、話題のアーキテクチャをUnityに取り入れたらこうでしたというものを作れば、それがまた他のところとかでも使えたりとか、他の会社もまねしてくれたりするかもしれない。
それがRailsみたいに切磋琢磨して、OSSでアーキテクチャ周りをこういうふうにしていこうみたいな動きが生まれると、Unity界隈もOSS文化がより広まるかなと考えていて。
―― じゃあUnity界のRailsというか、そういうフレームワークを今後つくって。
森さん:
9CAFUというUnity用フレームワークを今作っています。CAFU = Clean Architecture for Unity。そのまま。
越川:
これすごい売りですよね。一過性ではない。
ビジネスとしても成功してくれて、その成功したビジネスで使われてたのはこの技術だよというのもさらに発表していくと、ああじゃあうちもやろうってなってきて、そのアーキテクチャがより洗練されていったりすると、エンジニアの流動性もより生まれるようになると思う。
今ってたぶん別の現場から来たUnityのエンジニアって、また現場ごとに新たな仕組みを覚えて… という感じになっちゃうと思うので、けっこうつらい気がしていて。__
福森さん:
開拓されていない感がありますよね、まだ。これからだっていう感じの世界が。
越川:
ゲームというのもまたあるかもしれないですね。
すごくプロダクト毎にハイコンテクストというか。
キッズスターさんがつくっているものって横展開しているじゃないですか。
プロダクトを横展開して複数作っていくような環境は、フレームワークをつくりやすいみたいなのもあるのかなと思ったりもしてます。
森さん:
ちゃんと抽象化しておかないと破綻するという。
越川:
1回やった抽象化が失敗しましたよね。
ある意味成功してたんだけど、それが逆に足かせになって次に進めないという状態になったから、もっとより抽象度を上げつつ、でも前よりも、メンテナンス性は上がっていて… みたいな形に今なっているので。
平澤さん:
規約に近いよね。こう書こうぜっていう。
森さん:
インターフェースしかないからね。
越川:
でもそれがあるかないかでだいぶ変わるよね。
そういうのを一緒につくっていくという体験もできるので、最高ですよ。
おれは最近Web自体に飽きてきているし、そういう人けっこういるんじゃないかな。
そうやってWebに飽きた人って機械学習とか、より学術っぽい、コンピュータサイエンス寄りのほうにいっている人たちがけっこう多いじゃないですか。
ただ、おれとか福森くんとかって、元々出身がそこじゃなくて、どっちかというとWeb楽しいとかから、利用者から入ってるので。
福森さん:
インターネットウェーイって(笑)。
越川:
ウェーイで、じゃあWebエンジニアウェーイみたいな感じになった人だから、ガチのほうにいかれると、「うーん、おれは、そっちにいくかな?」みたいになっちゃうんです。
福森さん:
戦えないんですよね、そっちの世界では。
越川:
ってなってくると、Webよりもより自由度の高いような表現ができるというところで、Unityでゲームをつくるってけっこういいなと思っていて。
だから、Webに飽きた人のもう一つの次の選択肢としてUnityはありなんじゃないか。
森さん:
あと逆にゲーム界隈の人ってサーバサイド全然なんですよね。
大半の人が全然サーバサイドわからないという状態なので、Web系から来る人はある意味装備品がある状態でこっちに来れるというのは、ある種の強みにもなるかなと。
越川:
文化としても、Web系にみられるOSSとかコミュニティの文化とかと比較すると、やっぱりゲーム業界ってちょっとそこらへんが弱かったりするらしい。
平澤さん:
クローズド感があるんですよ。やっぱりRubyとかに比べると、全然勉強会とかコミュニティとかも少ないんです。すげえ使われていて、人もたくさんいるはずなのに。
森さん:
エンタープライズ感が強い。
―― そのへんを輸入していくと。
森さん:
年一かなんかのでっかいイベントに行くと異常なほどいるんです。
平澤さん:
Uniteというイベントが1年に1回あるんです。そこですごいいろんな話はされるんですけど、こんなにいたんだ、みたいな。どこにいたんだよっていう。
森さん:
ネットでいないじゃなん、お前らっていう。
―― 情報共有する文化がまだそこにないですよね。Rubyが異常に共有の文化が発達しているというのもあるかも。
平澤さん:
Rubyから来るとすごいびっくりするよね。
越川:
だからこそRubyからエンジニアが来てほしいよね。
そして、その人たちが当たり前だと思っていることを輸入してくれると、またRubyみたいにコミュニティというか文化がUnityにもやってくるから、そういうのがいいんじゃないかなって。だから会社だけの利益というよりも、コミュニティとして良くしたいよね。
> 子どもの意見が一番大事子どもの意見が一番大事
―― ここにいるみなさん、お子さんいるんですよね。ご自分の作ったゲームをお子さんにやってもらったりとかしていますか?
平澤さん:
やってもらってますね。
ある程度出来た段階で、子どもにも触らせてみるという期間を設けています。
想定した操作をしてくれないとか、表現が伝わらないことがあるんです。
これ何回も話してるんですけど、私が、たこ焼きを焼くミニゲームをつくってたんです。
1週間ぐらい考えてたかな。
たこ焼き機があるじゃないですか。穴が開いてて、ポンポンポンってやるとジューって注ぎ込まれて、しばらく待つときれいにたこ焼きが焼きあがって、それをまたタップして取るみたいな、そういう感じのやつだったんですけど、それが出来て、子どもテスト私がやってみますよって週末娘にやらせたんです。
そうしたら、「こんなくそつまんないの二度とやりたくない」ってはっきりと。
初めてですよ。今まではすごい楽しんでやってくれてたのに、急にですよ。
そんなこと言うと思ってなかったから、すごいびっくりして、「え?」と思って。
―― 反抗期始まったのでは。
平澤さん:
そうなんですよ。
1プレイしかしてないんですよ、30秒ぐらいでいきなりそんなこと言われて(笑)。
一応息子もいるので、息子にもやらせたりとかして。
でも娘は「もうやりたくない!」とか言って。
やっぱり1回プレイするだけじゃわかんないから、2回ぐらいやってほしいんです。
1回目で操作を覚えたから、2回目でどう動くかなというのを見たいんです。
だから「もう1回、頼むからもう1回だけやってくれ」って言って、嫌々やって。
そこでけっこう問題点がいっぱい出てきたから、それを報告して、プロジェクトメンバーみんなで、「うーん、そうか。まずいぞこれは」って。
それも全部捨てて、もう1回企画を考え直してつくり直しました。
―― やり直しだったんですね。
―― それキッズスター入ってから?
平澤さん:
入ってからです。
森さん:
1年半前ぐらいかな。
平澤さん:
「クッキングママ」というアプリですね。
そんなこと言うんだ、と思って。「くそつまんない」とか言うんだと思って(笑)。
すぐホームボタン押して、他のアプリ起動しようとして、「ちょいちょい、1回だけでいいから、そしたら違うのやっていいから」って言ってやってもらって…。
―― そんなにやりたくない。それショックだわ。
平澤さん:
そういうこともあるんですよね、素直なので。
―― 喜んでやってもらえたときには喜びはすごそう。
森さん:
正直なので。
平澤さん:
パパがアプリつくってるの知ってるから、ちょいちょい聞いてきます。
「今何つくってるの?」って言って。
森さん:
「まだそれつくってるの?」って。
平澤さん:
「まだ出来てないんだ」みたいなこと言われる。
―― お子さん今いくつでしたっけ?
平澤さん:
今上の子は9歳、下が5歳。
―― 大人ですね。くそつまんないとか言いたいお年頃かもしれないです。
平澤さん:
そう。「くそ」とか言うんだ、女の子なのにな、みたいな。
子どもにやらせたりとかしないの?
福森さん:
私は逆に、「お父さんはアプリをつくってるんだよ、すごいだろう」って。
「ふーん」って言いながら星ドラやってるんですけど。クソー(笑)。
―― お子さんいくつですか?
福森さん:
息子は8歳です。
―― もんりぃさんは?
森さん:
うちはまだ2歳半なので、そろそろ触らせつつ。
平澤さん:
まさにキッズスターゾーンに。
―― 顧客になる(笑)。ありがとうございました。
お読みいただきありがとうございました(\( ⁰⊖⁰)/)
現在、株式会社 キッズスター様では、エンジニアやディレクターを募集されています。
キッズスターさんは学校をオフィスにされていてユニークな環境です。子供向けアプリの開発やインタビューでもありましたがUnityで新たな挑戦を行える環境です。興味のある方、よろしければチェックしてみてください。
(編集: @ppworks, 書き起こし: @cw_chie)
-
キッズスターの技術顧問に esa LLC の越川直人氏が就任しました | 株式会社キッズスター|KidsStar Inc. ↩
-
esaの創業者を含める有志のグループがはじめた一番最初のドックフーディング的なチームで、所属の違う仲間同士で日報を共有し合う謎の集まり ↩
-
Keep, Problem, Tryに分けて振り返る手法 ↩
-
実際にschooで講師をされています。https://schoo.jp/class/4558 ↩
-
https://speakerdeck.com/monry/unity-meets-clean-architecture ↩