esaの記事作成・更新時などに Workplace by Facebook に通知するように設定する方法について説明します。
> __colon__warning__colon__ ご注意下さい ご注意下さい
ご注意下さい
- Workplace by Facebookの管理者権限が必要です
- 文中のスクリーンショットはWorkplace by Facebookの新UIで作成しています
> 通知先のグループの作成通知先のグループの作成
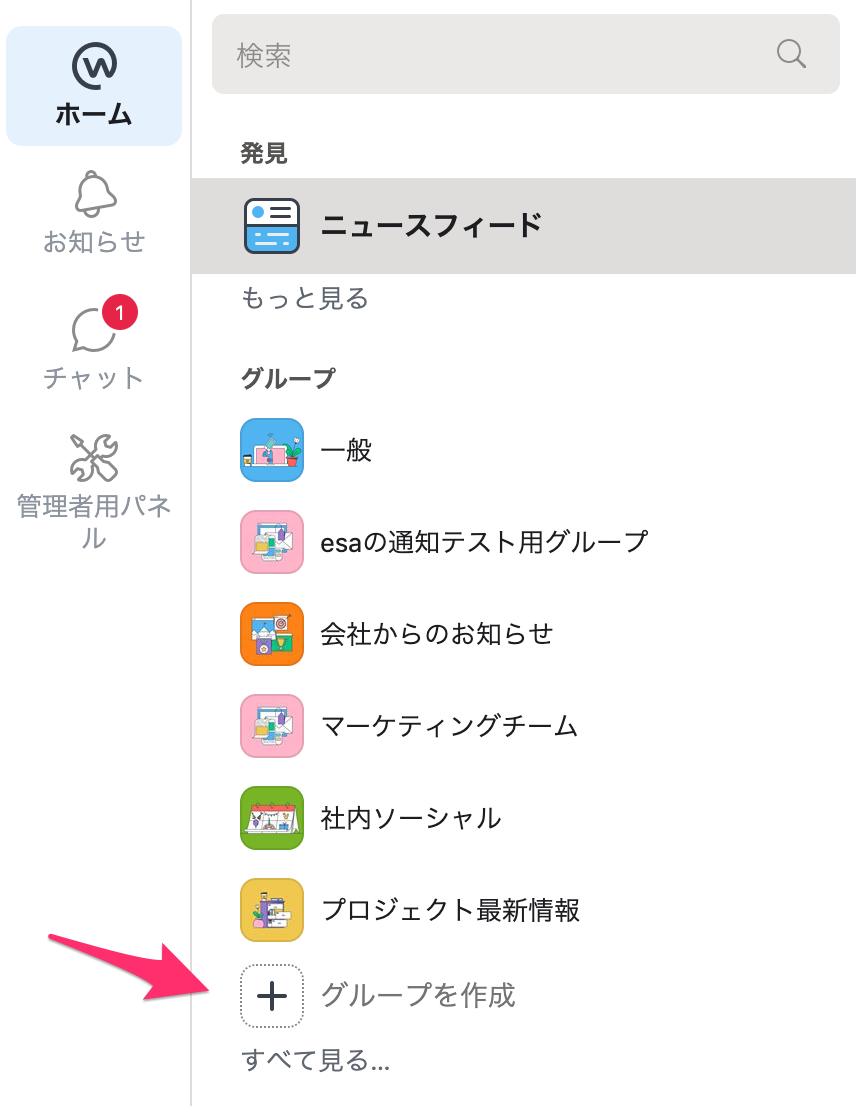
- https://workplace.facebook.com/ にアクセスします
- グループを作成します
> 通知先のグループのIDの取得通知先のグループのIDの取得
- 先程作成したグループをブラウザで表示したときのURLからグループIDを控えておきます
https://workplace.facebook.com/groups/[グループID]/
> グループの投稿の設定グループの投稿の設定
デフォルトではグループに投稿されたメッセージが承認されるまで表示されないので、設定を変更しておきます
> Access Tokenの取得Access Tokenの取得
- https://workplace.facebook.com/ にアクセスします
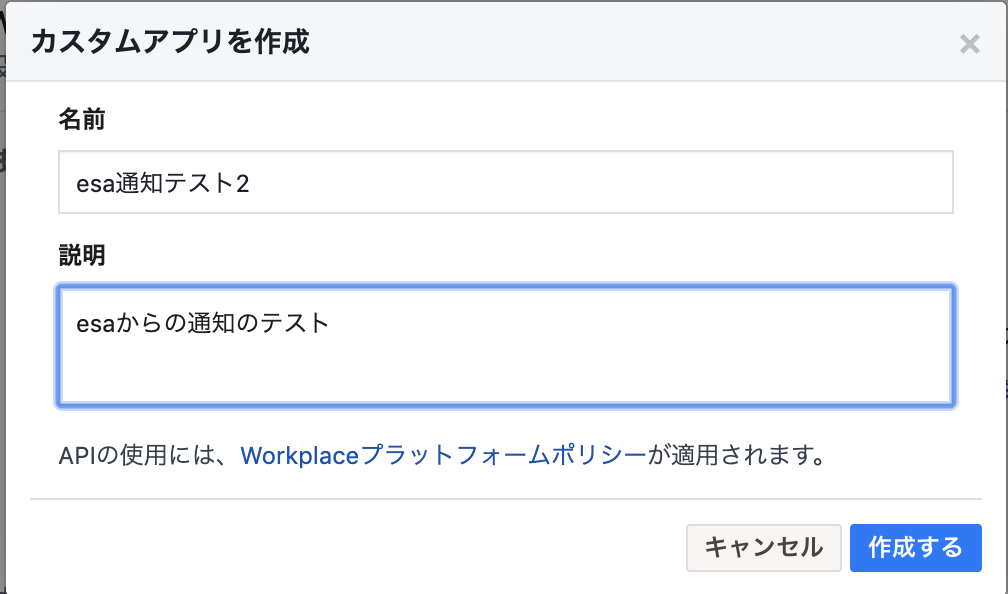
- 「管理者用パネル」→「統合」→「カスタムアプリを作成」をクリックします
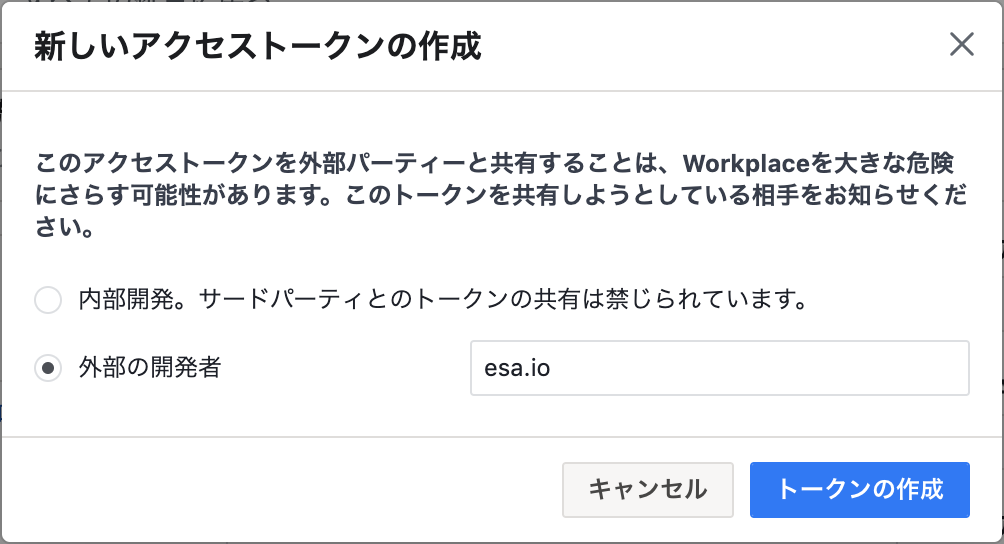
- 「アクセストークンの作成」をクリックします
- アクセストークンが表示されるのでコピーして控えておきます (後ほどesa上で設定します)
> 統合へのアクセス許可の設定統合へのアクセス許可の設定
> esa上でWebhookを設定esa上でWebhookを設定
- owner権限のアカウントで
[team].esa.ioにアクセスにします - 「SETTINGS」 → 「 Webhook・アプリ連携」→「Add webhooks」をクリックします
- 控えておいたグループIDとAccess Tokenを入力し、Saveをクリックします
- Webhookを保存後、以下のような通知がWorkplace側に表示されていれば設定完了です
> トラブルシューティングトラブルシューティング
> 通知が行われない通知が行われない
以下の設定をもう一度ご確認下さい
- Workplace by Facebook
- グループIDが正しいか
- Access Tokenが正しいか
- 「統合へのアクセス許可の設定」で「グループのコンテンツを管理」にチェックが入っているか
- (保存が必要です)
- esa
- Webhookの設定がActiveになっているか
- "on post XXX" や "on comment" など通知タイミングの設定が意図したものになっているか
それでも解決しない場合はご利用チームの右下のフィードバックフォームからご連絡下さい