Revisions rev7
- ## 全く新しい記事を書く
- - 左上の `NEW POST` ボタンを押すと、新規投稿画面になります。
- - 左上の `Select Template` からテンプレートを選んで書けます。
- - テンプレートはプリセットされているものの他に、自由に設定できます。詳しくは [こちら](/posts/7) をご覧ください。
- 投稿の詳しい記法は [こちら](/posts/12) をご覧ください。- ## 前の記事をコピーして書く
- - esaでは、前に書いた記事をコピーして新しい記事を書くことができます。
- - 記事ページのタイトルの右側のコピーアイコンをクリックすると、コピー元の投稿が入った状態で新規投稿画面が立ち上がります。
- - その時、日付けが入ったフォーマットのタイトルであれば、今日の日付けに自動的に置き換えてくれます(下図参照)
- - [](https://camo.githubusercontent.com/3dac684cb3ea97b7afeccb86924bd48270113a52/68747470733a2f2f696d672e6573612e696f2f75706c6f6164732f70726f64756374696f6e2f70696374757265732f312f39382f696d6167652f62316165613332613336393764336665363239363930643065323165323431352e6a7067)
- ## 記事タイトルについて
- - タイトルの中で `hoge/` で区切ると、その部分をカテゴリーとして扱うことができます。
- - 例)`help/記事の書き方` というタイトルでは、`help` カテゴリーの中に記事が格納されます。
- - また、タイトルの中で `#hoge` とすると、タグになります。
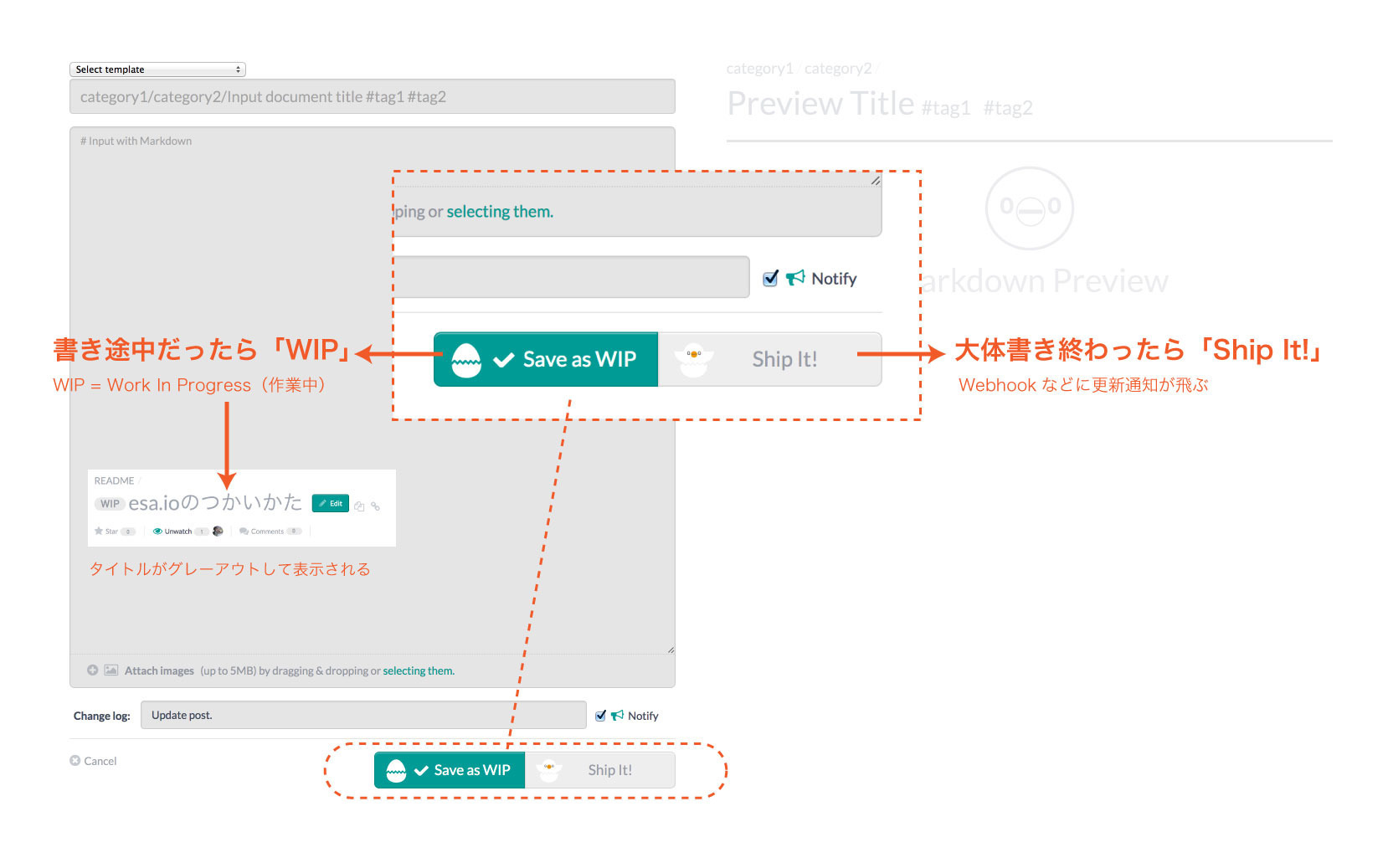
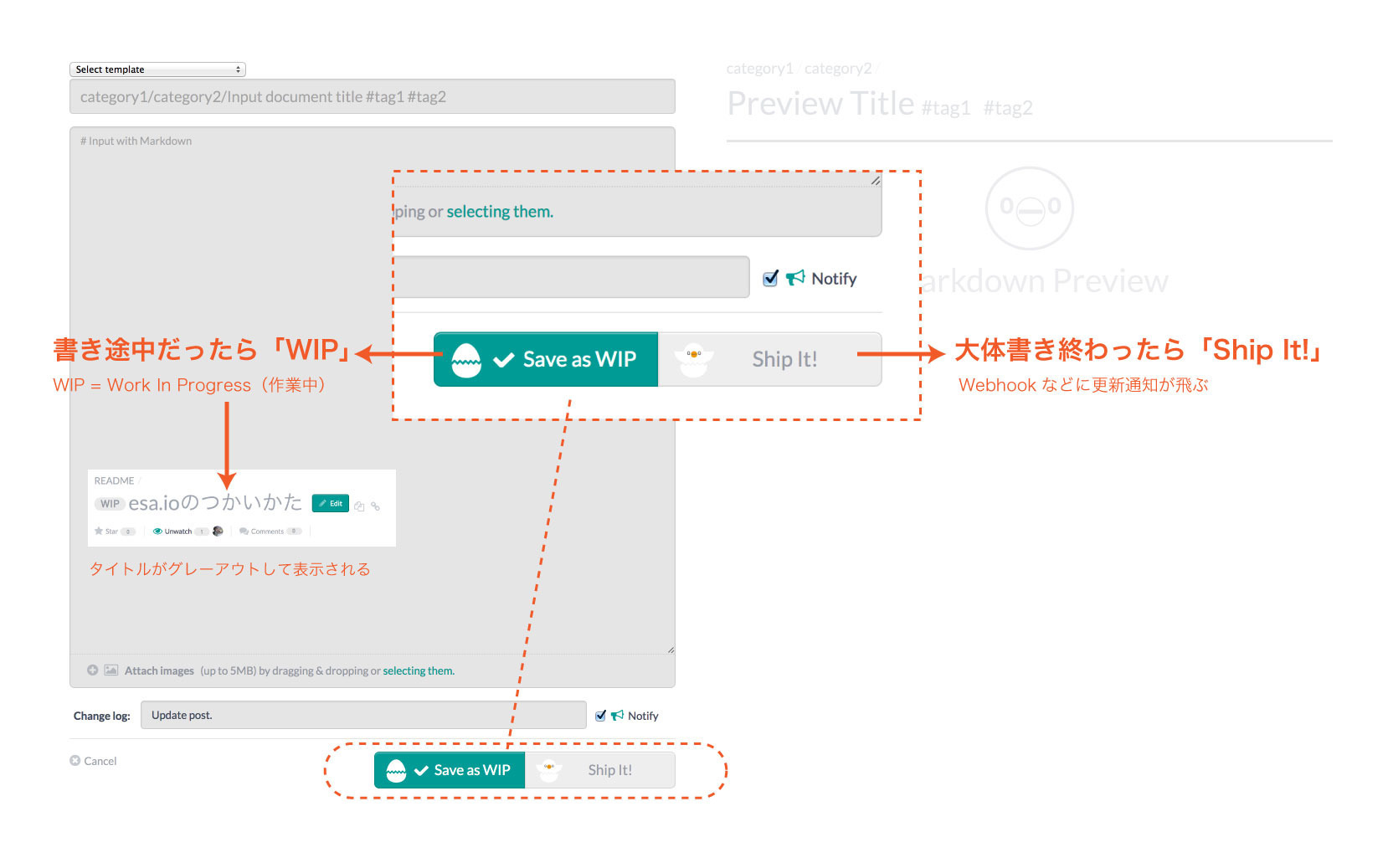
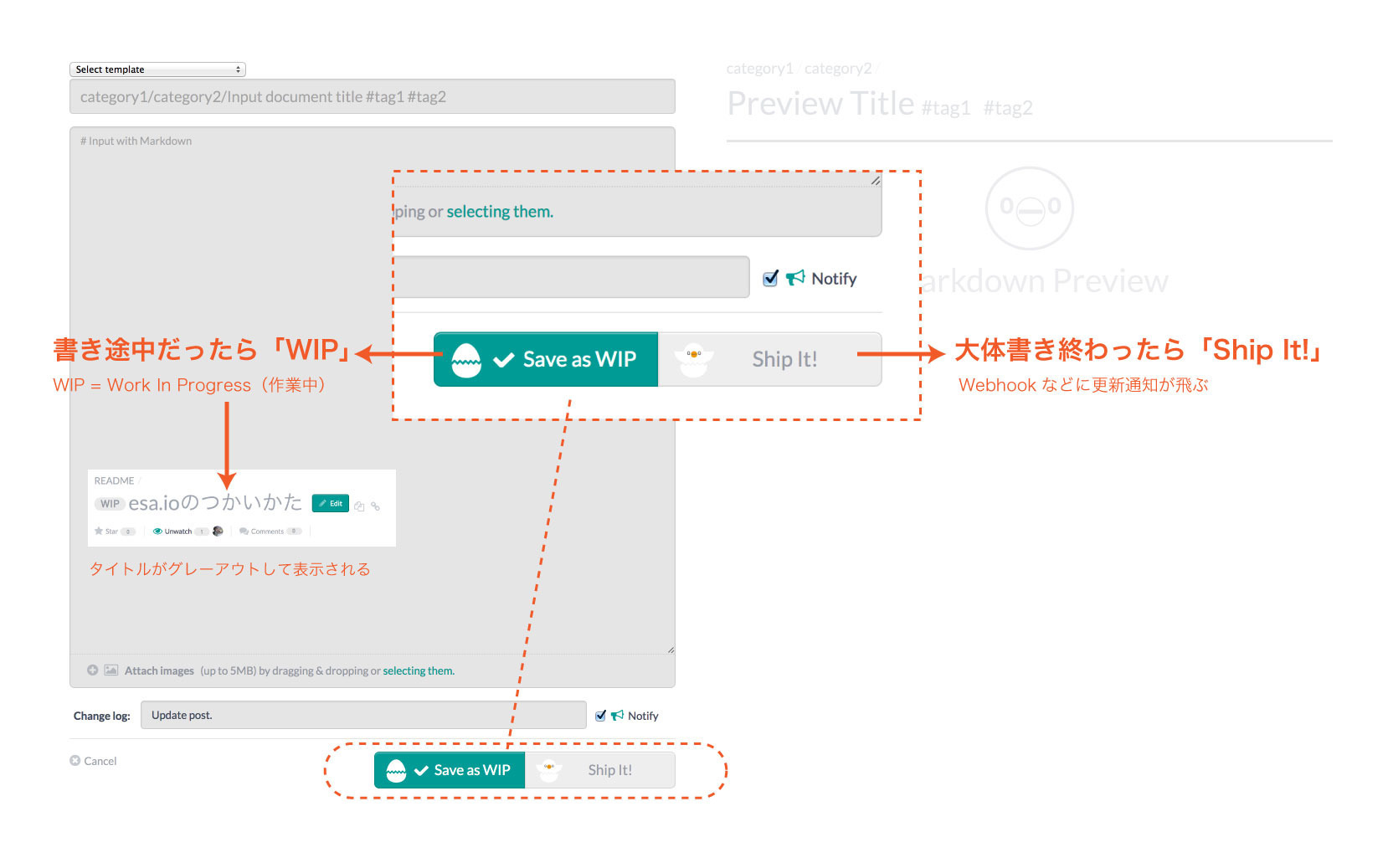
- ## ```Save as WIP``` ```Ship it!``` ボタンについて
- 
- ### ```Save as WIP``` ボタン
- - 投稿画面、編集画面に ```Save as WIP``` というボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。
- - WIP = Work in Progress (作業中)
- - ```Save as WIP``` で保存された記事は、一覧画面などの投稿タイトルに ```WIP``` と付いてグレーアウトした状態になります。
- - ```Save as WIP``` で保存された時は、Webhookの更新通知は飛びません。
- ### ```Ship It! ``` ボタン
- - ドキュメントが大体完成に近づいたところで ```Ship It!```ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。
- - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。
- ## 記事を一時保存する
- ` ⌘ + s` ボタンを押すと、記事を一時保存できます。
- 参考: [release_note/2014/12/10/⌘+Sで一時保存 - docs.esa.io](https://docs.esa.io/posts/28)
> 全く新しい記事を書く全く新しい記事を書く
> 全く新しい記事を書く全く新しい記事を書く
> 前の記事をコピーして書く前の記事をコピーして書く
> 前の記事をコピーして書く前の記事をコピーして書く
> 記事タイトルについて記事タイトルについて
> 記事タイトルについて記事タイトルについて
- タイトルの中で
hoge/で区切ると、その部分をカテゴリーとして扱うことができます。- 例)
help/記事の書き方というタイトルでは、helpカテゴリーの中に記事が格納されます。
- 例)
- 例)
help/記事の書き方というタイトルでは、helpカテゴリーの中に記事が格納されます。 - また、タイトルの中で
#hogeとすると、タグになります。
>
Save as WIP Ship it! ボタンについて
Save as WIP Ship it! ボタンについて
> Save as WIP Ship it! ボタンについてSave as WIPShip it! ボタンについて
>
Save as WIP ボタン
Save as WIP ボタン
> Save as WIP ボタンSave as WIP ボタン
- 投稿画面、編集画面に
Save as WIPというボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。- WIP = Work in Progress (作業中)
- WIP = Work in Progress (作業中)
-
Save as WIPで保存された記事は、一覧画面などの投稿タイトルにWIPと付いてグレーアウトした状態になります。 -
Save as WIPで保存された時は、Webhookの更新通知は飛びません。
>
Ship It! ボタン
Ship It! ボタン
> Ship It! ボタンShip It! ボタン
- ドキュメントが大体完成に近づいたところで
Ship It!ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。 - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。
> 記事を一時保存する記事を一時保存する
> 記事を一時保存する記事を一時保存する
⌘ + s ボタンを押すと、記事を一時保存できます。
参考: release_note/2014/12/10/⌘+Sで一時保存 - docs.esa.iorelease_note/2014/12/10/⌘+Sで一時保存 - docs.esa.io
## 全く新しい記事を書く - 左上の `NEW POST` ボタンを押すと、新規投稿画面になります。 - 左上の `Select Template` からテンプレートを選んで書けます。 - テンプレートはプリセットされているものの他に、自由に設定できます。詳しくは [こちら](/posts/7) をご覧ください。 ## 前の記事をコピーして書く - esaでは、前に書いた記事をコピーして新しい記事を書くことができます。 - 記事ページのタイトルの右側のコピーアイコンをクリックすると、コピー元の投稿が入った状態で新規投稿画面が立ち上がります。 - その時、日付けが入ったフォーマットのタイトルであれば、今日の日付けに自動的に置き換えてくれます(下図参照) - [](https://camo.githubusercontent.com/3dac684cb3ea97b7afeccb86924bd48270113a52/68747470733a2f2f696d672e6573612e696f2f75706c6f6164732f70726f64756374696f6e2f70696374757265732f312f39382f696d6167652f62316165613332613336393764336665363239363930643065323165323431352e6a7067) ## 記事タイトルについて - タイトルの中で `hoge/` で区切ると、その部分をカテゴリーとして扱うことができます。 - 例)`help/記事の書き方` というタイトルでは、`help` カテゴリーの中に記事が格納されます。 - また、タイトルの中で `#hoge` とすると、タグになります。 ## ```Save as WIP``` ```Ship it!``` ボタンについて  ### ```Save as WIP``` ボタン - 投稿画面、編集画面に ```Save as WIP``` というボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。 - WIP = Work in Progress (作業中) - ```Save as WIP``` で保存された記事は、一覧画面などの投稿タイトルに ```WIP``` と付いてグレーアウトした状態になります。 - ```Save as WIP``` で保存された時は、Webhookの更新通知は飛びません。 ### ```Ship It! ``` ボタン - ドキュメントが大体完成に近づいたところで ```Ship It!```ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。 - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。 ## 記事を一時保存する ` ⌘ + s` ボタンを押すと、記事を一時保存できます。 参考: [release_note/2014/12/10/⌘+Sで一時保存 - docs.esa.io](https://docs.esa.io/posts/28)
> 全く新しい記事を書く全く新しい記事を書く
- 左上の
NEW POSTボタンを押すと、新規投稿画面になります。 - 左上の
Select Templateからテンプレートを選んで書けます。 - テンプレートはプリセットされているものの他に、自由に設定できます。詳しくは こちら をご覧ください。
> 前の記事をコピーして書く前の記事をコピーして書く
- esaでは、前に書いた記事をコピーして新しい記事を書くことができます。
- 記事ページのタイトルの右側のコピーアイコンをクリックすると、コピー元の投稿が入った状態で新規投稿画面が立ち上がります。
- その時、日付けが入ったフォーマットのタイトルであれば、今日の日付けに自動的に置き換えてくれます(下図参照)
> 記事タイトルについて記事タイトルについて
- タイトルの中で
hoge/で区切ると、その部分をカテゴリーとして扱うことができます。 - 例)
help/記事の書き方というタイトルでは、helpカテゴリーの中に記事が格納されます。 - また、タイトルの中で
#hogeとすると、タグになります。
> Save as WIP Ship it! ボタンについてSave as WIPShip it! ボタンについて
> Save as WIP ボタンSave as WIP ボタン
- 投稿画面、編集画面に
Save as WIPというボタンがあります。これを押すと、「書き途中だけど保存して公開する」という意味になります。 - WIP = Work in Progress (作業中)
Save as WIPで保存された記事は、一覧画面などの投稿タイトルにWIPと付いてグレーアウトした状態になります。Save as WIPで保存された時は、Webhookの更新通知は飛びません。
> Ship It! ボタンShip It! ボタン
- ドキュメントが大体完成に近づいたところで
Ship It!ボタンを押すと、Webhookの更新通知が飛び、チームの人が見にきてくれます。 - それぞれの更新は revision に記録されていて、画面右上から差分も見ることができます。
> 記事を一時保存する記事を一時保存する
⌘ + s ボタンを押すと、記事を一時保存できます。
参考: release_note/2014/12/10/⌘+Sで一時保存 - docs.esa.io