最終更新: 2019-05-16 15:27
Revisions rev10
- esaの記事作成・更新時などに [Workplace by Facebook](https://www.facebook.com/workplace) に通知するように設定する方法について説明します。
- # :warning: ご注意下さい
- - Workplace by Facebookの管理者権限が必要です
- - 文中のスクリーンショットはWorkplace by Facebookの新UIで作成しています
- - 新旧UIの切り替えは、クイックヘルプからいつでも可能です
- - クイックヘルプは旧UIではページ上部、新UIでは左下のあたりにあります
- - <img width="295" alt="esa通知テスト2.png (13.0 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/bcdc109c-df5a-401e-9a1d-9407e637930d.png">
- # 通知先のグループの作成
- - https://workplace.facebook.com/ にアクセスします
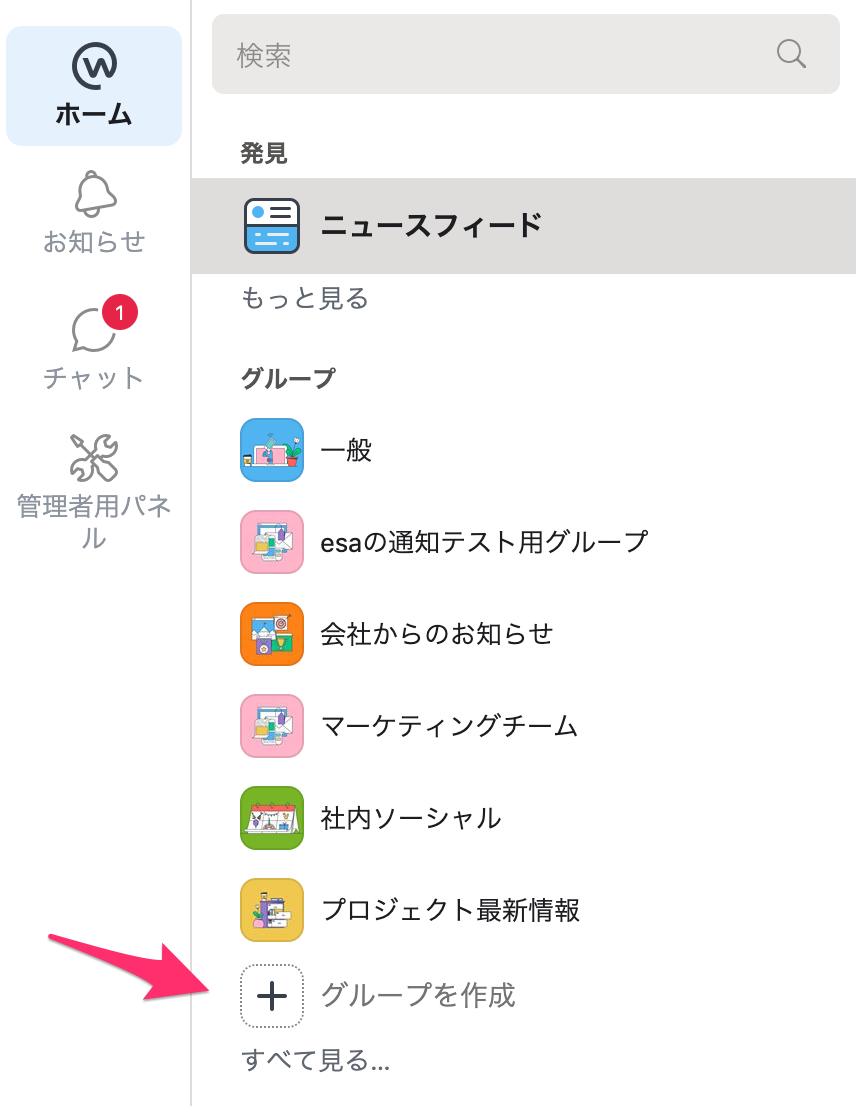
- - グループを作成します
- - グループタイプは **アナウンス** を選択します
- - <img width="428" alt="_1__esa_LLC_-_Workplace.png (135.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/843ab2cf-b7c3-4a4b-995a-3392ccc9ae2b.png">
- - <img width="444" alt="スクリーンショット 2019-05-16 10.58.37.png (122.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/16f47078-08c6-48c9-95f4-7745cbac8c50.png">
- - <img width="445" alt="スクリーンショット 2019-05-16 10.59.40.png (150.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/896e5bcb-6c01-4377-812f-85e63cfef537.png">
- ## 通知先のグループのIDの取得
- - 先程作成したグループをブラウザで表示したときのURLからグループIDを控えておきます
- - `https://workplace.facebook.com/groups/[グループID]/`
- ## グループの投稿の設定
- デフォルトではグループに投稿されたメッセージが承認されるまで表示されないので、設定を変更しておきます
- - <img width="1009" alt="esa通知テスト2.png (148.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/3e648922-07e2-4025-a30d-8d3b6e994b6a.png">
- - <img width="314" alt="esa通知テスト2.png (81.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/5f2e9349-ceeb-4491-ba03-c58801410725.png">
- - <img width="694" alt="esa通知テスト2.png (278.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/8fc466f2-c326-4780-9f4d-f6429bacd2b1.png">
- # Access Tokenの取得
- - https://workplace.facebook.com/ にアクセスします
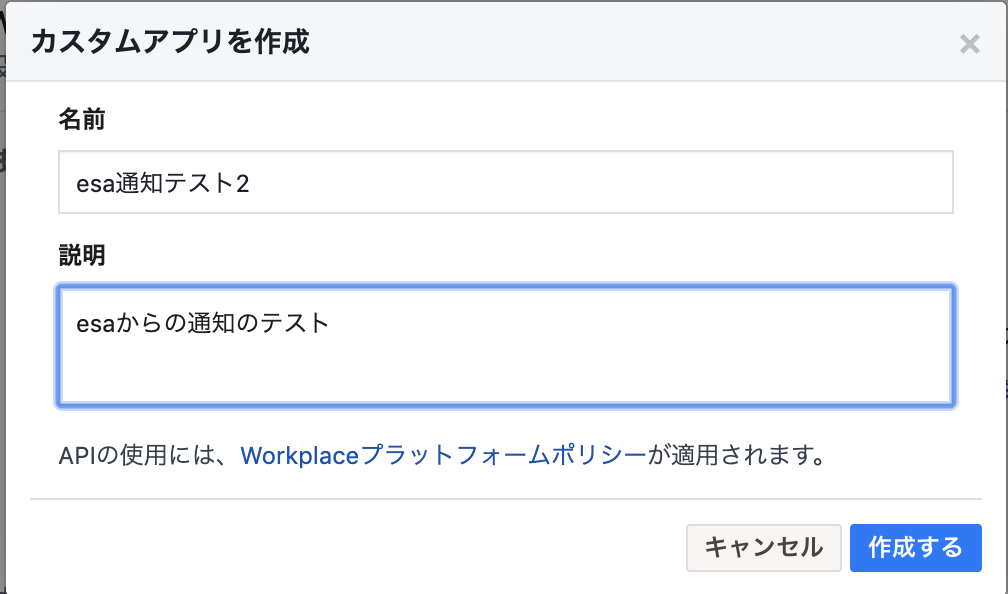
- - 「管理者用パネル」→「統合」→「カスタムアプリを作成」をクリックします
- - <img width="1416" alt="_1__Admin_Panel.png (222.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9ee3a4d2-23aa-46c8-919e-b9b6b89edc47.png">
- - <img width="504" alt="スクリーンショット 2019-05-16 11.05.12.png (67.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/839c5e50-d65d-4cb9-9350-60b34c3c0a34.png">
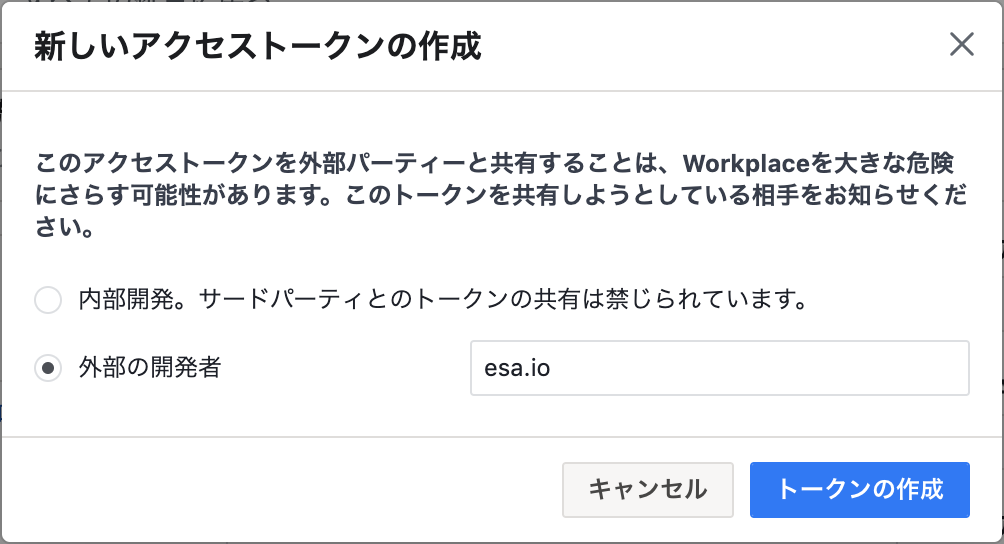
- - 「アクセストークンの作成」をクリックします
- - <img width="1426" alt="_1__Admin_Panel.png (222.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/3698bc99-ef7c-4a9d-a0d6-04cfbee41214.png">
- - <img width="502" alt="スクリーンショット 2019-05-16 11.08.17.png (95.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9914e666-b864-40d8-b7c4-ccabcfd22e35.png">
- - アクセストークンが表示されるのでコピーして控えておきます (後ほどesa上で設定します)
- - <img width="500" alt="_1__Admin_Panel.png (163.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/f90eea21-51d1-4716-8a7c-e9c26d7977d0.png">
- ## 統合へのアクセス許可の設定
- 「グループのコンテンツを管理」をチェックして保存します- - 「グループのコンテンツを管理」をチェックして **保存** します
- - <img width="1429" alt="Admin_Panel.png (403.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9b4fbddf-3a8a-49a4-a496-f1bdd29b20ab.png">
- - <img width="352" alt="Admin_Panel.png (13.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/53b784b8-826e-4ceb-89e5-ad85e2f48c53.png">
- # esa上でWebhookを設定
- - owner権限のアカウントで `[team].esa.io` にアクセスにします
- - 「SETTINGS」 → 「 Webhook・アプリ連携」→「Add webhooks」をクリックします
- - 控えておいたグループIDとAccess Tokenを入力し、Saveをクリックします
- - <img width="854" alt="_development__Webhooks_-_ware2_esa_io.png (153.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/37a7624c-7110-4efa-9327-b754a375f1e9.png">
- - Webhookを保存後、以下のような通知がWorkplace側に表示されていれば設定完了です
- - <img width="634" alt="スクリーンショット 2019-05-16 11.38.08.png (205.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/de91f8ed-f0e0-49ad-8cc4-288884fbc0bd.png">
- # トラブルシューティング
- ## 通知が行われない
- 以下の設定をもう一度ご確認下さい
- - Workplace by Facebook
- - グループIDが正しいか
- - Access Tokenが正しいか
- - 「統合へのアクセス許可の設定」で「グループのコンテンツを管理」にチェックが入っているか
- - (保存が必要です)
- - esa
- - Webhookの設定がActiveになっているか
- - "on post XXX" や "on comment" など通知タイミングの設定が意図したものになっているか
- それでも解決しない場合はご利用チームの右下のフィードバックフォームからご連絡下さい
esaの記事作成・更新時などに Workplace by Facebook に通知するように設定する方法について説明します。
> __colon__warning__colon__ ご注意下さい⚠️ ご注意下さい
- Workplace by Facebookの管理者権限が必要です
- 文中のスクリーンショットはWorkplace by Facebookの新UIで作成しています
> 通知先のグループの作成通知先のグループの作成
- https://workplace.facebook.com/ にアクセスします
- グループを作成します
> 通知先のグループのIDの取得通知先のグループのIDの取得
- 先程作成したグループをブラウザで表示したときのURLからグループIDを控えておきます
https://workplace.facebook.com/groups/[グループID]/
> グループの投稿の設定グループの投稿の設定
デフォルトではグループに投稿されたメッセージが承認されるまで表示されないので、設定を変更しておきます
> Access Tokenの取得Access Tokenの取得
- https://workplace.facebook.com/ にアクセスします
- 「管理者用パネル」→「統合」→「カスタムアプリを作成」をクリックします
- 「アクセストークンの作成」をクリックします
- アクセストークンが表示されるのでコピーして控えておきます (後ほどesa上で設定します)
> 統合へのアクセス許可の設定統合へのアクセス許可の設定
> esa上でWebhookを設定esa上でWebhookを設定
- owner権限のアカウントで
[team].esa.ioにアクセスにします - 「SETTINGS」 → 「 Webhook・アプリ連携」→「Add webhooks」をクリックします
- 控えておいたグループIDとAccess Tokenを入力し、Saveをクリックします
- Webhookを保存後、以下のような通知がWorkplace側に表示されていれば設定完了です
> トラブルシューティングトラブルシューティング
> 通知が行われない通知が行われない
以下の設定をもう一度ご確認下さい
- Workplace by Facebook
- グループIDが正しいか
- Access Tokenが正しいか
- 「統合へのアクセス許可の設定」で「グループのコンテンツを管理」にチェックが入っているか
- (保存が必要です)
- esa
- Webhookの設定がActiveになっているか
- "on post XXX" や "on comment" など通知タイミングの設定が意図したものになっているか
それでも解決しない場合はご利用チームの右下のフィードバックフォームからご連絡下さい
esaの記事作成・更新時などに [Workplace by Facebook](https://www.facebook.com/workplace) に通知するように設定する方法について説明します。
# :warning: ご注意下さい
- Workplace by Facebookの管理者権限が必要です
- 文中のスクリーンショットはWorkplace by Facebookの新UIで作成しています
- 新旧UIの切り替えは、クイックヘルプからいつでも可能です
- クイックヘルプは旧UIではページ上部、新UIでは左下のあたりにあります
- <img width="295" alt="esa通知テスト2.png (13.0 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/bcdc109c-df5a-401e-9a1d-9407e637930d.png">
# 通知先のグループの作成
- https://workplace.facebook.com/ にアクセスします
- グループを作成します
- グループタイプは **アナウンス** を選択します
- <img width="428" alt="_1__esa_LLC_-_Workplace.png (135.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/843ab2cf-b7c3-4a4b-995a-3392ccc9ae2b.png">
- <img width="444" alt="スクリーンショット 2019-05-16 10.58.37.png (122.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/16f47078-08c6-48c9-95f4-7745cbac8c50.png">
- <img width="445" alt="スクリーンショット 2019-05-16 10.59.40.png (150.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/896e5bcb-6c01-4377-812f-85e63cfef537.png">
## 通知先のグループのIDの取得
- 先程作成したグループをブラウザで表示したときのURLからグループIDを控えておきます
- `https://workplace.facebook.com/groups/[グループID]/`
## グループの投稿の設定
デフォルトではグループに投稿されたメッセージが承認されるまで表示されないので、設定を変更しておきます
- <img width="1009" alt="esa通知テスト2.png (148.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/3e648922-07e2-4025-a30d-8d3b6e994b6a.png">
- <img width="314" alt="esa通知テスト2.png (81.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/5f2e9349-ceeb-4491-ba03-c58801410725.png">
- <img width="694" alt="esa通知テスト2.png (278.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/8fc466f2-c326-4780-9f4d-f6429bacd2b1.png">
# Access Tokenの取得
- https://workplace.facebook.com/ にアクセスします
- 「管理者用パネル」→「統合」→「カスタムアプリを作成」をクリックします
- <img width="1416" alt="_1__Admin_Panel.png (222.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9ee3a4d2-23aa-46c8-919e-b9b6b89edc47.png">
- <img width="504" alt="スクリーンショット 2019-05-16 11.05.12.png (67.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/839c5e50-d65d-4cb9-9350-60b34c3c0a34.png">
- 「アクセストークンの作成」をクリックします
- <img width="1426" alt="_1__Admin_Panel.png (222.3 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/3698bc99-ef7c-4a9d-a0d6-04cfbee41214.png">
- <img width="502" alt="スクリーンショット 2019-05-16 11.08.17.png (95.8 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9914e666-b864-40d8-b7c4-ccabcfd22e35.png">
- アクセストークンが表示されるのでコピーして控えておきます (後ほどesa上で設定します)
- <img width="500" alt="_1__Admin_Panel.png (163.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/f90eea21-51d1-4716-8a7c-e9c26d7977d0.png">
## 統合へのアクセス許可の設定
- 「グループのコンテンツを管理」をチェックして **保存** します
- <img width="1429" alt="Admin_Panel.png (403.1 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/9b4fbddf-3a8a-49a4-a496-f1bdd29b20ab.png">
- <img width="352" alt="Admin_Panel.png (13.9 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/53b784b8-826e-4ceb-89e5-ad85e2f48c53.png">
# esa上でWebhookを設定
- owner権限のアカウントで `[team].esa.io` にアクセスにします
- 「SETTINGS」 → 「 Webhook・アプリ連携」→「Add webhooks」をクリックします
- 控えておいたグループIDとAccess Tokenを入力し、Saveをクリックします
- <img width="854" alt="_development__Webhooks_-_ware2_esa_io.png (153.2 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/37a7624c-7110-4efa-9327-b754a375f1e9.png">
- Webhookを保存後、以下のような通知がWorkplace側に表示されていれば設定完了です
- <img width="634" alt="スクリーンショット 2019-05-16 11.38.08.png (205.5 kB)" src="https://img.esa.io/uploads/production/attachments/105/2019/05/16/1/de91f8ed-f0e0-49ad-8cc4-288884fbc0bd.png">
# トラブルシューティング
## 通知が行われない
以下の設定をもう一度ご確認下さい
- Workplace by Facebook
- グループIDが正しいか
- Access Tokenが正しいか
- 「統合へのアクセス許可の設定」で「グループのコンテンツを管理」にチェックが入っているか
- (保存が必要です)
- esa
- Webhookの設定がActiveになっているか
- "on post XXX" や "on comment" など通知タイミングの設定が意図したものになっているか
それでも解決しない場合はご利用チームの右下のフィードバックフォームからご連絡下さい
esaの記事作成・更新時などに Workplace by Facebook に通知するように設定する方法について説明します。
> __colon__warning__colon__ ご注意下さい⚠️ ご注意下さい
- Workplace by Facebookの管理者権限が必要です
- 文中のスクリーンショットはWorkplace by Facebookの新UIで作成しています
> 通知先のグループの作成通知先のグループの作成
- https://workplace.facebook.com/ にアクセスします
- グループを作成します
> 通知先のグループのIDの取得通知先のグループのIDの取得
- 先程作成したグループをブラウザで表示したときのURLからグループIDを控えておきます
https://workplace.facebook.com/groups/[グループID]/
> グループの投稿の設定グループの投稿の設定
デフォルトではグループに投稿されたメッセージが承認されるまで表示されないので、設定を変更しておきます
> Access Tokenの取得Access Tokenの取得
- https://workplace.facebook.com/ にアクセスします
- 「管理者用パネル」→「統合」→「カスタムアプリを作成」をクリックします
- 「アクセストークンの作成」をクリックします
- アクセストークンが表示されるのでコピーして控えておきます (後ほどesa上で設定します)
> 統合へのアクセス許可の設定統合へのアクセス許可の設定
> esa上でWebhookを設定esa上でWebhookを設定
- owner権限のアカウントで
[team].esa.ioにアクセスにします - 「SETTINGS」 → 「 Webhook・アプリ連携」→「Add webhooks」をクリックします
- 控えておいたグループIDとAccess Tokenを入力し、Saveをクリックします
- Webhookを保存後、以下のような通知がWorkplace側に表示されていれば設定完了です
> トラブルシューティングトラブルシューティング
> 通知が行われない通知が行われない
以下の設定をもう一度ご確認下さい
- Workplace by Facebook
- グループIDが正しいか
- Access Tokenが正しいか
- 「統合へのアクセス許可の設定」で「グループのコンテンツを管理」にチェックが入っているか
- (保存が必要です)
- esa
- Webhookの設定がActiveになっているか
- "on post XXX" や "on comment" など通知タイミングの設定が意図したものになっているか
それでも解決しない場合はご利用チームの右下のフィードバックフォームからご連絡下さい