> 全く新しい記事を書く全く新しい記事を書く
- 左上の
NEW POSTボタンを押すと、新規投稿画面になります。 - 左上の
Select Templateからテンプレートを選んで書けます。 - テンプレートはプリセットされているものの他に、自由に設定できます。詳しくは こちら をご覧ください。
> 前の記事をコピーして書く前の記事をコピーして書く
- esaでは、前に書いた記事をコピーして新しい記事を書くことができます。
- 記事ページのタイトルの右側のコピーアイコンをクリックすると、コピー元の投稿が入った状態で新規投稿画面が立ち上がります。
- その時、日付けが入ったフォーマットのタイトルであれば、今日の日付けに自動的に置き換えてくれます(下図参照)
> 記事タイトルについて記事タイトルについて
- タイトルの中で
hoge/で区切ると、その部分をカテゴリーとして扱うことができます。 - 例)
help/記事の書き方というタイトルでは、helpカテゴリーの中に記事が格納されます。 - また、タイトルの中で
#hogeとすると、タグになります。
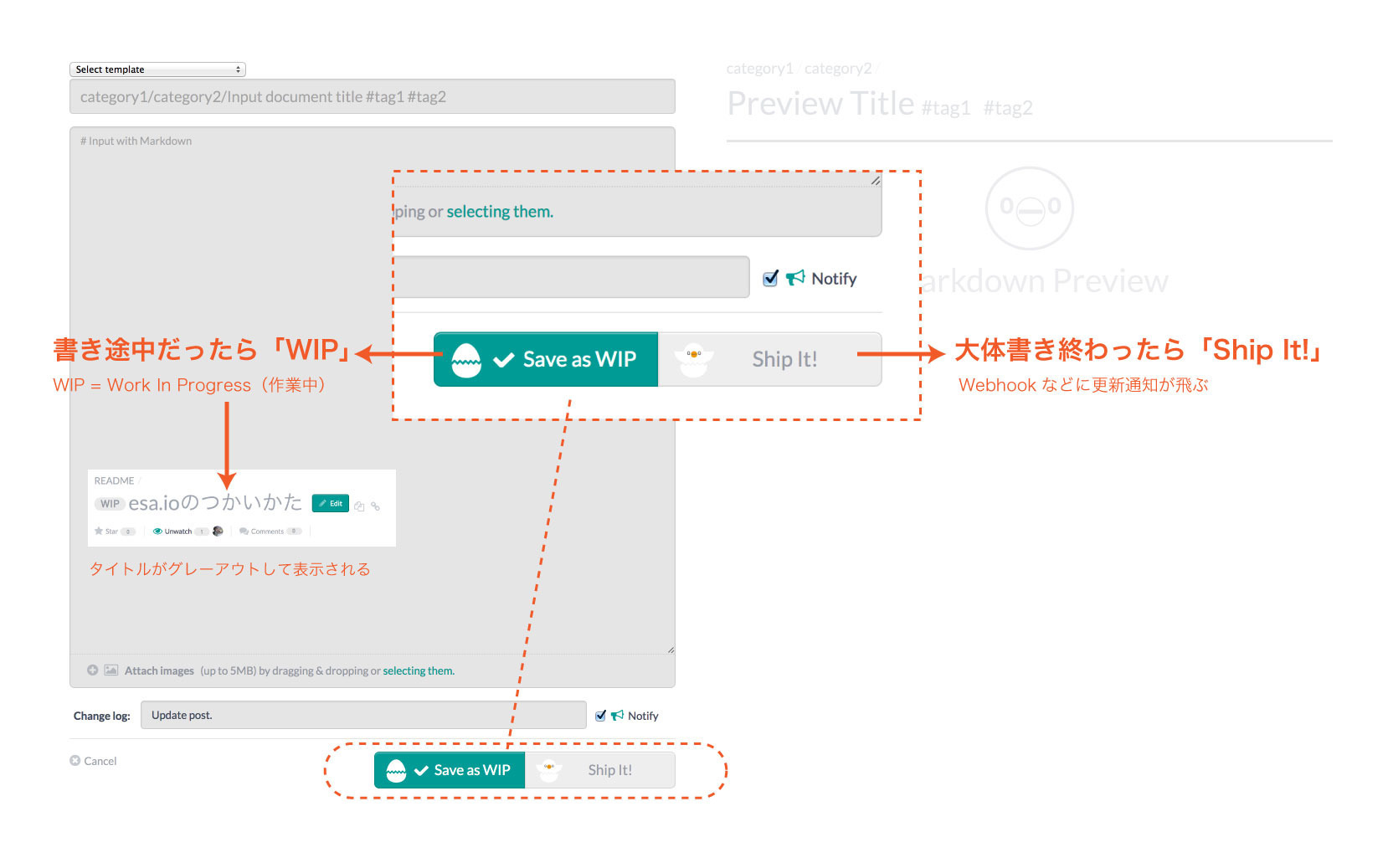
> Save as WIP Ship it! ボタンについてSave as WIPShip it! ボタンについて
> Save as WIP ボタンSave as WIP ボタン
- 投稿画面、編集画面に
Save as WIPというボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。 - WIP = Work in Progress (作業中)
Save as WIPで保存された記事は、一覧画面などの投稿タイトルにWIPと付いてグレーアウトした状態になります。Save as WIPで保存された時は、Webhookの更新通知は飛びません。
> Ship It! ボタンShip It! ボタン
- ドキュメントが大体完成に近づいたところで
Ship It!ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。 - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。
> 記事を一時保存する記事を一時保存する
⌘ + s ボタンを押すと、記事を一時保存できます。
参考: release_note/2014/12/10/⌘+Sで一時保存 - docs.esa.io